はじめに
Pleasnateからの通知にURLを指定する場合、デフォルトであれば、基本的に全般タブへリンクします。複数のタブを用意したテーブルで、特定のタブへ直接リンクしたい場合、通知のカスタムデザインで設定できます。
実装イメージ
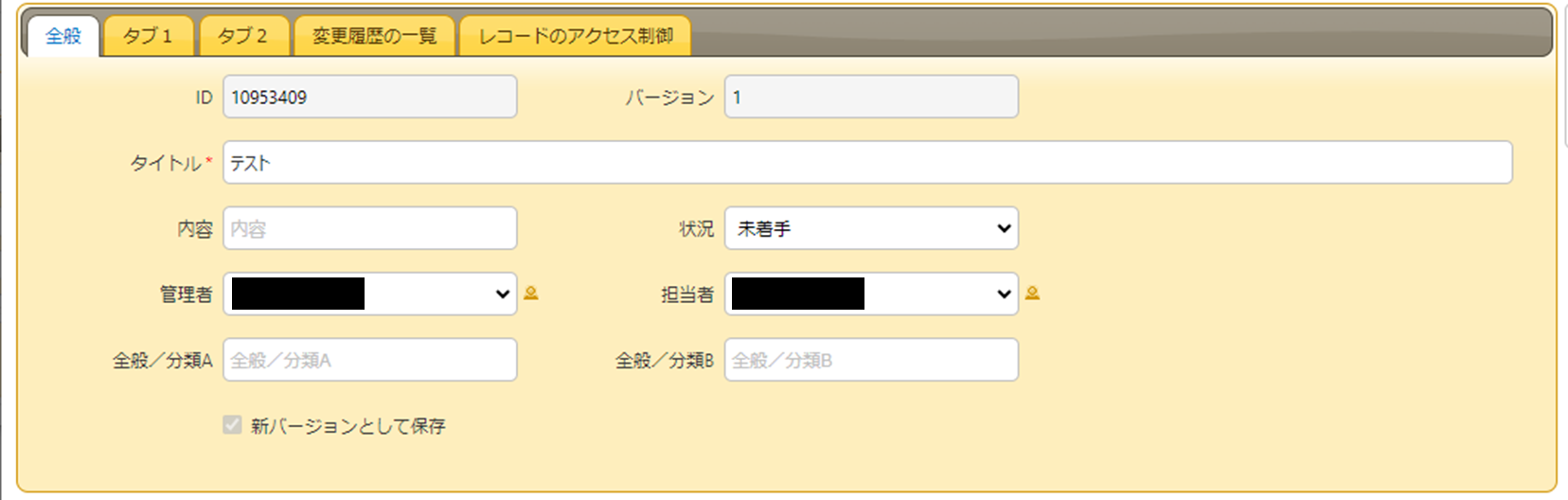
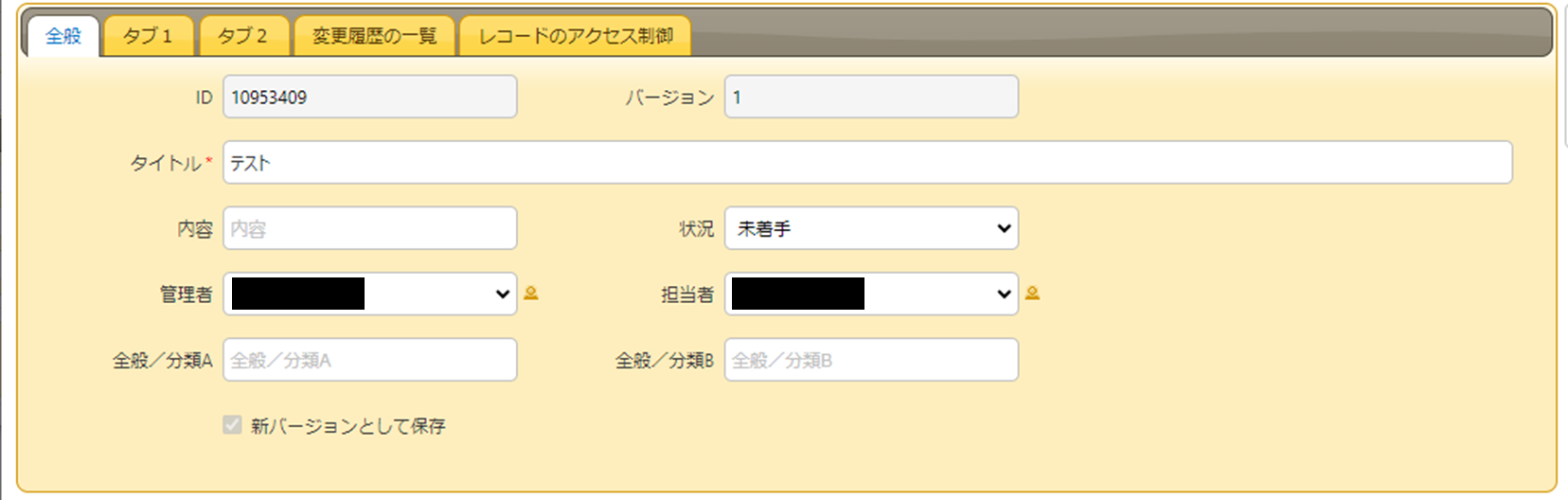
