はじめに
自宅にPCパーツが余っていたのでUbuntuを入れて自宅Webサーバーを構築してみたので、その手順を簡単な説明を含めた備忘録的な感じで残していきたいと思います。
同じような環境でやれば、説明通りにすればできるように頑張ります。
注意事項
あくまで素人勉強andこんな感じでできたよって感じで残していくので間違っている場合もありますがご容赦ください。
説明に関しては絵などを用いてわかりやすさを重視で行くのでより深い知識は自分で調べてもらえたらなと思います。
また、本記事の使用および閲覧はすべて閲覧者の自己責任でなされるものであり、本記事通りに動かして生じた損害などについては一切筆記者は責任を負わないものとします。(一応)
目次
1.筆者の環境
2.流れ
3.Ubuntuインストール
4.Apacheインストール
5.ポート開放
6.htmlでweb作成
7.ドメイン取得
1.筆者の環境
鯖機のスペック
CPU:Ryzen3 3100
GPU:GT710
MB:ASUS PRIME B450M-K
RAM:F4-3600C18D-16GTZN
PSU:CORSAIR CX450M
HDD:たしか東芝の1T(ごめんなさい忘れました)
インターネット回線
ドコモ光 (線自体はFLETS光)
ISP:plala
接続方式:IPv4 over IPv6 (OCNバーチャルコネクト使用)
グローバルIPは固定してないです
ルーター:Aterm WG1200HGHS4
ONU:PR-400KI
バージョン
Ubuntu 20.04.14 LTS
Apache 2.4.52
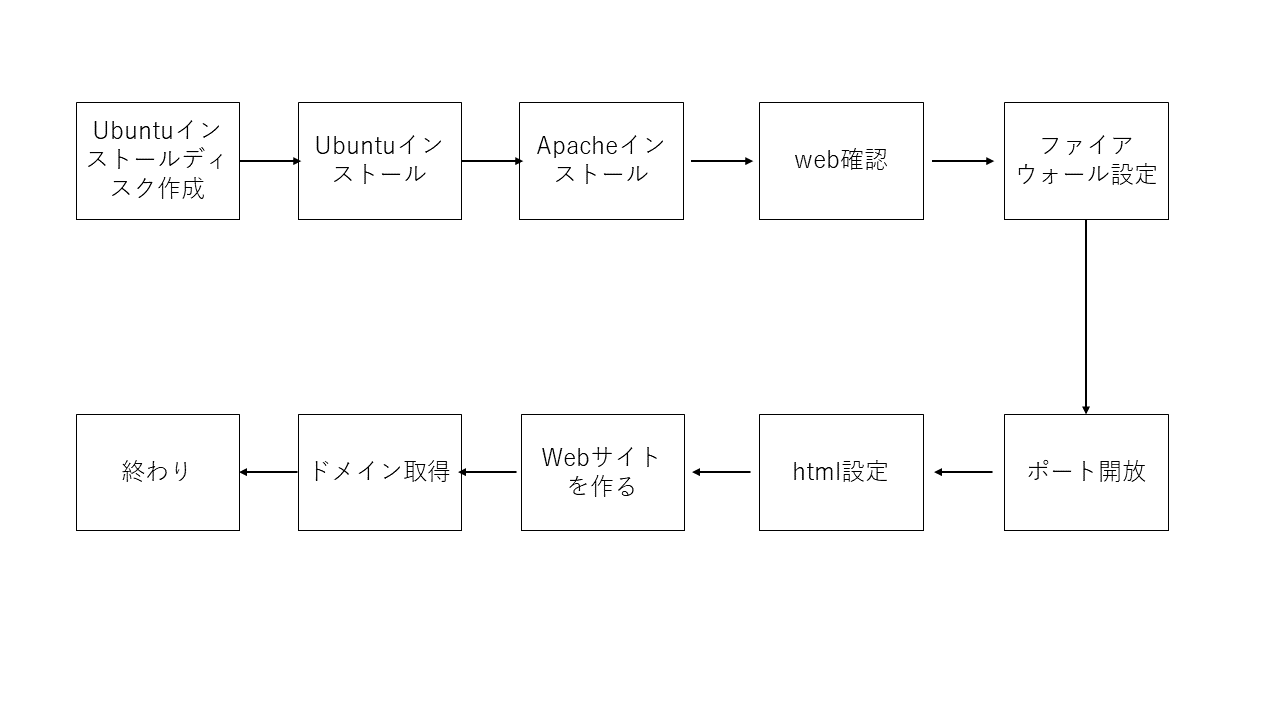
2.流れ
こういう手順がいくつかあるものは最初に全体の流れがわかっていたほうがやりやすいと思うので残しときます。

3.Ubuntu のインストール
必要なもの
USBメモリ(4GB以上のものを用意してください、またUSB内のデータは消去されます)、鯖機以外のパソコン
インストールメディアの作成
まず最初の手順としてサーバーに使うパソコンのOSをUSBのインストールメディアを作って、インストールしていきたいと思います。
まず以下の2つをダウンロードしてください。
今から使うOS本体
リンク→日本語Remixイメージのダウンロード→ubuntu-ja-20.04.1-desktop-amd64.iso(ISOイメージ)
