Google Web Designerとは、HTML5 ベースのWebサイトや広告などを作れるアプリです。
※この記事作成時のアプリのバージョンは5.1です
※写真素材元:MacBookとiPadを駆使する猫エンジニア | 無料の写真素材はフリー素材のぱくたそ
ツールの説明
ツールの使い方はググると親切な記事があるので割愛。
テンプレートから広告を作る
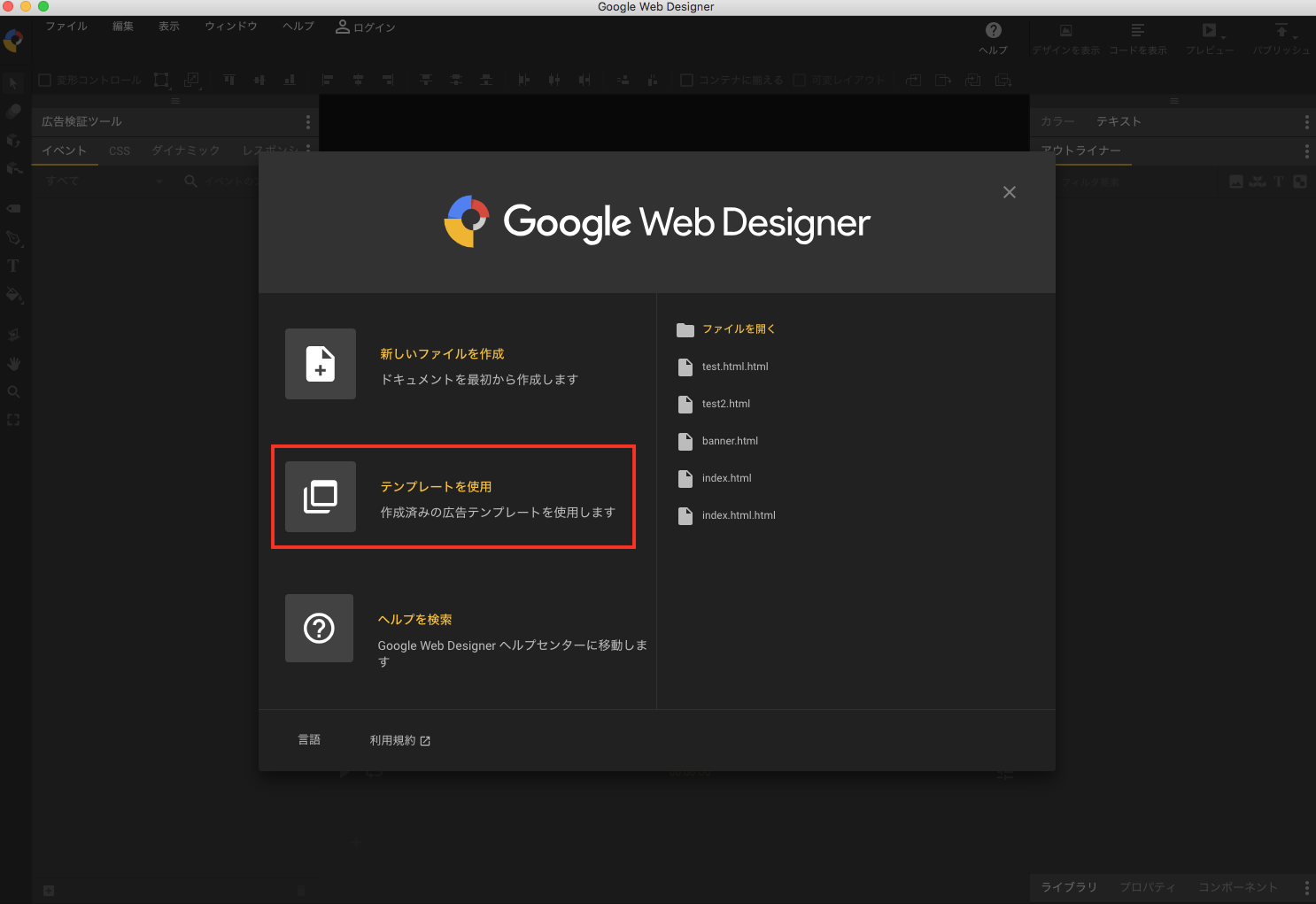
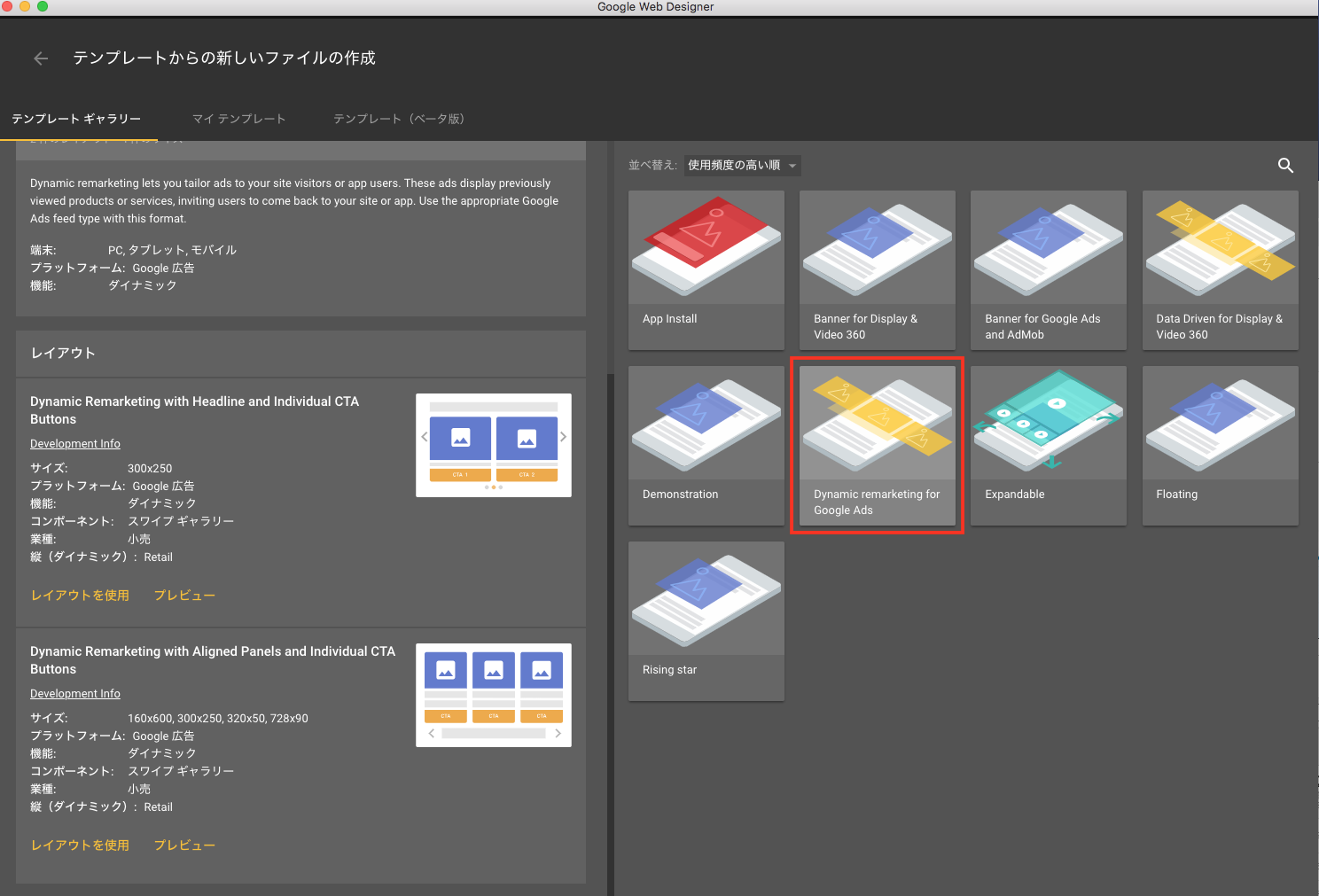
起動し、テンプレートを選択
テンプレートを選択
今回は動的リマケ用HTML5広告、ということで
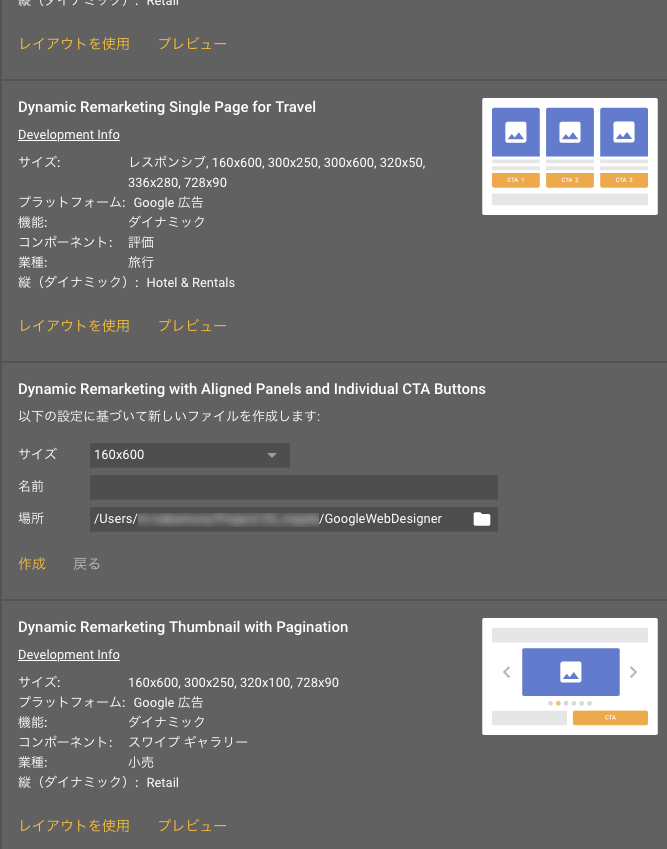
画像+テキスト+ボタン+レスポンシブな「Dynamic ... Aligned ... CTA Buttons」を選択