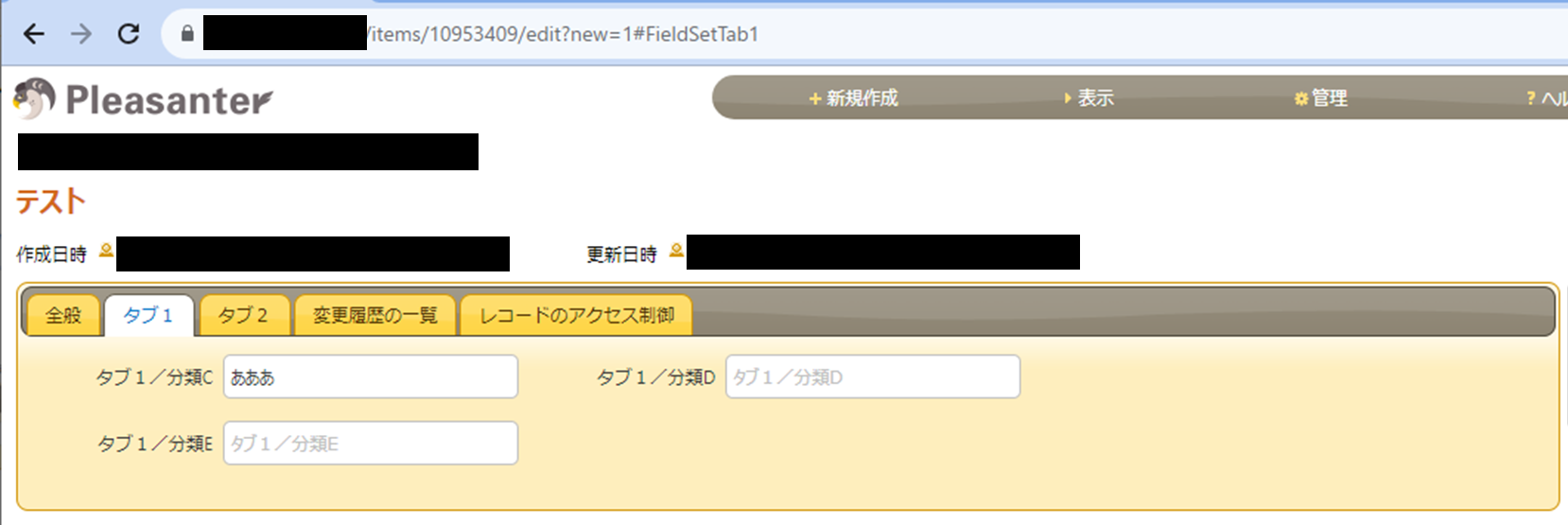
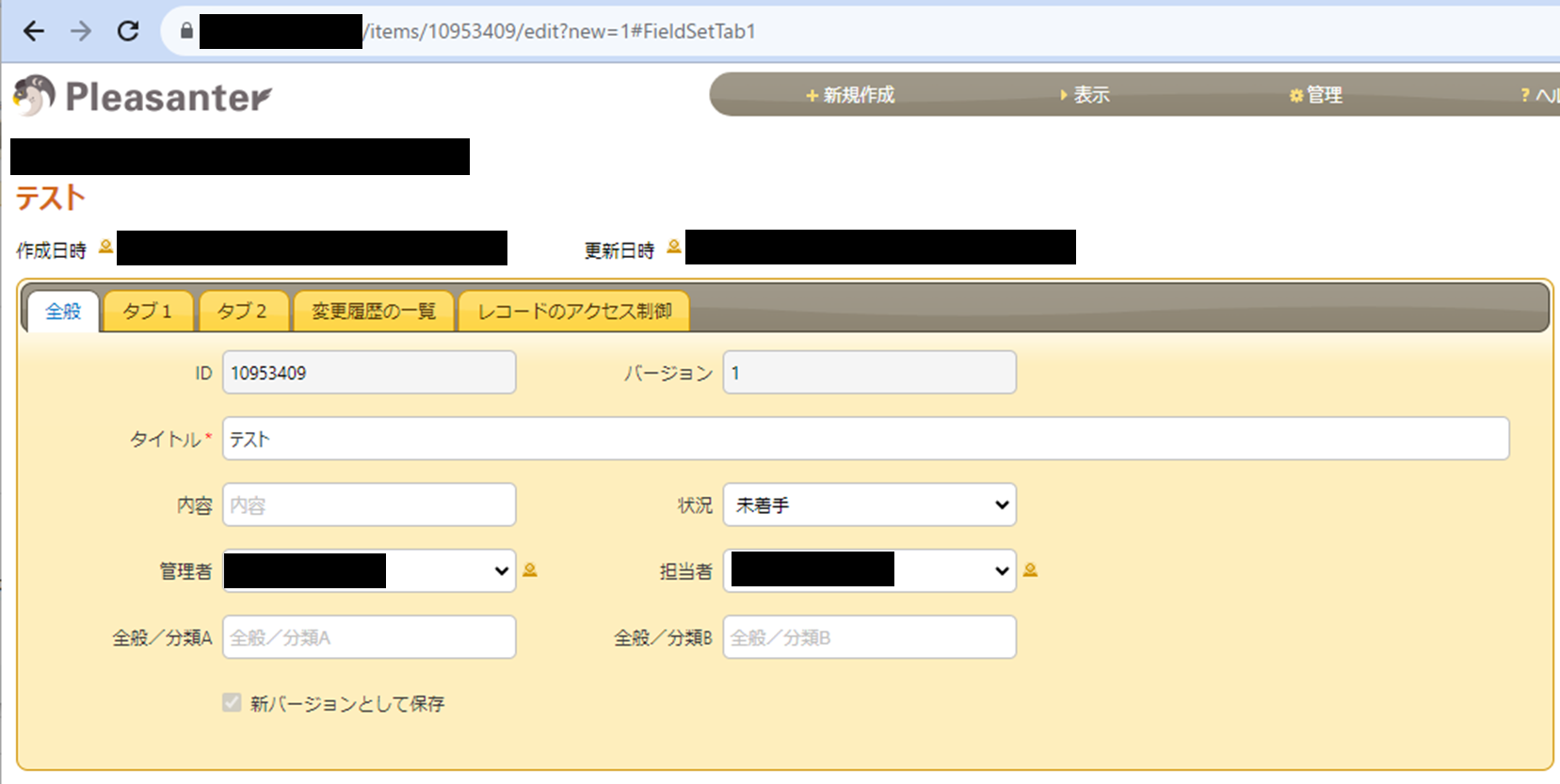
Pleasanterの編集画面で、タブを複数用意します。
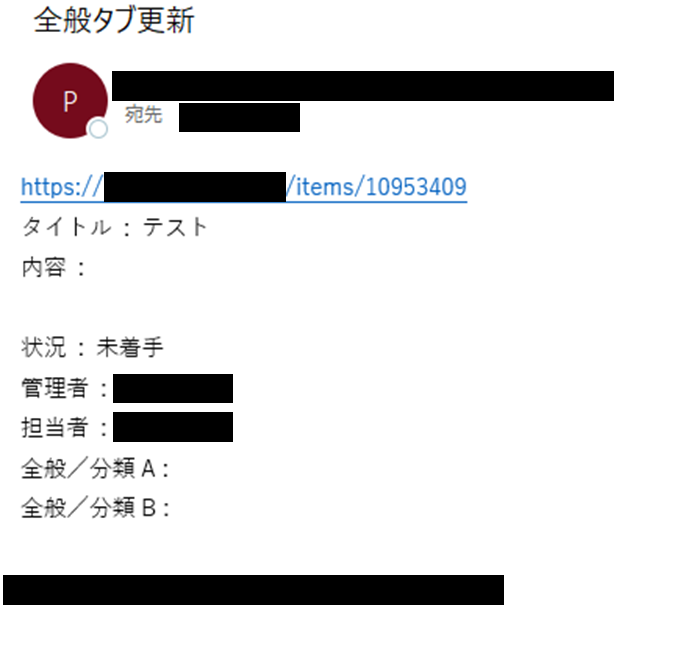
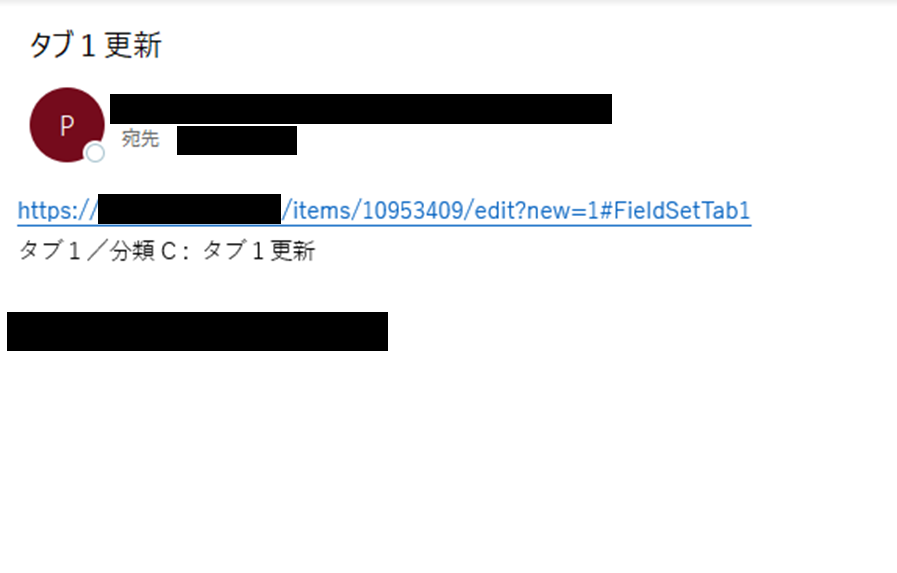
