はじめに
M5Stackをがっつり使っていこうと思うので開発環境を整えて行こうと思います。
ベースはWindowsを想定して書いていますが、Macでも同様に確認できていますので、適宜読み替えてください。できる範囲でMacの場合も記載していく予定ではいます。
エディタ環境
M5Stackの開発環境としては、まずはArduino IDEを利用することになるかと思います。
プロトタイピングでちょこっとコードを書くレベルならArduino IDEでも十分ですが、ガッツリコード書こうと思うと非常に不便なので、エディタ環境を変更します。
オープンな組み込み用IDEといえばEclipseベースを思い浮かべる人も多いと思いますが、最近はVisual Studio Codeベースも台頭してきています。
これまで組み込み向けの開発環境は様々であったのですが、これを統合的に扱えるようにする仕組みとしてPlatformIOが開発されています。そしてPlatformIOを使った開発統合環境としてPlatformIO IDEがAtomとVisual Studio Code向けに提供されています。PlatformIO(PlatformIO IDEと区別するためにPlatformIO Coreと呼ぶ)は、他のエディター(Eclipseも含む)にも組み込み可能となっています。
M5Stack用にVisual Studio CodeにPlatformIO IDEを設定する
M5Stack用にVisual Studio CodeにPlatformIO IDEを設定します。Visual Studio Codeはインストール済とします。
拡張機能のインストール
Visual Studio Code(以降、VSC)の左側にある「拡張機能」アイコンを押し、表示される検索窓に"PlatformIO"と入力して、PlatformIOを見つけます。

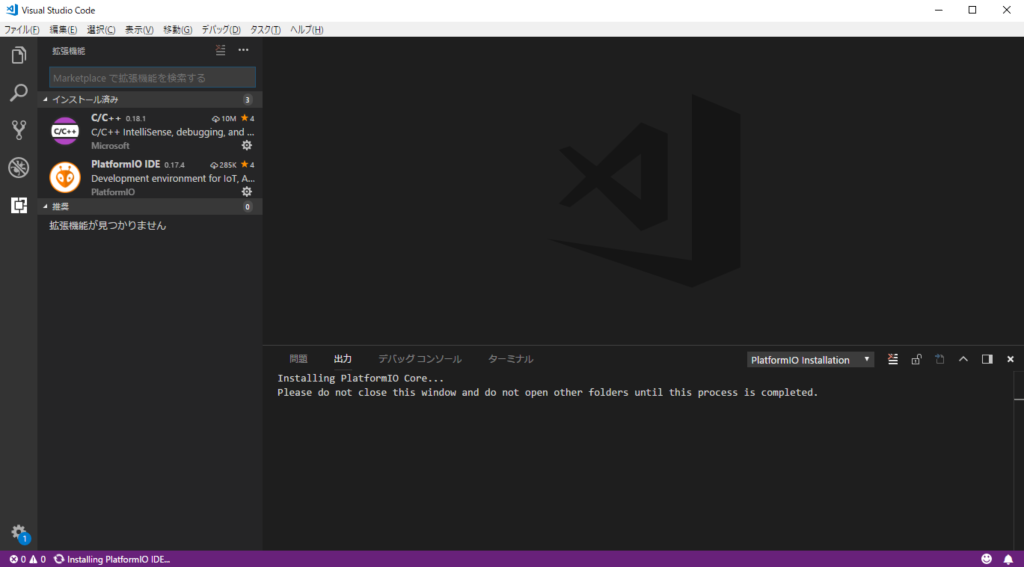
そして、"インストール"を選択してインストールを開始します。次に"再読み込み"が表示されますので、選択すると拡張機能がアクティブになり、"Installing PlatformIO Core..."と表示されますので、インストールが完了するまでそのままで待ちます。
