freeeapi-gas-helperを使ってGASでfreeeAPIを使おう
この記事を読むとできるようになること
- **プログラムを約25行書くだけ(しかも、ほぼコピペ)**でfreeeのAPIを試すことができます
- freeeAPIを簡単に使える「freeeapi-gas-helper」の使い方が理解できます
freeeAPIのサンプルプログラムは超長い!
GASでfreeeAPIを使うサンプルを見ると、膨大な行数のプログラムを書く必要があります。
たとえば、下記のfreeeのヘルプページの例を見てみましょう。
→ 【freee API】GASを用いてGoogleスプレッドシートと連携する
アクセストークンの認証用のプログラム、データ取得用のプログラムで、それぞれこれくらいの量のプログラムを書かないといけません。
- アクセストークンの認証用プログラム
-
[
 ](https://support.freee.co.jp/hc/ja/articles/115005287286--freee-API-GAS%E3%82%92%E7%94%A8%E3%81%84%E3%81%A6Google%E3%82%B9%E3%83%97%E3%83%AC%E3%83%83%E3%83%89%E3%82%B7%E3%83%BC%E3%83%88%E3%81%A8%E9%80%A3%E6%90%BA%E3%81%99%E3%82%8B#4-1)
](https://support.freee.co.jp/hc/ja/articles/115005287286--freee-API-GAS%E3%82%92%E7%94%A8%E3%81%84%E3%81%A6Google%E3%82%B9%E3%83%97%E3%83%AC%E3%83%83%E3%83%89%E3%82%B7%E3%83%BC%E3%83%88%E3%81%A8%E9%80%A3%E6%90%BA%E3%81%99%E3%82%8B#4-1)
- データ取得用のプログラム
- APIトークンの取得
- 会社一覧を新規シートに表示する
- freeeAPIのトークン(≒APIを使うためのパスワード)を発行する
- APIを実行する
ある程度はコピペで済むとはいえ、この量のプログラムを扱うのは大変です。
特に、プログラムに詳しくない場合、「環境に応じて書き換えてください」と書かれている箇所をどう書き替えたらいいかわからずに、手が止まってしまいがちです。
freeeapi-gas-helperを使うとプログラムがこんなに短くなる
そこで、紹介したいのが「freeeapi-gas-helper」です。
→ githubリポジトリはこちら
「freeeapi-gas-helper」を使うと簡単に、しかも、短いプログラムで、APIトークンの取得とデータの取得をすることができます。
プログラムの例
たとえば、次のプログラムを入れるだけで、
ことができます。
ソースコード
////トークン取得、API準備
