この記事について
Unity アセット真夏のアドベントカレンダー 2018 Summer! の7日目の記事です。
昨日(8/6)は enpel さんの Editor拡張を楽にできるEasyEditor紹介 でした。
アトリビュートだけで機能追加出来るの楽そうですし、公式サイト のデモとコードの対比も非常に見やすくて良いですね...!!
💬StainSystem
さて、今回は StainSystem というアセットについて紹介しようと思います。

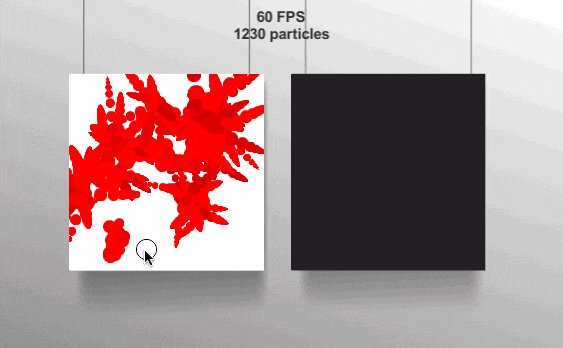
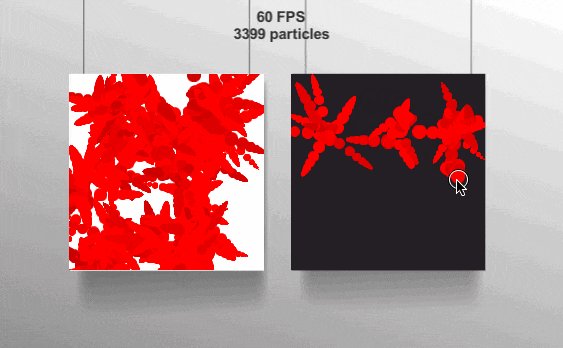
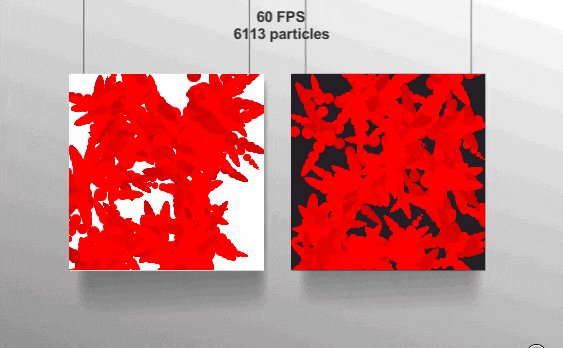
StainSystemはインクや血液等の飛沫表現を手軽に実装するためのアセットです。
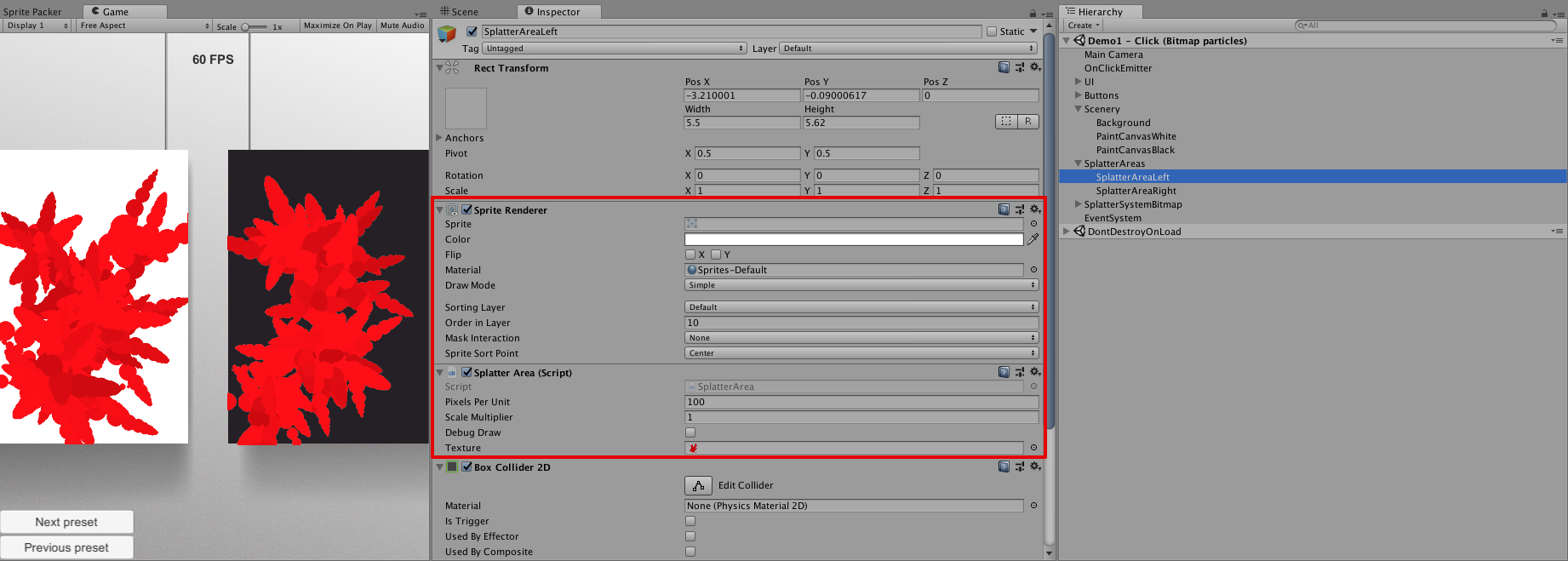
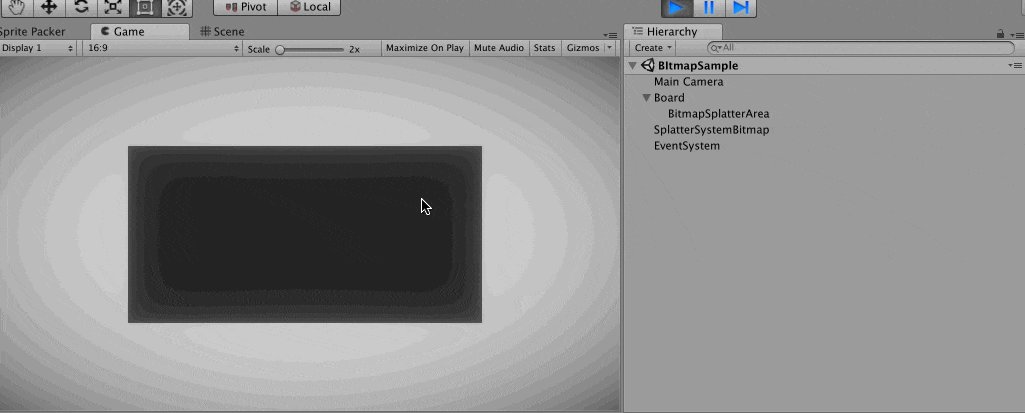
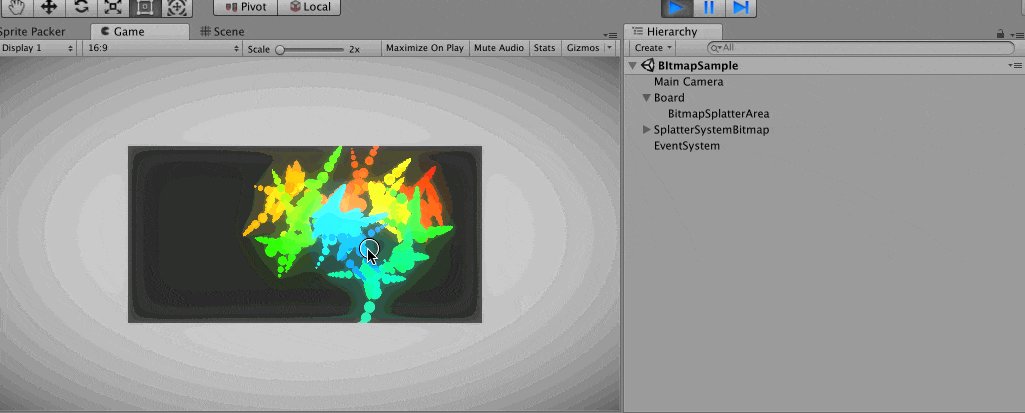
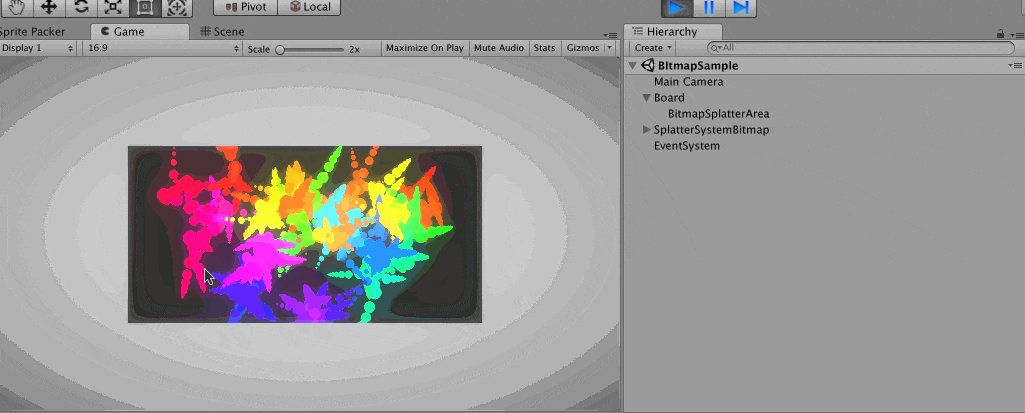
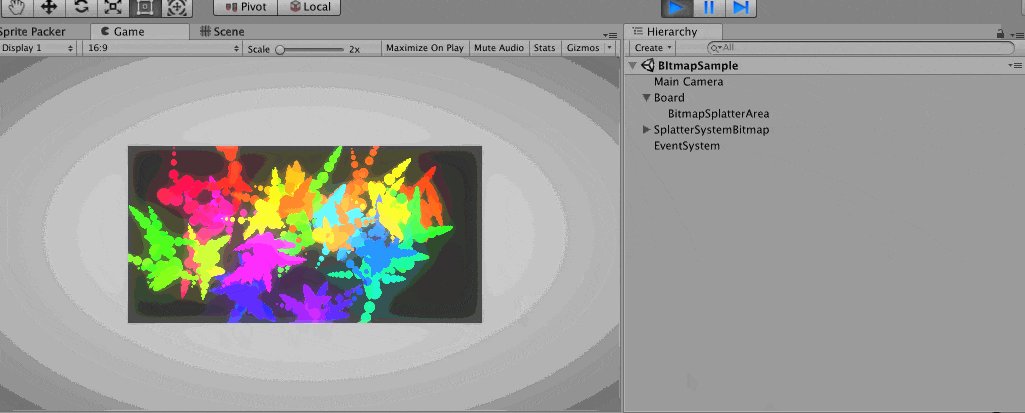
(以下、サンプルシーンよりいくつか抜粋)
マニュアル
2つの描画方法
StainSystemでは使用用途やプラットフォームに応じて2つの描画方法が用意されています。
下記のような使い分けをすると良さそうです。
- より多くのペイントを2D平面に表示したい場合は
