第6回ゲームエフェクトコンテストとは
- https://www.gameeffectcontest.com/
- 2017年2月25日までエントリーを受け付けていたコンテスト
- 第6回からUnity部門も開催したため、乗り込んでみることに
- 賞は取れなかったものの、初めてがっつり演出を作ったので、どういう風に制作したか書いてみることに
作ったもの
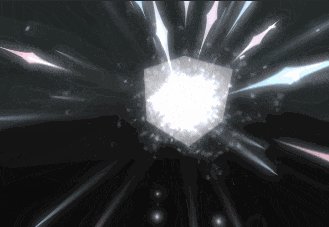
#geft6th 【作品紹介】025:一般:Unity:テクニカル「聖なる棺」 https://t.co/MJWeIZYyfE
— BISHAMON (@bm_package) 2017年2月20日
プロジェクト
実行環境
- Unity5.5.1f1
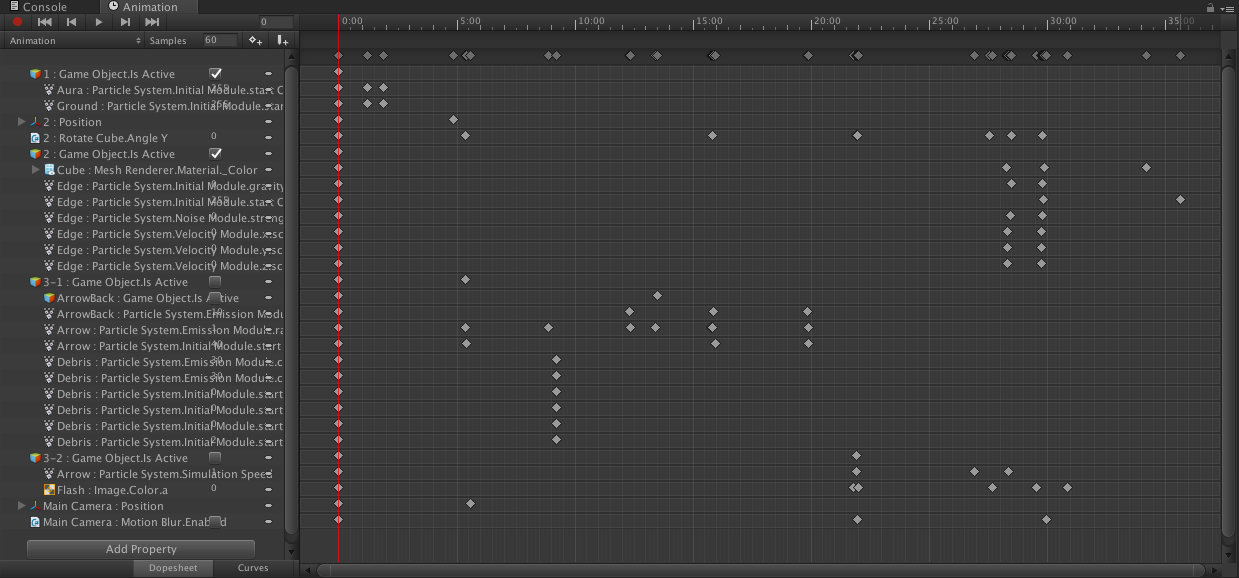
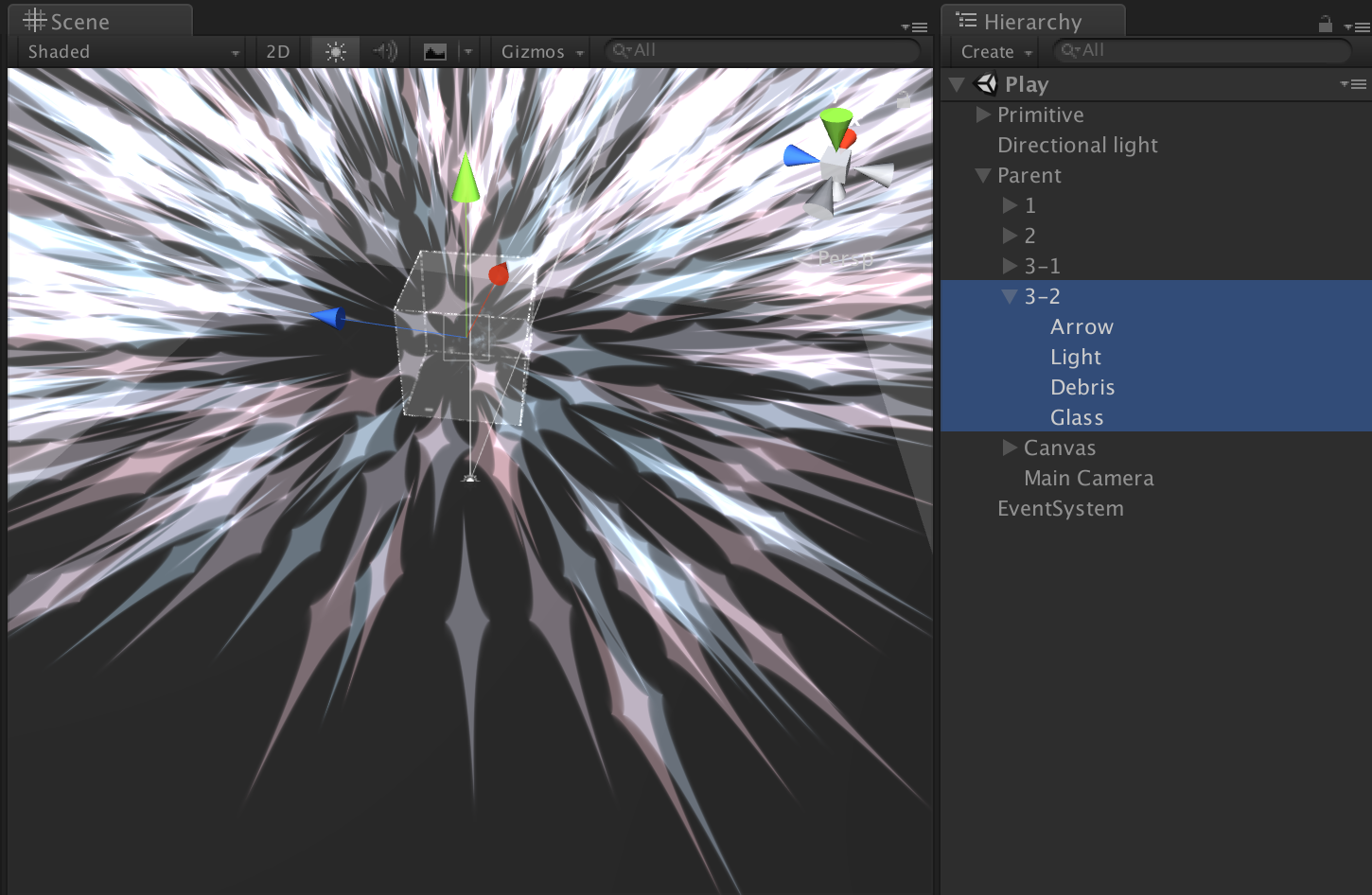
0. 全体の制御
- Animationでのみ制御
- 親となるGamePbjectを作成し、そこにAnimationを追加
- 子要素にパーティクルやカメラを含み、制御させる
- パーティクルの発火や消滅
- カメラの移動
- オブジェクトの回転速度の制御 (publicな変数はAnimationで制御できる)
