制作手順
- ボタンのデザインを作る
- アニメーションの動きのイメージを掴む
- アニメーションの大まかな動きを作る
- アニメーションボタンにディティールを追加する
- コーディング用の画像を作る
- コーディング
- 完成
ボタンのデザインを作る
思わず触れたくなるようなぷるぷるボタンを作ろう!という素敵な意気込みから始まったこの制作。
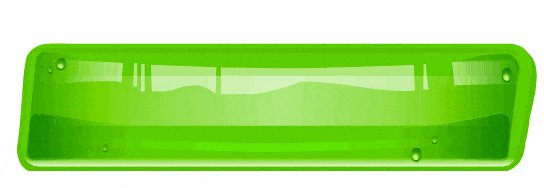
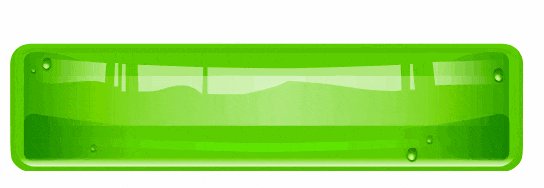
アニメーション部分が一番の肝だが、それのベースとなる画像を作り込んでおくに越したことは無いので、ウソ・ホントを交えた「ゼリーっぽい」質感のボタンを作った。
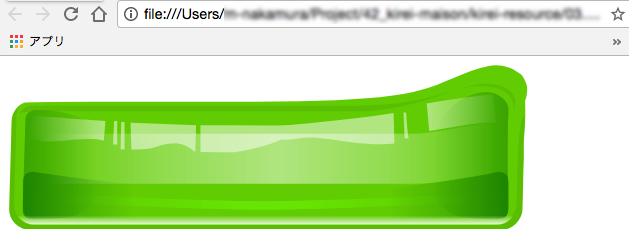
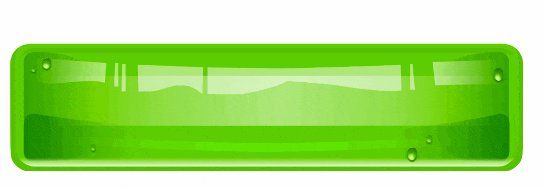
そして出来上がったのがこちら。(Photoshopにて作成)