上でダウンロードしたUbuntuのisoファイルからUSBインストールメディアを作成するソフトです。
リンク→・Rufus 3.17
ダウンロードが完了したら準備したUSBメモリをさして、『Rufus-3.17.exe』を起動してください。
「デバイス」欄にUSBメモリ(間違えないように気を付けて)
「ブートの種類」欄の右にある「選択」から先ほどダウンロードUbuntuのisoファイルを選択してください。
以上2つの欄を埋めたらフォーマットオプションなどは特にいじらず「スタート」を押してください。(ダウンロードが必要ですのダイアログが出ることがありますが「はい」をクリックしてください)
「ハイブリッドISOイメージの検出」のダイアログが出ますので「ISOイメージモードで書き込む(推奨)」のままOKを押してください。
この状態でしばらく待ち、「状態」欄に緑の背景で準備完了が表示されるとインストールメディアの作成は完了です。
鯖機にインストール
次は鯖機のほうにインストールしていきたいと思います。
いまからやる作業はメーカーやBIOSのバージョンによって少し変わる可能性があります。
その場合はメーカーの説明書などを読みながら進めてください。
ここからはものによって作業が違うので言葉だけで説明すると
まず鯖機を起動してBIOSに入ってください。
BIOSで起動順をUbuntuのインストールメディアを1番にする。
設定を保存して再起動
この先写真撮るの忘れてましたごめんなさい!!
とりあえずインストールできるものやアップデートできるものはてきとうにやっていただいて大丈夫です。
一応写真なしで文字だけで説明すると
Ubuntuをインストール
↓
キー設定などは各自自分のものを選んでください(基本選択しなおす必要はないんじゃないかな?)
↓
通常のインストール
Ubuntuのインストール中にアップデートを~~~
グラフィクス、Wifi機器、Flash、~~~~~~
以上三つを選択して続ける
↓
ディスクを削除してUbuntuをインストール
↓
タイムゾーン選択
自分の住んでるところにしてもらって大丈夫です
↓
ユーザー情報は各自自由に入れてください
↓
あとは案内の通りにするとインストール完了です。
4.Apacheインストール
Apacheとは?