- AnimationはGameObjectのリネームや移動がしにくいのが難点だった
- 参照が直ぐに外れてしまう
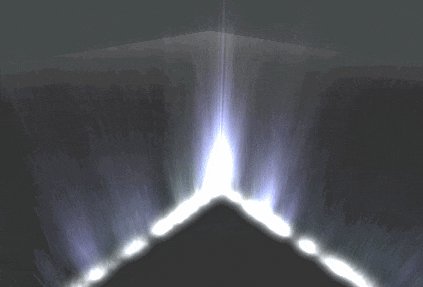
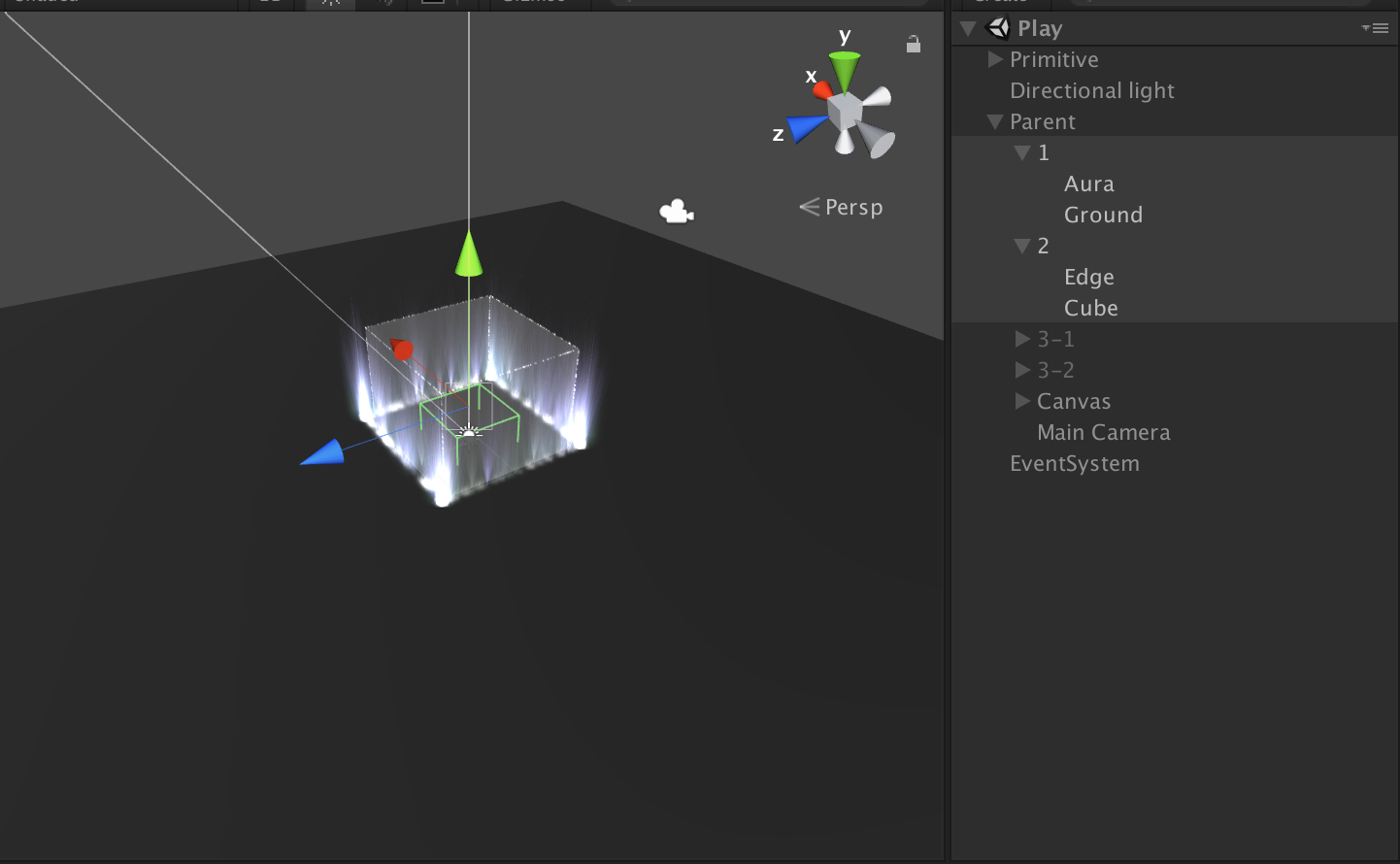
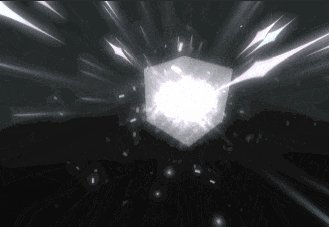
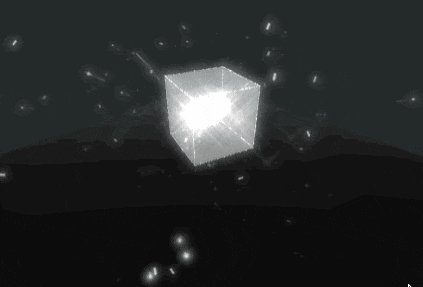
1. 箱の出現演出
Ground
- 地面に這うようなエフェクト
-
ShapeモジュールにBoxを指定し、BoxZの値を0にすることで地面に這わせている-
Emit fromをEdgeにすることで箱形状の縁に沿わせて粒子を出現させている
-
- Animationによって Color の α を下げることでフェードアウトさせている
Aura
- 元の素材を
RendererモジュールのRenderModeをStretch Billboardに指定することで引き伸ばし -
Start Speedを設定することで上方に射出
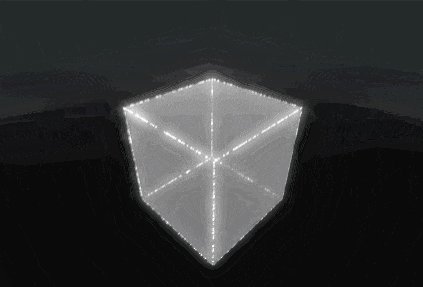
Cube