ボタンのデザインが出来上がったので次はどう動かすかを考えて行きます。
アニメーションの動きのイメージを掴む
動画サイトからゼリーのぷるぷるした動きがよく分かる動画を探します。
手動でコマ送りしつつ、ゼリーがどのような動きをしていくのか、ひたすら繰り返し観ます。
そして、ゼリーの動きが目に焼き付いてきたら、
Webサイトのパーツとして配置されたボタンはどう動けば不自然ではないかを考えます。
動画の動きを参考に紙に書き出したりしながら、ひたすらイメージを詰めて行きます。
参考動画:https://www.youtube.com/watch?v=1JEsIzAaaQM
イメージがなんとなく掴めてきたら、アニメーションをざっくり作ってみます。
なんとなくの段階で、とりあえずざっくり作ってみるのが大事です。
アニメーションの大まかな動きを作る
Animate CC(旧Flash)でアニメーションを作成します。
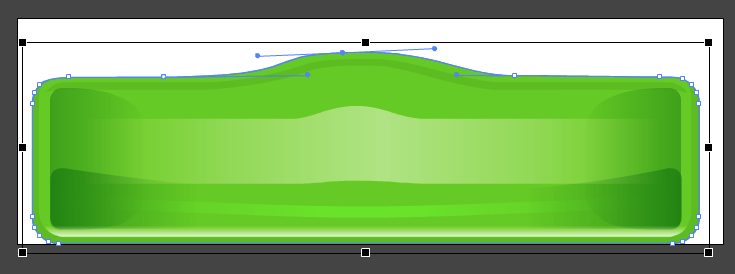
パスで書いたボタンを1フレームずつ形状変化させて作ります。
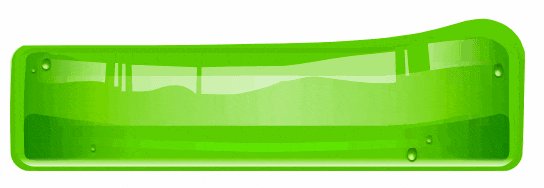
約50案を経て↓の動きでOKが出ました。
アニメーションボタンにディティールを追加する
アニメーションボタンにディティールを追加する為に、デザインデータを読み込み整えていきます。
Animate CCにPSDを読み込む
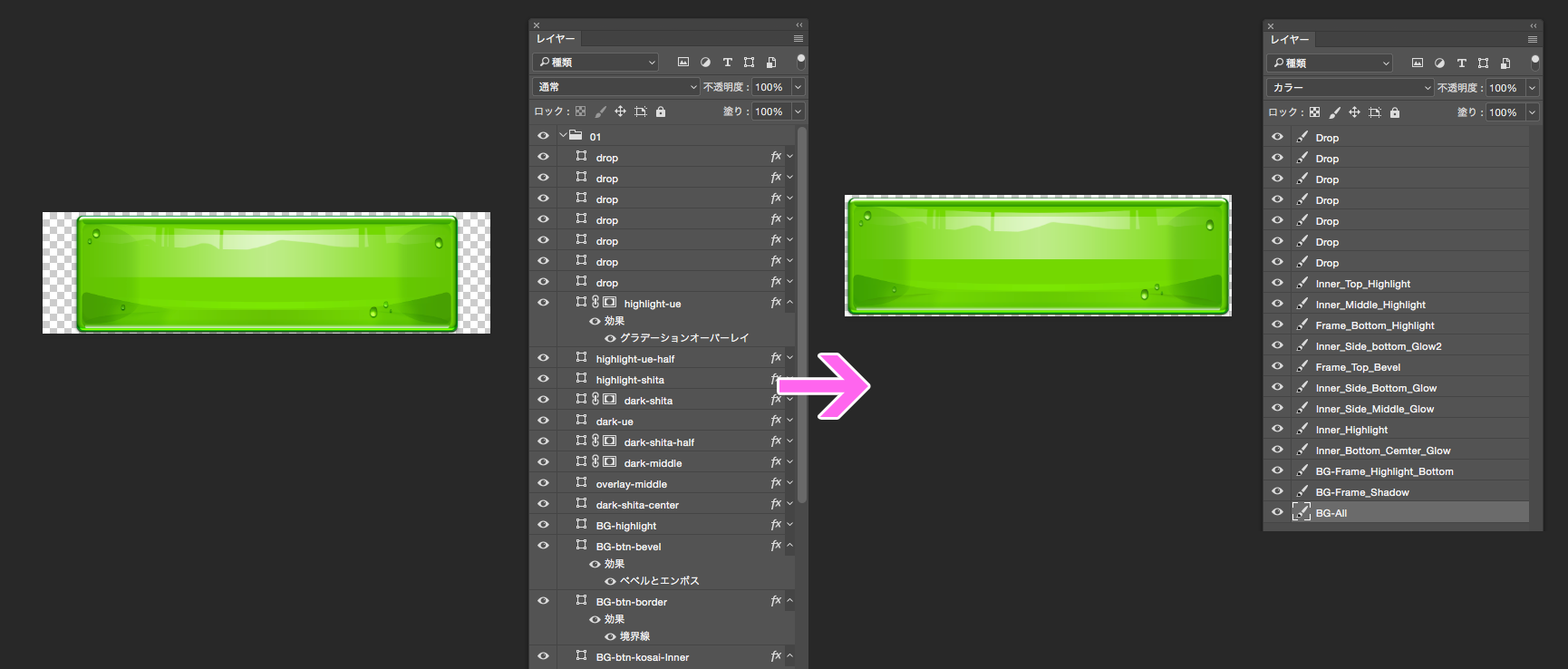
デザインデータを読み込む前に、Photoshopのレイヤースタイル、シェイプ等々を全てラスタライズします。
Animate CC上では再現できないレイヤースタイルや描画モードがあるので最適化していきます。
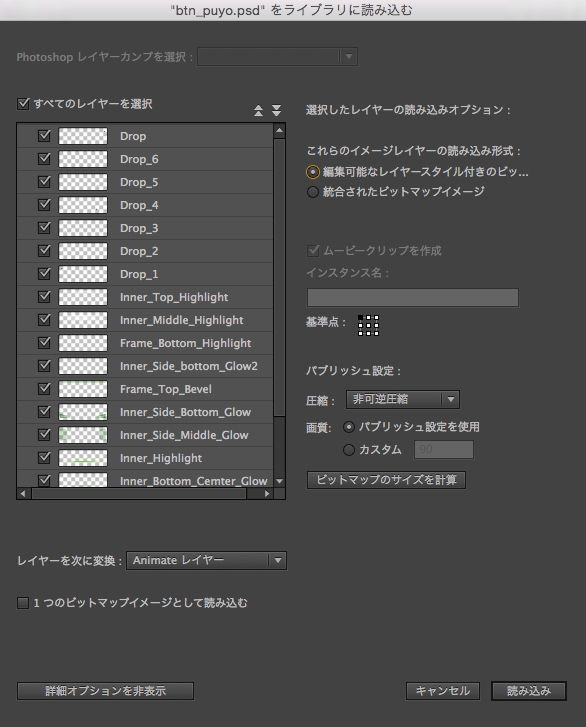
続いて、Animate CCのライブラリにPSDを読み込みます。
設定は以下のように行いました。