テンプレートギャラリーから使用するタイプ(※)を選択
(※広告出稿担当者にどれを使用するか要確認)
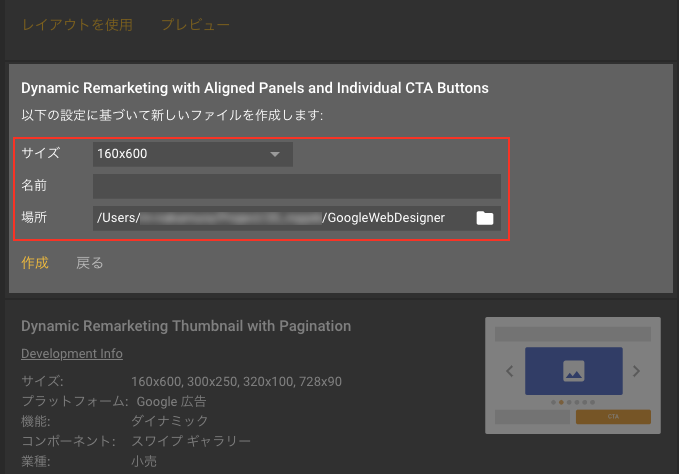
※クリック後の作成欄は、↓のようにパッと見、他のテンプレートとの違いが分かりづらいので見逃し注意

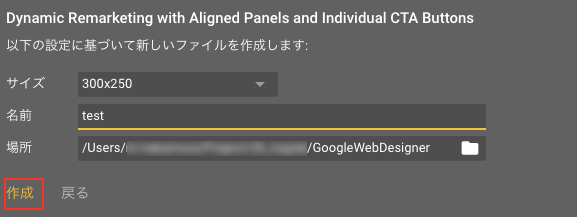
サイズ、ファイル名、保存場所を指定する
入力したら「作成」

↓
[e.g.]300x250のレスポンシブなHTML5広告を作る場合

テンプレートからファイル一式ができます
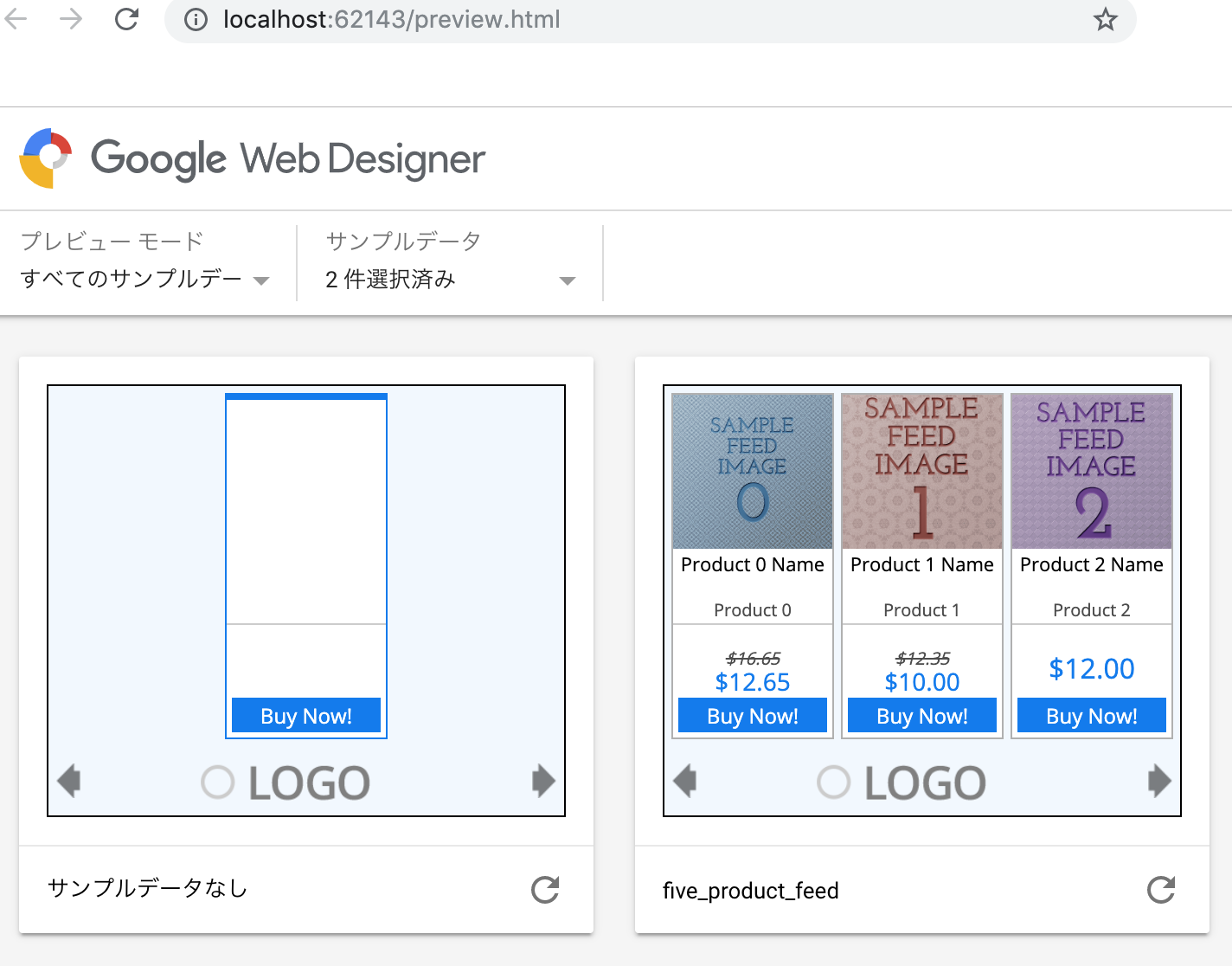
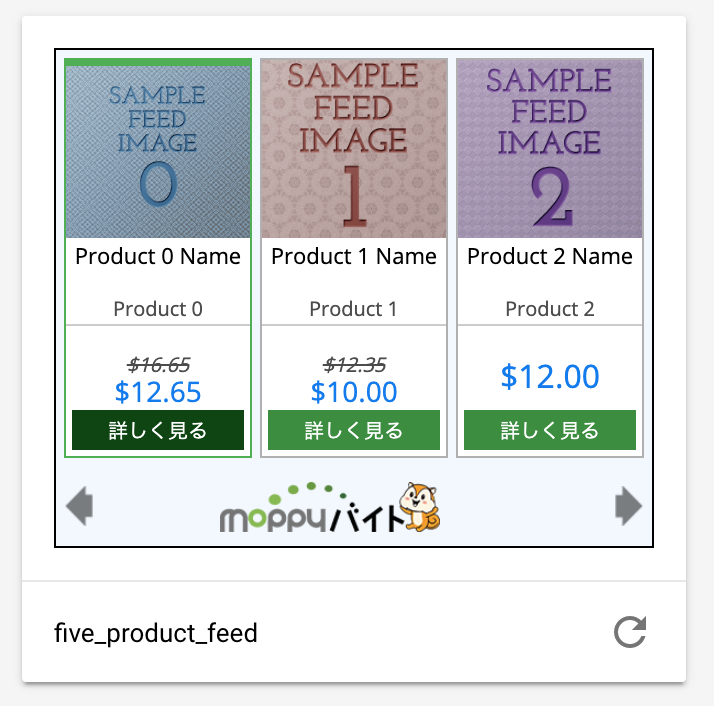
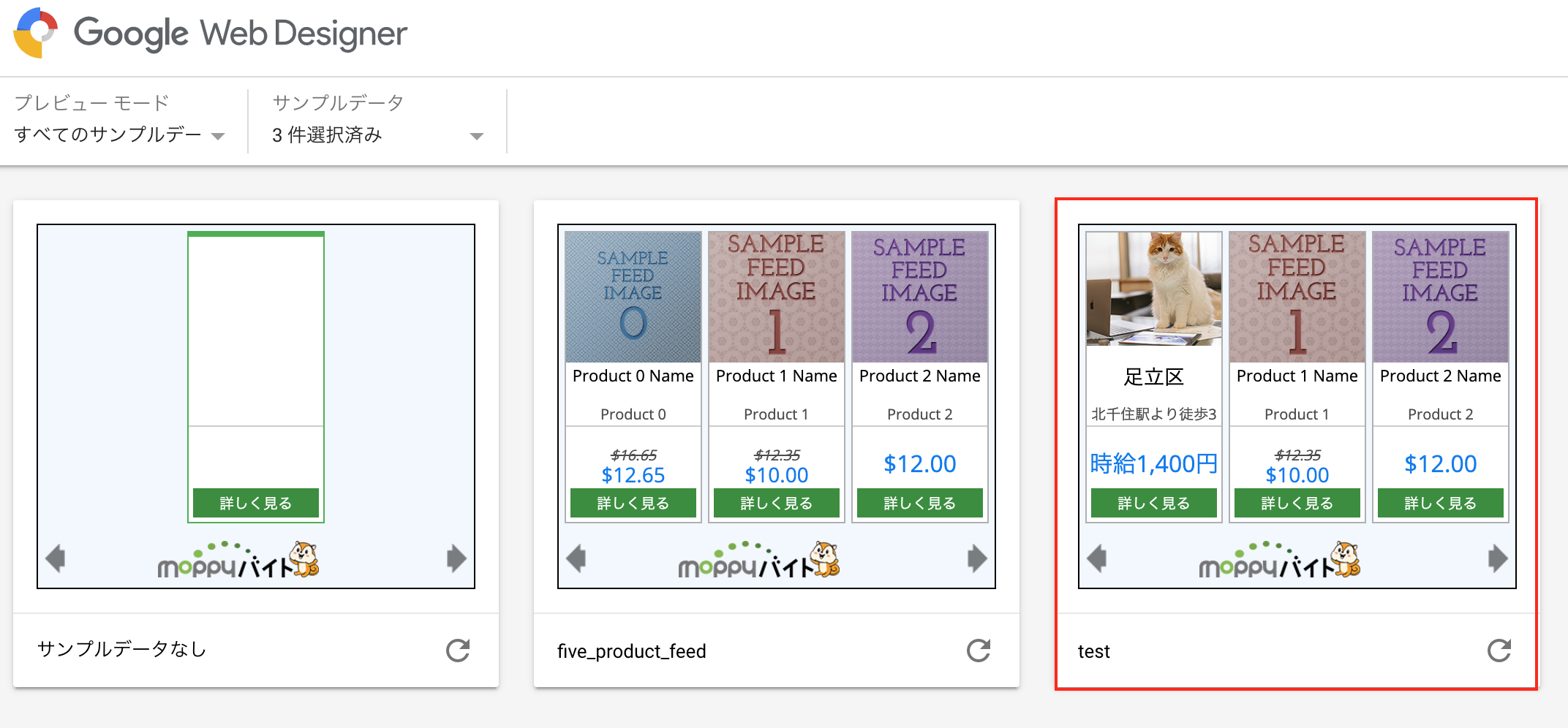
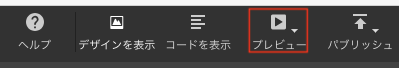
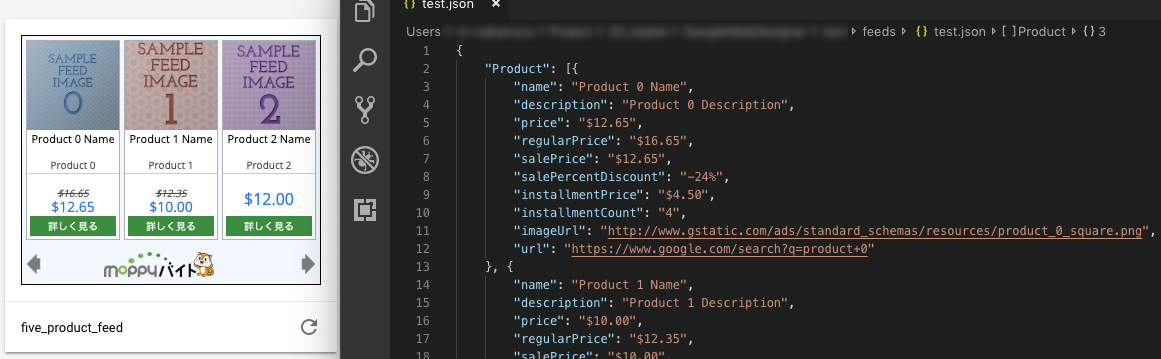
プレビューでブラウザ確認する
プレビューボタンを押すと、ブラウザが立ち上がり確認できます。