var clientId = 'XXXXXXXXXX'; //実際のclientIDで置き換える
var clientSecret = 'XXXXXXXXXX'; //実際のclientSecretで置き換える
var freeeapi = new FreeeApigas-helper.FreeeApi(clientId, clientSecret);
var authCallback = function (request) {
return freeeapi.authCallback(request);
};
function login() {
freeeapi.login();
}
function logout() {
freeeapi.logout();
}
////データ取得
function getCompanies() {
//API呼び出し
var companiesRoot = freeeapi.request('get', '/api/1/companies');
//見出し
var data = [['id', '会社名']];
//APIで取得したデータを整形してdataに追加
var companies = companiesRoot.companies;
for (var i = 0; i < companies.length; i++) {
var company = companies[i];
data.push( [company.id, company.display_name] );
}
//シートを挿入
var ss = SpreadsheetApp.getActiveSpreadsheet().insertSheet();
//挿入したシートに会社一覧(idと名称)を表示する
ss.getRange(1, 1, data.length, data[0].length).setValues(data);
}
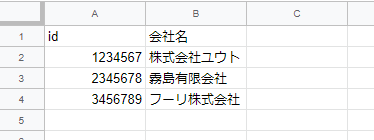
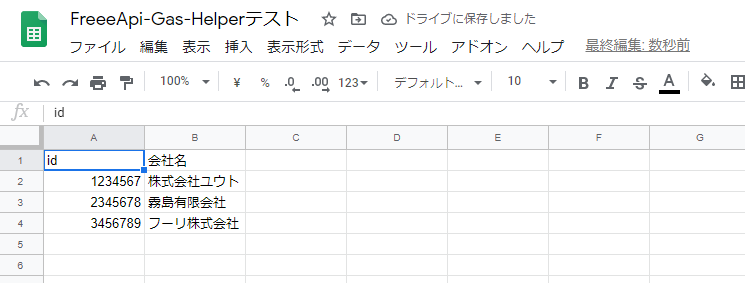
画面出力イメージ
freeeのヘルプページに掲載されていたサンプルに比べて、かなり短くて済みます(コメント、空行を除いて約25行)。
また、書き換えるべき項目は最初のほうのclient_id、client_secretの2行だけですので、誰でも簡単に試してみることができます。
freeeapi-gas-helperの使い方(初心者向き)
ここからしばらくは、GAS初心者、または、freeeAPIを使ったことがない人向けの説明です。
GAS、freeeAPIはもう知っているので、ライブラリの使い方だけを知りたい、という方は「freeeapi-gas-helper APIの呼び出し方」の項まで、記事を読み飛ばしてください。
新規スプレッドシートを作成し、スクリプトエディタを開く
それでは、新規にスプレッドシートを作成するところから、先ほどのプログラムを使うための手順を紹介していきます。
