はじめに
今回は、Material-UIの使い方や使ってみた所感を書いていきたいと思います。
Material-UIとは
Material-UIとは、Googleのマテリアルデザインの仕様を取り入れているReact用のUIコンポーネントライブラリです。Material-UIを利用することで手軽に見栄えの良いコンポーネントを作成することができます。
マテリアルデザインとは
マテリアルデザインとは、Googleが提唱している物質的なデザインのガイドラインです。スマートフォンやタブレットなどのタッチデバイスの普及により直感的に操作ができるUIへの需要が高まってきた中で生まれた概念です。
環境
今回の使用バージョンはそれぞれ以下の通りです。
- Node.js v12.19.0
- React v16.13.1
- @material-ui/core v4.11.0
Material-UIの導入
次のコマンドを実行し、Material-UIをインストールします。
# npmの場合
npm install @material-ui/core
# yarnの場合
yarn add @material-ui/core
ディレクトリ構成
ディレクトリ構成は以下のようになります。今回はあくまでも簡単なページを作成することを目的としているため、Reactを使用しシステムを作成する場合は、様々な構成を調査し作成したいシステムに合った構成を探してみてください!
src/
├ components/
│ └ header.js
│ └ card.js
├ pages/
│ └ _app.js
│ └ _document.js
│ └ index.js
├ public/
│ └ image/
│ └ ika.png
└ package.json
早速使ってみる
今回は公式ドキュメントのソースコードを参考に一覧画面を作成しながら、Material-UIによって作成できるコンポーネントを紹介していきます。
ページの骨組みを用意する
これから作成するコンポーネント達を配置するために、ページの骨組みを用意します。
import { Header } from '../components/header';
import { Card } from '../components/card';
const Index = () => (
<div>
<Header />
<Card />
</div>
)
export default Index
表示させてもまだ何もないので真っ白のページが表示されますが、確認方法を説明します。
以下のコマンドでローカルホストを立ち上げ、http://localhost:3000/にアクセスすることで確認できます。
# npmの場合
npm run dev
# yarnの場合
yarn dev
※components/header.jsなどインポート宣言しているファイルを作成していないとエラーになるのでご注意ください。
ヘッダーを作成してみる
まずはWebサイトには欠かせないヘッダーを作成していきます。早速書いてみましょう!
実際のコードは以下になります。
export const Header = () => {
const classes = useStyles();
return (
<div className={classes.root}>
<AppBar position="static">
<Toolbar>
<IconButton edge="start" className={classes.menuButton} color="inherit" aria-label="menu">
<MenuIcon />
</IconButton>
<Typography variant="h6" className={classes.title}>
TOP
</Typography>
</Toolbar>
</AppBar>
</div>
);
}
AppbarやTypographyなどのタグはインポートをすることで使用できます。
className={classes.root}の記述ではタグにクラス属性を付与し、見た目を調整することができます。
結果は以下になります。シンプルなヘッダーを作成することができました。

せっかくなのでメニューアイコンを動くようにしてみましょう!以下のように書いていきます。
export const Header = () => {
const classes = useStyles();
const theme = useTheme();
// stateとstateを更新するための関数を宣言
const [open, setOpen] = React.useState(false);
// メニューを開く関数
const handleDrawerOpen = () => {
setOpen(true);
};
// メニューを閉じる関数
const handleDrawerClose = () => {
setOpen(false);
};
return (
<div className={classes.root}>
<CssBaseline />
<AppBar
position="fixed"
className={clsx(classes.appBar, {
[classes.appBarShift]: open,
})}
>
<Toolbar>
{/* メニューアイコンクリック時に呼び出す関数を定義 */}
<IconButton
color="inherit"
aria-label="open drawer"
onClick={handleDrawerOpen}
edge="start"
className={clsx(classes.menuButton, open && classes.hide)}
>
<MenuIcon />
</IconButton>
<Typography variant="h6" noWrap>
TOP
</Typography>
</Toolbar>
</AppBar>
{/* メニュー部分 */}
<Drawer
className={classes.drawer}
variant="persistent"
anchor="left"
open={open}
classes={{
paper: classes.drawerPaper,
}}
>
<div className={classes.drawerHeader}>
{/* 閉じるアイコンクリック時に呼び出す関数を定義 */}
<IconButton onClick={handleDrawerClose}>
{theme.direction === 'ltr' ? <ChevronLeftIcon /> : <ChevronRightIcon />}
</IconButton>
</div>
<Divider />
<List>
{links.map((link) => (
<ListItemLink href={link.link} key={link.id}>
<ListItemText primary={link.label} />
</ListItemLink>
))}
</List>
</Drawer>
<main
className={clsx(classes.content, {
[classes.contentShift]: open,
})}
>
</main>
</div>
);
}
先ほどのシンプルなヘッダーに比べて記述量は増えましたが、簡単ですね。
Reactではコンポーネントの状態を管理するためにstateを使用します。stateの更新にはsetStateを使用します。この例ではメニューアイコンをクリックしたときにメニューを開くために、openというstateで状態を管理しています。
無事動かすことができました!