- Unity標準機能のプリミティブでCubeを作成
- StanderdShaderのRenderModeをFadeにすることで透過した箱に
Edge
- 箱を発光させているように表現する目的 + 最終演出用
-
ShapeモジュールにBoxを指定
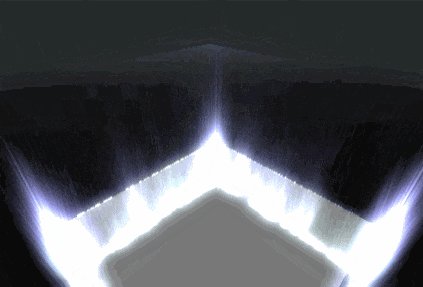
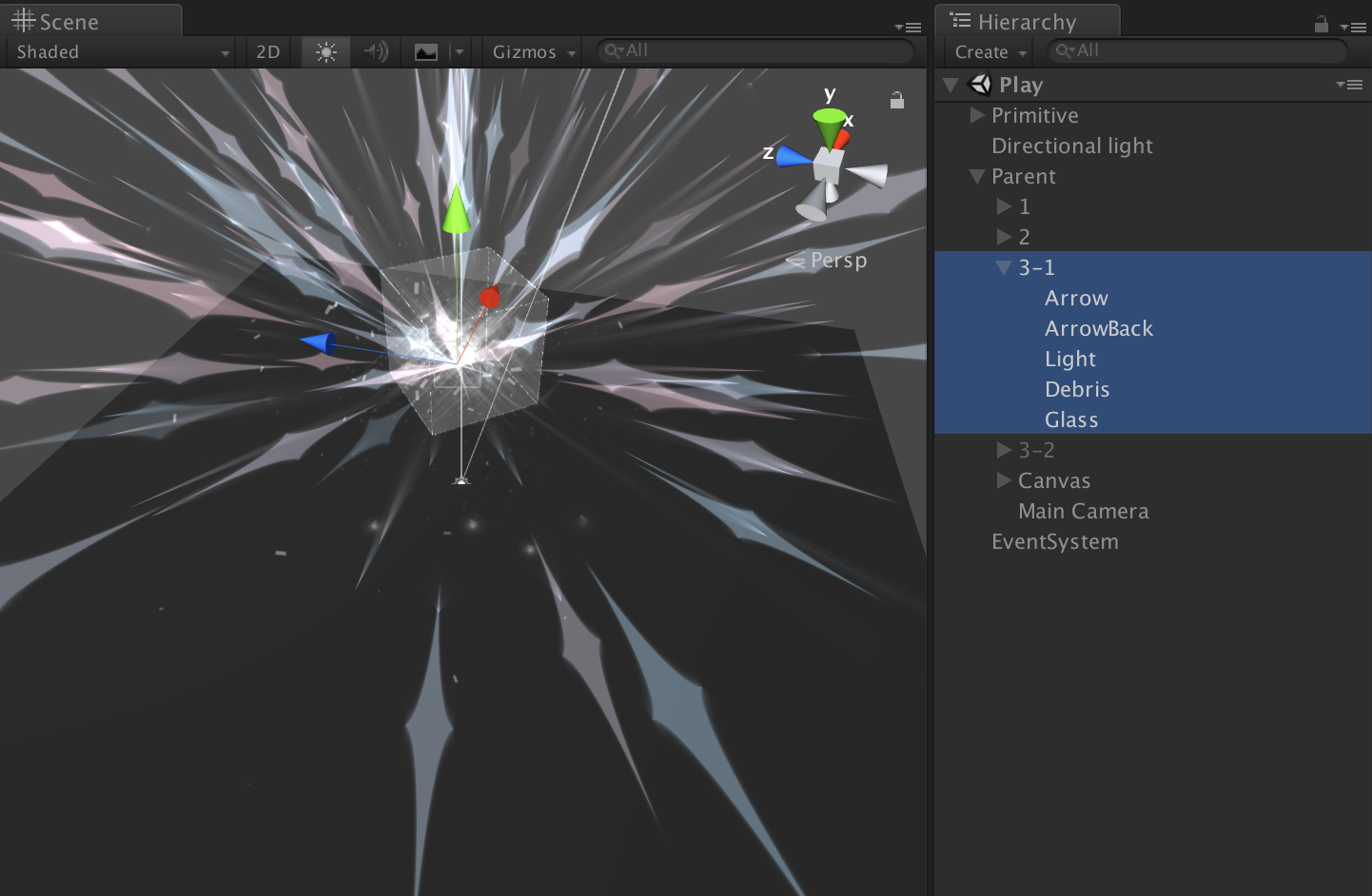
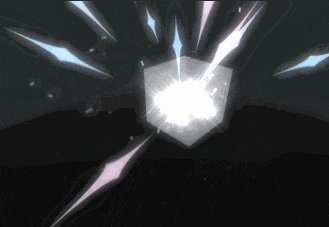
2. 箱への攻撃
Arrow
- 箱に向かって飛んでいく赤/青の光のパーティクル
- 元の素材を
Rendererモジュール: RenderModeを Stretch Billboard に指定することで引き伸ばし -
Emissionモジュール: RateOverTimeをAnimatorで制御することで時間に応じて数を増加 -
ShapeモジュールをHemisphereに設定、Emit from Shellを有効にすることで半円から中心に向かって飛ばすように設定 -
Collisionモジュールにて衝突時にパーティクルを消滅させるように設定 -
SubEmittersモジュールにてCollision(衝突時) 指定することで、Cubeと衝突時に各種破片を出すように設定 -