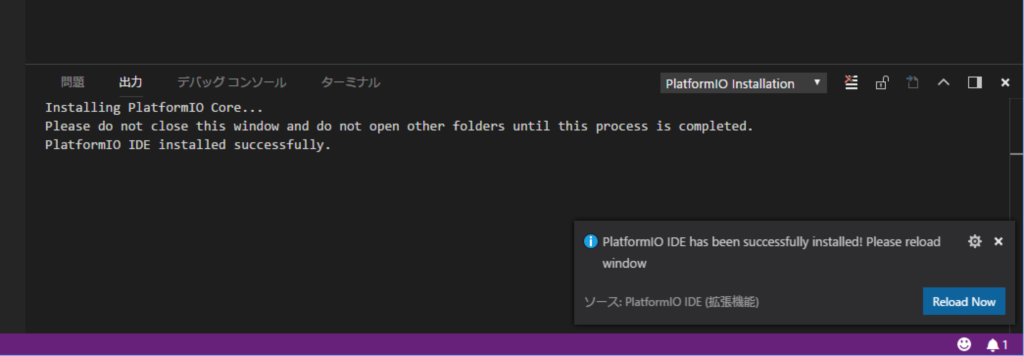
インストールが成功すると、その旨を知らせるダイアログが表示されますので、"Reload Now"を選択して再読み込みをします。
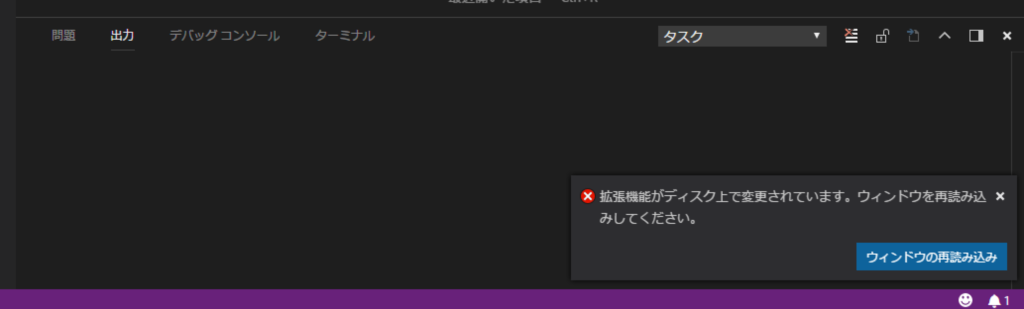
すると以下のダイアログが表示されますので、"ウインドウの再読み込み"を選択して、再度読み込みを行います。

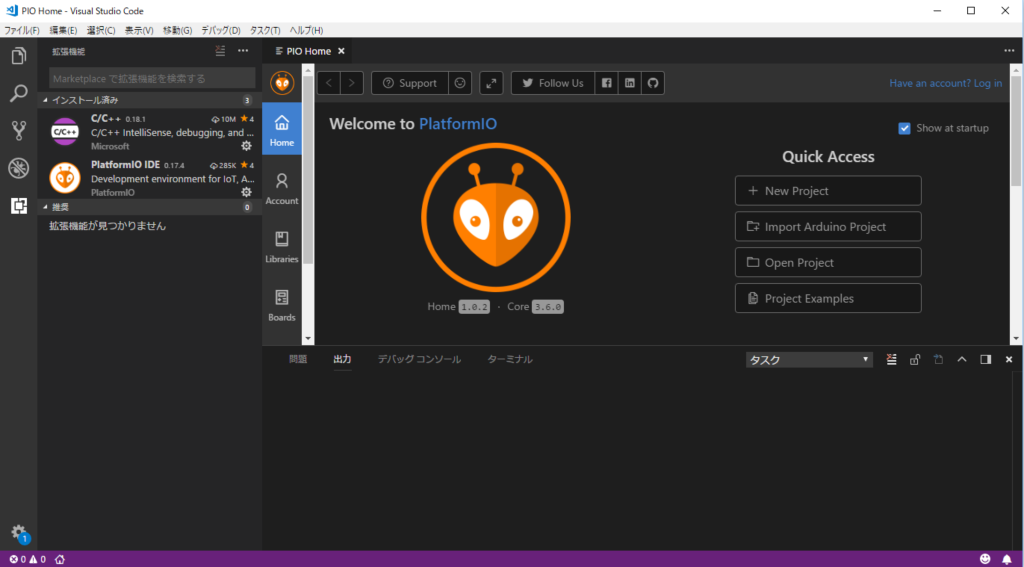
以下のように拡張機能のインストール済みに"PlatformIO IDE"が表示され、"PIO HOME"ウィンドウが表示(少し時間がかかるかも)されれば完了です。
この"PIO HOME"ウィンドウからM5Stack用のプロジェクトを作成することができます。
M5StackのPlatformIO用ライブラリのインストール
この状態でも、プロジェクト作成時にM5Stackを選択できるのですが、M5Stack用のライブラリをインストールしておかないとコンパイルが失敗します。