※ここはjsonのデータを読み込んでいます。
※データはGoogl Web Designer上では以下から確認できます

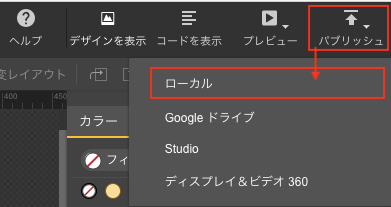
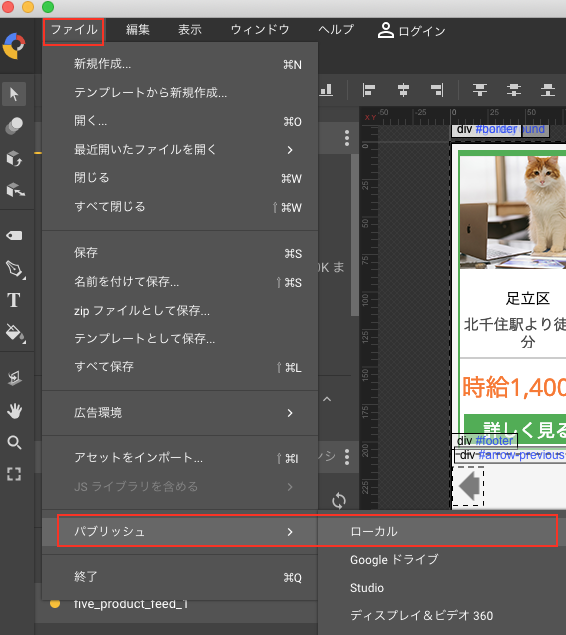
出稿用にデータを書き出す(パブリッシュ)
制作データはそのままでは出稿用には使用できません。(Googleのいうリソースデータを入稿するな、という話がこれ)
出稿用に書き出しことパブリッシュします。
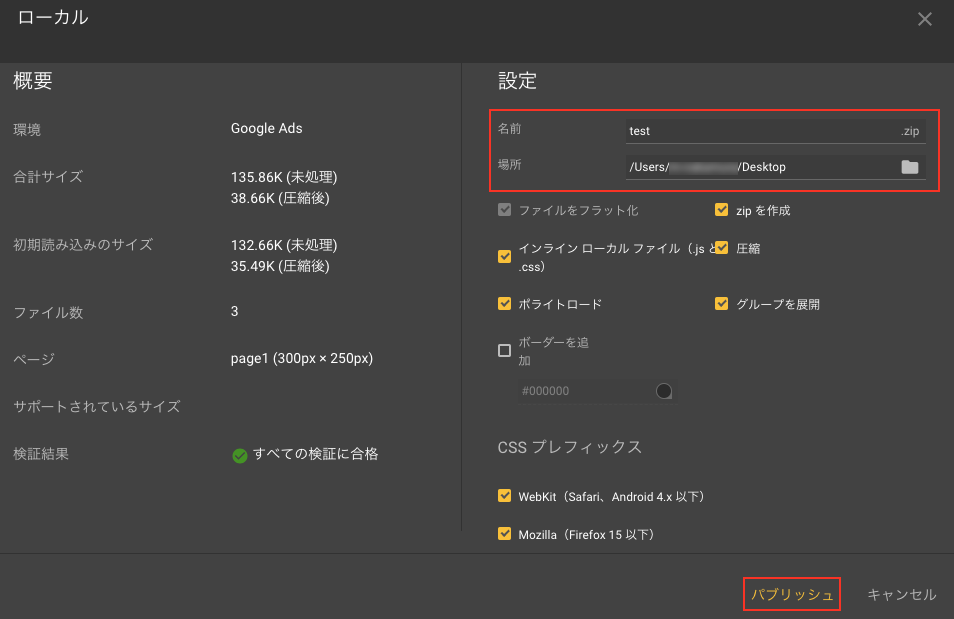
パブリッシュ設定の確認
特に指定がなければデフォルトのまま。
書き出し用の「名前」と「場所」を指定します。
※制作データと同じ場所に書き出すと、一瞬データを見失うかもしれないのでデスクトップ等が無難

設定を確認したら「パブリッシュ」
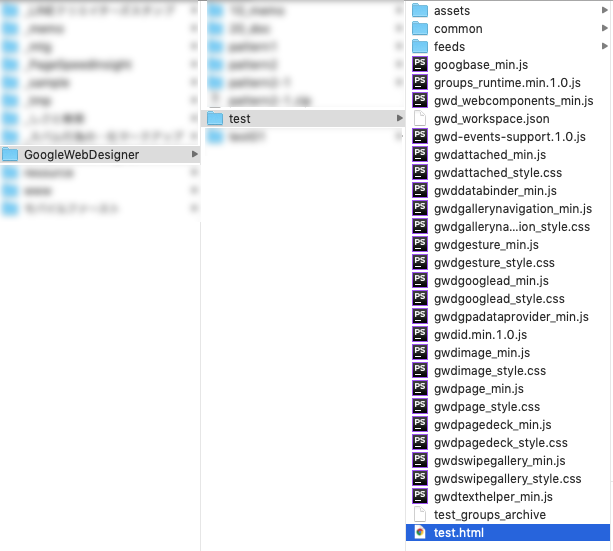
パブリッシュしたデータの確認
リソースデータ(制作データ)とファイル数が雲泥の差なのがわかります。
間違ってもリソースデータを入稿しないよう注意しましょう。
また出稿担当者が不慣れな際は、パブリッシュデータも作っておくなどのフォローをしましょう。
参考:完成品をパブリッシュする
テンプレートをカスタムする
テンプレートの色や内容をカスタムします。
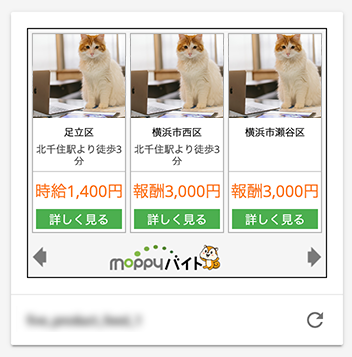
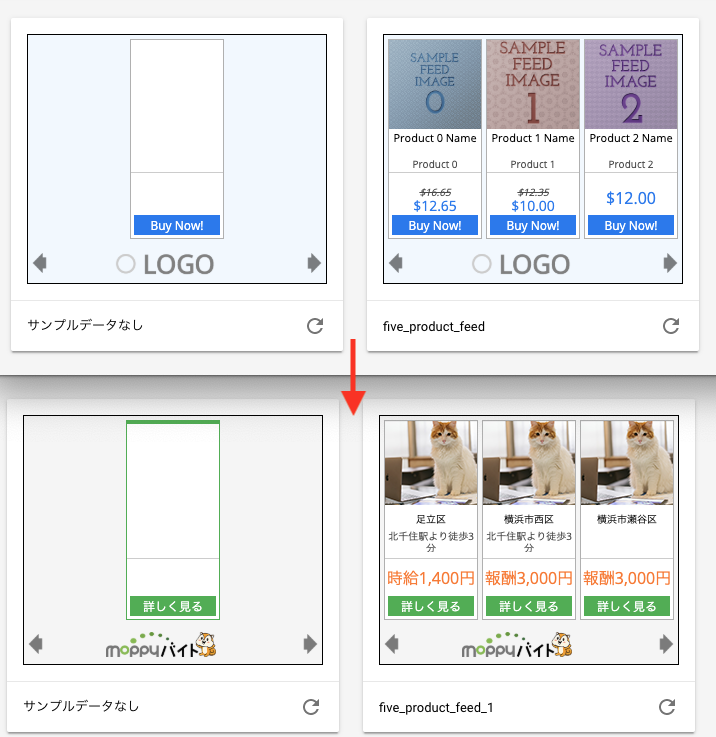
[e.g.]モッピーバイトという求人サイトの場合