TrailsトレイルモジュールはUnity5.5からの新機能- https://blogs.unity3d.com/jp/2016/11/29/unity-5-5-is-ready-for-you/
- https://docs.unity3d.com/550/Documentation/Manual/PartSysTrailsModule.html
- パーティクルに追尾するパーティクルを設定可能
-
RendererのTrailMaterialにMaterialを指定した上でTrails上で各種設定を行う - 試しに使用してみたが残像が残るような演出にでき、見た目が栄えた
- 左がTrailsが有効 / 右がTrailsが無効な図
Debris
- Arrowが砕けた際に出る破片のパーティクル
- Arrowの
SubEmittersモジュールにより発生 -
EmmisionモジュールのRateOverTimeを 0にし、Burstを指定することで、衝突した瞬間にのみエフェクトを発生させる - またArrow 側の
SubEmittersモジュールにてInhertをColorに指定することでArrowの色を継承- Arrowの破片が発生したように見せる工夫
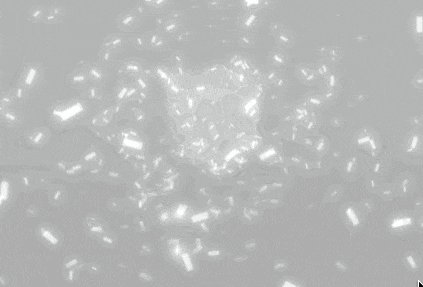
Glass
- Arrowにより箱が削れたことで発生するパーティクル
- 地面に滞在し、発光しているやつ
- Arrowの
SubEmittersモジュールにより発生 -
LightsライトモジュールはUnity5.5からの新機能- https://blogs.unity3d.com/jp/2016/11/29/unity-5-5-is-ready-for-you/
- https://docs.unity3d.com/550/Documentation/Manual/PartSysLightsModule.html
- これにより周囲を照らすような / 発光しているようなパーティクルを実装可能
- 予めPointLightのPrefabを作っておき、
Lightに指定することでPointLight側の設定が有効になる - 最終的な余韻を強調する役割
- 左がLightsが有効 / 右がLightsが無効な図 (床に注目)
Light
- Arrowのヒットエフェクトの役割のパーティクル
- Arrowの
SubEmittersモジュールにより発生
Cubeの回転
- シンプルなRotateするScriptを実装
