イメージマップ(クリッカブルマップ)を用いてクリックorタップで選択していく診断ツールを作ります。
-
要件
- 画像にリンクを貼って「Yes/No」みたいな分岐をさせたい
- レスポンシブもさせたい
そんなシーン向けです。
-
作る手順
- 診断ツールを作る
- イメージマップ(クリッカブルマップ)を設定する
- レスポンシブ対応する
上記の順に説明します。
診断ツールを作る
まず、骨組みとなるYes/Noの分岐をHTMLで作ります。
HTML
- 質問と答えを設定する
-
<a>にclass="btn"を追加 - 各質問を括るdivに
idを振る
<div class="wrap">
<div id="q1" class="positionFit">
<p>【Q1】ケーキは好き?</p>
<p><a class="btn" href="#q2_1">Yes</a></p>
<p><a class="btn" href="#q2_2">No</a></p>
</div>
<div id="q2_1" style="display: none;">
<p>【Q2-1】お肉は好き?</p>
<p><a class="btn" href="#a1">Yes</a></p>
<p><a class="btn" href="#a2">No</a></p>
</div>
<div id="q2_2" style="display: none;">
<p>【Q2-1】お酒は好き?</p>
<p><a class="btn" href="#a3">Yes</a></p>
<p><a class="btn" href="#a4">No</a></p>
</div>
<div id="a1" style="display: none;">
<p>ケーキとお肉</p>
</div>
<div id="a2" style="display: none;">
<p>ケーキ</p>
</div>
<div id="a3" style="display: none;">
<p>お酒</p>
</div>
<div id="a4" style="display: none;">
<p>どれもあてはまらない</p>