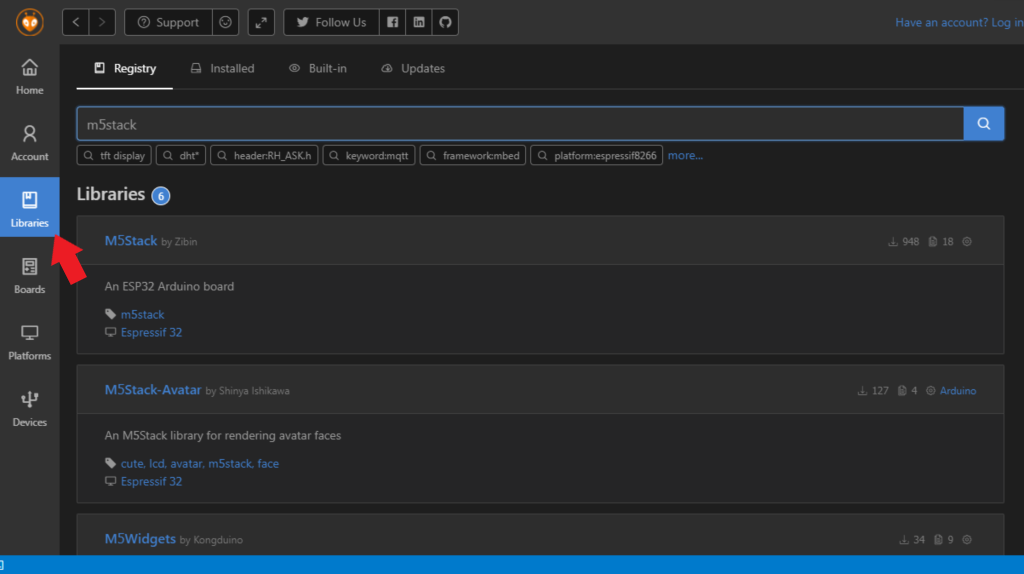
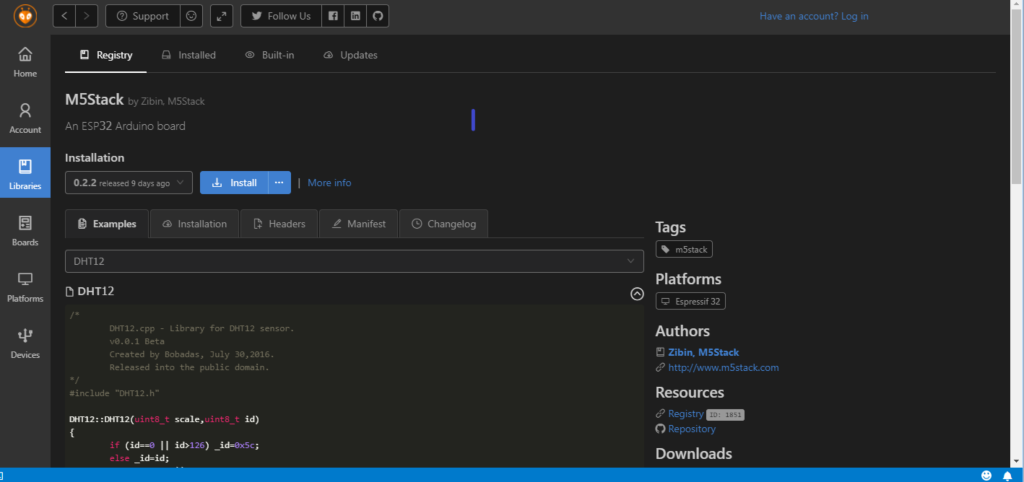
"PIO HOME"ウィンドウの左側の"Libraries"アイコンを選択し、検索窓に"m5stack"を入力するとライブラリ(M5Stack by Zibin)が表示されますので選択します。
以下の画面が表示されますので、"Install"を選択してインストールを開始します。
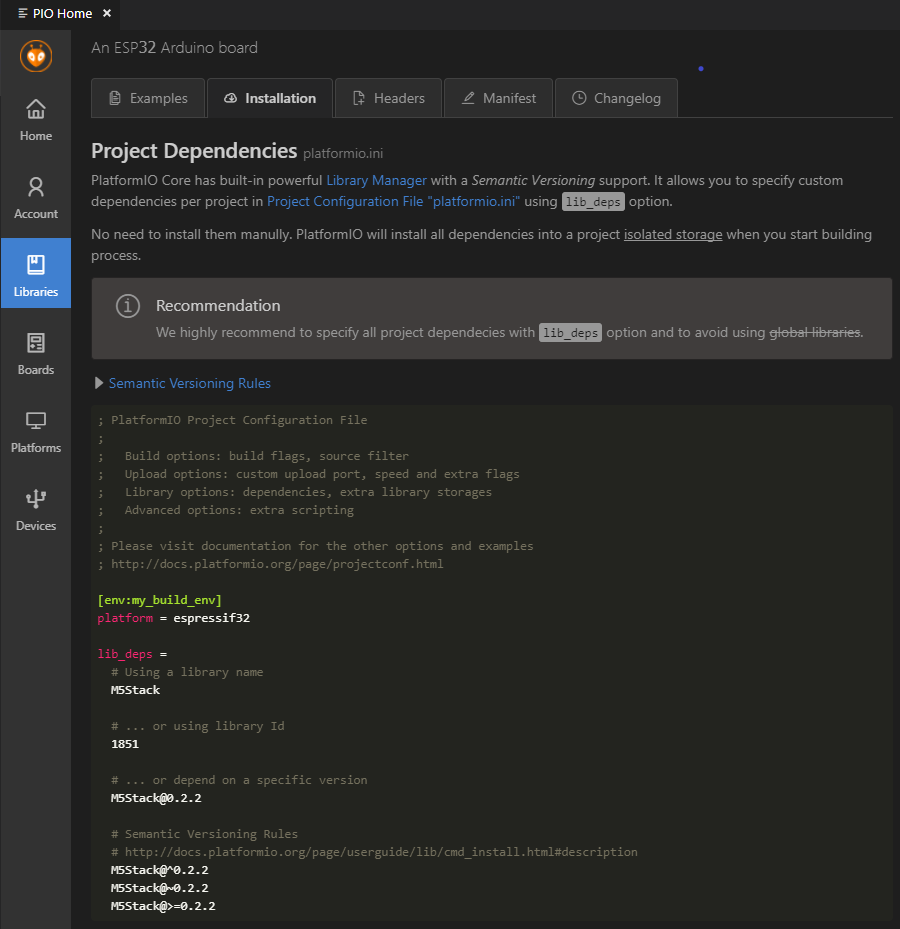
PlatformIO IDEを初めて使う場合はおそらくこのままでも動くと思いますが、ライブラリの依存性問題があるようなので、作成したプロジェクト内にある"platformio.ini"に以下のようにlib_depsを追加しておくことが推奨されています。
これで準備は完了です。
サンプルをコンパイルしてM5Stackに書き込む
では、実際にM5StackのサンプルをコンパイルしてM5Stackに書き込んでみます。