Apacheとは「Webサーバーソフトウェア」です。
超絶簡単に言うとパソコン内のファイルをWebで使えるようにするやつです。
サーバーといっても結局はコンピュータです。そのコンピュータとサーバーソフトウェアを合わせることによってサーバーを作っています。
Apacheのメリット、デメリット
メリット
・windowsやMac、Linuxなどの様々な環境で動作する
・無料
・処理速度が速い
・かなり昔からよく使われていることによってネット上に情報がよく落ちている
デメリット
・複数のデータ処理に対しては弱い
・オープンソースがゆえに使用者に責任があったり、サポートが存在しないため自分で解決する必要がある
Apacheのインストール
ここからはUbuntuのCUIで作業していきます。
まずデスクトップの何もないところで右クリックをしていただき「端末で開く」を押してください。
ここで素直に
$ sudo apt-get install apache2
と打ち込みたくなるかもしれませんがこれではいけません。
Ubuntuには公式のリポジトリが存在しています。
aptコマンドでインストールできるのはそのリポジトリに登録されているからです。
しかしこのリポジトリはOSごとにインストールされるソフトウェアのバージョンが指定されています。
そのため普通にこのままインストールするだけでは旧バージョンのApacheがインストールされてしまいます。
確認方法は
$ sudo apt show apache2
と打ち込むだけです。リストが表示されるのでApacheのバージョンを確認しましょう。
基本インターネットにつなぐもの、それもサーバーとなればそれ相応のセキュリティが求められます。(個人用であっても)
そのためインストールするのは最新版がベストです。
便利なことに、このリストの中身のソフトウェアをピンポイントにアップデートさせるコマンドがあります
それが
$ sudo add-apt-repository ppa:ondrej/apache2
実行中に続行するかと聞かれるのでEnterを押しましょう。
すると先ほどのリストのApacheのバージョンを確認すると
しっかり更新されていたのでこれをインストールしていきたいと思いますがその前に、パッケージリストを更新しておきたいと思います。
更新することによって現在インストールされているパッケージと最新のパッケージリストのバージョンが異なっている場合、最新のバージョンに更新することができます。
更新をしておかないとインストールする際に古いバージョンがインストールされたりそもそもできないといったことが起こるかもしれないらしいです。
# パッケージのアップデート
$ sudo apt-get update
# Apacheのインストール
$ sudo apt-get install apache2
これにてApacheのインストールは完了!!!
それでは実際に動いているかの確認をしよう!!!!