Animate CCのライブラリに読み込むと、多少荒れますがこの程度なら許容範囲とします。

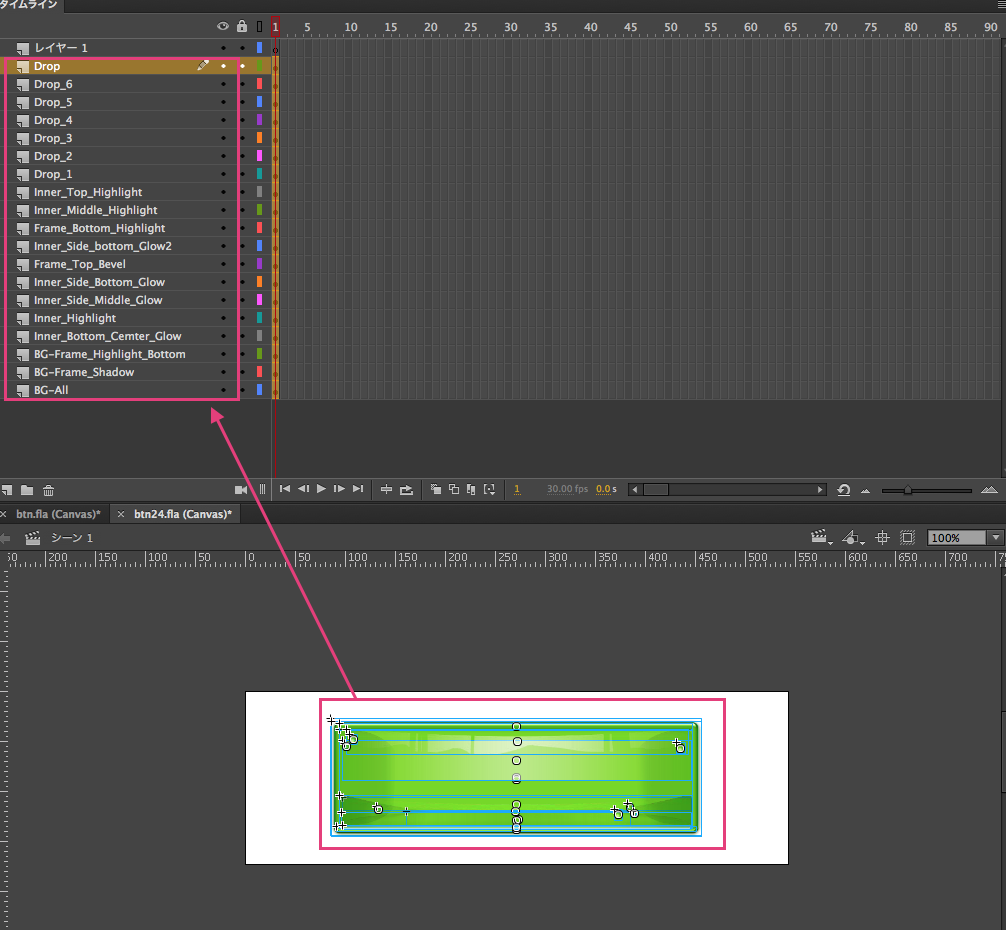
タイムラインにPSDのアセットを展開します
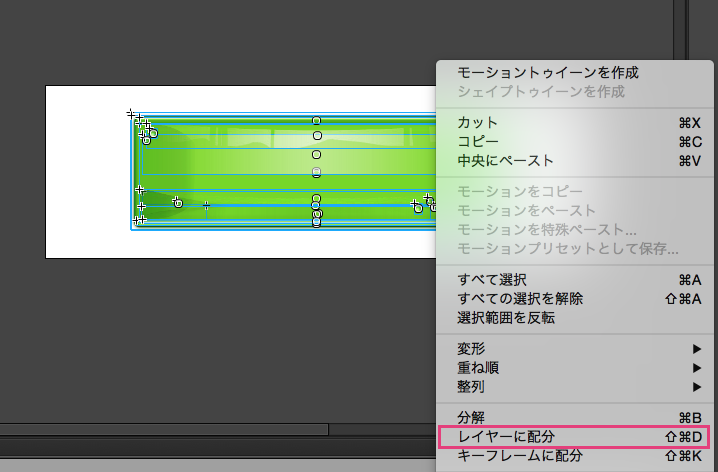
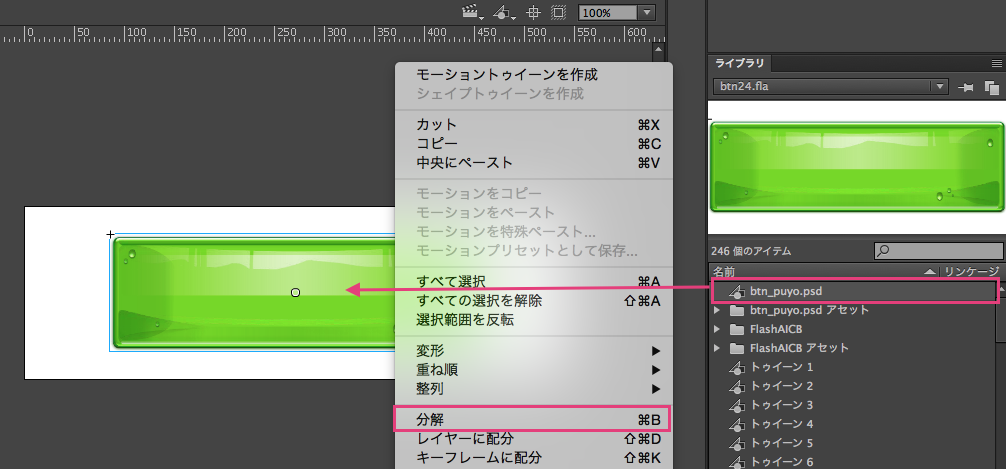
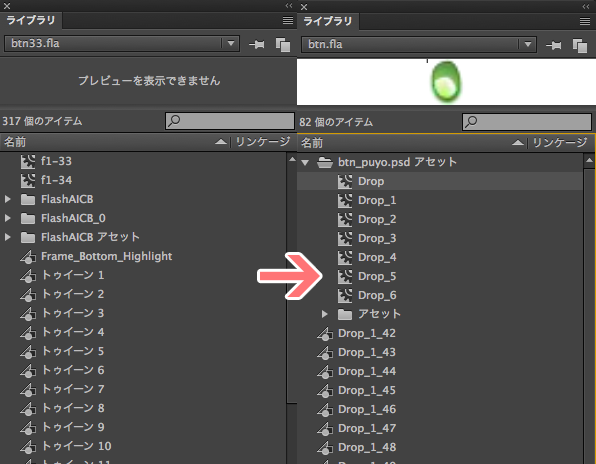
ライブラリから「.psd」と名前のついたアイテムをステージに配置し、右クリック→「分解」をします。

PSDのレイヤー名がそのままタイムライン上のレイヤー名となって展開される