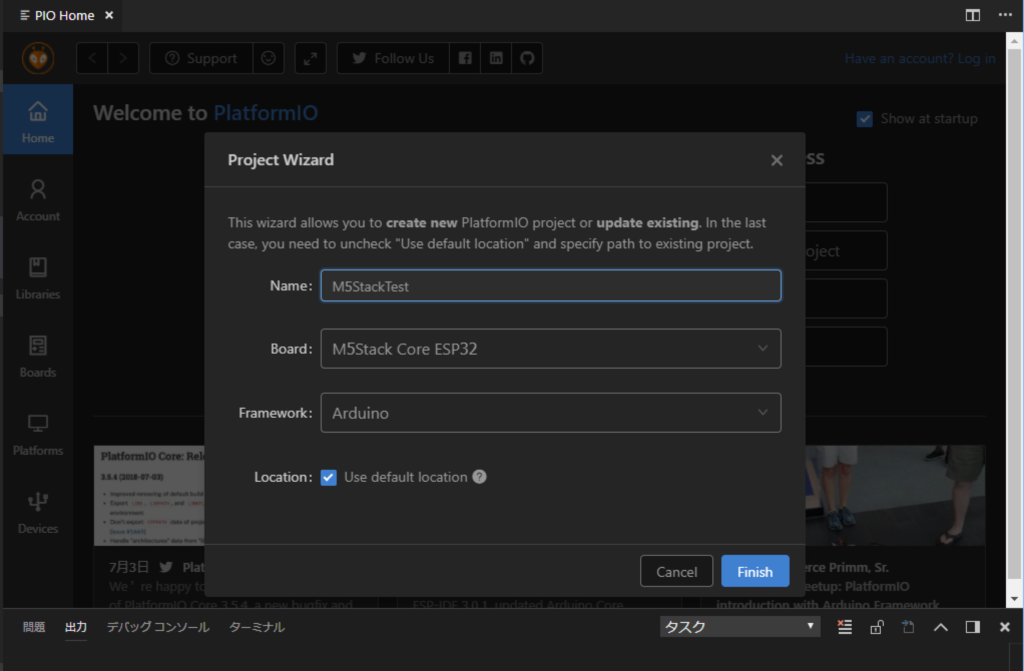
まずはプロジェクトを作成します。"PIO HOME"ウィンドウの"New Project"を押すと"Project Wizard"のダイアログが表示されます。
目的にあわせて内容を選択・記載する。
| 項目 | 設定内容 |
|---|---|
| Name: | プロジェクトの名前 |
| Board: | M5Stack Core ESP32 もしくは M5Stack Fire ※使用するM5Stackに合わせて選択 |
| Framework: | Arduino |
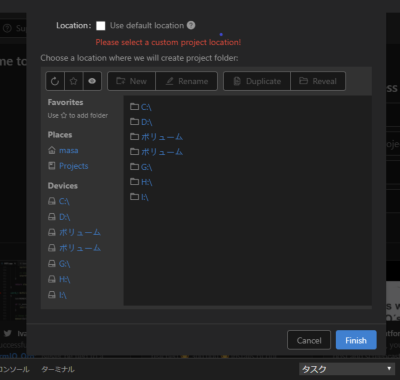
| Location: | プロジェクトの保存フォルダ。チェックボックスを外すと以下の画像になって選択や新規作成できる。 |
 |
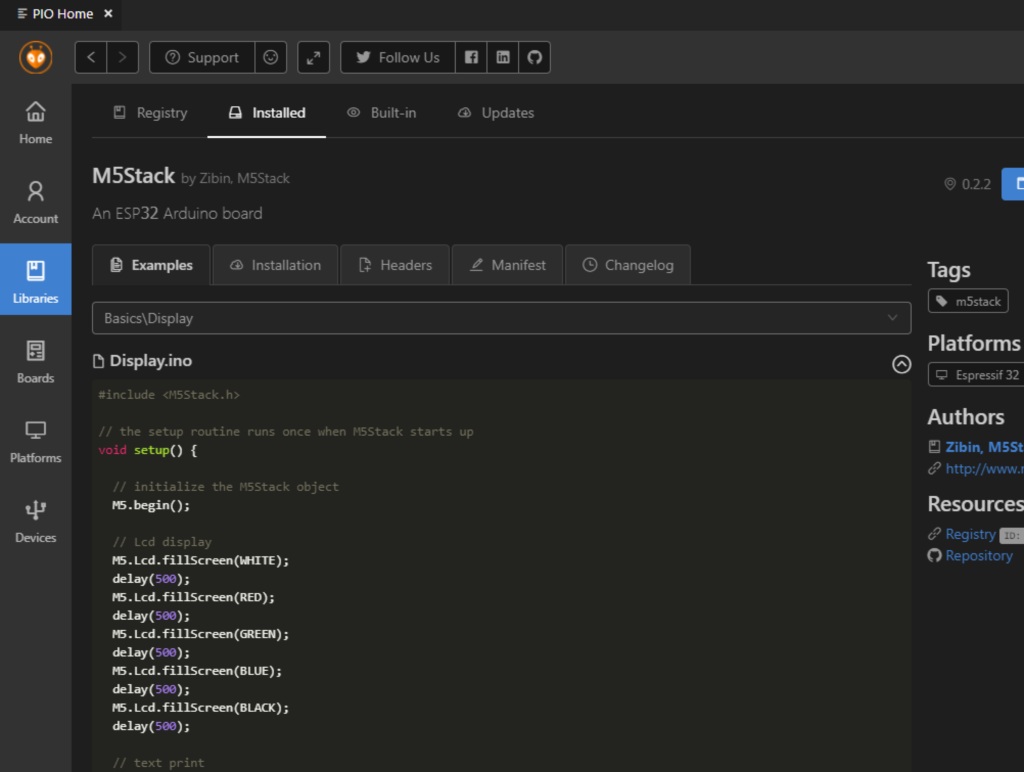
サンプルコードは、"PIO HOME"ウィンドウの"Libraries"アイコンを選択して、"Installd"タブを選択すると先ほどインストールしたライブラリが表示されるので選択します。"Examples"タブに選択リストがあるので、そこで検索できます。