Bitmap splatters - 個々のペイントに対して柔軟な表現をさせたかったり3D平面に表示したい場合は
Mesh splatters
🖼Bitmap splatters
概要
テクスチャに書き込んでSpriteRendererを用いて描画する方法です。
以下のような特徴があります。
- 2Dでのみ動作
- 無限数のペイントを描画できる
- 動的オブジェクト/静的オブジェクトで使用可
- テクスチャメモリを使用して描画領域を生成します。
- 一度描画したペイントは個々に取り外すことが出来ない
実装方法
クリックした場所にペイントを描画するサンプルを作ってみます。
作業手順
⚒下準備/描画対象の形状が四角の場合
- 背景/ステージを用意する (上記サンプルでは
SpriteRendererで黒い長方形を配置) - 描画対象のオブジェクトに対して Collider をアタッチする
-
StainSystem/Prefabs/SplatterSystemBitmapを Hierarchy にドラッグして配置 -
StainSystem/Prefabs/BitmapSplatterAreaを Hierarchy にドラッグして配置- 描画対象が複数存在する時は複数個配置する
-
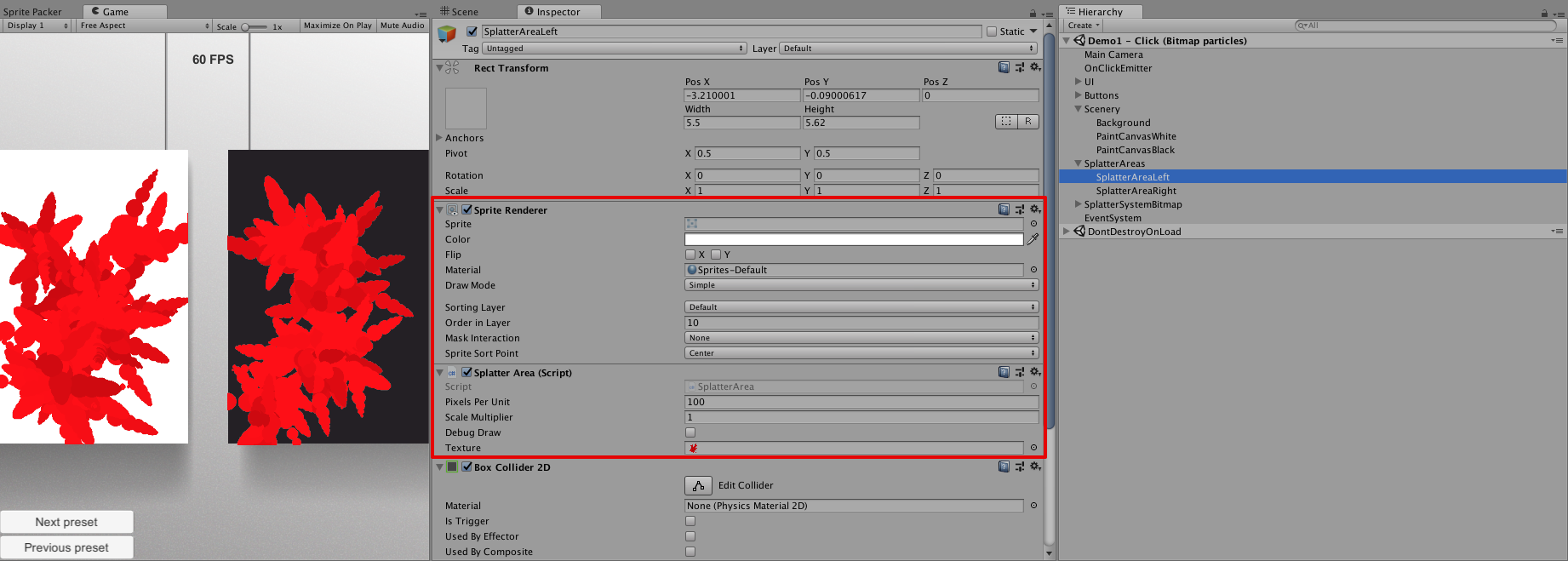
BitmapSplatterAreaの位置/大きさを描画対象の大きさに合わせる - Projectビューにて
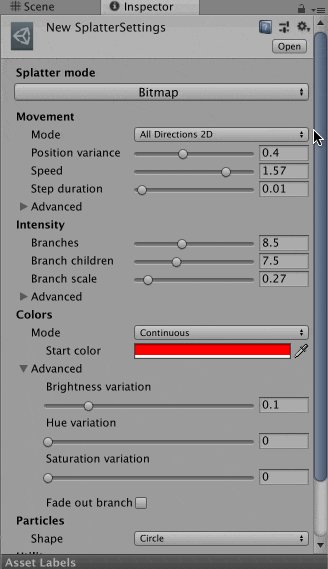
CreateからSplatterSettingsを生成-
Splatter modeはBitmapを選択する - 生成後
