実行環境
- Unity2018.2.2f1
この記事について
この記事は Unityゆるふわサマーアドベントカレンダー 2018 の29日目の記事となります。あまり中身のない文章で恐縮ですが、Unity2018.2の新機能である ParticleSystem における SpriteShape について記載します。
…楽しい... pic.twitter.com/Jpu3mlOQHP
— 青木とと(ˊᗜˋ*) (@lycoris102) 2018年7月10日
初期状態
UnityEditorに対して以下を配置したものを用意しました。
- SpriteRenderer: いらすとやの画像を指定したもの
- ParticleSystem: 初期状態からMaterialをひし形状の素材に差し替えたもの
Shapeモジュールを変更する
中央に表示されている画像に沿うように ParticleSyatem の設定を変更してみます。
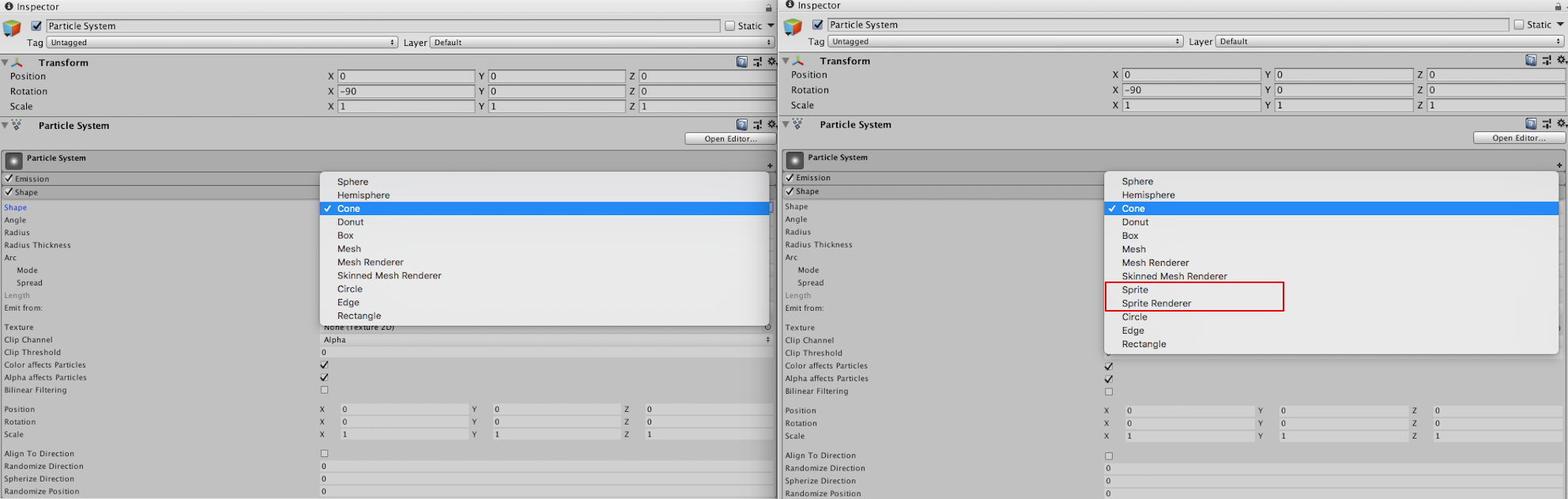
Unity2018.2から Shapeモジュールにて Sprite および SpriteRenderer を設定できるようになりました。
(下記の画像にて左から Unity2018.1 / Unity2018.2 )
Sprite および SpriteRenderer を設定するとモジュール内に Sprite という項目が追加されます。
こちらには Sprite および SpriteRenderer の選択した方のアセット/コンポーネントを指定します。
今回は SpriteRender を選択し Hierarchy からドラッグして SpriteRenderer を指定します。
これにより、画像の形状に沿うようにParticleが表示されるようになりました。
3Dモードで見てみましょう。
現在初期のパーティクルの設定に基づき StartSpeed = 5 で設定されているたのですが、奥行き方面に射出されていました。
また Shape モジュールの Type の設定が Vertex だったため、画像の頂点から射出されています。
(特定の画像を埋め尽くすように描画させたい場合 Type には Triangle を指定します)
今度はこの画像から全方位にパーティクルを飛ばす設定を入れてみましょう。
Force ove Lifetime モジュールを使用するやり方もありますが、今回は Shape モジュールで完結させます。
Shape モジュール内の Randomize Direction を 1 に設定します。
これで StartSpeed で設定された速度で完全にランダム方向に射出するようになりました。
しかし、これだと画像の内側にめり込むような方向で射出されるため、見栄えがよくありません。
Shape モジュール内の Shaperize Direction を 1 に設定します。
これにより、画像の中心から外側に向かうような方向で射出されるようになりました。
サイズや色味などを調整して以下のような演出を作ることができました。
残像のような演出を作る
-
StartSpeed = 0に設定し、その場で留まるようにします -
Simulation SpaceをWorldにします -
ShapeモジュールのtypeをTriangleにし、出現ポイントを頂点から面に変更して埋め尽くすようにします
この状態でオブジェクトを動かすと、出現したパーティクルはその場に留まるため残像が残るような表現になります。
(以下のgifにて StartSpeed = 0 なのに少し動いているのは Noise モジュールで揺らぎを持たせているからです。自然に見えてオススメ)
色味も反映したい場合、同一のSpriteを複製し、Texture用の設定をしたものを用意して
Shape モジュールにおける Texture を指定すると良さそうです。
注意事項
Shape に SpriteRenderer を指定する場合、Transformの変更に追従するようになります。
この時、Emitされる範囲だけが変更になるのではなく、完全にパーティクル自体もリサイズされてしまう親子関係のような挙動になってしまっている点に注意してください。