- angleYをAnimationによって制御することで回転速度を変更する
RotateCube
using UnityEngine;
public class RotateCube : MonoBehaviour
{
public float angleY;
void Update ()
{
this.transform.eulerAngles += new Vector3(0, angleY, 0);
}
}
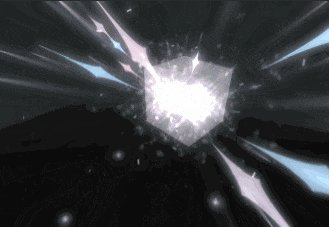
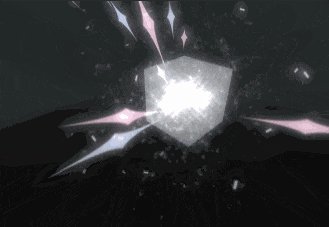
3. 箱への集中攻撃
Arrowの複製
- Arrowと設定は殆ど一緒
-
Emissionモジュールだけ変更し、継続的な出現ではなく、Burstによる一括出現に変更 - また
Simulaton Speedを1から下げることで、スローに見せている- Time.timeScale で良かったかも
MotionBlurの適応
- 衝突タイミングでのみCameraにポストエフェクトである
MotionBlurを適応してある- StandarAssetsから拝借
- 今であればむしろ New Post-processing Stack を使うのが良い
- 動きに対してブラーを適応することでスローな感覚を強調
