はじめに
Railsでアプリを作成中、以下のようなフォームを実装したいときに、どのように実装するかが勉強になったので記載します。
前提として、selectタグでは、placeholder属性が効かないので、実装にあたって少し工夫が必要でした。
仕様
このプルダウンのフォームは、以下のような仕様になっています。
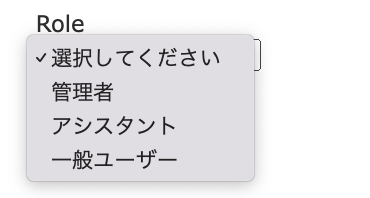
- 未選択時は「選択してください」という文言をグレーで表示する
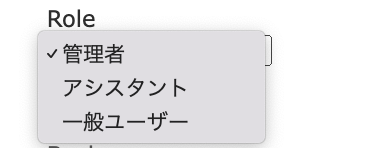
- プルダウンを表示した際には、管理者、アシスタント、一般ユーザーのいずれかを選択できる。「選択してください」は選択肢に含めない。
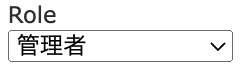
- 選択した場合は黒色で選択済み状態となる。
未選択時に「選択してください」という文言を表示する
promptもしくはinclude_blankを使うことで、未選択時に任意のテキストを表示するようにできます。
<%= form_with(略) do |f| %>
<%= f.label :role %>
<%= f.select :role, ['管理者', 'アシスタント', '一般ユーザー'], { prompt: '選択してください' }, required: true %>
<% end %>
include_blankを使う場合は以下です。
<%= form_with(略) do |f| %>
<%= f.label :role %>
<%= f.select :role, ['管理者', 'アシスタント', '一般ユーザー'], { include_blank: '選択してください'}, required: true %>
</div>
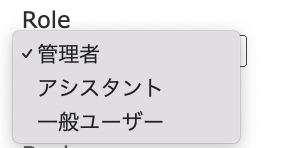
しかし、この状態だとプルダウンをクリックした際、「選択してください」も選択肢として表示されてしまいます。

選択肢から「選択してください」を消す
選択肢を「管理者、アシスタント、一般ユーザー」の3つにしたいです。
これを行うには、CSSを使います。
まず、今の状態がどのようなHTMLになっているかを確認します。
<select required="required" name="xxx" id="xxx">
<option value="">選択してください</option>
<option value="管理者">管理者</option>
<option value="アシスタント">アシスタント</option>
<option value="一般ユーザー">一般ユーザー</option></select>
これを見ると、optionタグでvalueが入っていないものを非表示にすればよさそうです。
select {
option[value=""] {
display: none;
}
}
「選択してください」の文字だけグレーにしたい
今回はプレースホルダーっぽくしたいので、「選択してください」、が表示されているときは色をグレーにしたいです。
逆に、何かを選んだ時は黒色で表示したいです。
まず、今回の前提ですが、例に出しているRoleは選択必須の場合になります。
選択が任意のフォームの場合は、この方法は使えないと思うのでご了承ください。
選択必須のプルダウンでは、疑似要素:invalidで値が入っていない場合を判定できます。
したがって、CSSを次のように書きます。
select {
&:invalid {
color: grey
}
option[value=""] {
display: none;
}
}
これで選択されていないときに「選択してください」をグレーにすることができました!

何かの値が選択された場合は黒色になります。

最初はJavaScript使わないとかな、と思ったのですが、CSSだけで解決できたので勉強になりました。