コンテンツを作成する
続いてコンテンツを作成します。今回はカードを並べるような感じでコンテンツを一覧表示させますので、カードのコンポーネントを作成していきます。
export const Card = () => {
const classes = useStyles();
return (
<div className={classes.main}>
<Card className={classes.root}>
<CardActionArea>
<CardMedia
className={classes.media}
image="イメージパス"
title="Contemplative Reptile"
/>
<CardContent>
<Typography gutterBottom variant="h5" component="h2">
タイトル
</Typography>
<Typography variant="body2" color="textSecondary" component="p">
説明
</Typography>
</CardContent>
</CardActionArea>
<CardActions>
<Button size="small" color="primary">
Share
</Button>
<Button size="small" color="primary">
Learn More
</Button>
</CardActions>
</Card>
</div>
);
}
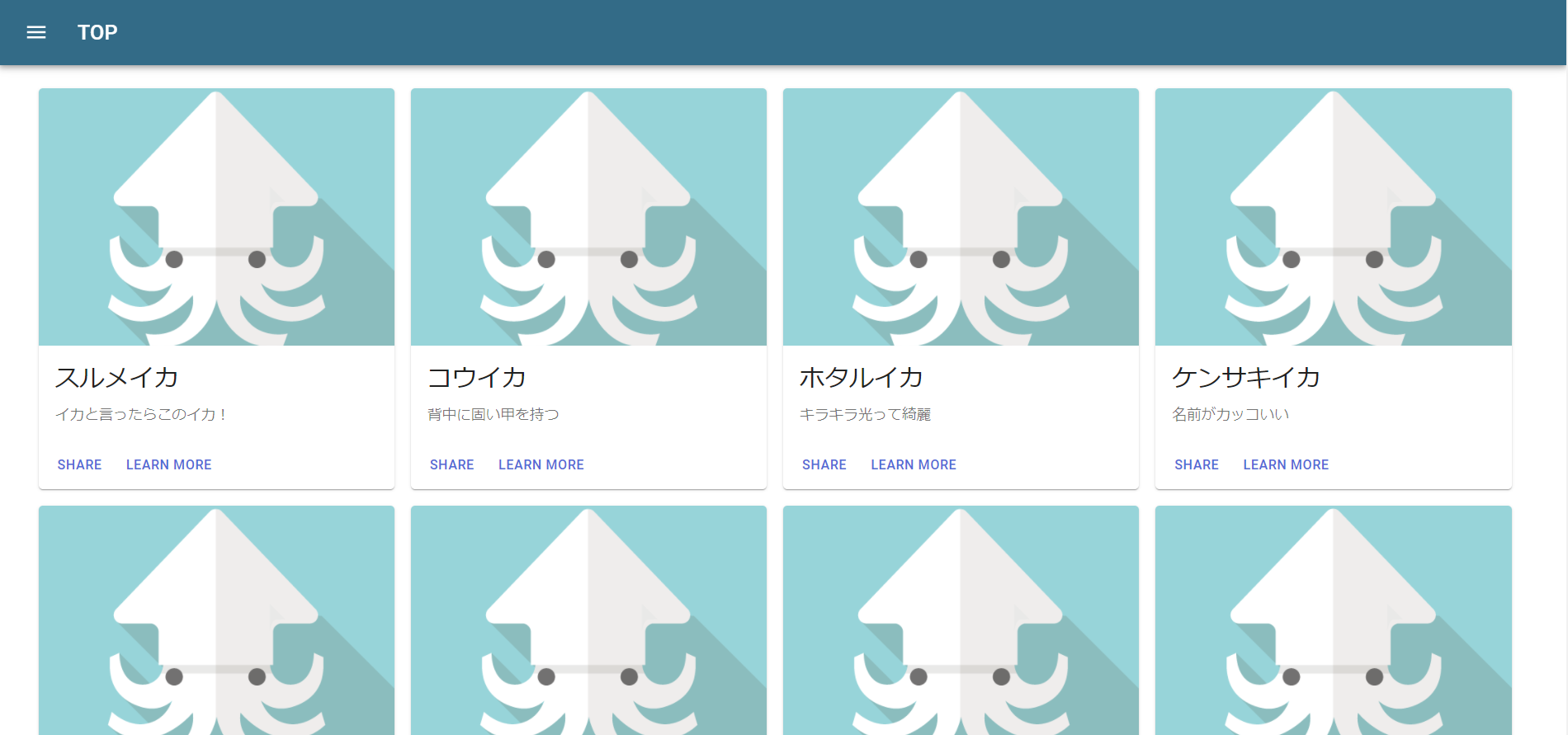