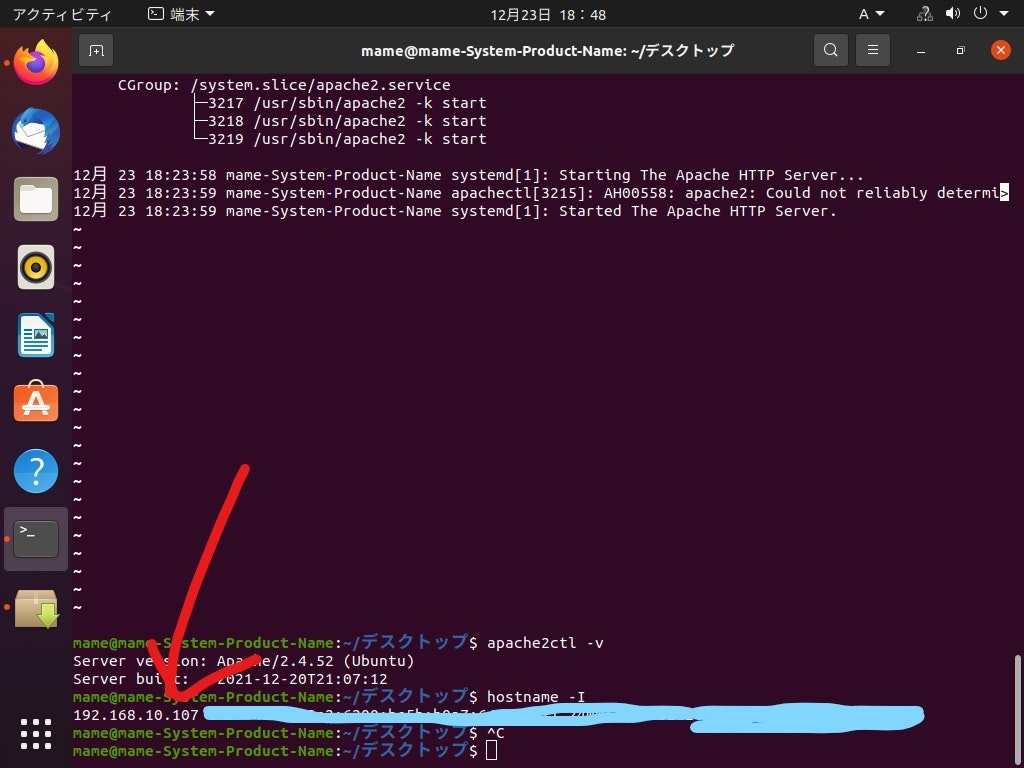
$ sudo systemctl status apache2
このコマンドを動かして写真の赤で囲った部分が「active」になっていたらApacheが実行中ってことです
この状態でならブラウザ上でApacheの動作を見ることができるのでまず自分のローカルIPアドレスを調べます。
# IPアドレスを確認する
hostname -I
ここで確認したIPアドレスをそのままブラウザに打ち込んでください。するとApacheのメニュー画面的なのが出てきます。
これがApacheの初期画面で、インストールはここで終了です。
参考文献
5.ポート開放
ここでは主に、webページを世界に公開するために必要なことやセキュリティ面の作業をしていきます。
筆者の環境はIPv4 over IPv6(v6プラスとか言われてるやつ)なのでそいつとIPv4の開放の仕方を説明します。
v6プラスの場合は使えるポートが決められているためグローバルip:ポート番号でアクセスしなければいけないという欠点が存在します。
その前にここではネットワークの知識が必要になるため、最低限の説明をしていった後に実際の作業に移りたいと思います(仕組みとかどうでもええからさっさと進めたい人は飛ばしちゃって大丈夫です)
お勉強
まず最初にWebページを表示するまでのネット上の流れを図で示します。
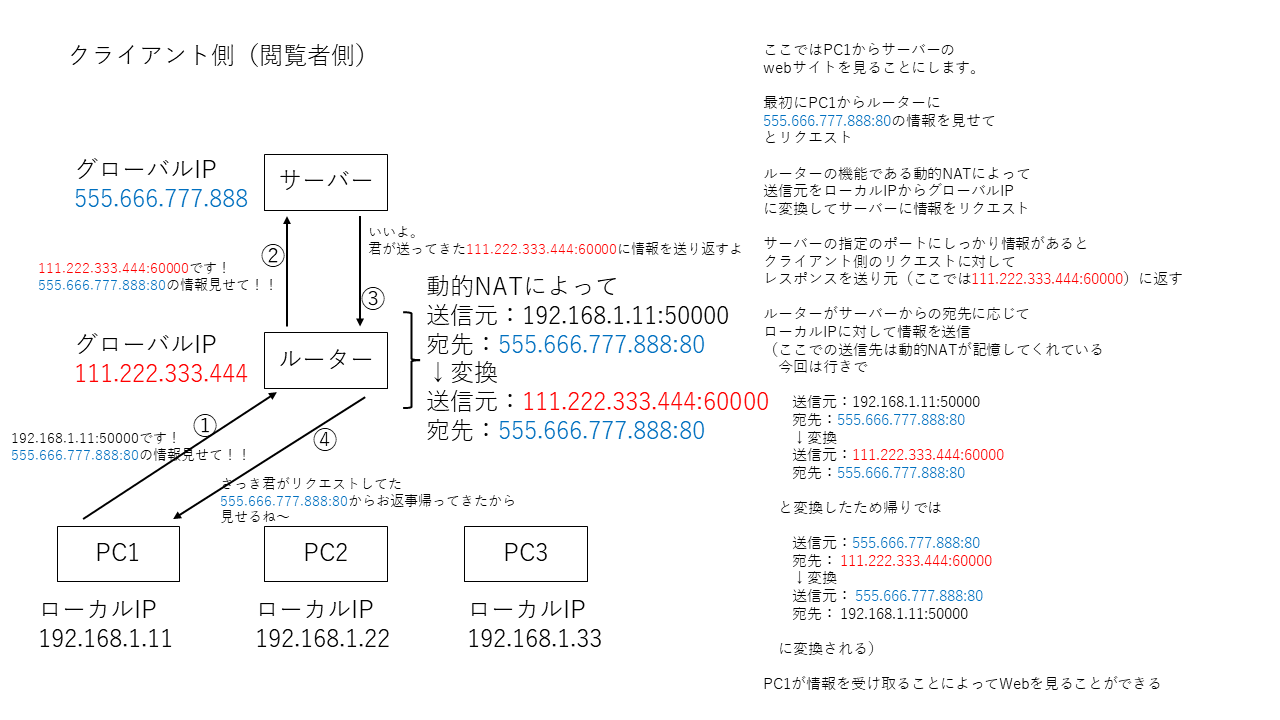
次に自らがサーバー側としてwebページを表示させる側の流れを示します。
この図の単語単語で説明していって最後に全体の流れを説明します。
IPアドレスとは
IPアドレスとは簡単に言うとネット上の住所のようなものです。先ほどブラウザで自分のローカルipアドレスを入れて、apacheの動作確認を行ったように目的のサーバーのアドレスを入れることによってアクセスすることができます。このIPアドレスがないものはネットワークに接続することができません。
ここではIPv4についてのみ触れます。
ここで使うIPアドレスには2種類あります。
グローバルipアドレス
図でいうとルーターやサーバーに割り当てられているやつです。また実際にサーバーにアクセスする際の宛先の指名に使われるやつです。
ICANNという組織によって世界的に管理が行われております。世界中と通信する際に使うアドレスであるため一つとして同じものはありません。
一般的な家庭では、一つの家につき1つのグローバルipアドレスがISP(Internet Service Provider)によって割り当てられています。(あなたもお母さんもお父さんも兄も妹も同じ家のネットを使ってたらグローバルipは一緒です。)
