WebPでのサイト運用が当たり前になってきた、ということで。
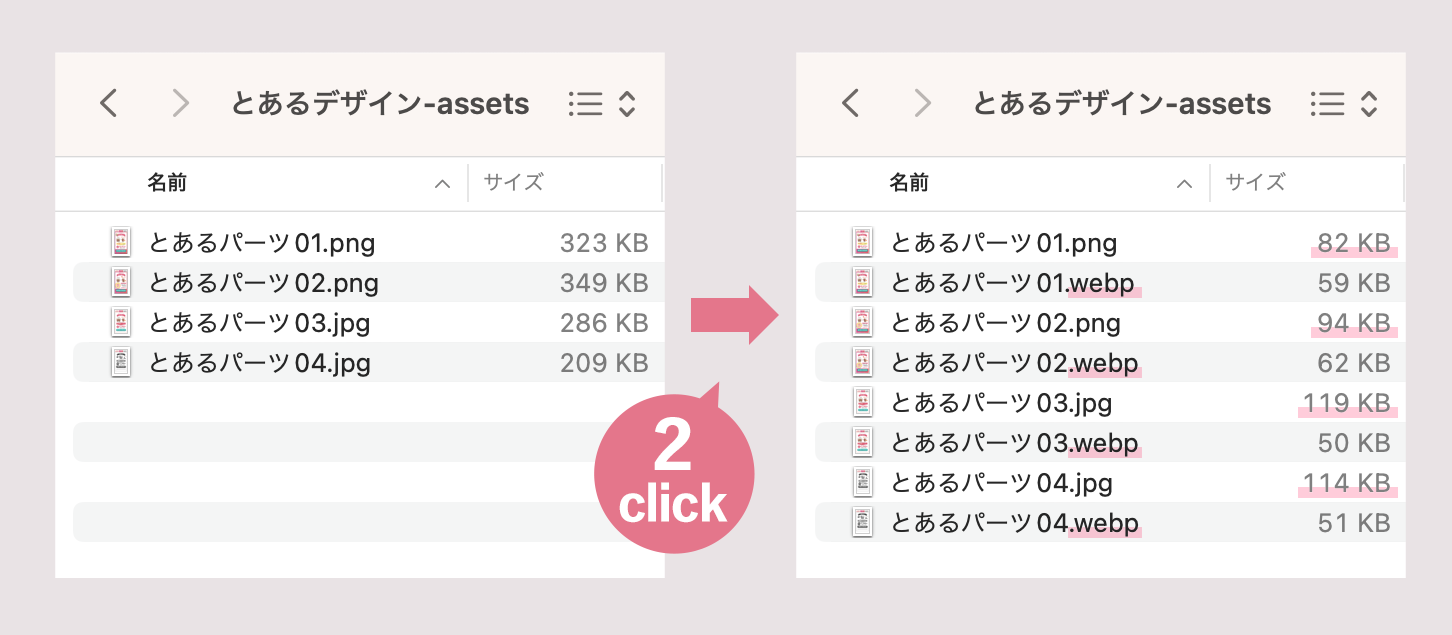
PNG・Jpegごちゃ混ぜでも一括で圧縮可能 & 同時にWebPに変換するクイックアクションのご紹介。
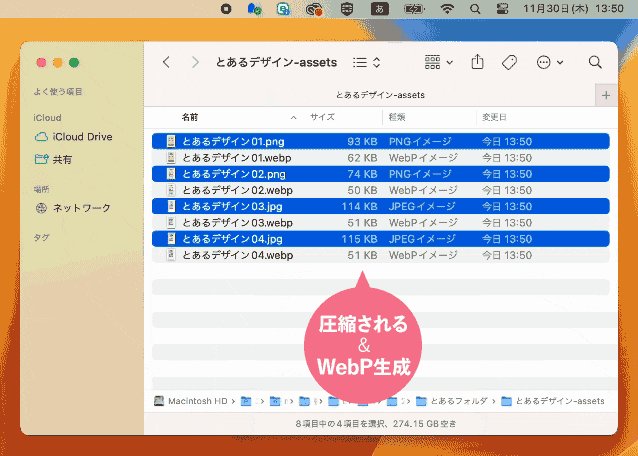
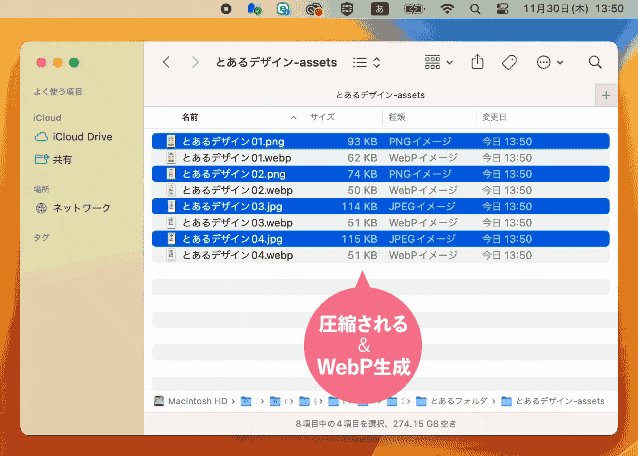
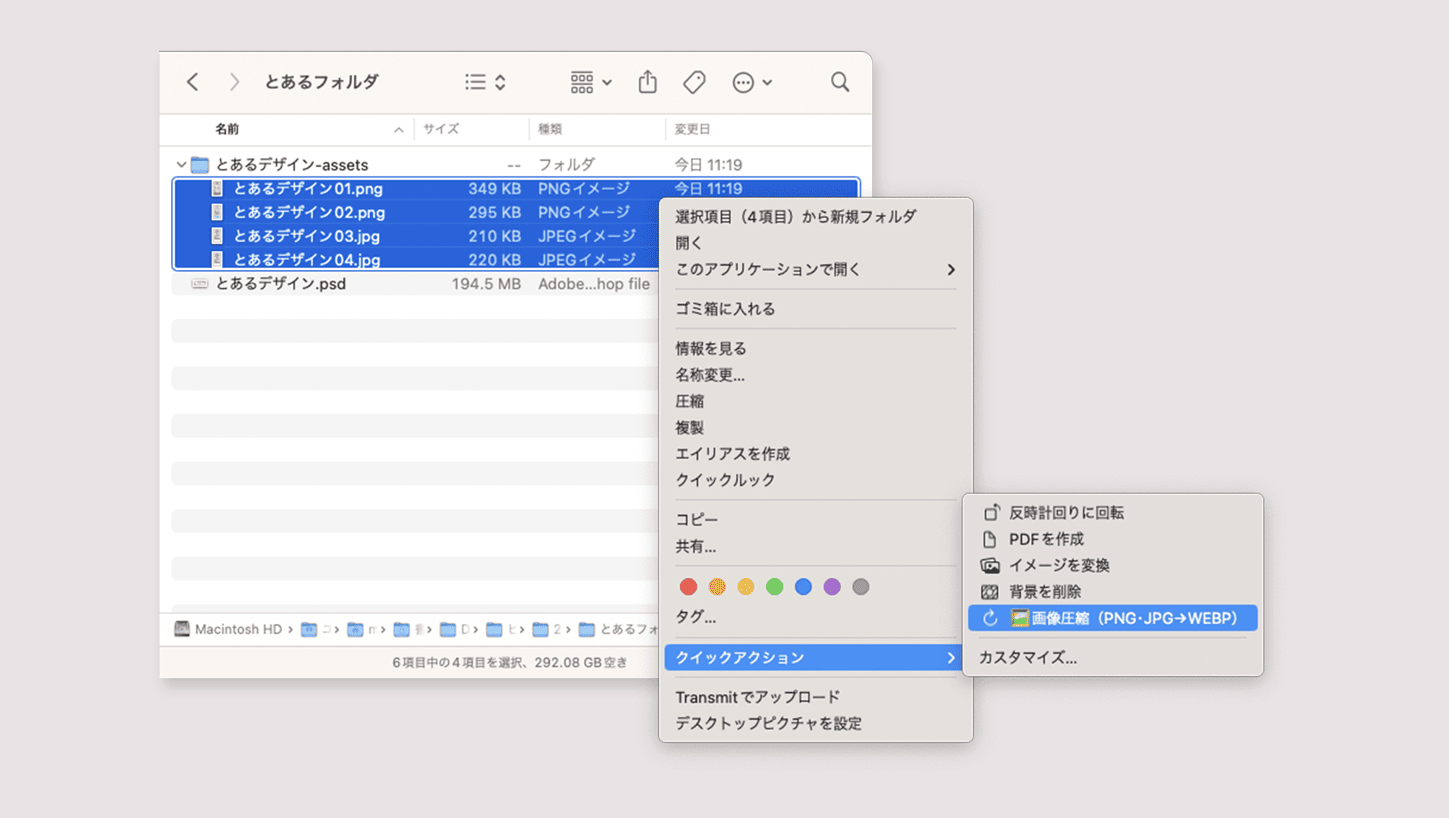
こんな感じで右クリックのメニューから、圧縮と変換を同時に行えます。