ロゴ画像を変更する
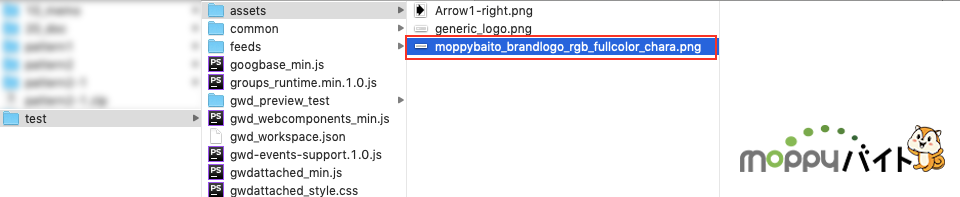
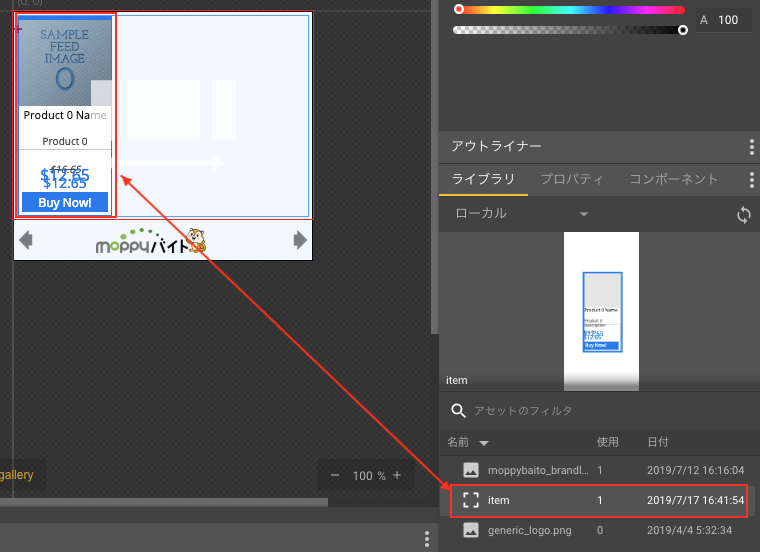
使用する画像をインポートする
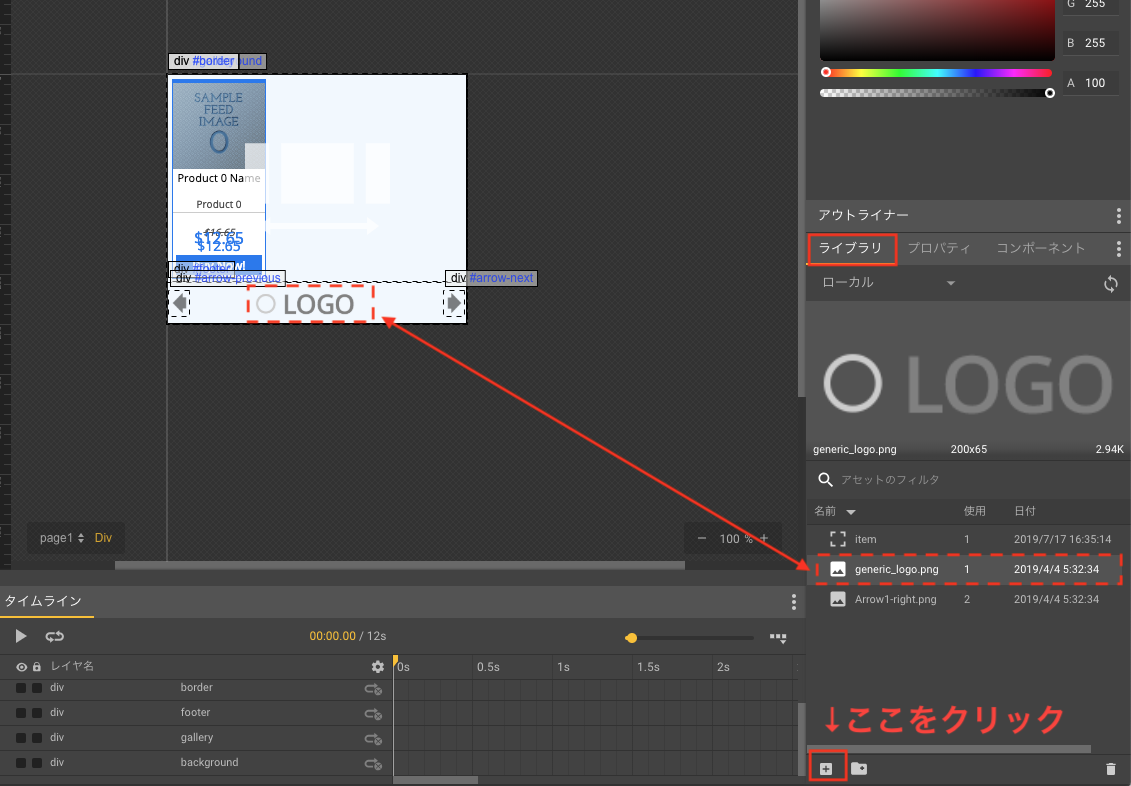
ライブラリパネルの下部にある「アセットをインポートします」アイコンをクリックし、用意した画像をインポートします。

画像を入れ替える
「選択ツール」 の状態で、
の状態で、
画像を選択し(青い枠が表示)
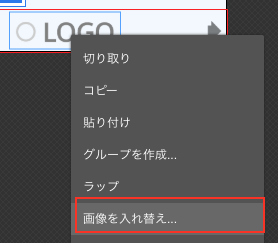
右クリックし「画像を入れ替え…」を選択する

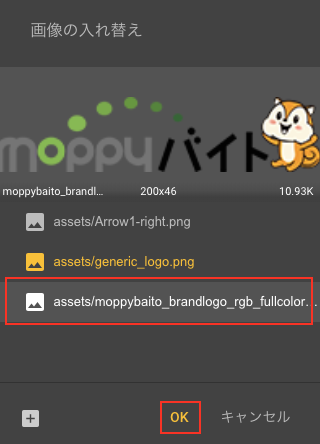
使用中の画像名はオレンジになっています。
入れ替える画像を選択し「OK」をクリック

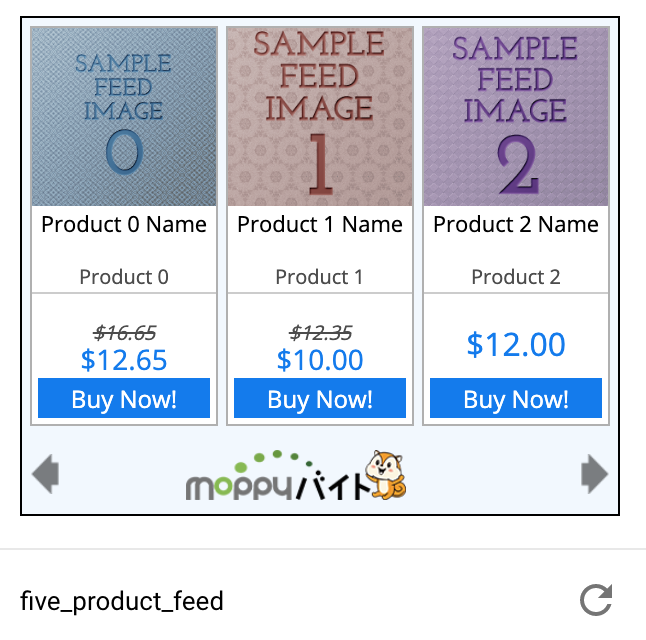
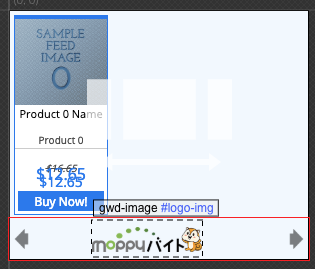
画像が入れ替わったことを確認します。
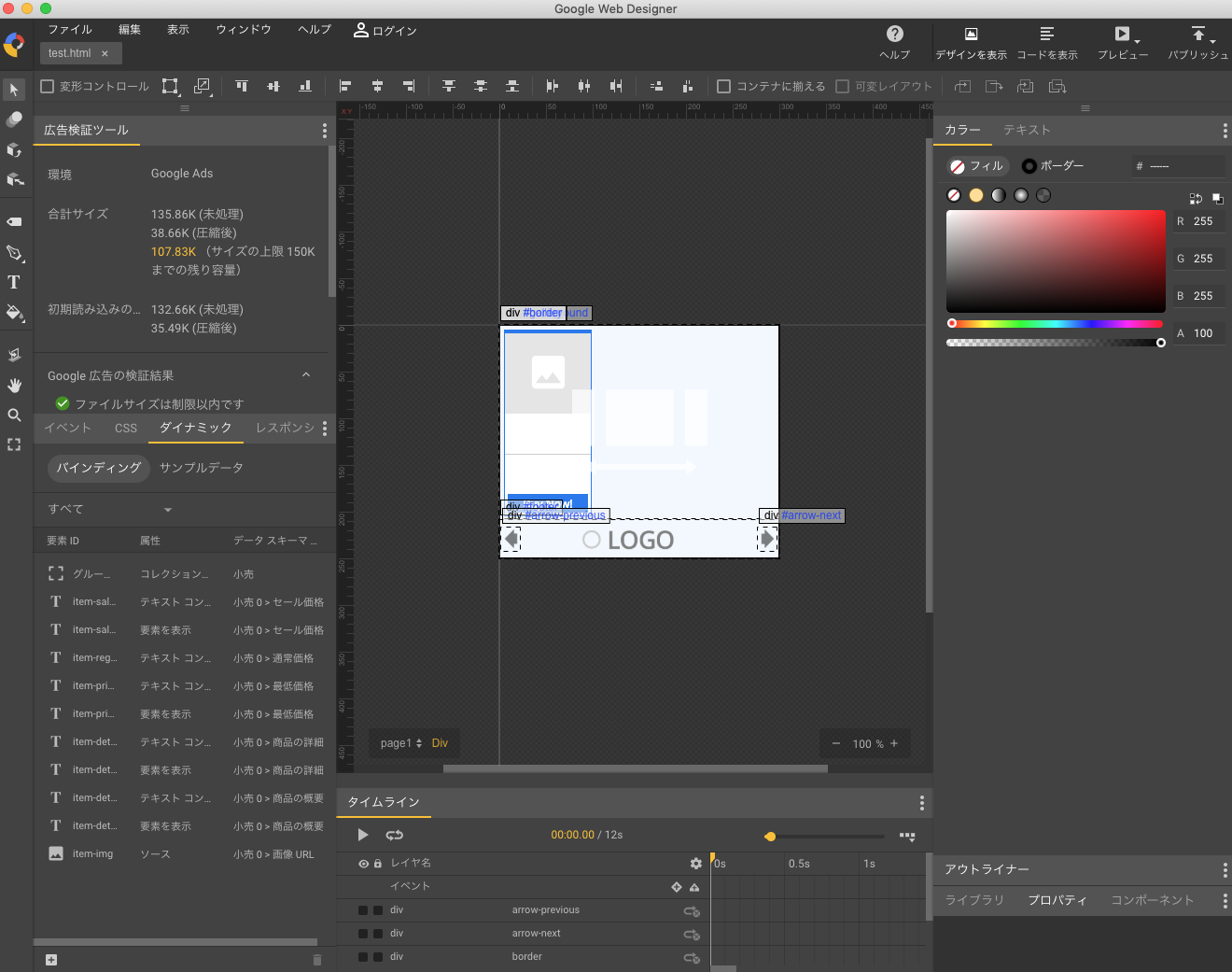
Google Web Designer上