※ここで描画が変わるとPSD上でのレイヤーのラスタライズ化が上手く出来てないということになるので、
再度PSDに戻ってやり直します。
アニメーションを作りこんでいく
画像オブジェクトはそのままにしておくと、最終的な画像ファイルの肥大化につながるのと、
今回のように複雑に形状が変化する場合はパスに置き換えないと動きが作れませんでした。
なので、アニメーション作る過程でAnimateのパスに書き換えていきます。
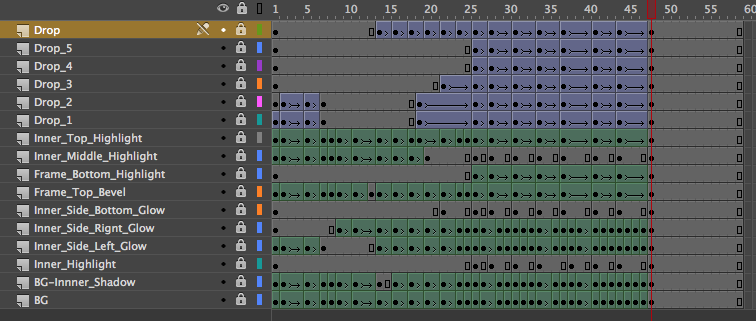
ブルーがクラシックトゥイーン(画像)、
グリーンがシェイプトゥイーン(パス/形状変化するアニメーション)です。
制作中は、簡易パブリッシュをし、ブラウザ上で動きを確認します。