まずは、新規スプレッドシートを作成し、GASのスクリプトエディタを開いてください。
このスプレッドシートのウィンドウ(タブ)は、後で使うので、消さないようにしてください。
ライブラリの設定
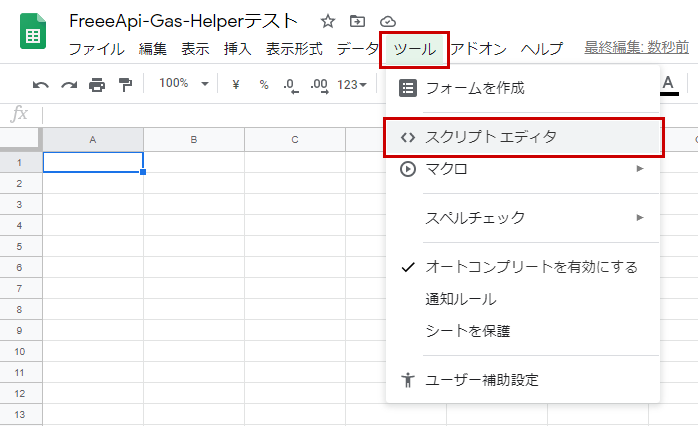
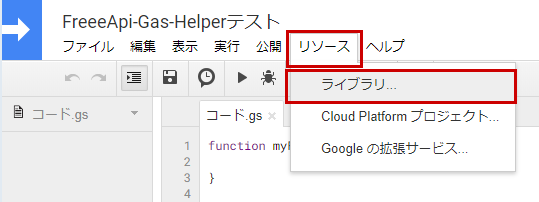
メニューから「リソース」→「ライブラリ」を選びます。
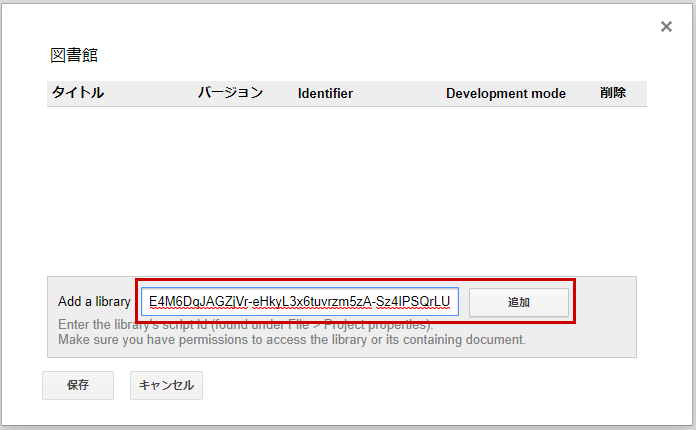
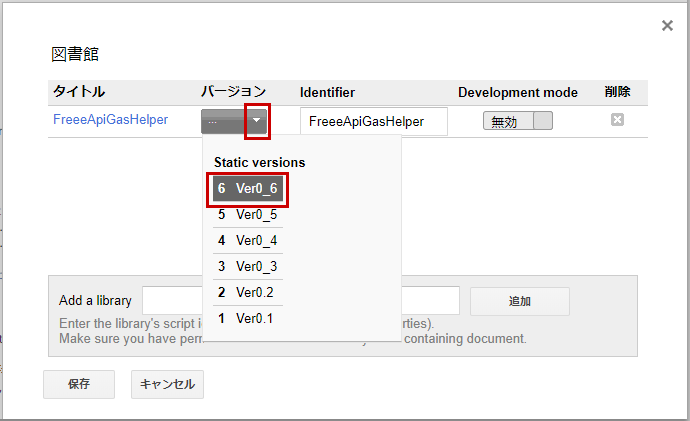
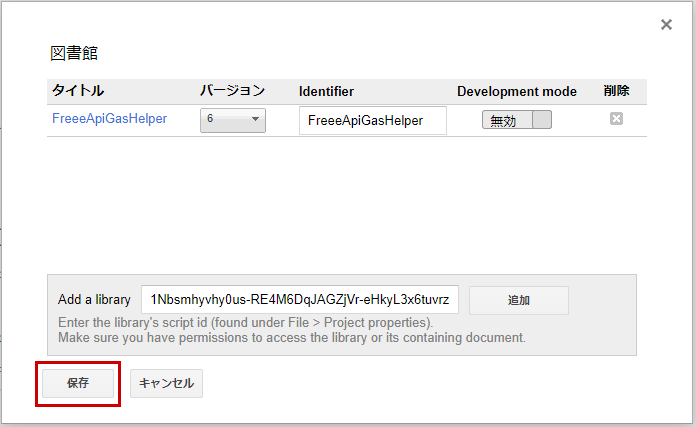
図書館(=たぶん「ライブラリ」の直訳)ウィンドウが表示されるので、「Add a Library」欄に次のように入力して「追加」をクリックしてください。
1Nbsmhyvhy0us-RE4M6DqJAGZjVr-eHkyL3x6tuvrzm5zA-Sz4IPSQrLU
バージョン欄で、最新のバージョン(2020/7/12時点では「6 Ver0_6」)を選んだら、保存をクリックしてください。
これで、ライブラリの設定は完了です。
スクリプトIDの取得
freeeのアプリストアにアプリケーション登録をするときに必要になる「スクリプトID」を取得します。
さきほどのスクリプトエディタのメニューから「ファイル」→「プロジェクトのプロパティ」をクリックしてください。
「プロジェクトのプロパティ」ウィンドウが表示されます。
この中の**「スクリプトID」欄の文字(上の例だと、1A76pAzw6KB9UtW4Y19f3aDZu5n1lr0PRMC5DYvH5XYyaFZfjYFPNLMKTの部分は、次の手順で使うので、メモをして**おいてください。
※このスクリプトIDは、各シートごとにバラバラの値が表示されます。ですから、実際に試して頂くときには、上記とは違う値が表示されます。
freeeアプリストアのアプリケーション登録
client_id および client_secret を取得するため、freeeアプリストアの開発者ページでアプリケーションを登録します。
参考URLの記載に従い操作する
まずは、下記の参考URLを見ながら操作をしていってください。
参考URL↓
freeeヘルプ-アプリケーションを作成する
最後まで操作をしていくと、client_idとclient_sercretが表示される画面が表示されます。
後で使うので、このclient_idとclient_secretの値を控えておいてください。
※client_id、client_secretは、アプリケーション登録ごとに、バラバラの値が表示されます。ですから、実際に試して頂くときには、上記とは違う値が表示されます。
続けて、この画面で、もう少し操作をしていきます。