枠の色を変更する
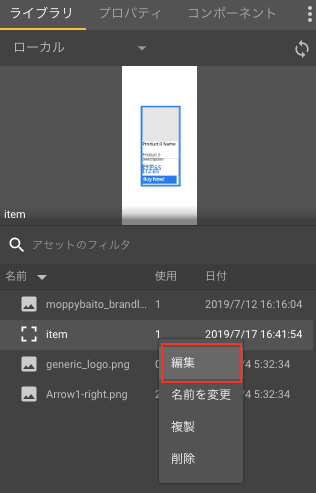
枠を含む1つの広告枠は、ライブラリ内にアイテムとして格納されています。
※ライブラリのプレビューで確認できます

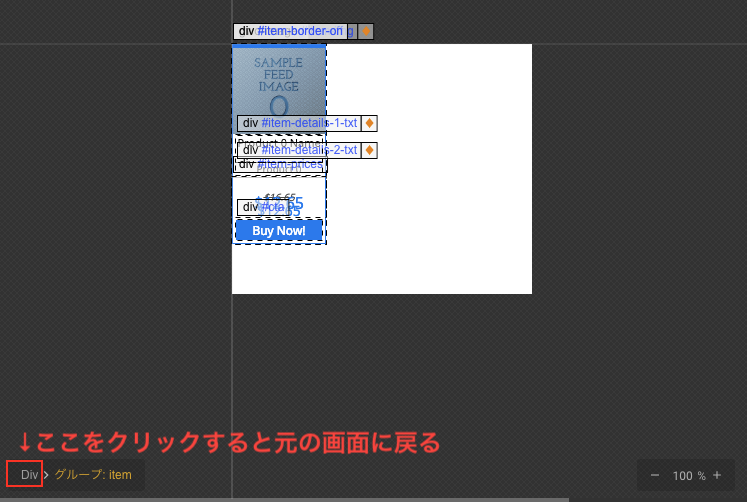
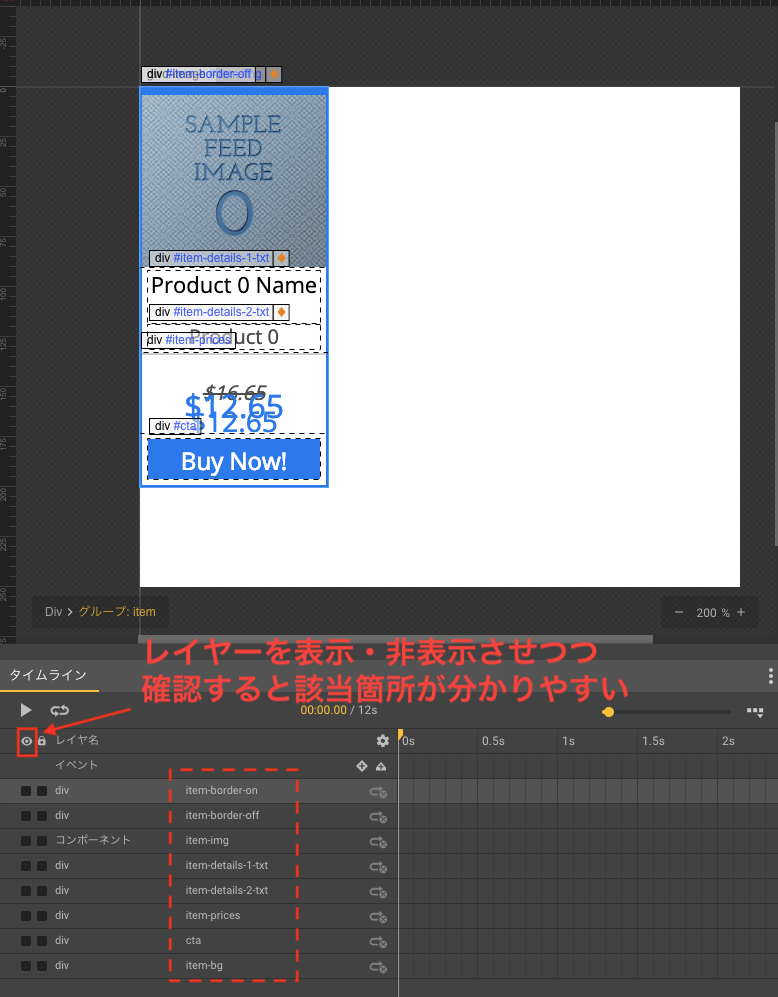
「タイムライン」パネルに個々のオブジェクトがレイヤー分けされて配置されているので、表示・非表示で1つずつ確認すると分かりやすいです。
※選択ツールで確認もOKですが、狙ったものをうまくクリック出来ない場合はレイヤーで探すと便利

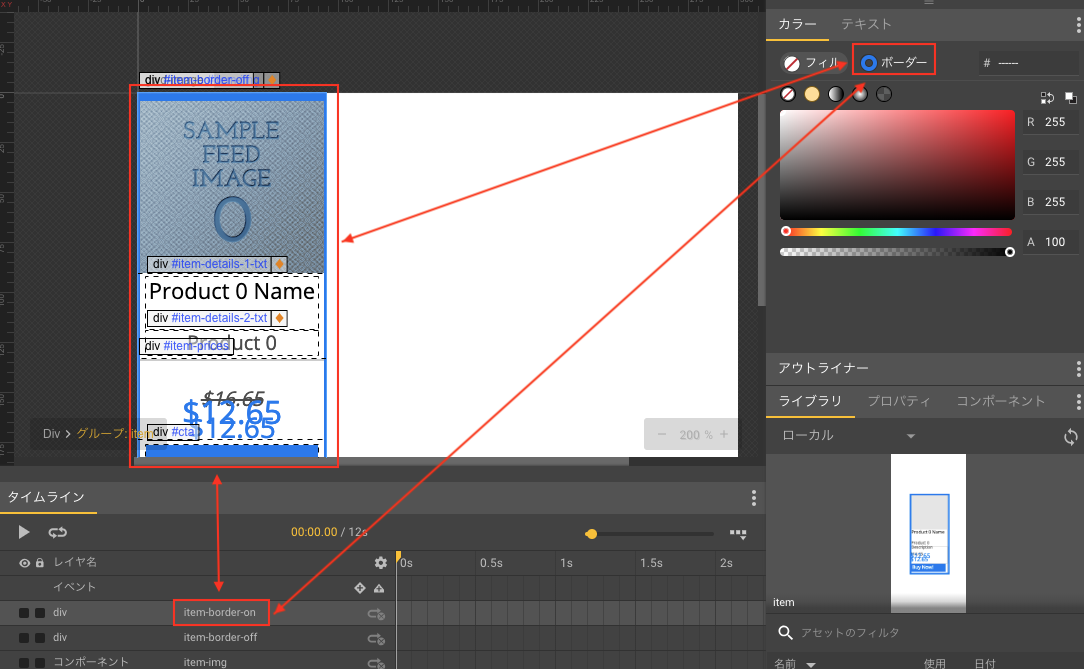
枠の色の設定は「item-border-on」に設定されています。
「カラー」パネルの「ボーダー」に同色が表示され、ここで色設定されていることがわかります。

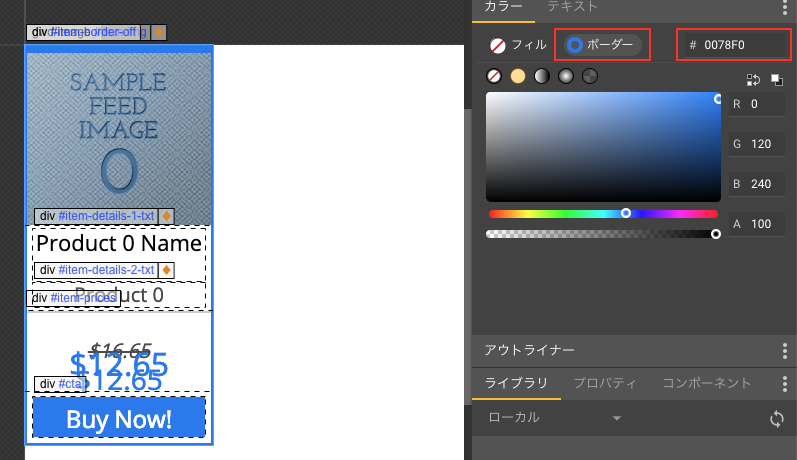
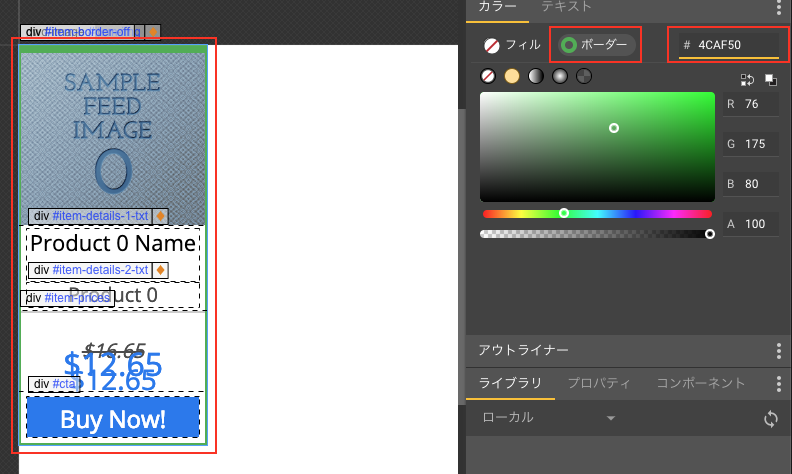
「ボーダー」をクリックし、カラーコード等から色を指定します。

