本記事は、OSSのノーコード・ローコード開発ツール「プリザンター」 Advent Calendar 2022 の6日目の記事です。
前置き
こちらの記事より、TODOリストとか簡単にできそうかなと思い作ってみました。
TODOリストの仕様
特に期限などの管理は想定せず、タスクの完了・未着手を管理するだけ単純なものを考えてみました。
ざっくり仕様
・Pleasanterにタスクを登録
・一覧画面上のボタンを押すことでタスク完了にする
・完了後は未着手に戻すこともできる
ポイントは、一覧画面でポチポチっと完了にしていく操作イメージ。
実装画面

「完了にする」ボタンをクリックすることで、ステータスが完了になるようにします。前述のとおり、単純に終わったか・終わっていないか、を管理するだけにしたいので、ステータスは、「未着手」と「完了」だけにします。
また、ボタンは少し手を入れてて、ステータスに応じて、「完了にする」「完了を戻す」と表示名を切り替えます。
実装
ボタン配置:サーバスクリプト
ステータスの値に応じてボタンの表示を切り替えるようにします。
try {
let label;
if (model.Status === 100){
label = '完了にする';
}else{
label = '完了を戻す';
}
let html = `
<button data-id="${model.ResultId}"
class="todo-check button button-icon ui-button ui-corner-all ui-widget applied"
type="button" >${label}</button>
`;
columns.ClassA.RawText = html;
} catch (e) {
// エラーログ出力
context.Log(e.stack);
}
TODO処理:スクリプト
レコードのIDからApiでGet→Updateしています。特に難しいことは無いと思います。
//ボタンクリックイベント
$(document).on('click', '.todo-check', function (event) {
// レコードのIDをコンソールに出力
ToDo($(this).data('id'));
// 編集画面が開かないようにイベントの伝搬を停止
event.stopImmediatePropagation();
});
//メイン処理
const ToDo = async(id) => {
//Apiでレコード情報を取得します。
let res = await ApiGet(id);
let value;
//取得結果のステータスの値より、更新すべきステータスを判定します。
if(res.length > 0){
if(res[0].Status !== 900){
value = 900;
}else{
value = 100;
}
}
//Apiでレコード情報を更新します。
await ApiUpdate(id, value);
console.log(res);
}
//Apiでレコード情報を取得
const ApiGet = async (id) => {
let res;
await $p.apiGet({
id: id,
done: function (data) {
res = data.Response.Data;
}
});
return res;
}
//Apiでレコード情報のステータスを更新
const ApiUpdate = async (id,value) => {
let res;
await $p.apiUpdate({
id: id,
data: {
ApiVersion: 1.1,
Status: value
},
done: function (data) {
//処理が終わったら画面をリロード
location.reload();
res = data;
}
});
return res;
}
使い方など
ビューに未着手のものだけ表示するようにしておくと、より使いやすくなるかもしれません。

↓↓「完了にする」ボタンをクリックすると、どんどんレコードが消えていきます。

余談
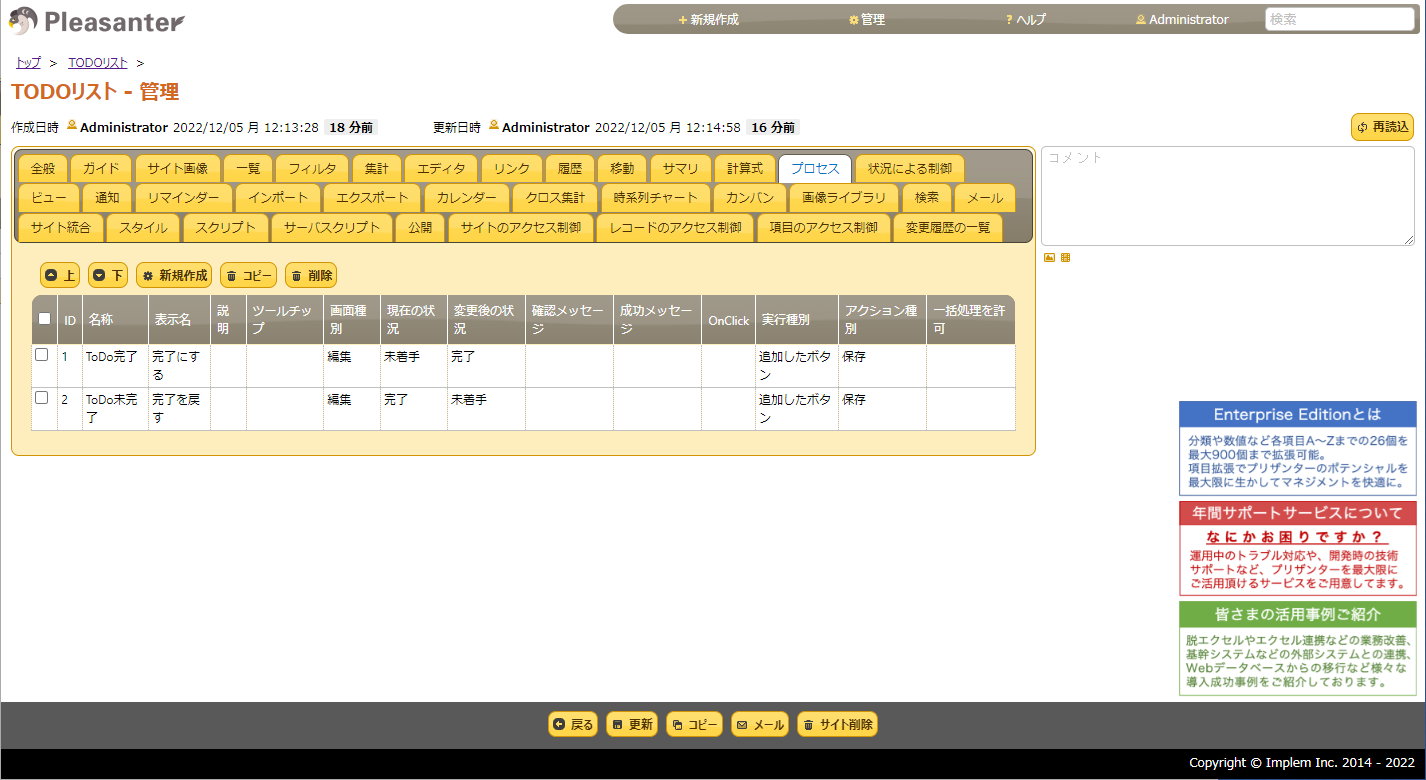
ちなみに、詳細画面であればプロセスでノーコードで簡単に作成できたりします。

余談の余談
プロセスに「一括処理を許可」というのがありますが、これは一覧画面でプロセスを「一括処理」するためのものであり、今回の要件とはちょっとズレるかなと思ってこのような個別スクリプトでの処理としました。ただ、今後のアップデートで、同じことがノーコードでできるようになるかも知れませんね。