またこのグローバルipアドレスは接続しなおしたり時間経過でISPによって勝手に変更される場合があります。グローバルipアドレスが変更される、すなわちインターネットでの住所が変わります。これがなかなか問題で、サーバーのグローバルipが変わるとそのサーバーのwebサイトのショートカットが使えなくなったり、検索するたびに別のipを入れる必要があるので素直にめんどくさい&変更後がわからなかったらwebサイトにたどり着けないっていう問題が発生します。
この問題の解決方法は2つあって、まず1つがグローバルipを固定する。これはISPに連絡してそのプロバイダが対応していたら固定することができます。「プロバイダ名 グローバルip 固定」とかで調べて各自確認してみてください。
もう一つがDDNS(ダイナミックDNS)と呼ばれる技術を使うものです。今回はこの手法でいくので後ほど説明するのでここでは省略で。
ローカルipアドレス
図でいうとルーターより内側のPC1やPC2などに割り当てられているやつです。
グローバルipと違い、狭い空間の中(ここではルーターの内側)でのみ使用されているために、世界で見ると同じローカルipを使用しているものがたくさんあります。ただこのローカルipを管理・割り当てをしているのはルーターなのでルーター内で同じローカルipがない限り世界でどれだけ使われていても問題はありません。
また、ローカル環境でのみ見ることができるwebサーバーを建てたいならポート開放する必要はありません。(さっきのApacheインストールの際にブラウザでやったのはこれです。)
この二つの違いを分かりやすく例えると、年賀状などをイメージしてください。年賀状は郵便局の人によって自宅まで運ばれて運ばれてきます。この際、郵便局の人はその年賀状の「宛先の住所」をみて配達します。別に山田太郎であろうが山田一郎であろうが山田三郎であろうが郵便局の人からすればどうでもよいのです。郵便局の人は住所を見て「山田家」に年賀状を運びます。そのあとの太郎、一郎、三郎などの家族内の誰宛?という問題は「山田家の中」で処理されます。
ここでいう「山田家の住所」がグローバルIPアドレスで、「個人名」がローカルIPアドレスに対応します。
(書いてて思ったけどあんまわかりやすくないかも…)
ポートとは
ここではTCPについてのみ触れます。
図ではIPアドレスの後についてる「:~~~」の部分です。このポートによって「そのIPアドレスのPC内のどのソフトウェアで使用する情報か」ってのを指定しています。
ポート番号は番号によって使用用途が決まってるものが多くあります。
https://ja.wikipedia.org/wiki/TCP%E3%82%84UDP%E3%81%AB%E3%81%8A%E3%81%91%E3%82%8B%E3%83%9D%E3%83%BC%E3%83%88%E7%95%AA%E5%8F%B7%E3%81%AE%E4%B8%80%E8%A6%A7
webでよく使われるのは80番ポート(http)、443番ポート(https)などがあります。
NATとは
