はじめに
本記事ではAngularで大規模プロジェクトを行う場合の複数アプリケーションやライブラリを一つのangular.jsonで共存させる方法について書きます。
複数のアプリケーションにするシチュエーション
複数のアプリケーションに分けるもっとも多いシチュエーションはユーザーによって画面が全く異なる場合だと思います。
例えばECサイトなどの場合など、管理サイドのサイトとユーザーサイドのサイトが存在する場合に、ユーザーサイドは管理サイドのサイトを一切閲覧することが出来ません。
こう言った場合に一つのアプリケーションで作ると、不要な画面の分までファイルサイズが増大します。ビルド時間も無駄に長くなります。
また管理サイドのjavascriptのソースがユーザーサイドに閲覧されるのはセキュリティ的にもよろしくありません。
アプリケーションを分けることにより、このような問題は発生しなくなります。
作成方法
プロジェクト作成
複数アプリケーション共存時の場合、angular cliが生成するファイルのフォルダ構成が異なります。
srcフォルダ配下ではなくprojectフォルダ配下に、アプリケーションを追加していくようになります。
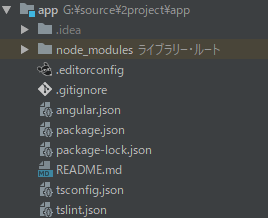
そのため、ng newする場合に最初からあるsrcフォルダ配下のappアプリケーションは邪魔になります。
アプリケーションが作成されないように--createApplication=flaseにしてng newします。
ng new --createApplication=false
アプリケーション作成
アプリケーションを追加していきます。コンポーネントのprefixはデフォルトではappになってしまいますが、アプリごとに異なる方が良いと思います。--prefixで指定します
ng generate application main --prefix=main
ng generate application admin --prefix=admin
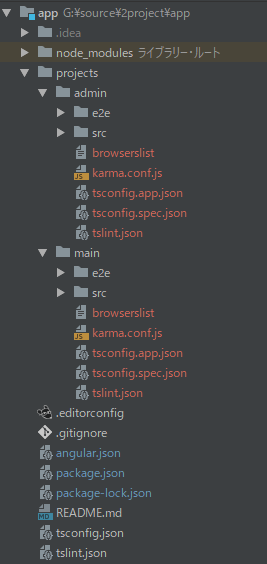
アプリケーション作成直後

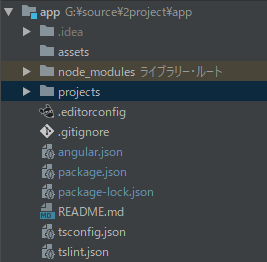
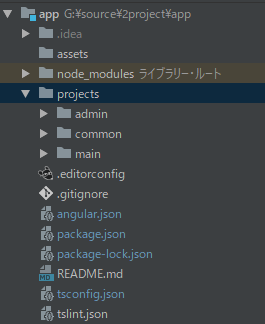
追加したアプリケーションが、projectフォルダ配下に並ぶようになります。
起動
--projectで起動するアプリを選択して起動します。同時に起動出来るようにportは分けています。
ng serve --project main --port 4200
ng serve --project admin --port 4300
http://localhost:4200/ でmainアプリ
http://localhost:4300/ でadminアプリの開発が行えるようになります。
共通assets
画像などで共通の部品がある場合は多いと思います。一つのフォルダで管理したいものです。
どちらのアプリケーションからも見ることが出来るassetsフォルダを作成し、angular.jsonに設定を追加します。
angular.json内(各アプリケーションのビルド設定)
"assets": [
"projects/main/src/assets",
"projects/main/src/favicon.ico",
"projects/assets",
+ {
+ "glob": "**/*",
+ "input": "./assets/",
+ "output": "./assets"
+ }
],
ライブラリ追加
アプリケーションの数が増えてきた場合に、共通のコンポーネント、サービスなどをライブラリ化させるとのも良いと思います。
ng generate library common --prefix=common
ライブラリのビルド
ng build --project common
ビルドされたライブラリをアプリケーションが参照するようになります。
最後に
angularは色々親切だなと思います。
構成で悩む時間が減り、スタートアップがしやすい。