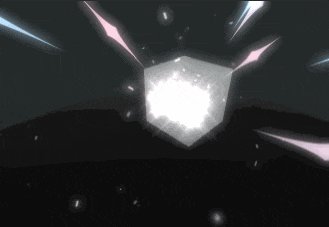
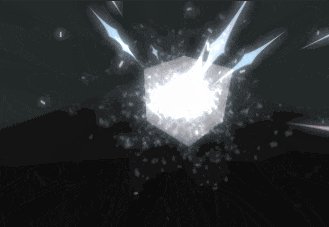
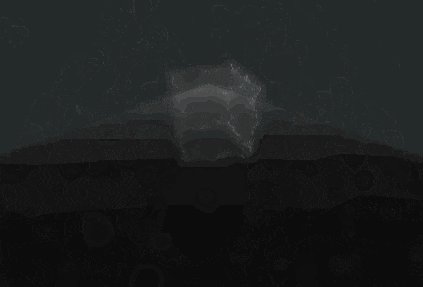
4. 箱の消滅
Cubeの消滅
- Matrialのα値を下げることでじわじわ消滅させる
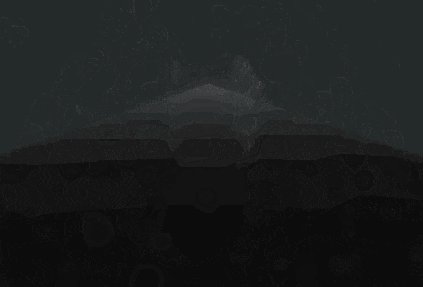
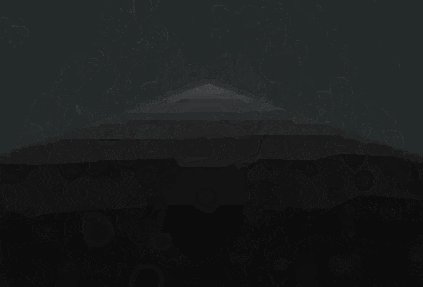
Edgeの演出
- Cubeの枠に出現していたEdgeを利用して箱の消滅余韻の演出を作る
-
NoiseノイズモジュールもUnity5.5からの新機能- https://blogs.unity3d.com/jp/2016/11/29/unity-5-5-is-ready-for-you/
- https://docs.unity3d.com/550/Documentation/Manual/PartSysNoiseModule.html
- パーティクルの動きに乱気流を適応することで、一貫性の無い自然な拡散を行うことが出来る
- このタイミングでNoiseを有効にし、箱消滅の余韻を残す
- 同時に