ルーターの機能の一つです。正式にはNAPT(network address port translation)と呼ばれる。
これを説明するにはIPv4とIPv6の知識もいるので超超超軽く解説
IPv4
IPアドレスの種類の一種。アドレスの総数は32bitのデータとして表現され、2の32乗で42億9496万7296個。(2021年現在、世界人口は78億7500万)
IPv6
IPアドレスの種類の一種。IPv4の数が圧倒的に足りなくなってきたため作られたやつ。アドレスの総数は128bitのデータで表現され、その総数は2の128乗で圧巻の約340澗(360,000,000,000,000,000,000,000,000,000,000,000)個です。バケモンですね。
他にもルーターではなくMACアドレスをベースにアドレスが自動設定されるなどの違いがありますが使わないので省略。
このようにもはやIPv4では足りなくなってきています。そのためIPアドレス節約のために使われ始めた機能がこのNAT(Network Address Translation)です。この名の通りネットワークのアドレス(IPアドレス)を変換するものになっています。
この機能を使うことによって1つの家庭につき1つのグローバルipでやっていくことができています。
より詳細に機能について説明すると、例1や例2で行われているようにローカルIPからグローバルIPに変換、グローバルipからローカルipに変換する機能のことを言います。
この機能の利点はほかにもあって個々のPCのグローバルipを隠してくれるためセキュリティの向上にもなっています。
これをふまえてポート開放って???
マイクラのサーバーを建てるときとかによく聞くやつですね。ローカルだけで使うならやる必要ないです
NATに似たような機能です。NATでは実際にルーターの内側からのリクエストをルーターが保存して、ルーター「さっきAからのリクエストはここに送ったから、レスポンス帰ってきたらAに送り返してやるか」っていう機能でしたが、ポート開放ではいきなりの外部からのリクエストに対して「事前に指定した『グローバルipアドレス:ポート』にアクセスされた場合、自動的に指定の『ローカルipアドレス:ポート』にデータを送る」という機能になっています。(例3)
これによって「111.222.333.444:80」にリクエストが来たら自動的にサーバーであるPC1にアクセスされるようになっています。
この機能がないと、誰かから我が家のグローバルipにアクセスされても、ルーターがローカル内のどのPCにこのリクエストを通せばよいのかわからなくなります。(例4)
これでお勉強はおしまいです。こういうセキュリティとかが関係ありそうなのは解説しといたほうがいいかなって思って解説しときました。
ネットワーク関係の設定をしよう
お待たせしました。ようやく実機での作業に戻ります。
ここでの作業は
ファイアウォールの設定→ローカルIP固定→ルーターのポート開放