↓

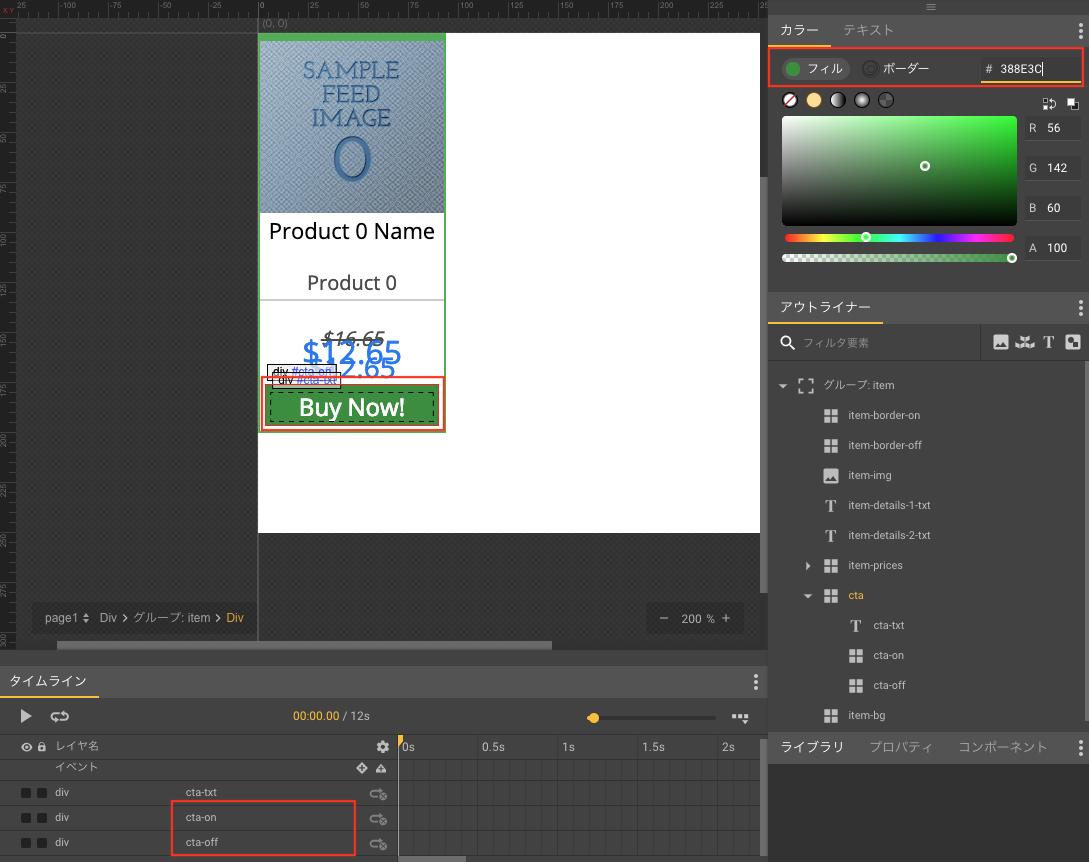
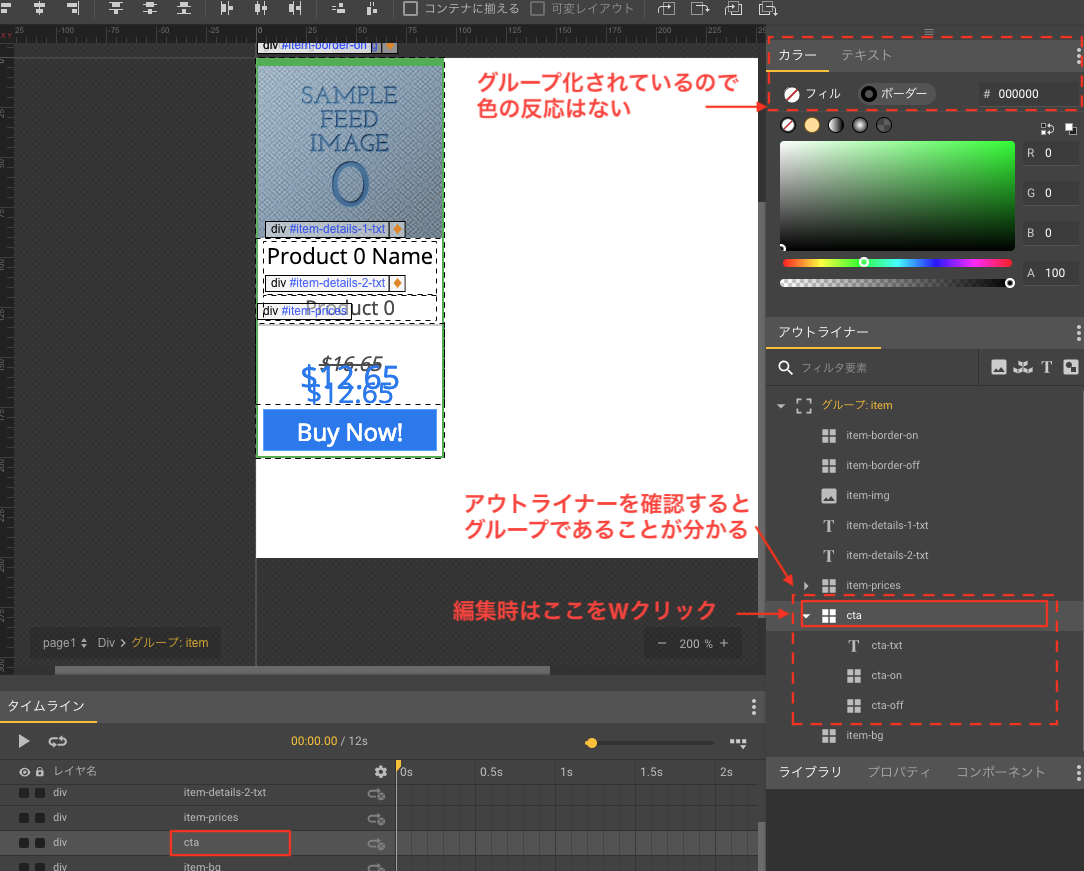
ボタンの背景色を変更する
ですが、カラーパネルに色は出てきません。
アウトライナーパネルを確認すると、ボタンはグループ化されていることがわかります。

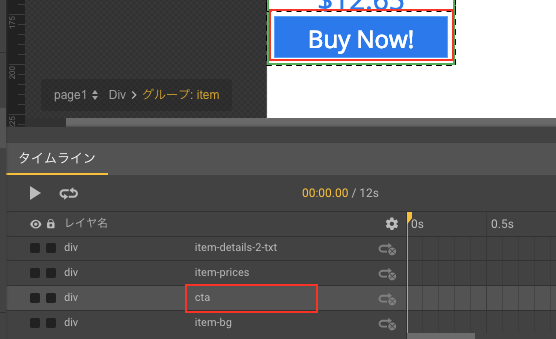
このアウトライナーから「cta」をWクリックもしくは、
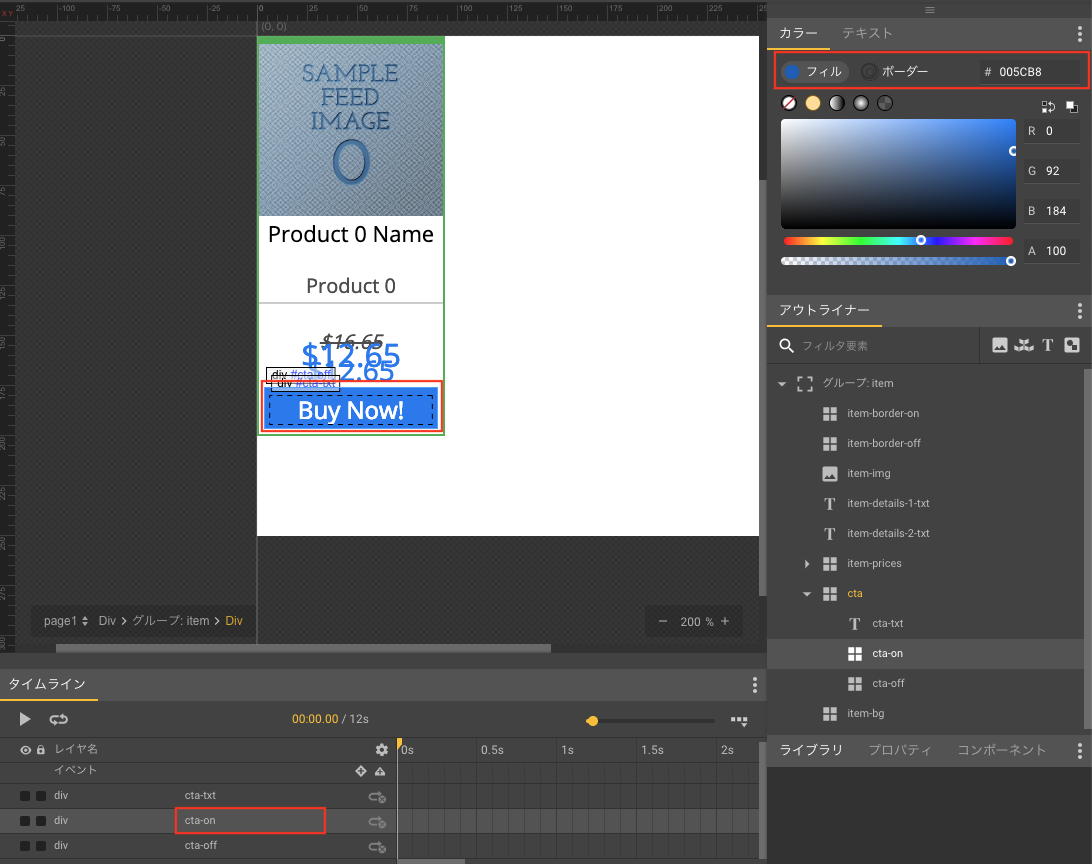
選択ツールで「Buy Now!」ボタンをWクリックすると、ボタンのグループ内が編集できます。