Garavity Modifiler(重力) を僅かにマイナス値指定することで、拡散しながら上方に舞う演出を実装
その他
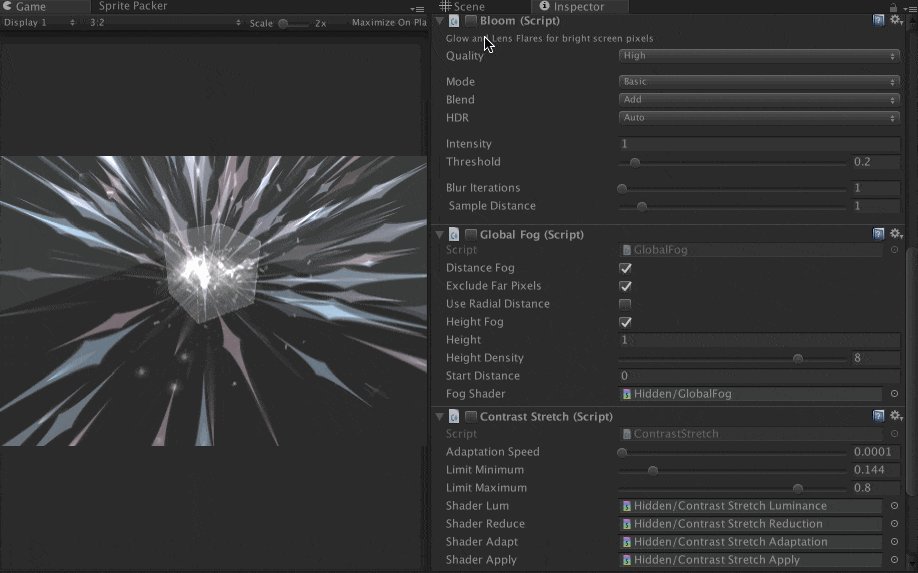
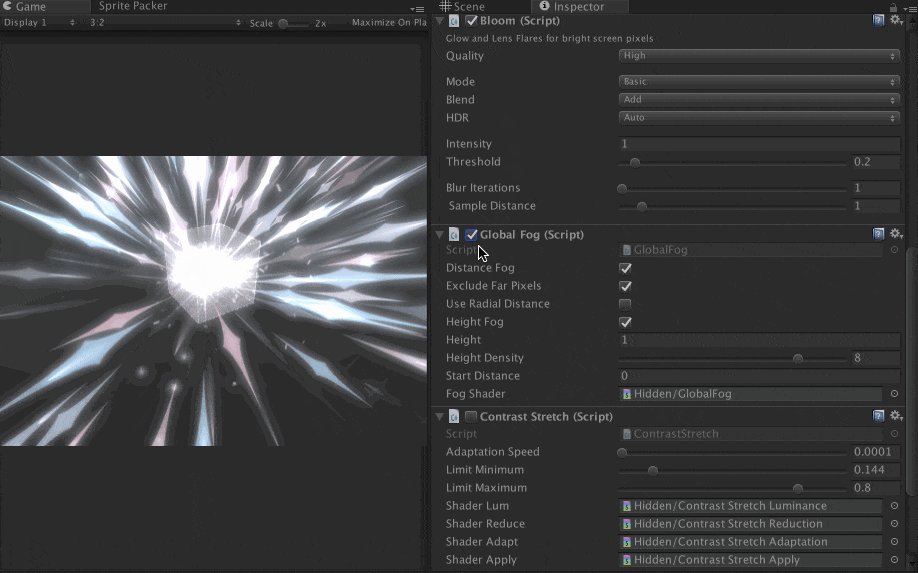
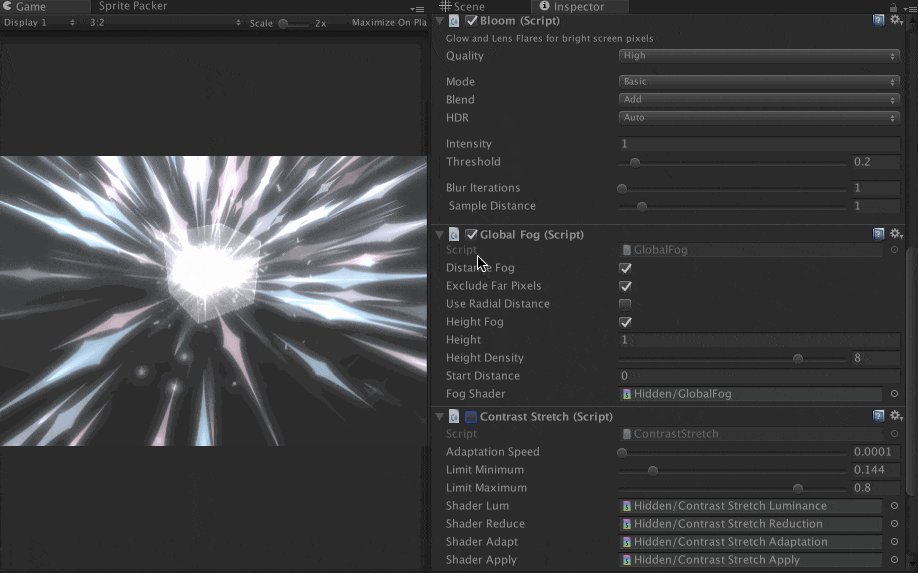
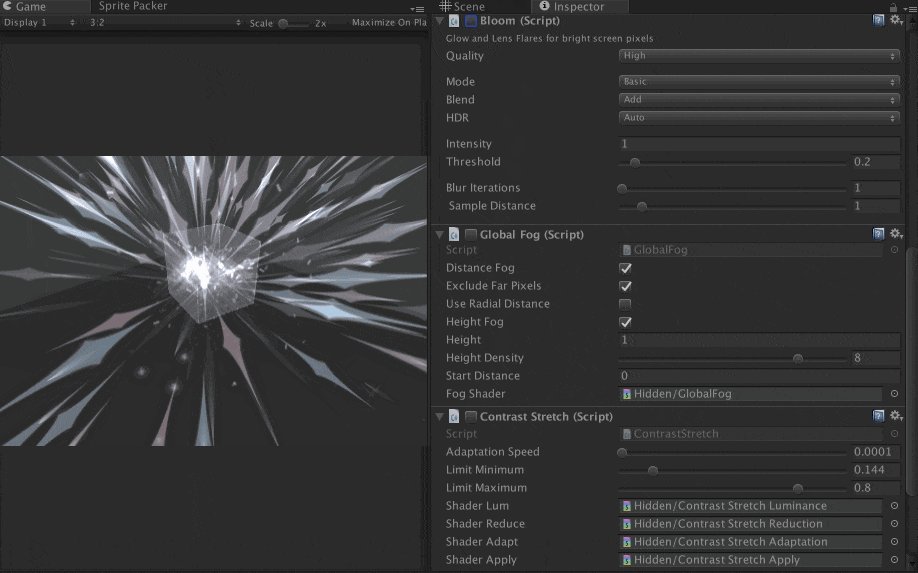
- Cameraに対していくつか ImageEffectをアタッチ
- 光表現を強調するためにアタッチした
Bloomはともかく、他は冗長だったかも (重くなったかも) - 今であればやはり New Post-processing Stack がパフォーマンス的にも良さそう
- 光表現を強調するためにアタッチした
感想
-
審査コメント が丁寧でとても嬉しかった
- 雑な作りな所(すり抜け)に関しては本当にその通りで、他の作品がどれだけ丁寧に作られているか分かる
- コンセプトに対して、技術が追いついていないのも非常に分かる...
- Unity部門、どの作品もクオリティ高かった
- 次回機会があればリベンジしたい...!!
- 関係者の皆さん、ありがとうございました!