圧縮だけ、WebP変換だけ、とメニューを分けることも可能なので運用に合わせて使ってください。
手順はざっくり3ステップ。
- 画像圧縮ツールのインストール
- WebP変換ツールのインストール
- Automatorでクイックアクションの登録
圧縮はお馴染みのツール「pngquant」と「Jpegoptim」。
Squooshの検証も今後したい。比較した方いたら教えてください。
webp生成は公式ツール「cwebp」を使用。
圧縮率のコントロールができるので、劣化がひどい時に許容を確認しながら調整できるので使いやすい。
目次
1.画像圧縮ツール&WebPのインストール
2.Automatorでクイックアクションの登録
3.使ってみる
4.再度編集する場合
1. 画像圧縮ツール&WebPのインストール
homebrewでのインストールを紹介します。
↓ homebrew入れてない方はこちら
Homebrew - インストール
pngquant
$ brew install pngquant
Jpegoptim
$ brew install jpegoptim
WebP
$ brew install webp
エンコード以外にもデコードなどWebP関連のツールが色々入ってます。
この中のcwebpコマンドでPNG/Jpeg画像を変換します。
gifアニメの変換ツールも含まれてたりするので、詳しくは公式へ。
ウェブ用の画像形式 | WebP | Google for Developers
2. Automatorでクイックアクションの登録
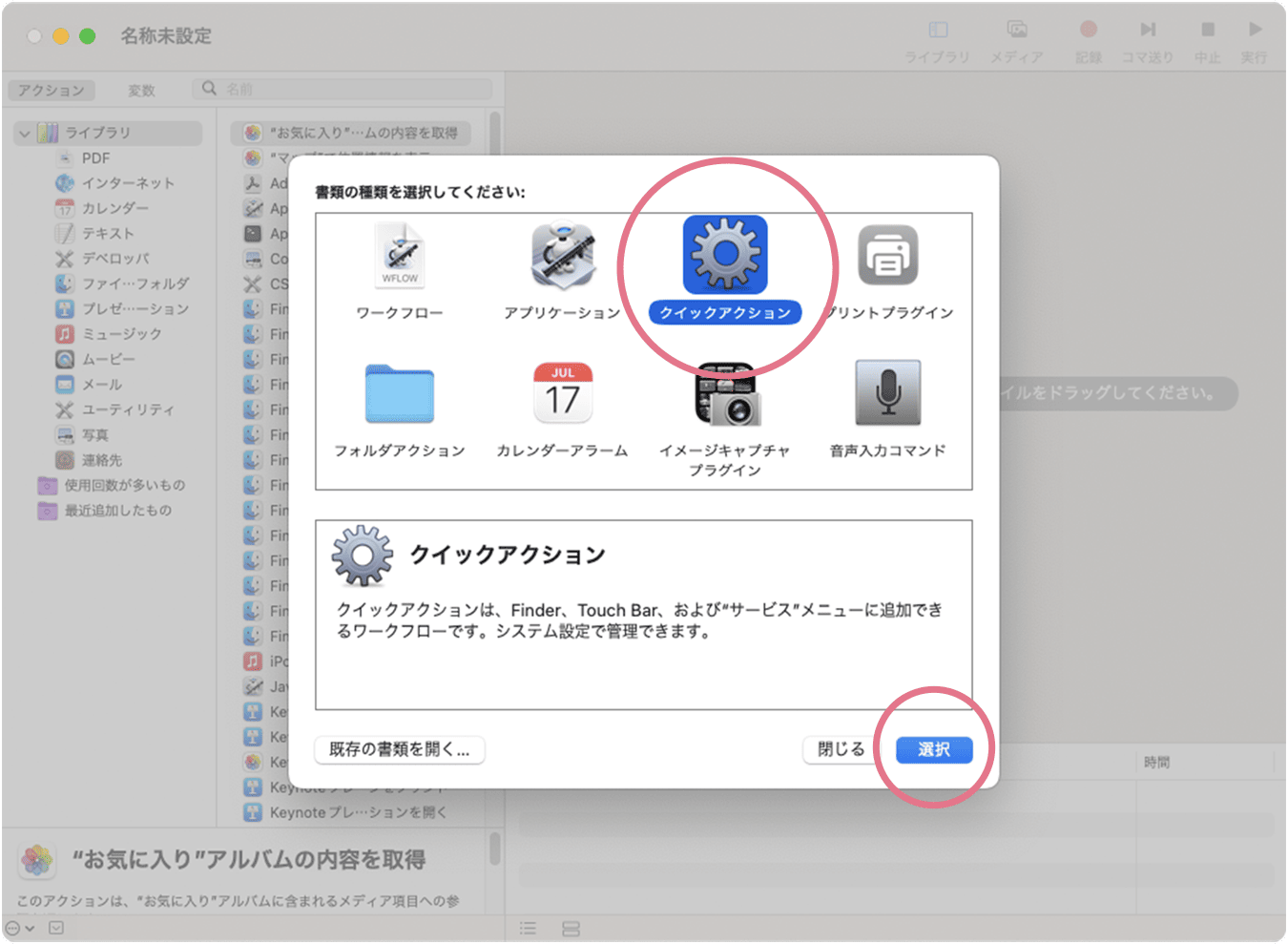
① Automatorを起動し、クイックアクションを選択。
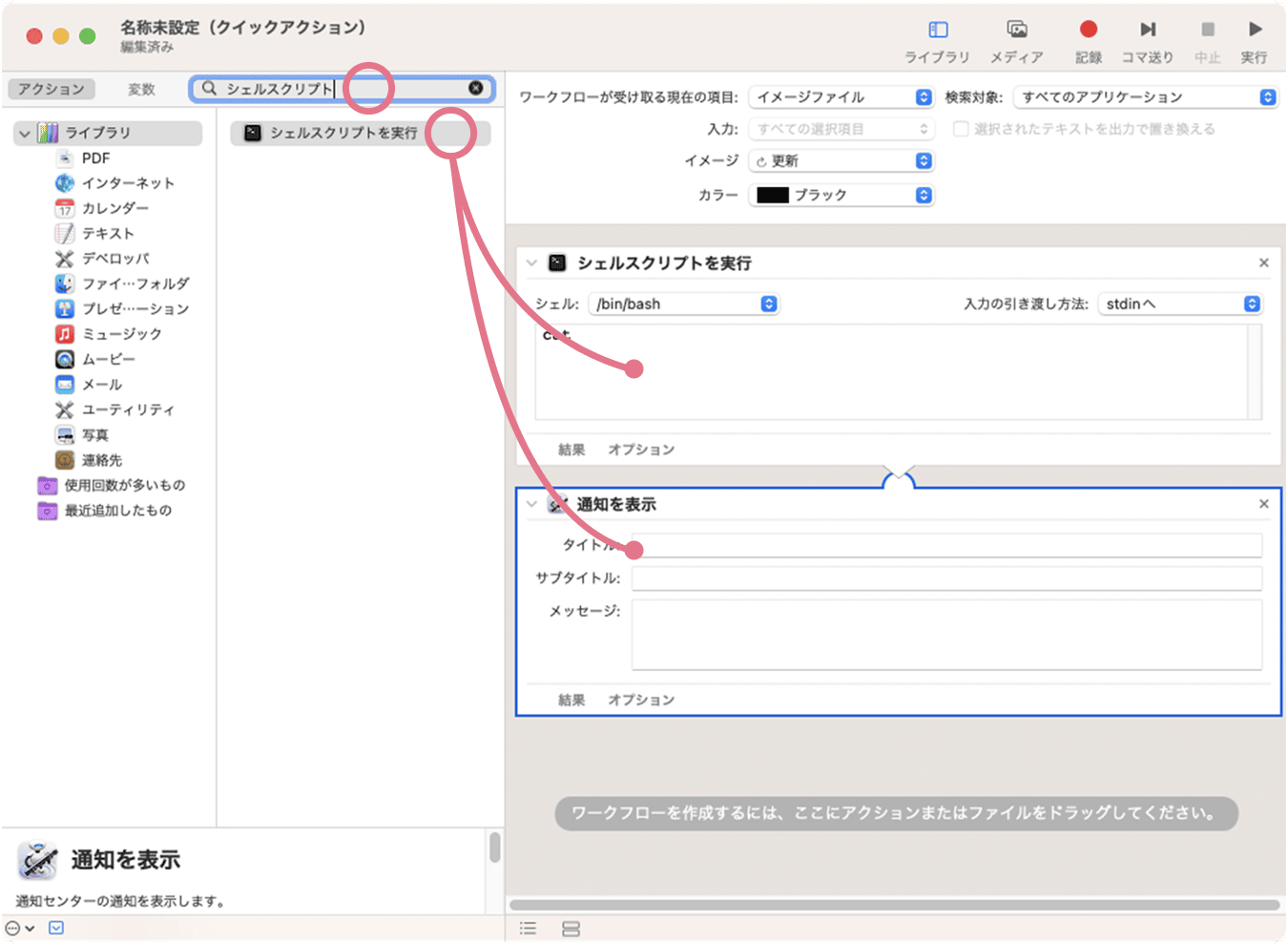
② アクション検索ボックスで「シェルスクリプト」を検索。シェルスクリプトをワークフローに追加します。
③ さらに検索ボックスで「通知」を検索してワークフローに追加。完了したら通知が飛ぶようにできます。
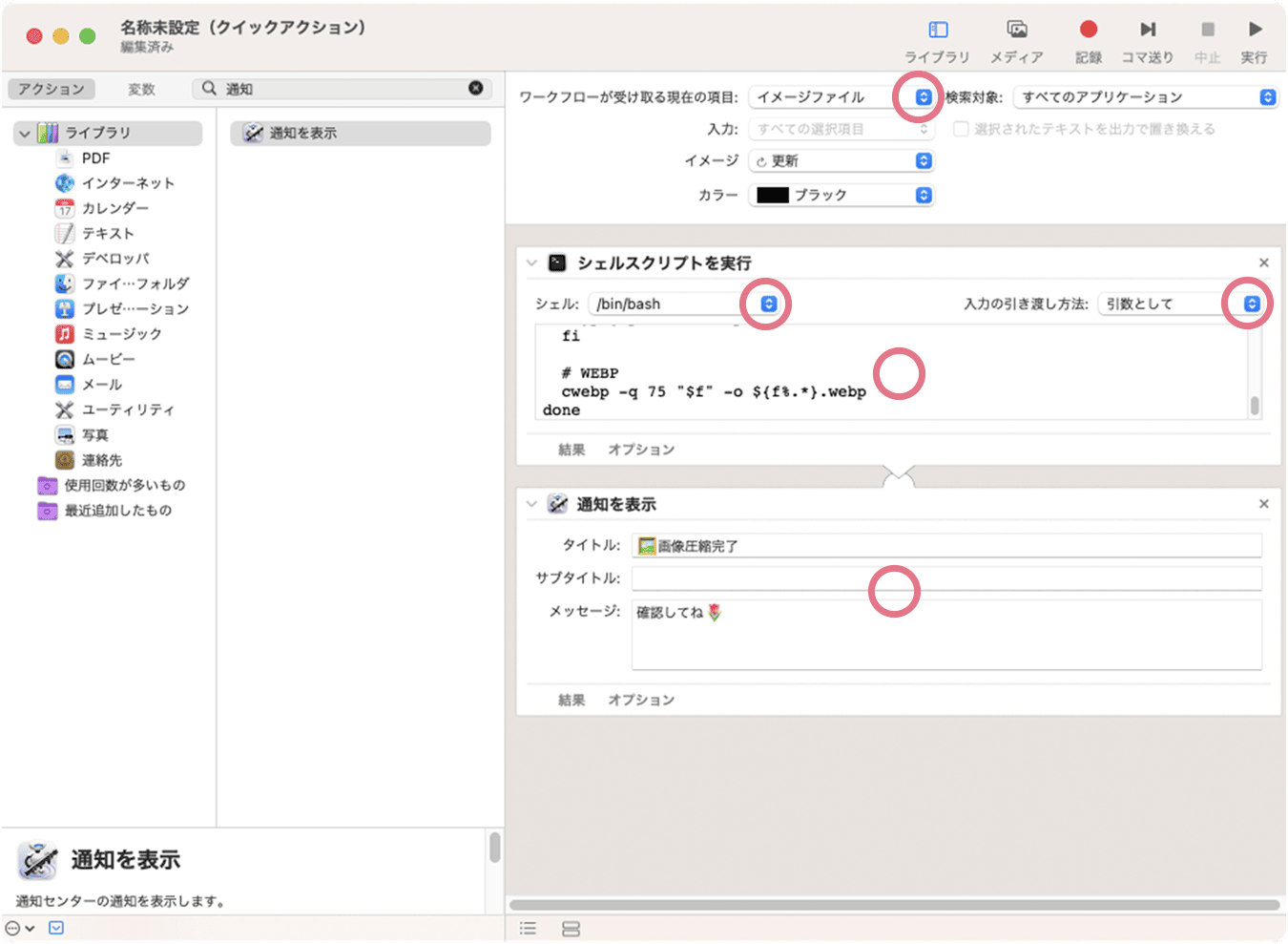