マウスオーバー時の色が、Googlw Web Designer上で分かりづらい場合は、プレビューで確認しましょう。

ボタンのテキストを変更する
テキストツール
を選択し、ボタンのテキスト上で1クリックすると、編集状態になります。

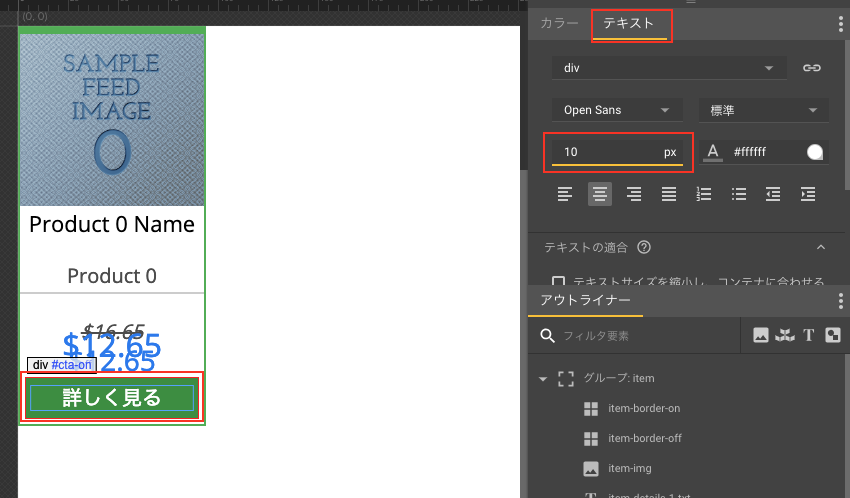
フォントの設定を変更する
選択ツール でテキストエリアを選択した状態で、「テキスト」パネルから色やフォントサイズ等を変更出来ます。
でテキストエリアを選択した状態で、「テキスト」パネルから色やフォントサイズ等を変更出来ます。

表示データを編集する(json)
表示するテキストや画像、リンク先はjsonで指定することが出来ます。
Google Web Designerで編集する
データスキーマを編集する
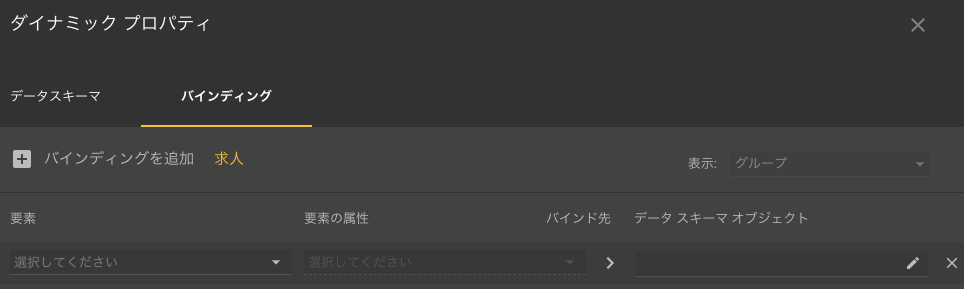
Google Web Designer上でデータの項目を編集する場合は、
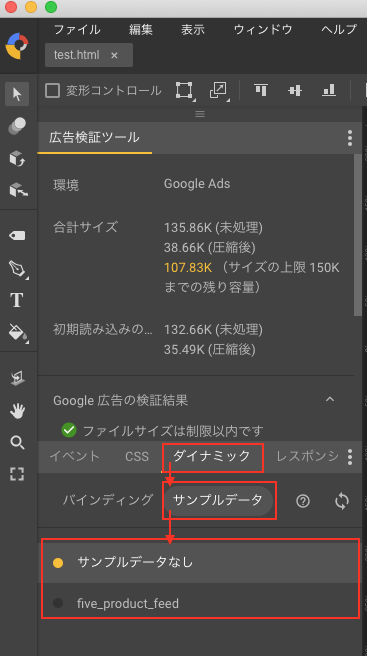
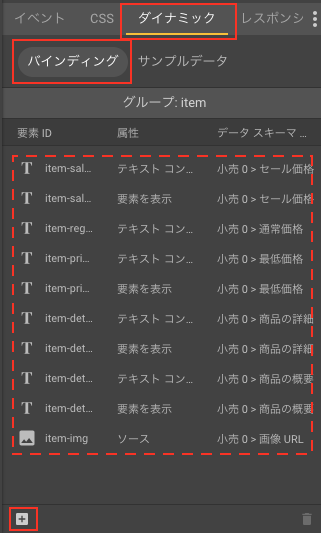
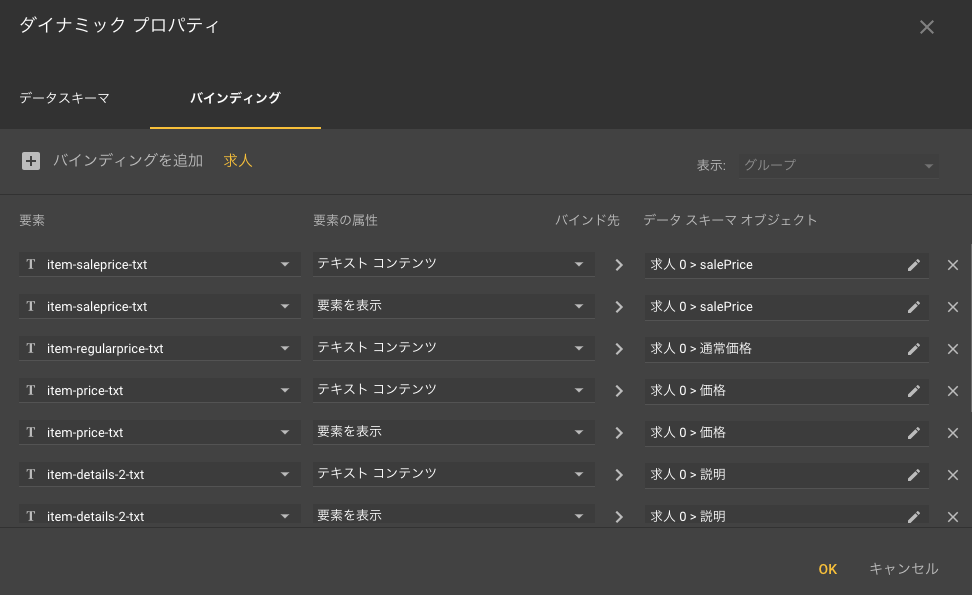
「ダイナミック」→「バインディング」→(適当なところをWクリックするか)
をクリックすると確認出来ます。

↓

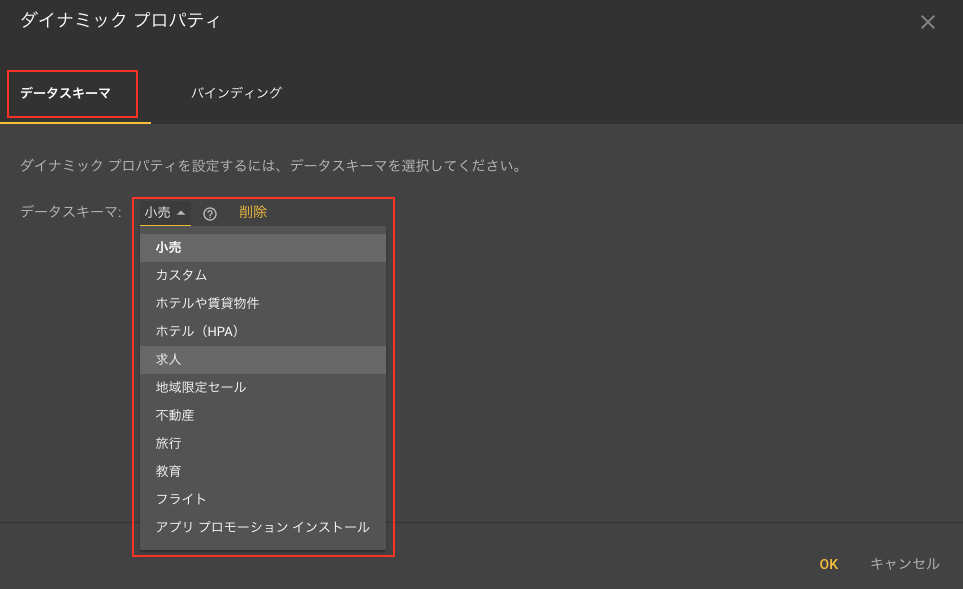
「小売」となっている箇所:データスキーマを変更したい場合は、「データスキーマ」タブをクリック、「データスキーマ」のプルダウンから該当するものを選びます。

すでにあるデータを流用する場合は「はい」
新規に設定したい場合は「いいえ」を選択します。

「はい」の場合、サンプルで入っていた設定が流用される。
(※とりあえず要素名や属性を使いまわす感じでいいやって場合は「はい」でOK)

設定したら「OK」をクリック。
データの内容を編集する
Google Web Designer上でデータの内容を編集する場合は、
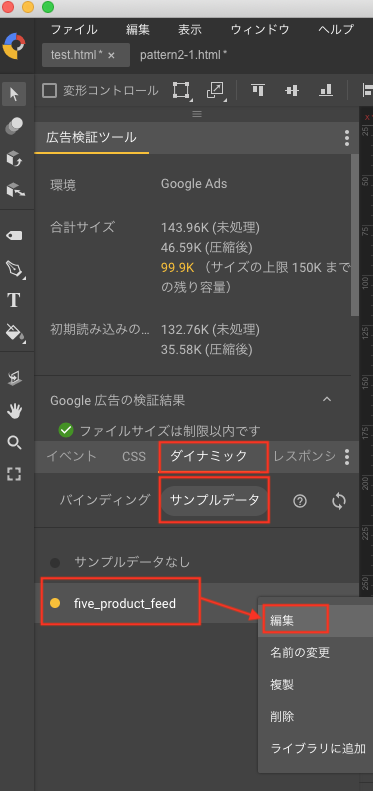
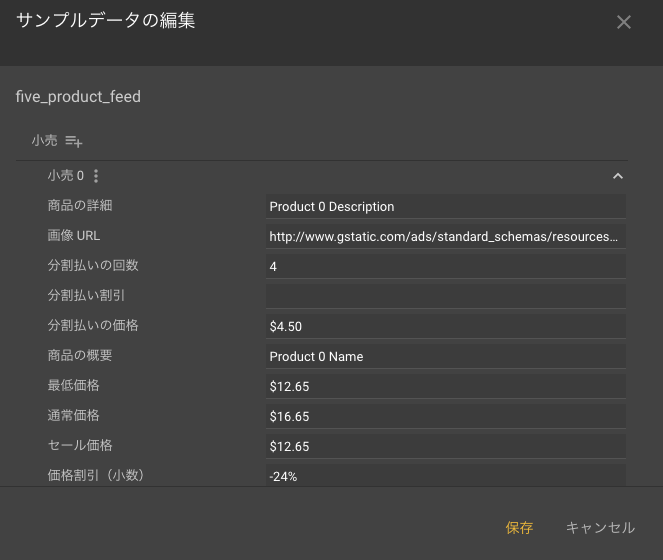
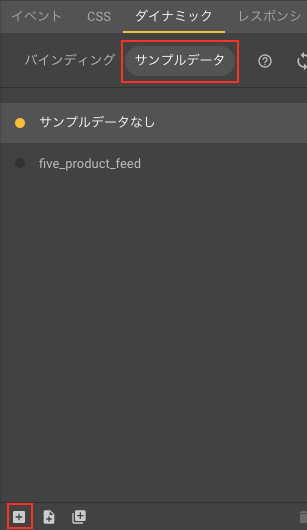
「ダイナミック」→「サンプルデータ」→「(ファイル名)」→「編集」から確認出来ます。