アニメーションの動きについては、1フレーム、1オブジェクトずつパスを変形させて作成しました。
根気と集中力が大切です。

作っていて動きの方向性を見失ったら、最初に調べておいた参考動画を見直して、
再度イメージを掴み直すとまた作り出せて良かったです。
データを整理する
制作過程でライブラリにたまった未使用のアセットやトゥイーンを削除し、
使用中のものはレイヤー名と紐付けて命名、整理します。

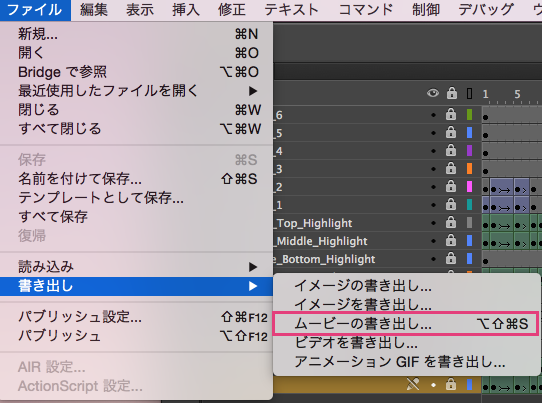
画像を書き出す
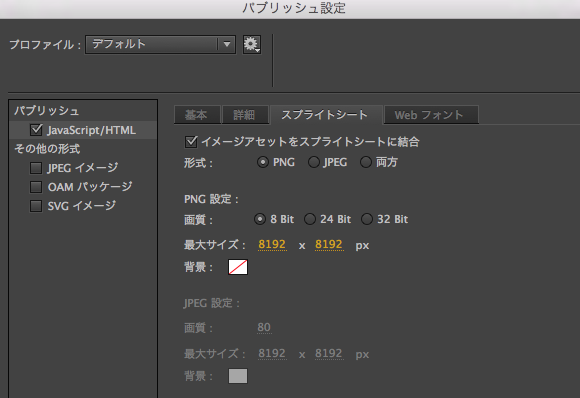
パブリッシュ設定
png設定の画質を「8bit」にする(画像最適化のため)

画像を書き出す
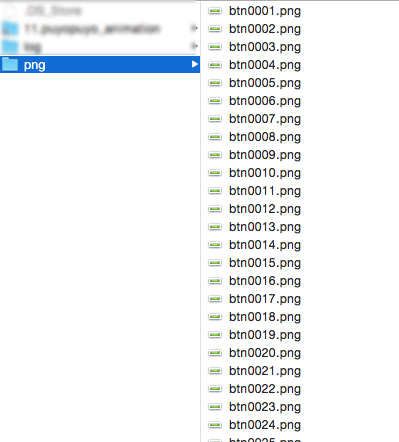
1度に大量の画像が生成されるのでフォルダを用意しておくと良いです。

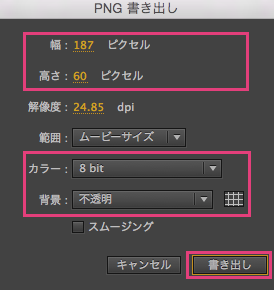
- 書き出し時のボタンの幅、高さはここで変更出来ます
- 幅500pxで作ったけどやっぱり幅200pxで欲しい、というときに便利です
- 解像度は、幅・高さに合わせて数値が変わりますが実際は72ppiで書き出されるので気にしなくてOK
- カラーは、画像最適化の為に最小値の8bit、背景は透過にしたい場合は「不透明」を選びましょう
書き出すとフォルダ内に画像が展開されます。
フレーム数=画像ファイル数となります。