StainSystem/Prefabs/SplatterSystemBitmapに設定を指定する
-
⚒下準備/描画対象の形状が形状が四角でない場合
-
StainSystem/Prefabs/BitmapSplatterAreaの代わりにBitmapSplatterAreaSelectiveを配置する - 描画対象のオブジェクトのMaterial を
StainSystem/Materials/SpriteSplatterSurfaceに変更
🎨描画処理の呼び出し
描画をするタイミングで BitmapSplatterManager.Spawn() を呼び出す必要があります。
今回は Physics2DRaycaster を使用するアプローチでを対応してみました。
(勿論 Input.GetMouseButtonDown を使用してクリック判定取るアプローチでも可)
- MainCamera に
Physics2DRaycasterをアタッチ - EventSystem の配置
- 以下のScriptを持つ
BoardComponentを作成し、描画対象のオブジェクト (Collider付き) にアタッチ -
Boardに対してBitmapSplatterManagerを指定
using SplatterSystem;
using UnityEngine;
using UnityEngine.EventSystems;
public class Board : MonoBehaviour, IPointerDownHandler
{
[SerializeField] private BitmapSplatterManager BitmapSplatterManager;
public void OnPointerDown(PointerEventData eventData)
{
Vector2 worldPosition = Camera.main.ScreenToWorldPoint(eventData.position);
this.BitmapSplatterManager.Spawn(worldPosition);
}
}
肝は BitmapSplatterManager.Spawn() に任意の座標を指定して呼び出すこと なので、サンプルにある通りプラットフォーマーなゲーム等にも適用することが可能です。
🖌Mesh splatters
概要
ParticleSystemを利用して単一のメッシュに描画する方法です。
以下のような特徴があります。
- 2D/3Dで動作する
- ただし平面であるという制限がある
- 角に対して物理的な動作をシミュレートできない
- ペイント数はGPUによって制限される
- 個々のペイントを時間経過によってフェードアウトすることが可能
- アンチエイリアスが可能
- 動的オブジェクトを使用してペイントを移動することは不可
作業手順
- 背景/ステージを用意する
- 描画対象のオブジェクトに対して Collider をアタッチする
-
StainSystem/Prefabs/SplatterSystemMeshを Hierarchy にドラッグして配置 - 描画対象のオブジェクトのMaterial を
StainSystem/Materials/StandardSplatterSurface(3Dオブジェクト) もしくはSpriteSplatterSurface(Sprite) に変更 - Projectビューにて
CreateからSplatterSettingsを生成-