このテーブルに通知を設定します。デフォルトだと以下のようなメールになるはず。
ここで、タブ1の項目を更新したらタブ1へリンク、タブ2の項目を更新したらタブ2へリンクするような設定を行います。
テーブル設定
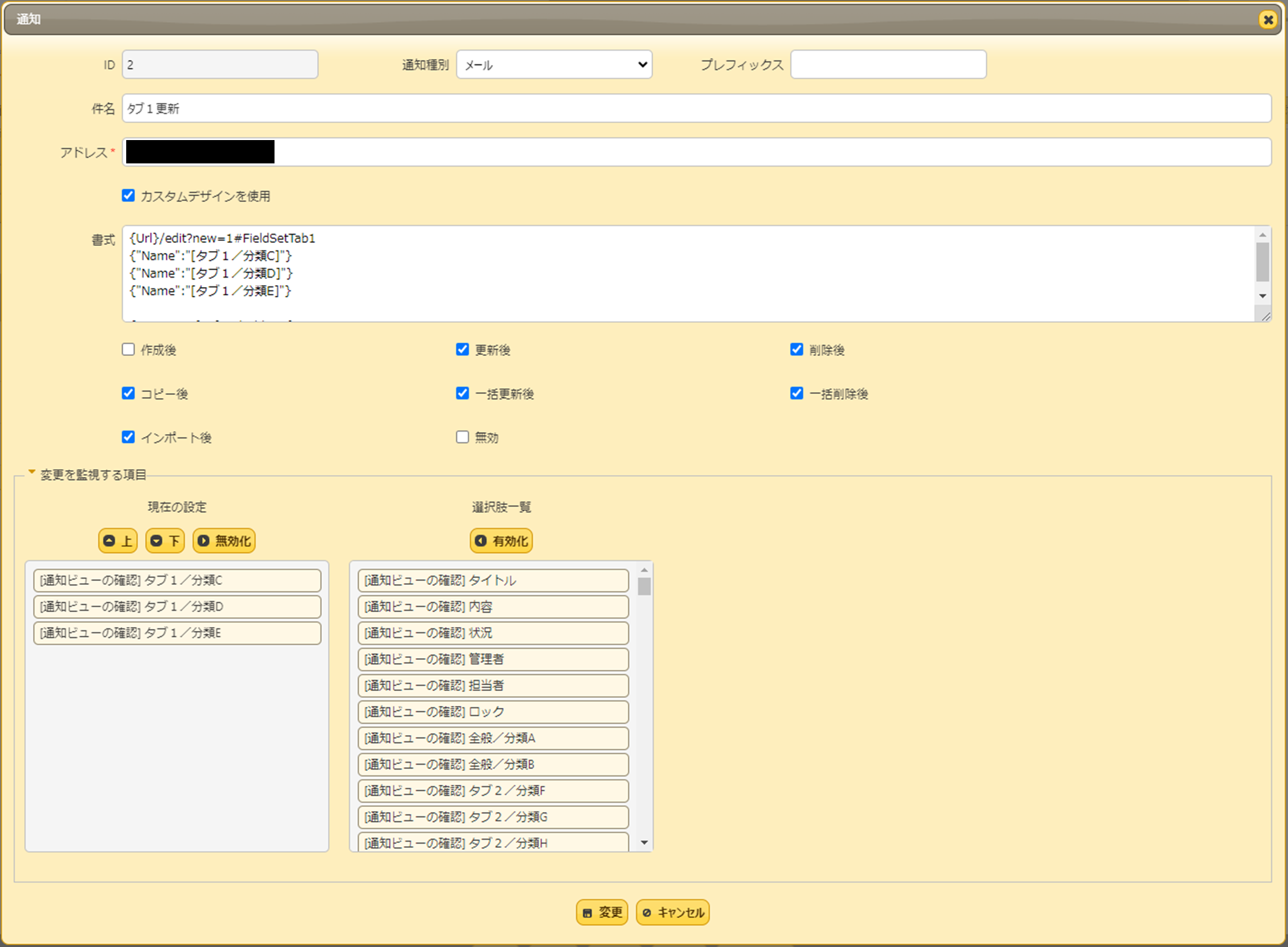
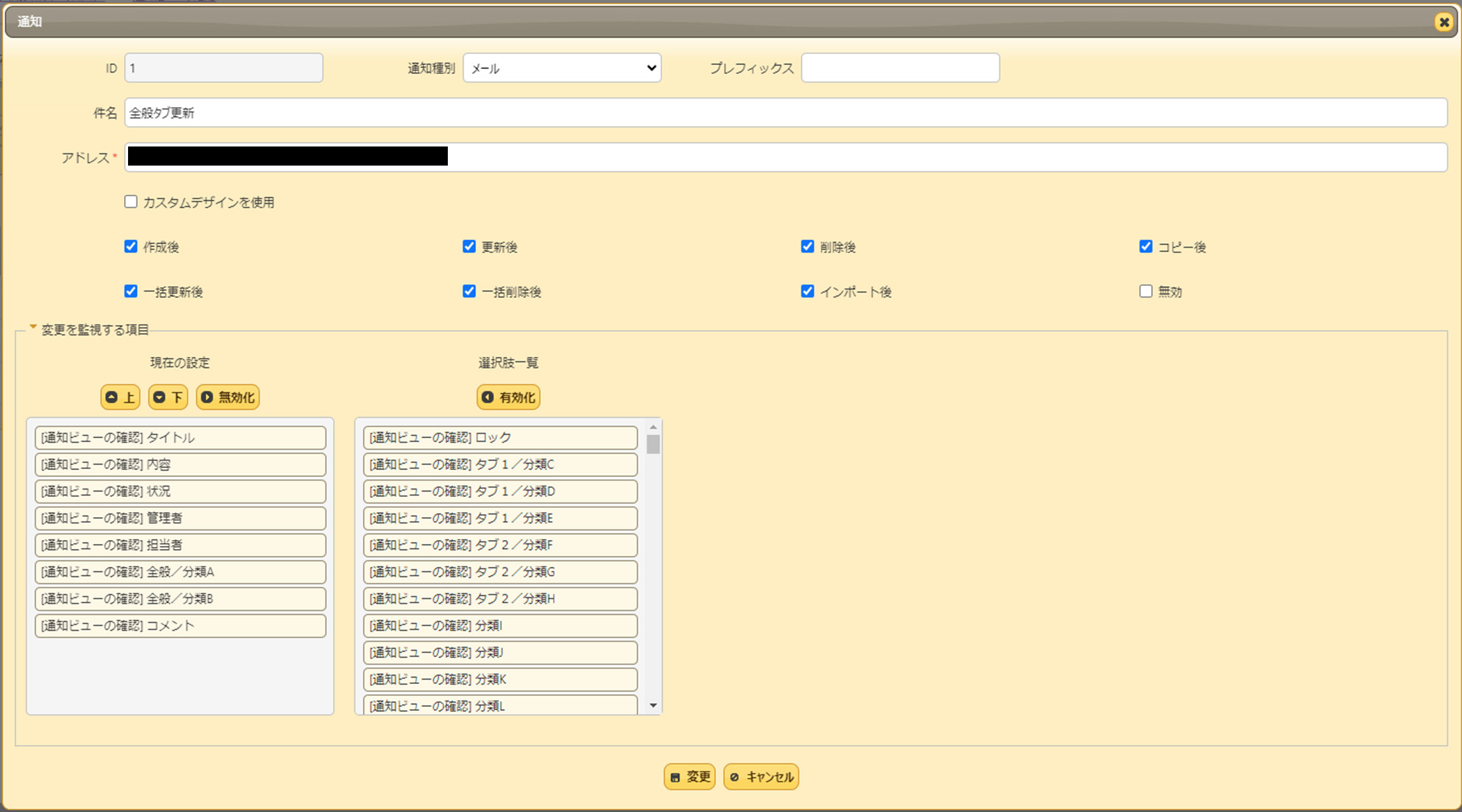