コーディング用の画像を作る
アニメーションgifだとファイル容量が大きい、
かと言ってgifの画質を落とすとクオリティが保てない、
ということでCSSスプライトアニメーションで作ってみることにしました。
スプライト画像を作る
書き出した画像をtinypngを開き、ドラッグ&ドロップで圧縮をします。
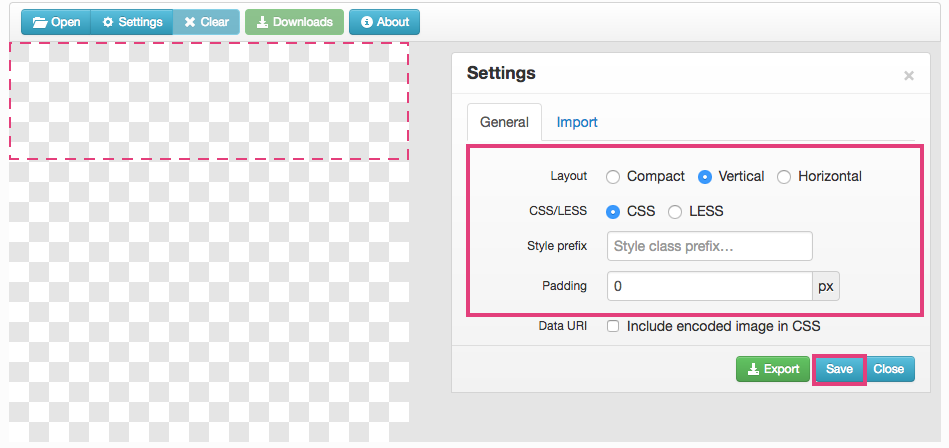
続いて、CSS Sprite Generatorを利用してスプライト画像を作ります。
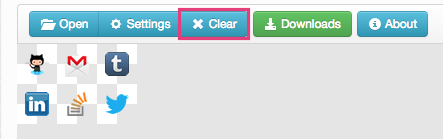
設定をClearすると「Settings」が表示されるので、キャプチャのような設定をし「Save」します。

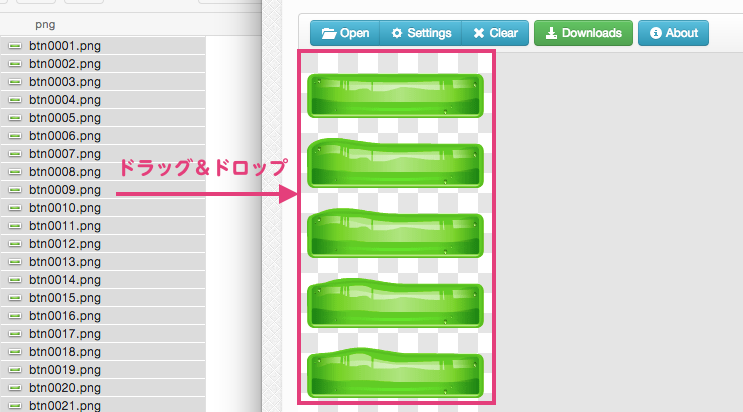
先ほど書き出した画像を全て選択し、CSS Sprite Generator内にドラッグ&ドロップします。
画像が多い場合はスクロールして全ての画像がスプライト画像になっているか確認します。

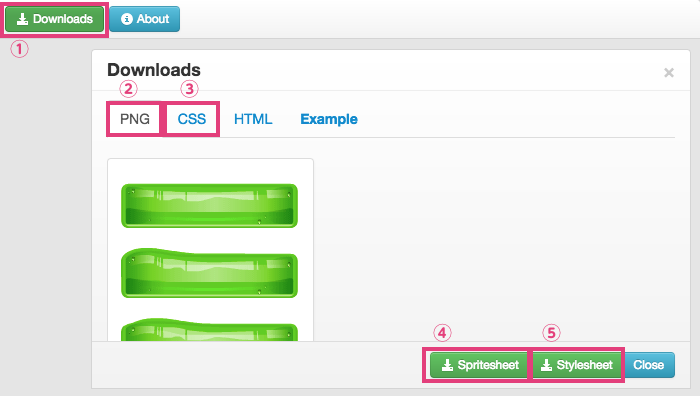
「Download」をクリックし、「PNG」と「CSS」のタブから内容を確認し、
問題なければ「Spritesheet」と「Stylesheet」をDLします。

