自動テストでXpathを自動取得しても要素が探せない、手動で直してもうまくいかない、そもそもこのXpathってあってる?がわからないときはChromeで純粋にXpath要素取得だけをチェックすることが手っ取り早いです。
(Chromeの拡張機能でもそういう機能があるはずなので、デベロッパーツールが難しいと感じてしまう人は拡張機能を探してみるのもアリですが筆者はデベロッパーツールが一番使いやすいと感じています)
Xpathを検証する方法
対象ページをChromeで開く
ここでは例として自動テスト用に用意されているダミーサイトを開きます
https://hotel.testplanisphere.dev/ja/index.html

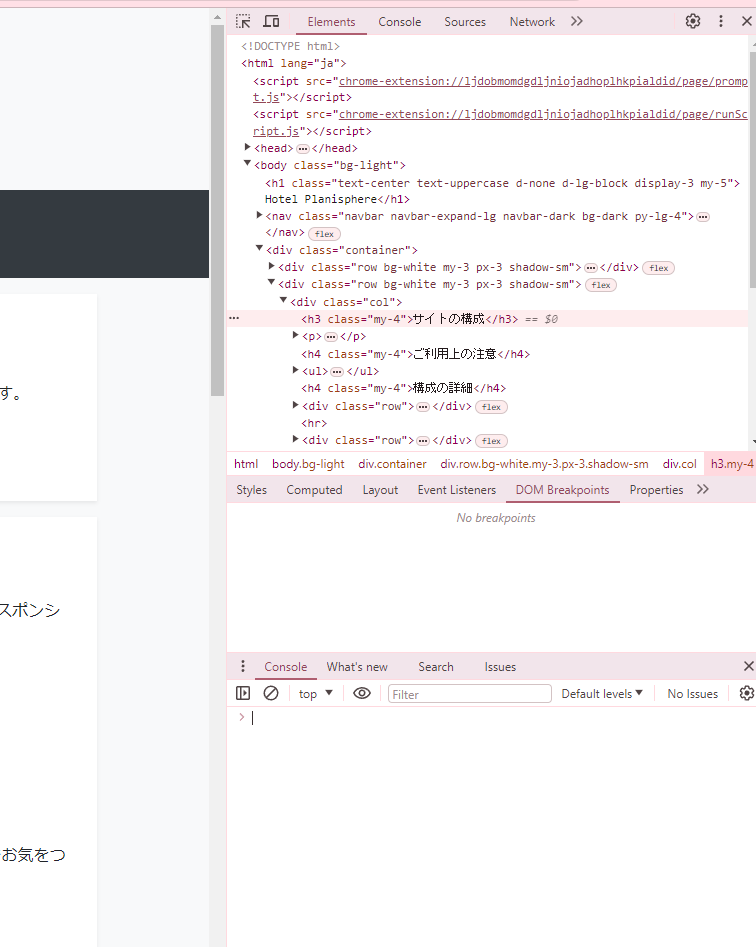
デベロッパーツールを開く
WindowsはF12キー
MacはCommand + alt + iらしいです
※どっちにしろ画面の右クリックから「検証」を選べばでるはず
開いたとき画像下部の「Console」がなかったらEscキーを押下で表示

Xpathを用意
今回は試しにこちらのh3要素を指定します。

↓用意したXpath
//h3[text()="サイトの構成"]
コンソールに$x('ここにXpath')を入力してEnter
以下のように入力することで、検証できます。
$x('ここにXpath')
↓今回用意したXpathでの例
$x('//h3[text()="サイトの構成"]')
↓入力すると以下のような表示が返ってきます

右向きの▲アイコンを押して中身を開いて確認しましょう
0:h3.my-4は0番目にヒットした要素がh3タグでクラスがmy-4ということです
これが複数あると0のところが1...2..と続いて表示されます。
カーソルを当てると画面上で要素がハイライトされ、正しく取得されていることがわかります。
length:1は記載したXpathに当てはまる要素が1件あるということです。ここが0だと、Xpathでのヒットする要素がないということになります。
↓Xpathを間違えて要素がヒットしない状態の例

以上です