</div>
</div>
jQueryも読み込ませて置きましょう。
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js" type="text/javascript"></script>
JavaScript
$(function () {
$(".btn").on("click", function () {
$(this).closest("div").css("display", "none");
id = $(this).attr("href");
$(id).addClass("positionFit").show("fast");
});
});
ここまででざっくり骨組みが出来ました。
イメージマップ(クリッカブルマップ)を作成する
ツールを利用して、イメージマップを作成します。
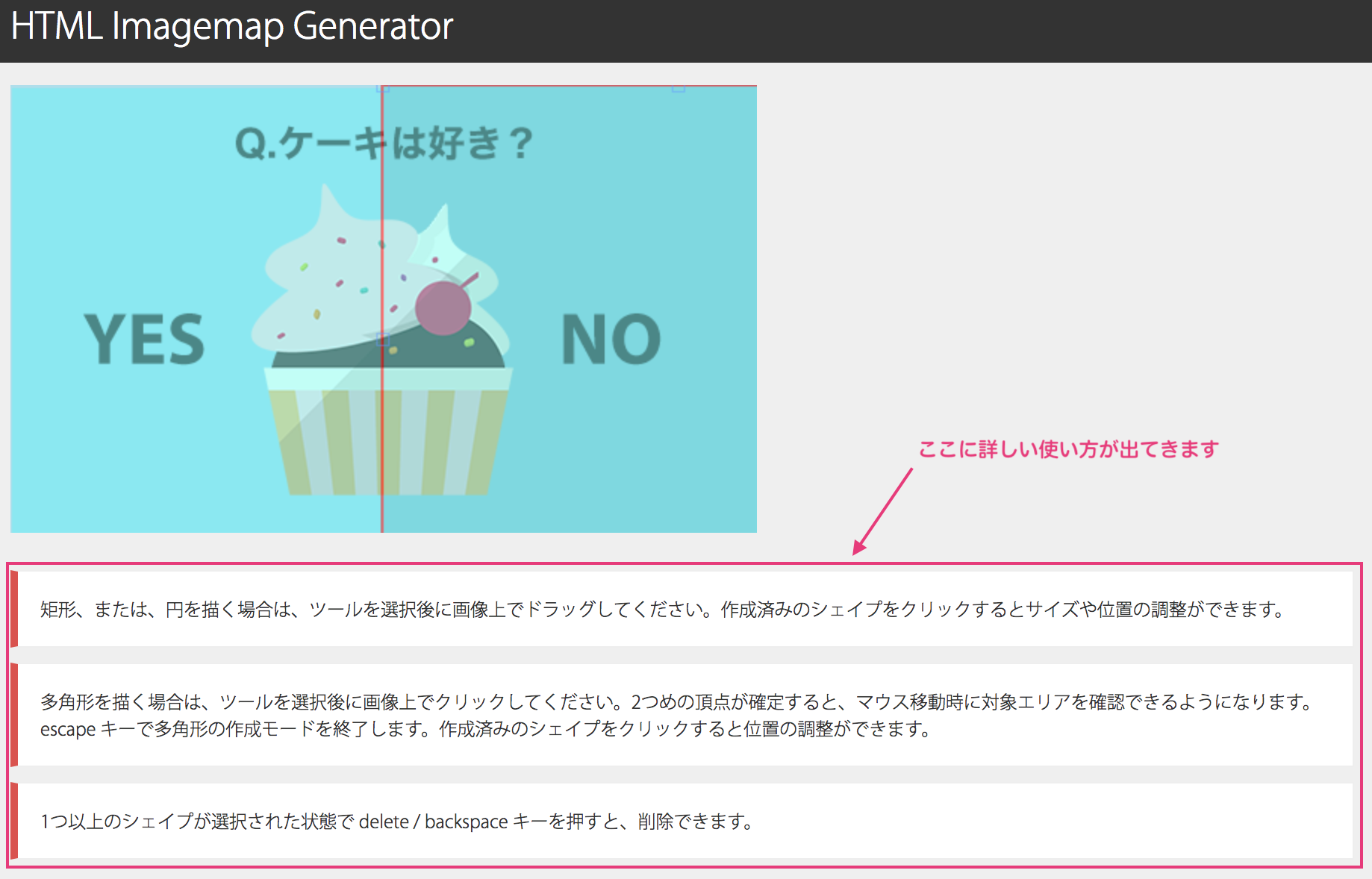
HTML Imagemap Generator
http://labs.d-s-b.jp/ImagemapGenerator/
ツールの詳しい使い方は、画像を画面内にドラッグ&ドロップしたあと、画面の下の方に表示されるのでまずは、画像を放り込んでみましょう。

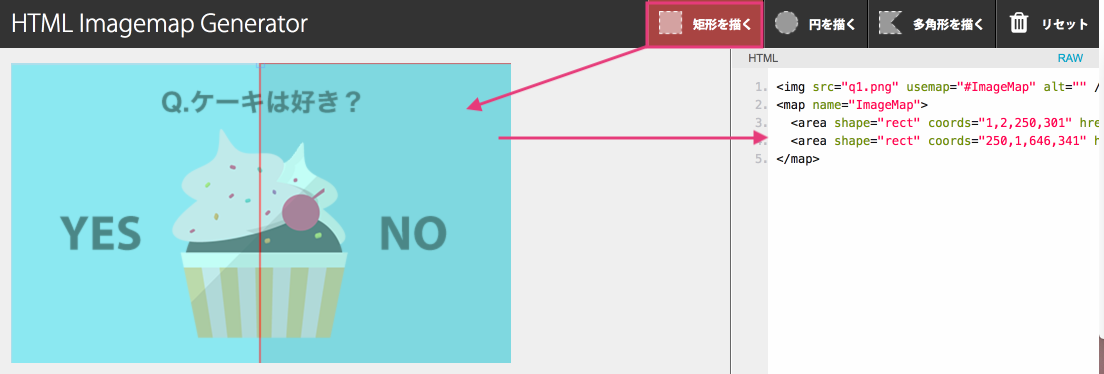
今回はシンプルな矩形なので「矩形を描く」ツールを選択し、画像の「YES」と「NO」の領域を各々囲みます。
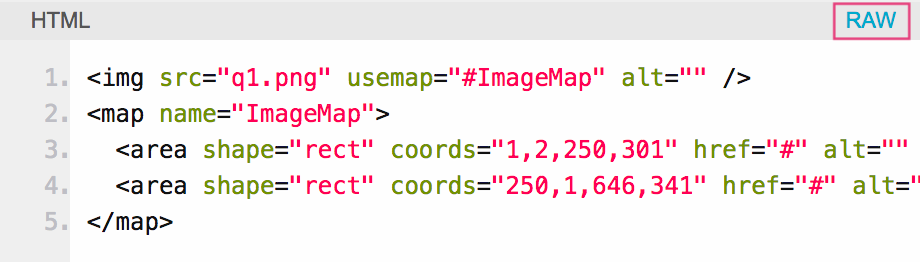
囲み終わるとHTMLが生成されます。

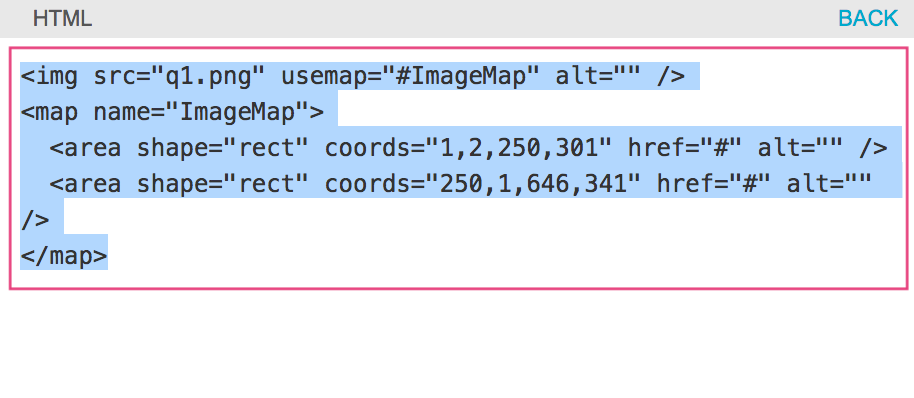
コードを取得するときは「RAW」に切り替えるとコピペしやすいです。

↓

必要な分コードを取得します。
(今回は超シンプルなので、コードを使いまわしていきます。多少のズレはご愛嬌ということで)
イメージマップをレスポンシブにする
jQueryを利用します。
単体で利用する場合のサンプルコードはこんな感じです。
<script type="text/javascript" src="jquery.rwdImageMaps.min.js"></script>