テーブルの管理 > 通知から設定します。
全般タブへリンクする通知設定

ポイントとしては、変更を監視する項目から、タブ1、タブ2の項目を無効化しておきます。
タブ1へリンクする通知設定
ポイントは3つ
- カスタムデザインのURLに、タブ遷移のリンクを付与します。
{Url}/edit?new=1#FieldSetTab1
→"/edit"以降がタブ1へのリンク指定になります。 - 変更を監視する項目にタブ1の項目のみを有効化
- 通知対象から作成を外す(有効にしておくと、タブ1項目未入力の状態でも新規作成時は通知対象となってしまい、全般タブとダブって通知されてしまうため)
このようにタブ1へのリンクが付与されて通知されました。
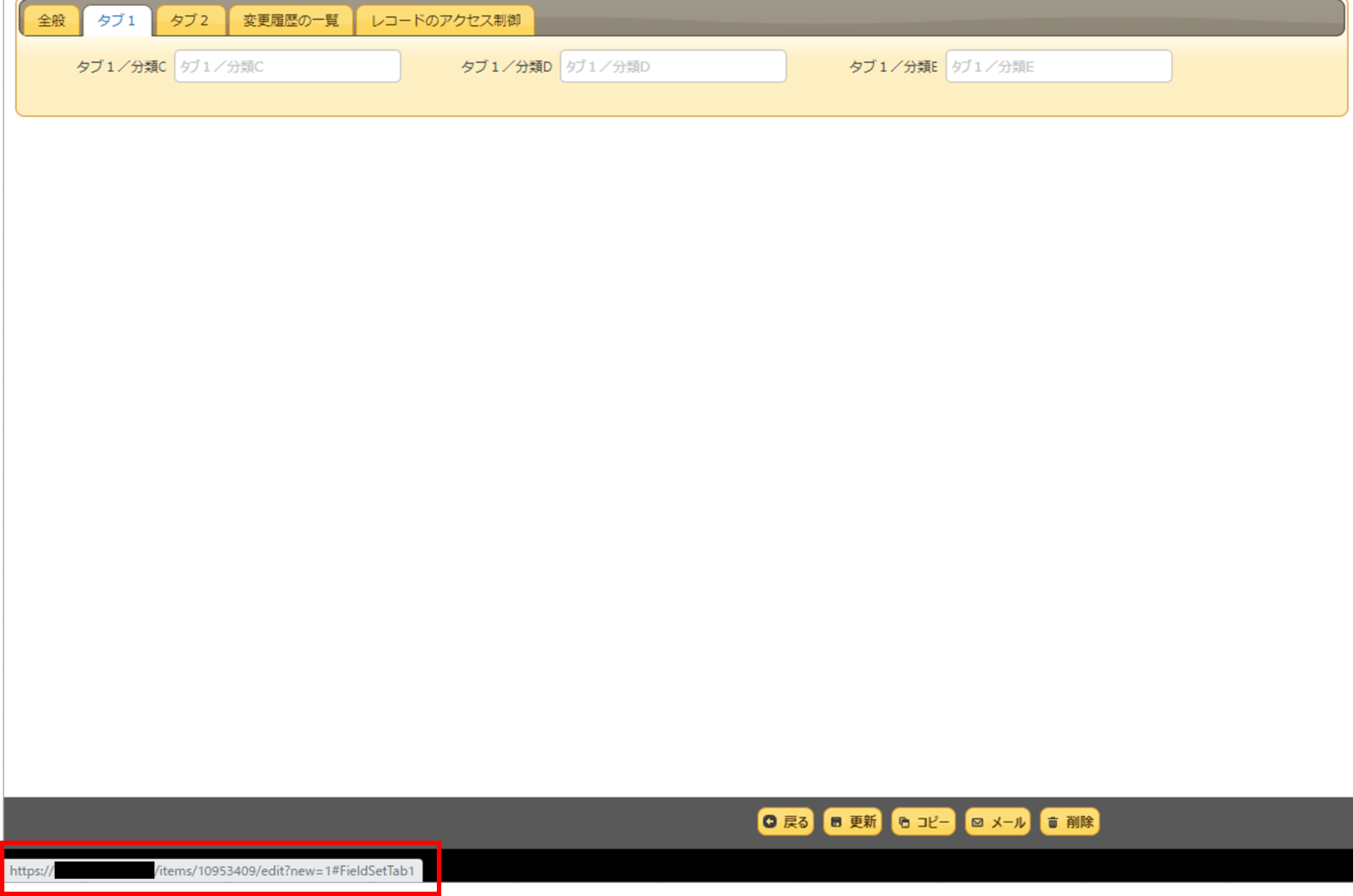
なお、各タブへのリンクの調べ方は、タブにマウスオーバーすることで、リンクが確認できるのと
また、タブ上で右クリック→リンクをコピーして、エディタなどに貼り付けることで確認できます。
注意点
これでタブでのリンクを通知することはできますが、いくつか注意するポイントがあります。
- 例えば、タブ1で項目に値を入力→タブ2へ移動し項目入力し更新した場合、タブ1とタブ2の両方から通知されることになります。
- タブへのリンクで遷移遷移した後、他のタブへ移動して更新すると、通知からリンクしたタブに戻ってしまいます。どういうことかというと、
タブを移動し更新
更新後、Urlにタブへのリンクが残ったままのため、更新後タブに戻ってしまう。
終わりに
概ね実現したいことはできたのですが、最後の注意点など細かな部分にこだわるのであれば、もう少し工夫(スクリプトなどによる?)が必要になってくるかもしれません。