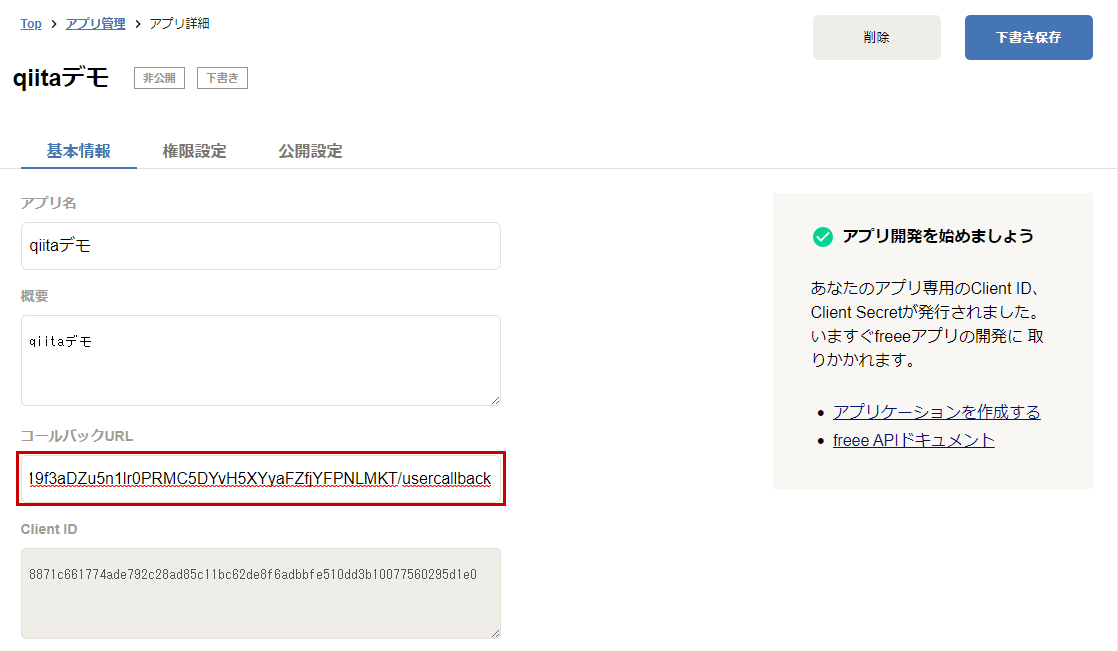
コールバックURLの設定
今の画面のClientIDの1つ上に「コールバックURL」という欄があります。
ここに、https://script.google.com/macros/d/(先ほどメモしたスクリプトID)/usercallbackと入力してください。
たとえば、先ほどの例では、スクリプトIDは1A76pAzw6KB9UtW4Y19f3aDZu5n1lr0PRMC5DYvH5XYyaFZfjYFPNLMKTでしたから、コールバックURLは下記のようになります。
https://script.google.com/macros/d/1A76pAzw6KB9UtW4Y19f3aDZu5n1lr0PRMC5DYvH5XYyaFZfjYFPNLMKT/usercallback
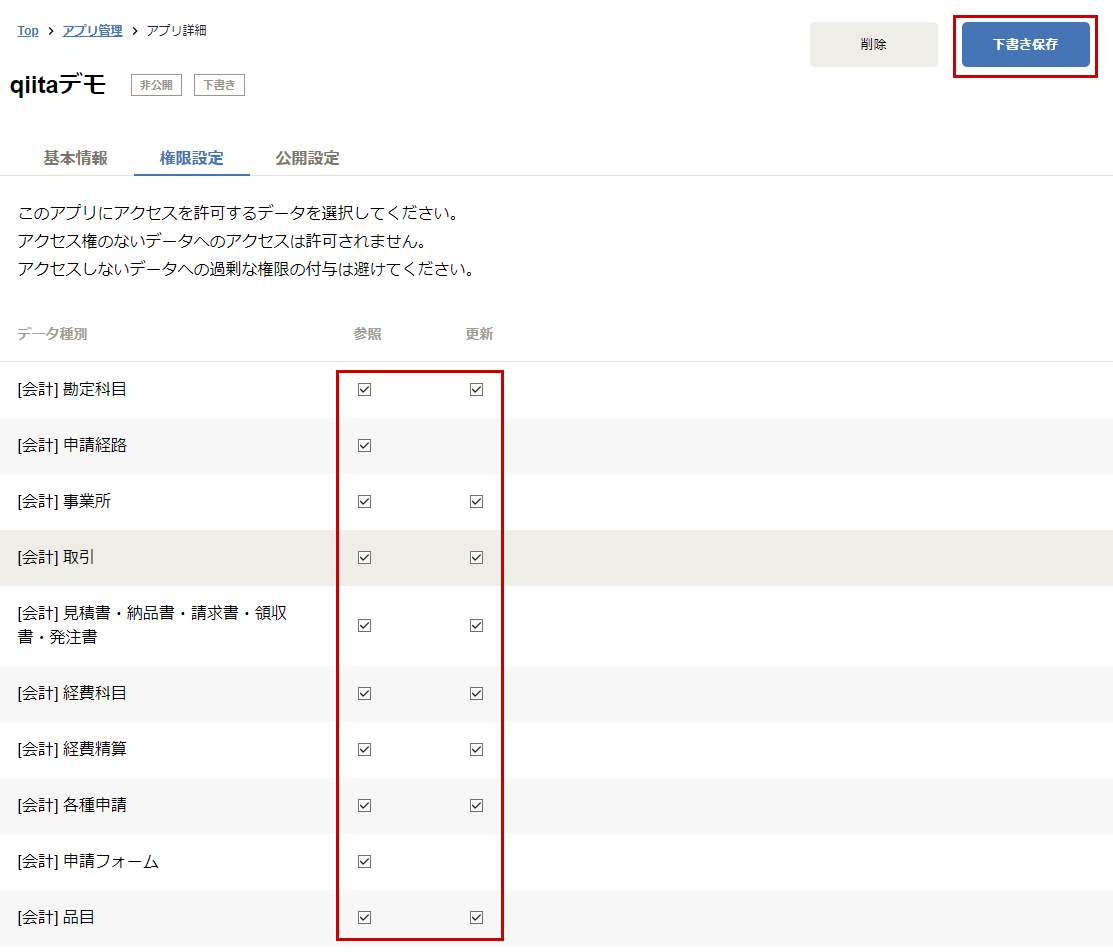
権限の設定
次に、これから作るプログラムに「許可する操作(権限)」を設定していきます。
今の画面の上にある「権限設定」タブをクリックしてください。
すべての欄にチェックを付けて(※)、画面右上の「下書き保存」をクリックしてください。「下書き保存」という名称ですが、これで、設定内容がきちんと保存されます。
※本来は、データの意図せぬ破壊や漏洩を防ぐため最小限の権限に絞って権限を付与すべきところです。今回は、権限のせいで動作に支障が出るのを防ぐため全権限を付与しておきますが、実運用で使う場合には、必ず、事前に権限設定を見直してください。
これで、「freeeアプリストアのアプリケーション登録」作業は終わりです。
プログラムを入力する
ここまで準備ができたら、GASのスクリプトエディタの画面に戻って、プログラムを入力していきます。
下記のプログラム(再掲)をコピーして、スクリプトエディタ画面に貼り付けてください。
////トークン取得、API準備
var clientId = 'XXXXXXXXXX'; //実際のclientIDで置き換える
var clientSecret = 'XXXXXXXXXX'; //実際のclientSecretで置き換える
var freeeapi = new FreeeApigas-helper.FreeeApi(clientId, clientSecret);
var authCallback = function (request) {
return freeeapi.authCallback(request);
};
function login() {
freeeapi.login();
}
function logout() {
freeeapi.logout();
}
////データ取得
function getCompanies() {
//API呼び出し
var companiesRoot = freeeapi.request('get', '/api/1/companies');
//見出し