④ シェルスクリプトのワークフローを設定します。
- ワークフローが受け取る項目: イメージファイル
- シェル: bashを指定
- 入力の引き渡し方法: 引数として
- シェルのコードは下記を貼り付け。
export PATH=$PATH:/usr/local/bin/
# 上記でパスが通らない方はpngquantなどの居るパスを確認。
# $ which pngquant
# ツールが居る場所に書き換えてください。
for f in "$@"; do
# PNG
[ $(basename "$f" .png) = $(basename "$f") ] || {
pngquant --force --ext .png 256 --quality=70-90 "$f"
# --qualityの値を調整することで画質調整可能
}
# JPG
[ $(basename "$f" .jpg) = $(basename "$f") ] || {
jpegoptim --strip-all --max=85 "$f"
# --maxの値を調整することで画質調整可能
}
# WEBP
cwebp -q 75 "$f" -o ${f%.*}.webp
# 「75」を調整することで画質調整可能
done
png/jpgの分岐は、||演算子で「直前の式がfalse」時に処理を実行するようになっています。
例えばimg01.pngの場合、basename "$f" .pngで拡張子が削除されimg01となるので、元の名前と一致しなくなり、条件に合致します。
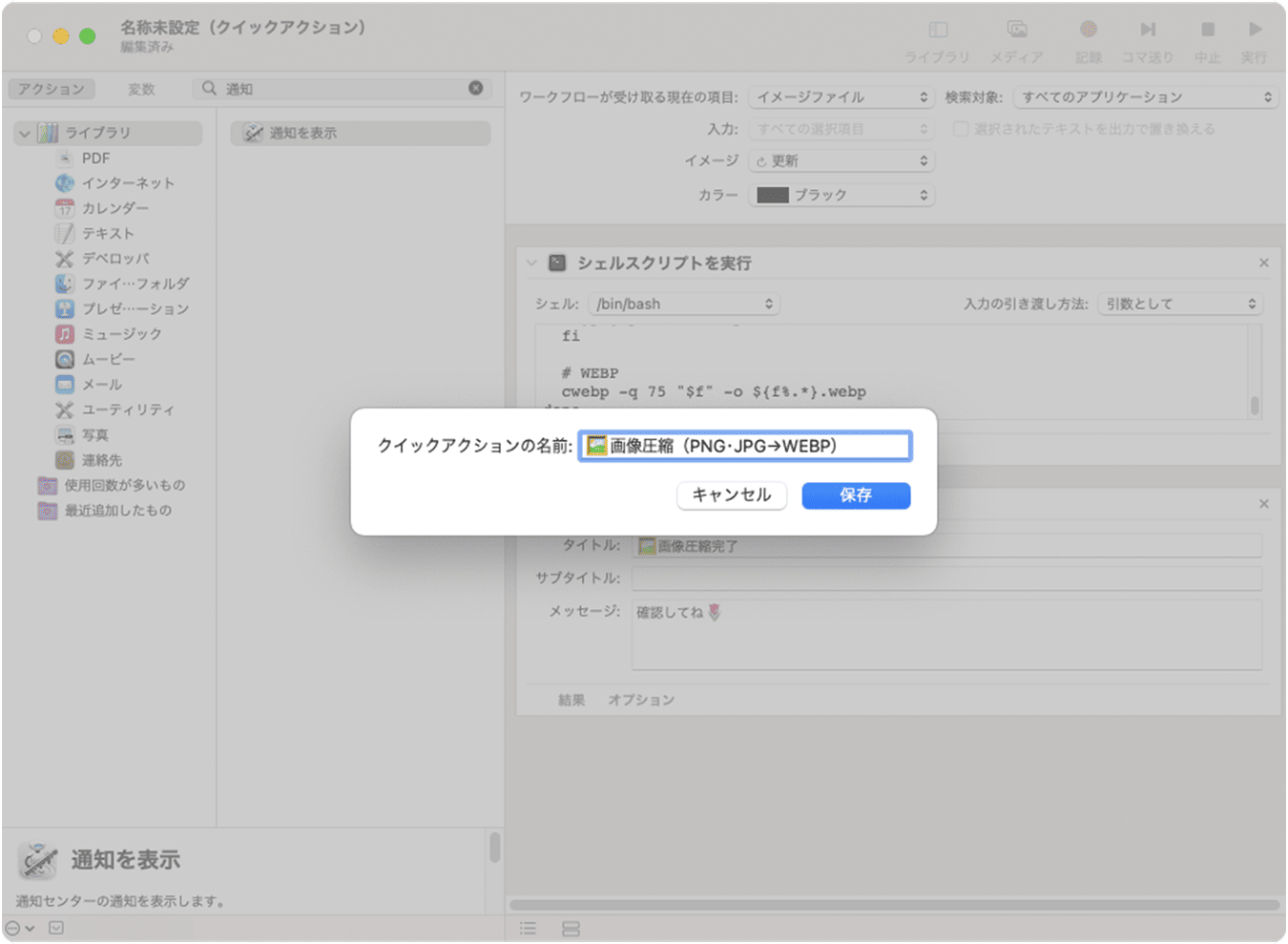
⑤ 通知のタイトルやコメントは適宜設定してください。
⑥ 最後に名前をつけて保存したら完成です。
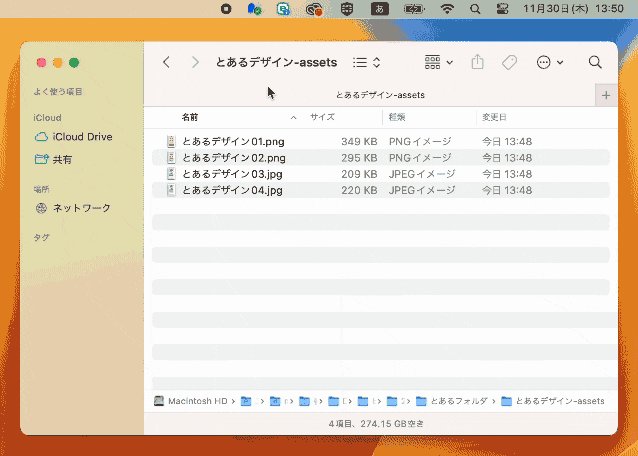
3. 使ってみる
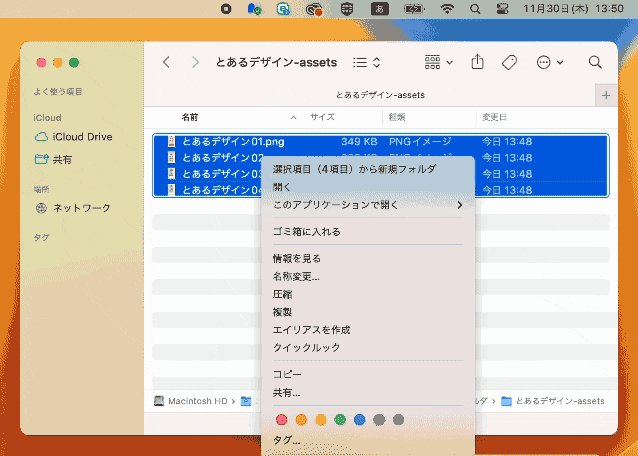
画像を選択したら、右クリック > クイックアクション > (ここに保存した名前で追加されている)