$(function(){
$('img[usemap]').rwdImageMaps();
});
全部組み合わせる
元となるHTMLとイメージマップ、レスポンシブ化するjQueryの3つを組み合わせます。
HTML
- イメージマップを設定した
<img>にはwidth(画像のオリジナルサイズ)を設定することでレスポンシブを反映できます -
usemapと<map name="">には同じidを記述します- 他の質問項目とidが重複しないようにします
-
<area>にclass="btn"とリンク先href=""の設定をします
<div id="q1" class="positionFit">
<img src="http://jsrun.it/assets/C/b/r/4/Cbr4w.png" usemap="#ImageMap-q1" alt="【Q1】ケーキは好き?" width="500">
<map name="ImageMap-q1">
<area shape="rect" coords="1,2,250,301" class="btn" href="#q2_1" alt="Yes">
<area shape="rect" coords="250,1,646,341" class="btn" href="#q2_2" alt="No">
</map>
</div>
CSS
特に何もしていないので省略。
JavaScript
- YES/NOの分岐(クリック)後にレスポンシブ化の処理を入れています
$(function(){
$(".btn").on("click", function() {
$(this).closest("div").css("display","none");
id = $(this).attr("href");
$(id).addClass("positionFit").show("fast");
setTimeout(function(){
$('img[usemap]').rwdImageMaps();
},500);
});
});
以上で完成です。
DEMOとコードはこちら。