↓

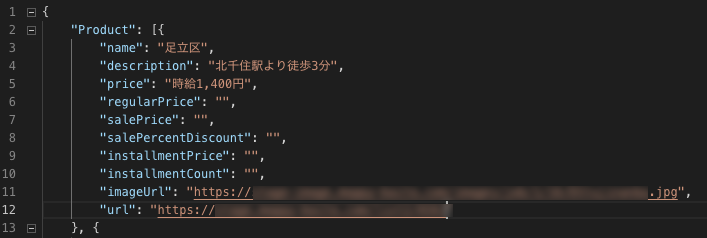
jsonから編集する
テキストエディタからjsonを編集することが可能です。
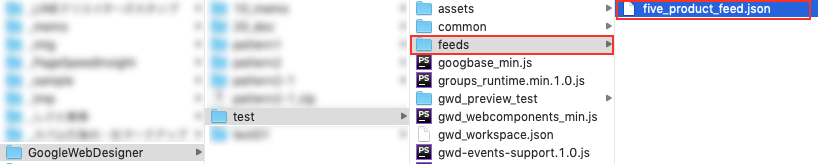
jsonの格納場所
/[設定したフォルダ名]/feeds/five_product_feed.json
既存流用をする場合、既存のjsonを複製し、リネームし編集します。

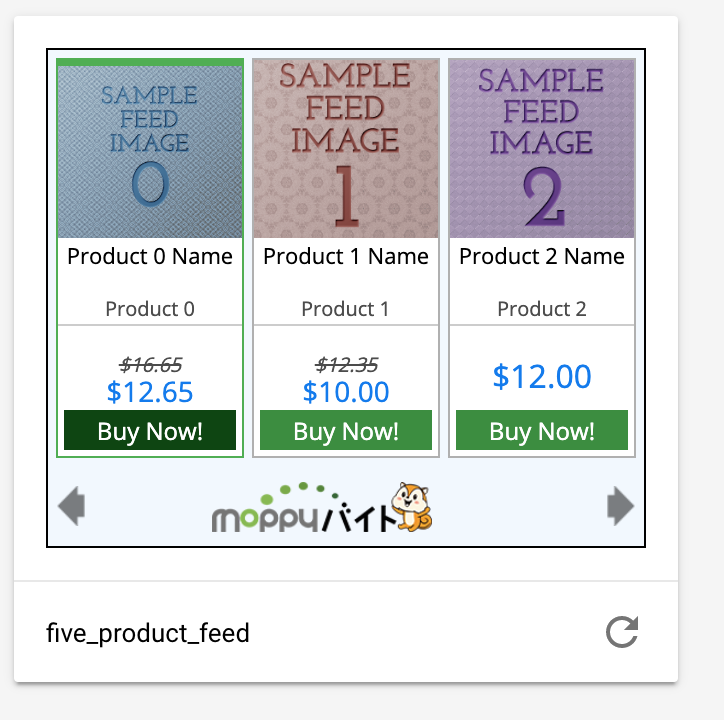
項目とデータがどこに表示されるかは、プレビューやGoogle Web Designerの画面と照らし合わせると分かります。

{
"Product": [{
"name": "足立区",
"subTitle": "北千住駅より徒歩3分",
"price": "時給1,400円",
"regularPrice": "",
"salePrice": "",
"salePercentDiscount": "",
"installmentPrice": "",
"installmentCount": "",
"imageUrl": "http://○○○.jpg",
"url": "https://○○○"
}]
}
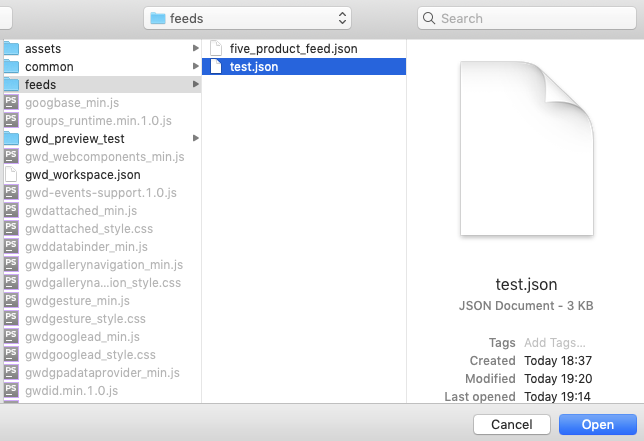
jsonをインポートする
「ダイナミック」→「サンプルデータ」→「サンプルデータをインポートします」
から、インポートします。

サンプルデータパネルにインポートしたjsonのファイル名が表示されるので選択します。
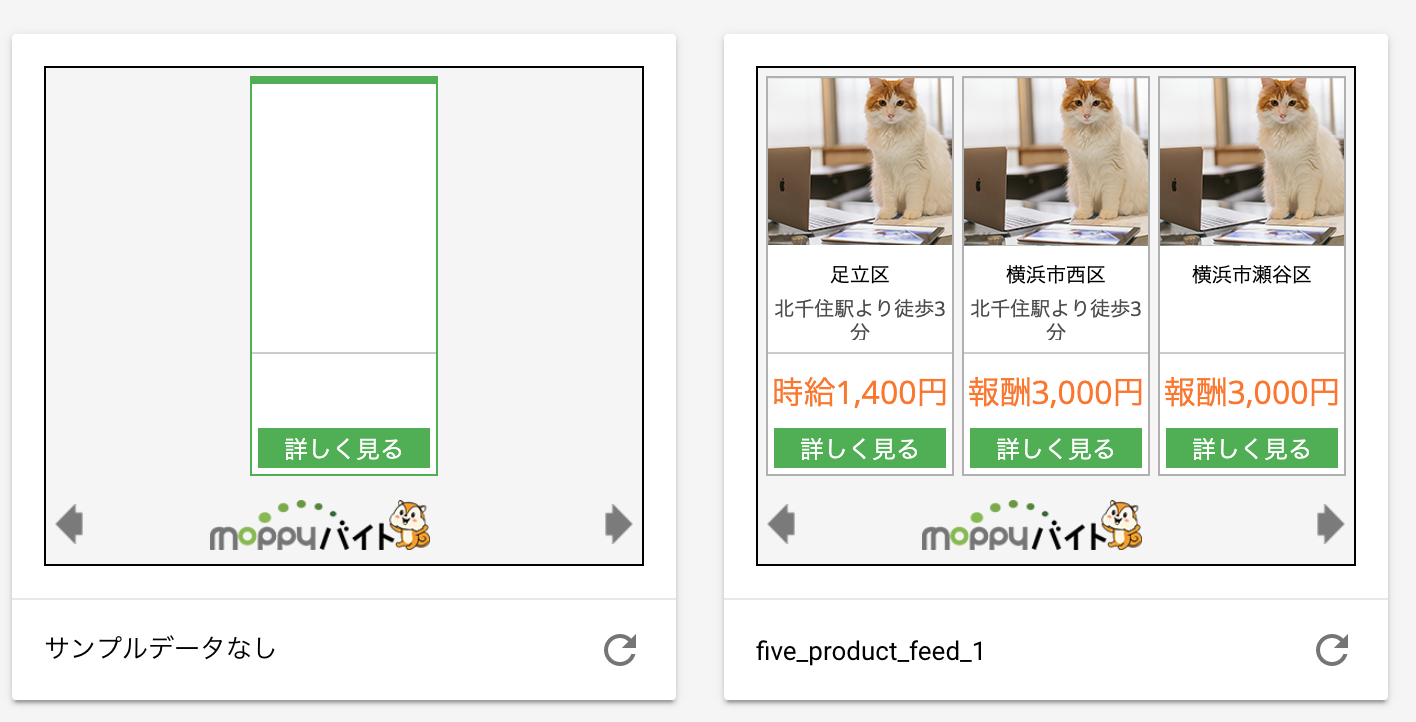
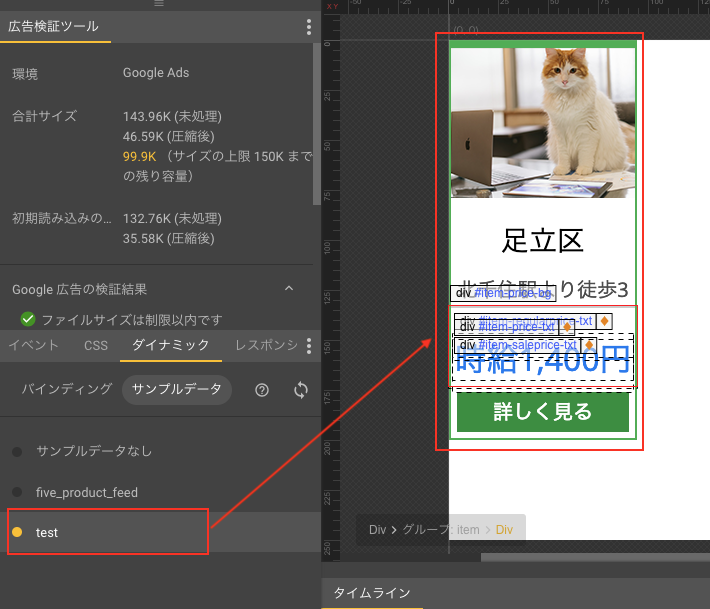
既存流用した場合は、設定が成功すればそのまま画面に表示されます。

完成例
参考
-
Google Web Designer ヘルプ
- 目次「広告の作成」→「テンプレートを使用する」
- テンプレートを使用する