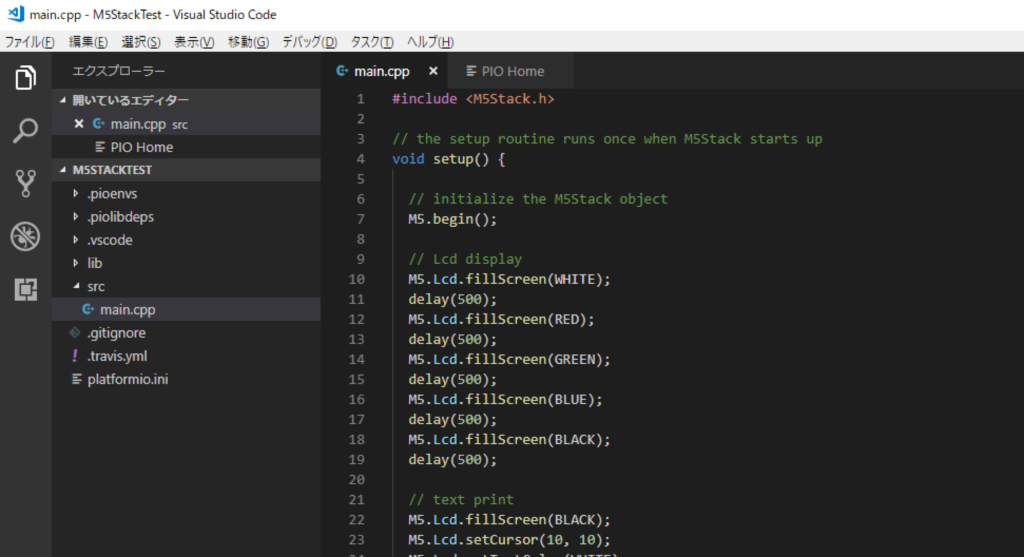
例えば、"Basics\Display"を選ぶと"Display.ino"におなじみのsetup(), loop()のコードが表示されますので、丸ごとごっそりプロジェクト内の"main.cpp"にコピーします。
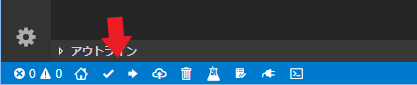
その後、タスク実行(ALT+CTRL+T)で"PlatformIO:Bulid"を選んでビルド、"PlatformIO:Upload"を選んで書き込みを行います。もしくはVSCの左下にあるアイコンの"√"(ビルド)と"→"(書き込み)を選択します。

M5Stack-Avatarを導入する
次に、M5Stackアプリの代表作の1つであるM5Stack-Avatarを導入しておきます。
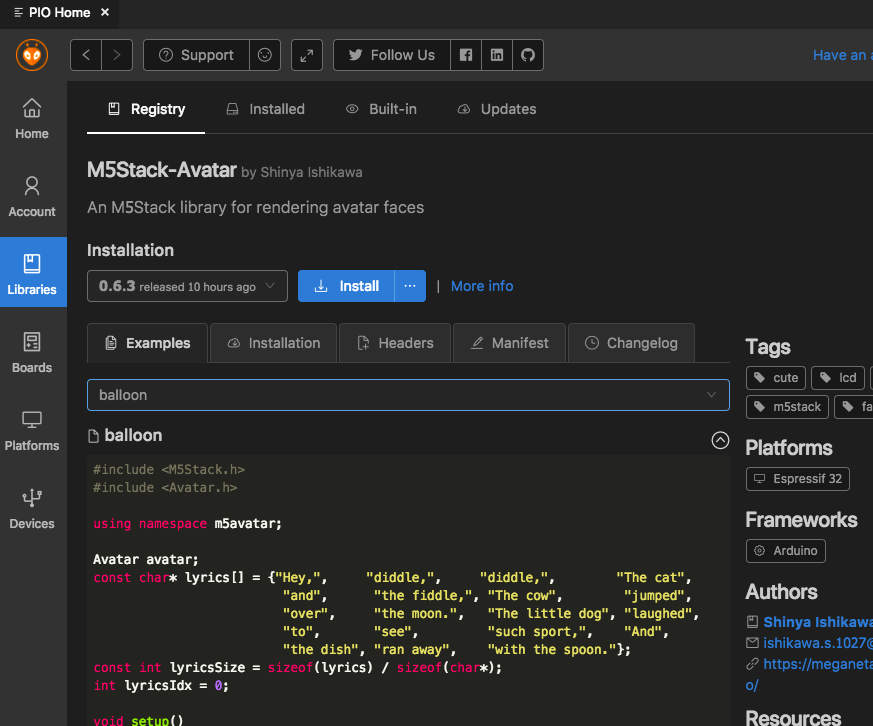