var data = [['id', '会社名']];
//APIで取得したデータを整形してdataに追加
var companies = companiesRoot.companies;
for (var i = 0; i < companies.length; i++) {
var company = companies[i];
data.push( [company.id, company.display_name] );
}
//シートを挿入
var ss = SpreadsheetApp.getActiveSpreadsheet().insertSheet();
//挿入したシートに会社一覧(idと名称)を表示する
ss.getRange(1, 1, data.length, data[0].length).setValues(data);
}
そして、先頭のclientID、clientSecretのXXXXXXXXXXの部分を、先ほど控えたclientID、clientSrcretの値で置き換えてください。
たとえば、私の環境では、次のような値を入力します。
////トークン取得
var clientId = '8871c661774ade792c28ad85c11bc62de8f6adbbfe510dd3b10077560295d1e0'; //実際のclientIDで置き換える
var clientSecret = 'f3debb1f9fc5a60def0df332bc7b07473d34c15d32cad8ca4ec9602a4b74d4ef'; //実際のclientSecretで置き換える
最終的に、プログラムは、次のようになります。
////トークン取得、API準備
var clientId = '8871c661774ade792c28ad85c11bc62de8f6adbbfe510dd3b10077560295d1e0'; //実際のclientIDで置き換える
var clientSecret = 'f3debb1f9fc5a60def0df332bc7b07473d34c15d32cad8ca4ec9602a4b74d4ef'; //実際のclientSecretで置き換える
var freeeapi = new FreeeApigas-helper.FreeeApi(clientId, clientSecret);
var authCallback = function (request) {
return freeeapi.authCallback(request);
};
function login() {
freeeapi.login();
}
function logout() {
freeeapi.logout();
}
////データ取得
function getCompanies() {
//API呼び出し
var companiesRoot = freeeapi.request('get', '/api/1/companies');