になります。
ファイアウォールの設定
ファイアウォールとは、通信の送信元と宛先の情報によってその通信を受け入れるか拒否するかを判断する仕組みになっています。
ここでは特定のポートに対するアクセスだけを受け入れるようなファイアウォールの設定をしていきたいと思います。
# パッケージのアップデート
$ sudo apt update
# ufw(ファイアウォール)をインストール
$ sudo apt install ufw
# ファイアウォールを有効にする
$ sudo ufw enable
# Apacheが使用するポートを開く
$ sudo ufw allow 80/tcp
# sshのポートを開く(ubuntuをssh接続して操作する時に使うやつ)
$ sudo ufw allow 22/tcp
# ファイアウォールを再読み込みする
$ sudo ufw reload
# ファイアウォールなどの状況の確認。ここでいま設定したファイアウォールが反映されていたら成功
sudo ufw status
参考文献
ローカルIP固定
お勉強で学んだようにリクエストはルーターを通って特定のローカルIPアドレスに届きます。そのためローカルIPが頻繁に変更されては困るのでここで固定しちゃいます。(こっちはグローバルipと違って鯖機だけで設定できます。)
# 現在のIPアドレスの確認
$ ip add show
# IPアドレスを固定するための設定ファイルの作成
$ sudo vi /etc/netplan/99_config.yaml
# 99_config.yamlの中に書き込むやつ(説明は消してね)。viの操作方法は調べてください(嫌いやから)
network:
version: 2
renderer: networkd
ethernets:
enp7s0: ←インターフェース名を記述する(ip add showに書いてるやつ)
dhcp4: false
dhcp6: false
addresses: [192.168.10.200/24] ←IPアドレス(好きなやつ。さいごは2~254)とプレフィックスを記述する
gateway4: 192.168.10.1 ←ゲートウェイアドレスを記述する
nameservers:
addresses: [8.8.8.8, 8.8.4.4]
99_config.yamlの中に書き込むやつの各項目の調べ方
# デフォルトゲートウェイ
ip route show
# 99_config.yamlを適用
$ sudo netplan apply
# IPアドレスの確認
hostname -I
これで無事IPアドレスが希望のものに変更されていたら終了です。
参考文献
https://tarufu.info/how_to_assign_static_ip_address_on_ubuntu/
https://linuxfan.info/ubuntu-2004-server-static-ip-address