Splatter modeはMeshを選択する - 生成後
StainSystem/Prefabs/SplatterSystemBitmapに指定する
-
- 描画をするタイミングで
MeshSplatterManager.Spawn()を呼び出す
▲ 予め含まれている Demo5 - Isometric で同様の処理をしているので参考にすると良さそうです、
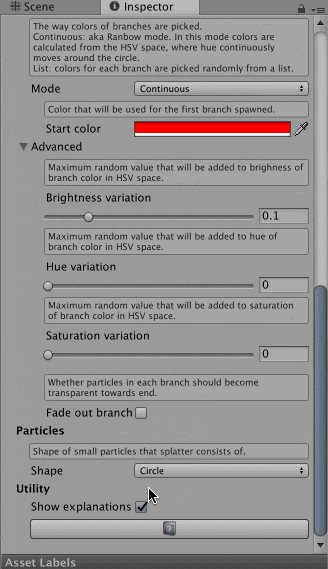
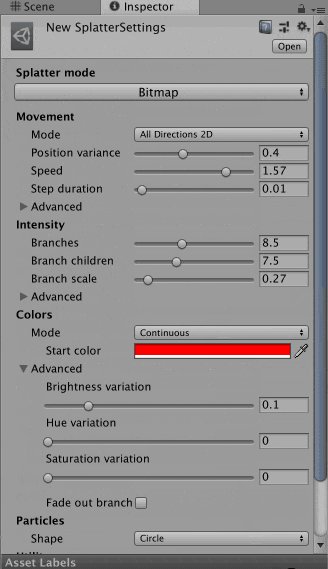
描画するペイントの設定を調整する
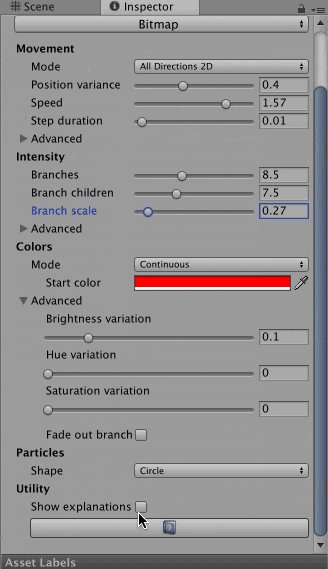
生成した SplatterSettings の各要素を調整することで色や大きさなどを調整することが出来ます。
各項目が何を指しているかは一応最下部の Utility/Show explanmations をチェックすることで確認できます。
とはいえ、1から良さそうな演出を作るのも大変なので用意されているプリセットを加工することをオススメします。
プリセットは StainSystem/Demos/Demo1- Click/Splatter Settings - Presets 以下にあります。
この Demo1 のSceneを開き実行すると、プリセットを切り替えるボタンが表示され、そこで内容を確認できます。
💨最後に
シンプルなゲームでも尖った表現を組み込むことで差別化を図れると思うので、ぜひ試してみてください!!
明日(8/8)のアドカレは きっポジ@KITPOSITION さんの UI 3D-Systemを試す! です!