//見出し
var data = [['id', '会社名']];
//APIで取得したデータを整形してdataに追加
var companies = companiesRoot.companies;
for (var i = 0; i < companies.length; i++) {
var company = companies[i];
data.push( [company.id, company.display_name] );
}
//シートを挿入
var ss = SpreadsheetApp.getActiveSpreadsheet().insertSheet();
//挿入したシートに会社一覧(idと名称)を表示する
ss.getRange(1, 1, data.length, data[0].length).setValues(data);
}
これで、プログラムの準備も完了です。
(空行、コメントを除いて23行です)
プログラムを実行する
それでは、実際にプログラムを実行してみましょう。
今回は、次の2段階に分けて、プログラムを実行していきます。
freeeAPIのトークンを発行する
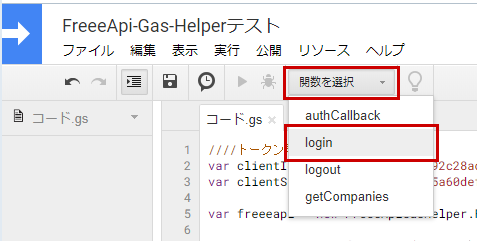
スクリプトエディタ上部の「関数を選択▼」→「login」を選択してください。
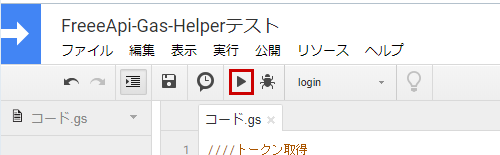
その後、右向きの三角ボタンをクリックすると、「function login()」が実行されます。
初回実行時には「Authorization required」というウィンドウが表示されるので、次のURLを参考にして、スクリプトの実行を許可してください。
→Google Apps Script(GAS)入門 初回コード実行時の承認・許可方法を解説【図説】
freeeでの認証(プログラムに権限を与える)操作をする
上記リンク先の手順で、スクリプトの実行を許可した後、このスクリプトを入力した元々のスプレッドシートのウィンドウ(タブ)を開いてください。
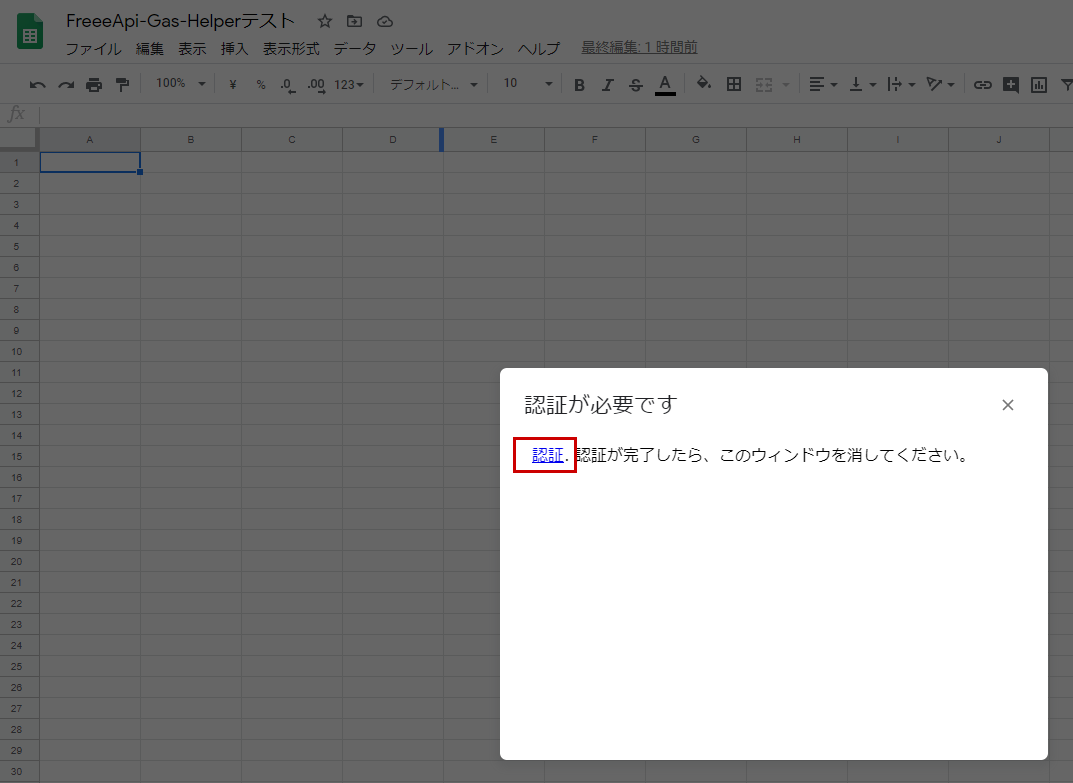
すると、次のように「認証が必要です」というウィンドウが表示されています。そこで、この画面の「認証」のリンクをクリックしてください。
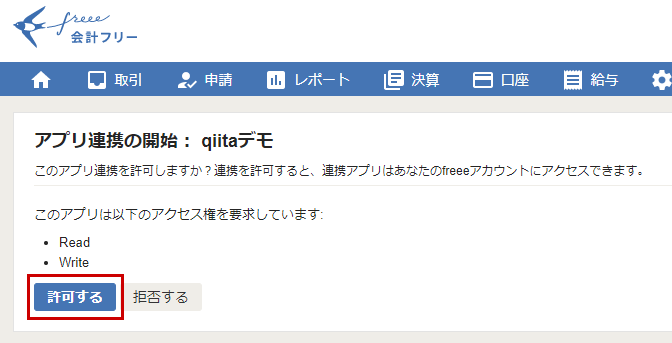
会計フリーの画面に遷移するので「許可する」をクリックしてください。
下記の画面が表示されれば、認証作業は完了です。
このウィンドウ(タブ)は、もう使わないので閉じてください。
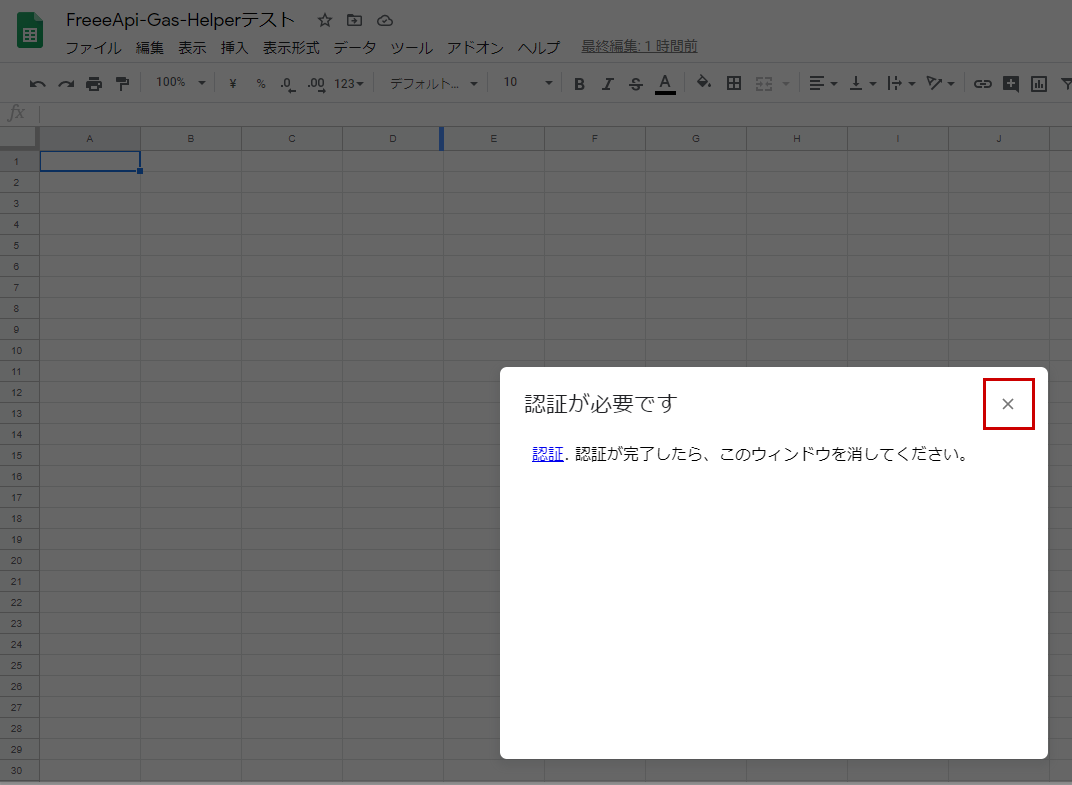
また、スプレッドシートのウィンドウ(タブ)に戻ると、下記の認証画面が開きっぱなしになっています。
「認証が必要です」のウィンドウはもう不要ですので、右の「X」マークを押して、「認証が必要です」ウィンドウを消してください。