https://blackbird-blog.com/ubuntu-ip-setting
ポート開放
ここからはルーターの設定に入ります。
IPv4 over IPv6について説明します。
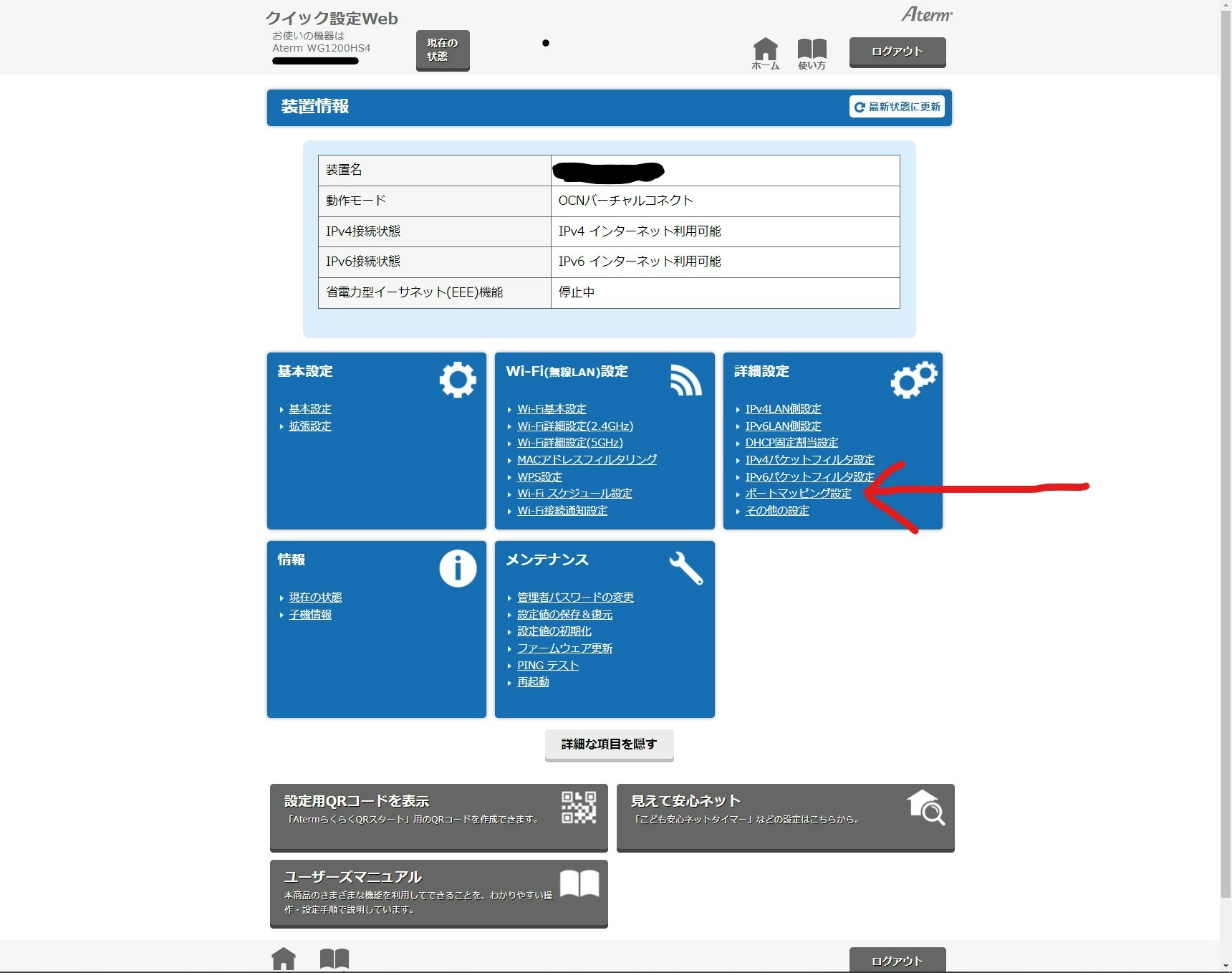
ブラウザを起動してルーターの管理画面へ入ってください。(「ルーター名 ポート開放」で検索)
筆者の場合は
http://192.168.10.1
「ポートマッピング」を選択→追加
ここで注意なのがIPv4 over IPv6の場合「グローバルIPを複数の家で共有」しています。そのため使用できるポートはISPによって事前に決められています。そのためポート開放では使用できるポートを選んでそのポートを指定のローカルIPアドレスとポートに設定することになります。(使用できるポートはポートマッピングの画面に出ている、もしくはグローバルipを入力すると調べることができるサイトがあるのでそこで調べてください。
LAN側ホストに先ほど固定したローカルIPを、変換対象ポート番号を好きなポート番号に、宛先ポート番号を80にしてください。
ここでルーターの再起動が必要な場合はしてください。(再起動している間はネットにつながらなくなります。)
これにてポート開放は終了です。
6.htmlでweb作成
せっかくここまででwebを建てる準備ができたので簡単なのを作っちゃいましょう。
Apacheがブラウザに送ってくれているhtmlのアドレスは /var/www/html/です。
ここにファイルを配置することでApache経由でweb上で確認することができるようになります。
cd /var/www/html/
sudo vi test.html
test.htmlの中に書き込む
<ul>
Hello</li>
World</li>
</ul>
最後にブラウザに
IPアドレス/test.html
と入力してみてください。

はい、Hello Worldです。
これにて完成です。
参考文献
7.ドメイン取得
正直この作業は動かすだけならいらないっちゃいらないです。(無料の方法もありますがTLDが固定されちゃって気に入らないので今回は有料の方法でやります)でもロマンがあるんでやっちゃいます。ここで先ほど言っていたDDNSについても説明します。
ドメインとはURLとかにあるgoogle.comとかのことで、
インターネット上の住所であるグローバルIPを分かりやすい文字列にしたって感じです。
(時間なかったから次の記事で説明します!ごめんなさい!)
あとがき(というなの雑談)
一応これでwebサーバーが立てれたはずです。
VPSとかが流行ってる今自宅サーバーがいるかって言われたらいらない気がするけどまあロマンなんでいいかなと。
ちなみに初qiitaなのでいろいろ至らないところが多かったと思いますがごめんなさい