正常に動作するか確認してください。
エラーになる場合はツールのパスが怪しかったりします。
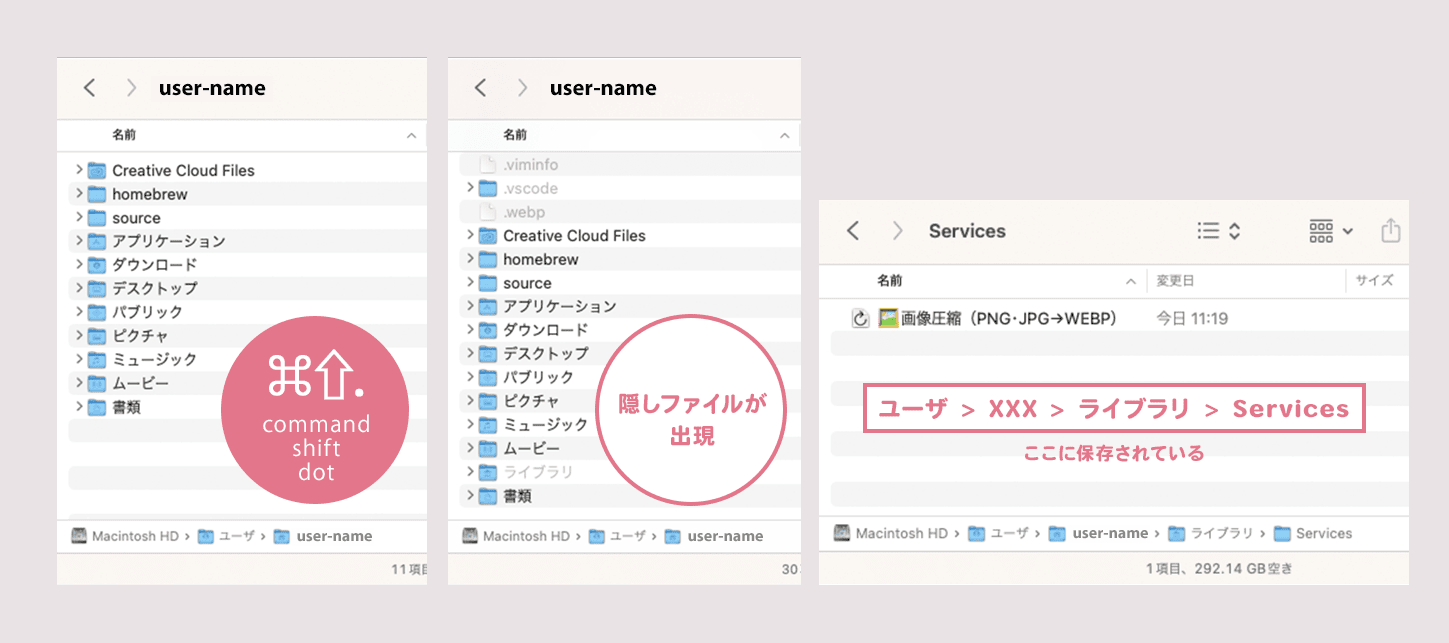
4. 再度編集する場合
作ったアクションは下記に保存されています。
- ユーザフォルダで「⌘⇧.」(コマンド・シフト・ドット)を押下して隠しファイルを表示します。
- ライブラリ > Service > (ここにあります)
クリックでAutomatorが起動するので編集してください。
画像の圧縮のみ、WebP生成のみにアクションを分けることも可能なので
適宜カスタマイズしてください。
以上、お役に立てたら幸いです。