これで、トークンの発行作業は終わり、APIが使える状態になりました。
APIを実行する
続けて、APIを実行してみましょう。
まず、スクリプトエディタのウィンドウ(タブ)を開いてください。
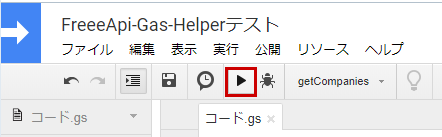
そして、画面上部の実行する関数を選ぶタブで「getCompanies」を選択します。
その後、右向きの三角ボタンをクリックしてください。
これで、「function getCompanies」が実行されます。
スプレッドシートのウィンドウ(タブ)を表示させると、新規シートに会社一覧が表示されます。
freeeapi-gas-helper APIの呼び出し方
freeeapi-gas-helper を使って、APIを呼び出すためには、freeeapi.request文を使います。
//API呼び出し
var companiesRoot = freeeapi.request('get', '/api/1/companies');
(参考)通常の書き方との比較
GASの標準機能で、freeeAPIを呼び出す場合、通常下記のようなプログラムを書きます。
これが、freeeapi-gas-helperを使えば1行で済んでしまうわけです。
var freeeApp = getService();
var accessToken = freeeApp.getAccessToken();
var requestUrl = 'https://api.freee.co.jp/api/1/companies';
var headers = { "Authorization" : "Bearer " + accessToken };
var options = {
"method" : "get",
"headers" : headers
};
var res = UrlFetchApp.fetch( requestUrl , options ).getContentText();
var companiesRoot = JSON.parse( res );
freeeapi.requestの呼び出し方
freeeapi.requestメソッドの書式は、次のとおりです。
| 区分 | 意味 | 例 |
|---|---|---|
| 引数1 | HTTPメソッドを指定します | 「get」「post」「put」「delete」のどれか |
| 引数2 | APIのURL(「/api/1/」を含む、それ以降の部分)を指定します。 URL引数部分もAPIリファレンスの表記そのままの形で(=中括弧を付けたままの形で)転記してください |
/api/1/companies /api/1/account_items/{id} |
| 引数3 | APIに渡すparametersをオブジェクト形式で指定します。 pathパラメータ、queryパラメータの両方ともオブジェクトに含めてください。 |