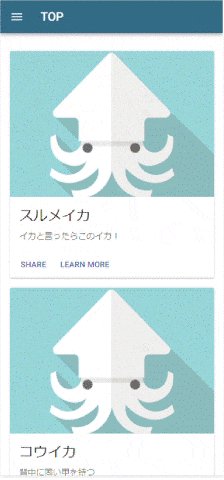
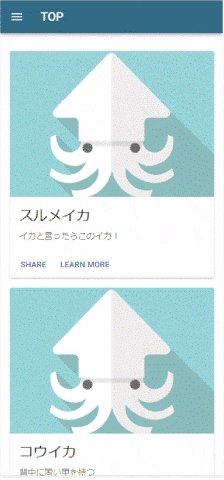
以下のような一覧画面ができました。(上記のコードは1枚のカードを生成するコードです。)

レスポンシブ対応について
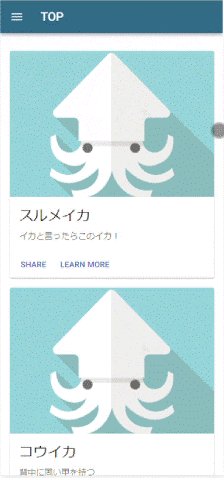
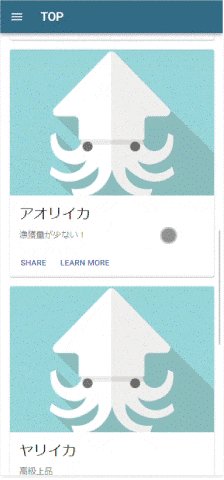
ちなみに今回作成したページはレスポンシブ対応になっています。スマートフォンで表示したときは以下のような表示になります。驚きなのが、特にレスポンシブ対応のための実装はしていないことです。便利ですね![]()

今回はMaterial-UIを使用し、このような一覧画面を作成することができました。簡単に見た目の良いページを作成でき扱いやすさを感じました!
あとがき
Webシステムのクオリティを上げるには処理の精度を上げることと並行してデザインも重要ですよね。私自身、最近の業務でデザイナーさんの力を全力で感じています。
ただ、システム作成の際に見栄えを良くしたいと思ってもデザインに割く時間が無かったり、デザイナーさんに頼めないという場面もあるかと思います。そんな時は今回紹介したMaterial-UIなどのUIフレームワークを利用してみるのもいいかもしれません。Material-UI以外にも多種多様なUIフレームワークが用意されていますので気になった方はぜひ一度使ってみてください。
最後までお読みいただき、ありがとうございました![]()
![]()
参考資料