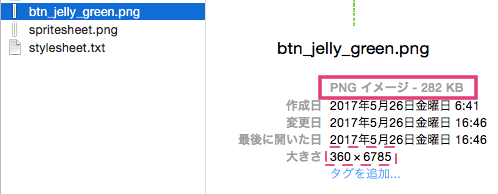
画像圧縮をする
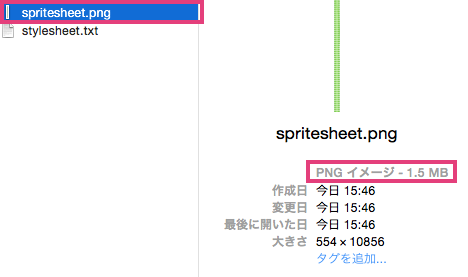
スプライト画像はDLしたままだとファイル容量がとても大きいので圧縮をします。

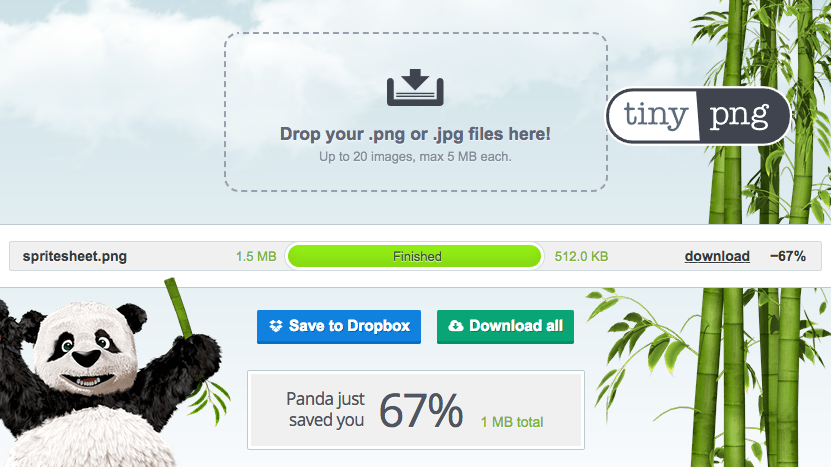
tinypngなどの画像圧縮サービスを利用して圧縮します。

まだファイル容量が大きいので、圧縮0%になるまで何度も圧縮をかけます。
※ある程度行くと底打ちになるので、あまりにもファイル容量が大きい場合はファイルサイズ(横x縦)を変更するのも一手です
※その場合は、Animate CCでのムービー書き出しからやり直しになります
コーディング
サンプルコード
<a href="" class="st-Button_Official">ぷるぷるボタン</a></div>
.st-Button_Official {
display: block;
overflow: hidden;
width: 360px;
height: 115px;
background: url("/assets/img/btn_jelly_green.png") 0 0 no-repeat;
animation: sprite_sp 1.5s steps(58, start) infinite;
}
// ==============================================
// == Animation
@keyframes sprite_sp {
0% {
background-position: 0 0;
}
100% {
background-position: 0 -6670px;
}
}
SCSS/CSSの詳細
keyframes
スプライト画像が移動する数値を設定します。
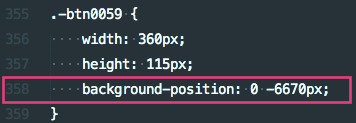
CSS Sprite Generatorで生成したcssを開き、一番最後のclassのbackground-positionの数値をコピーします。

この数値を、@keyframesの100%のbackground-positionにペーストします。
@keyframes sprite_sp {
0% {
background-position: 0 0;
}
100% {
background-position: 0 -6670px;
}
}
steps()
スプライト画像を移動させる回数を設定します。

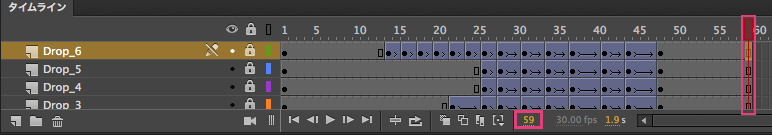
全部で59コマ(書き出し画像なら59枚)あるので、最初の1枚目を引いて58回画像は移動します。
よってstepsは58となります。
.st-Button_Official {
animation: sprite_sp 1.5s steps(58, start) infinite;
}
完成
実際の動きをブラウザで確認しつつ、微調整をしたら完成です!!!

最後までご覧いただき、ありがとうございました。