{ id: 1234567, company_id: 2345678, } |
| 返り値 | APIからの返り値が、オブジェクト形式(=JSON.parseされた状態)で得られます |
freeeapi.requestの引数をAPIリファレンスで調べよう
freeeapi.requestメソッドに指定する引数は、freeeAPIのAPIリファレンスを見るとわかります。
→ 会計APIリファレンス Version: 2020-06-15
いくつか、例を見てみましょう。
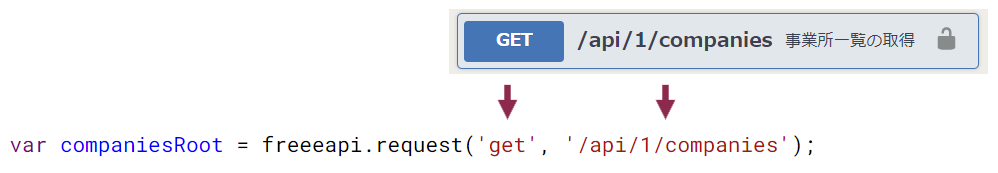
例1: GET /api/1/companies
API呼び出し時に指定すべき値がない場合には、1つ目の引数にAPIリファレンスのHTTPメソッド、2つ目の引数に記載されたURLをそのまま入れてください。
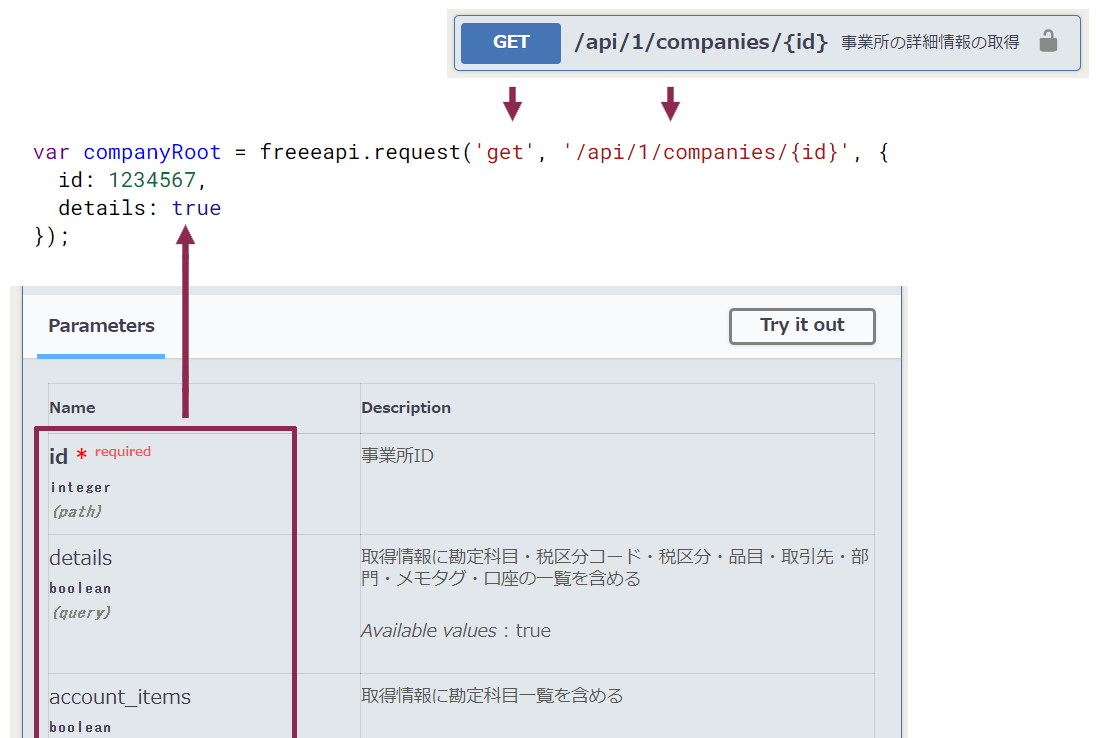
例2: GET /api/1/companies/{id}
pathパラメータがある場合も、1つ目の引数、2つ目の引数の指定の仕方は変わりません。2つ目の引数にはpathパラメータを意味する「{id}」部分を含め、そのまま入力してください。
3つ目の引数にはオブジェクト形式で引数を指定します。
pathパラメータ(id)とqueryパラメータ(detailsなど)を区別する必要はありません。すべて単一のオブジェクトに入れてください。
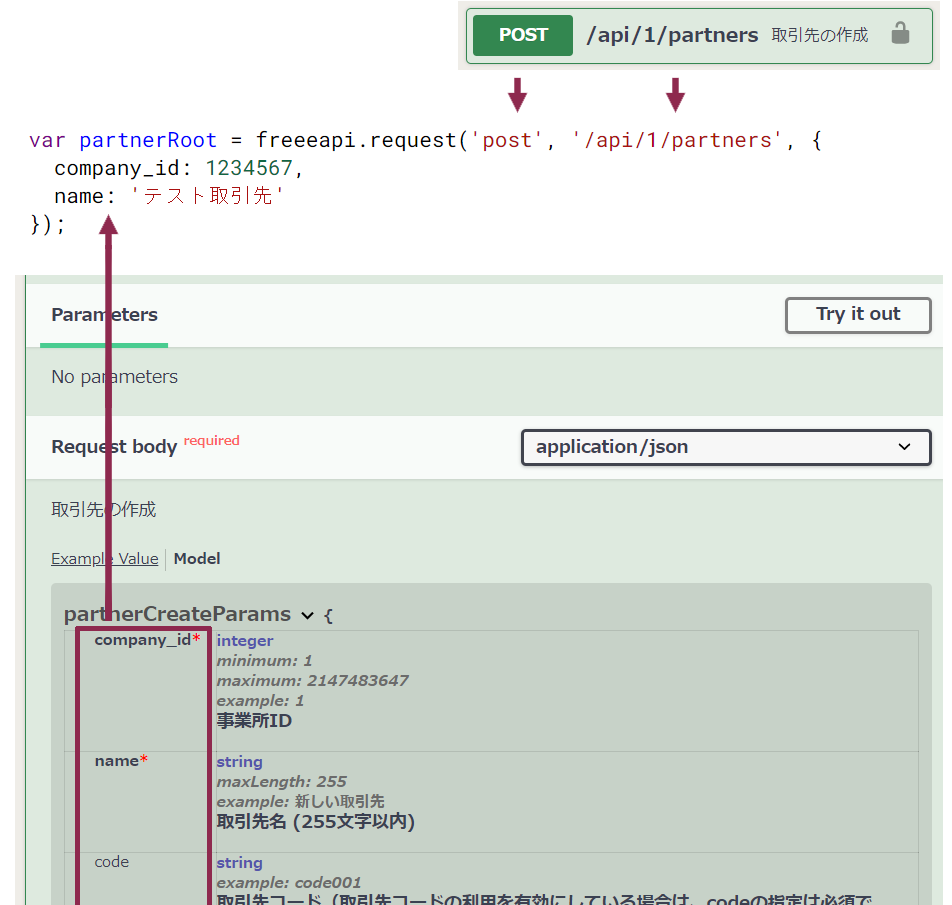
例3: POST /api/1/partners
POST、PUT、DELETEメソッドの場合も使い方はまったく同じです。
3つ目の引数に、pathパラメータ・bodyパラメータすべてをオブジェクトとして指定してください。
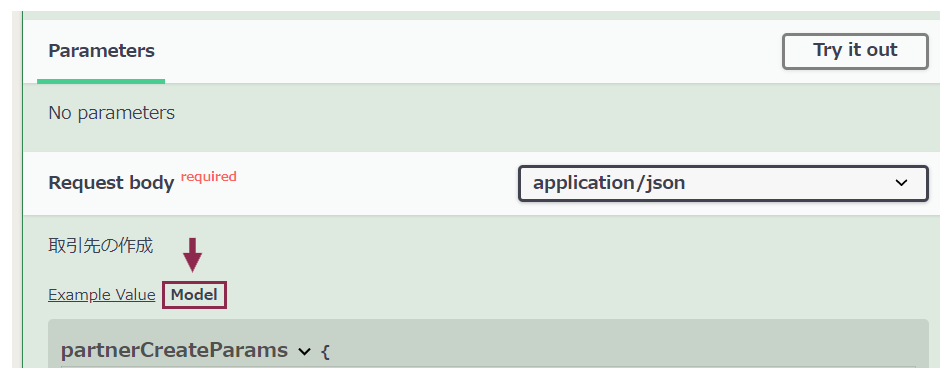
なお、上の画面イメージの引数一覧(partnerCreateParamsの部分)は、Request Body欄の「Model」欄をクリックすることで、表示することができます。
まとめ
freeeapi-gas-helperを使うと、定型コードを書く必要がなくなり、コード量を大きく減らすことができます。
APIを初めて使う人にとってもわかりやすいと思うので、ぜひ、使ってみてください。
ソースコード
freeeapi-gas-helperのソースコードは下記で公開しています。
→GitHub: m-haketa/freeeapi-gas-helper
バグレポート、修正要望などあれば、githubのissueにてお知らせください。
サンプルファイル
今回のスクリプトと全く同じではありませんが、ほとんど同じものに、少し応用的な使い方を紹介しているサンプルファイルを準備しています。
下記リンクからスプレッドシートを開いた後、いったんコピーしてからお使いください。
→サンプルファイルはこちら