とはいえ、M5Stack-AvatarはPlatformIO用にライブラリ公開されてますので、"PIO HOME"ウィンドウの"Libraries"アイコンを選択して、"M5Stack"で検索すると出てきます。

ですので、Installするだけです。
前回のサンプル同様にExamplesにあるコードをmain.cppに書き換えればよいです。
# include <M5Stack.h>
# include <Avatar.h>
using namespace m5avatar;
Avatar avatar;
void setup()
{
M5.begin();
avatar.init();
}
void loop()
{
}
簡単!。
AquesTalkを導入して喋らせる
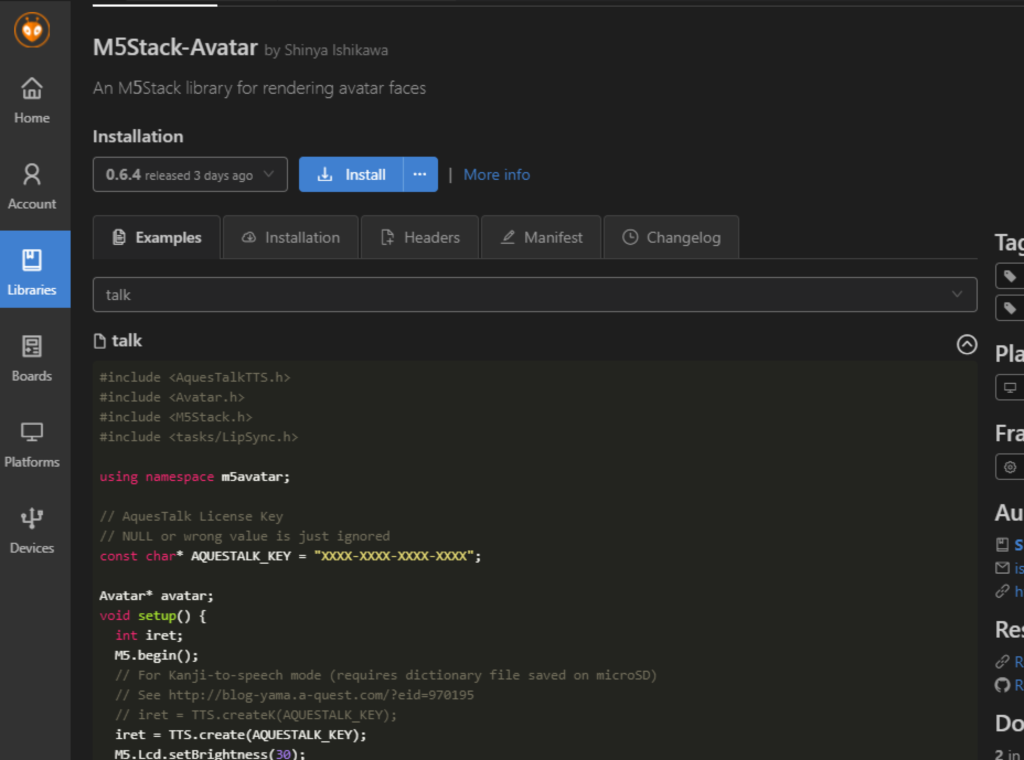
次に、M5Stack-Avatarのサンプルのtalkを、PlatformIO IDEからコンパイルできるようにします。
このサンプルは、株式会社アクエストさんの音声合成エンジンAquesTalkのESP32版である、AquesTalk pico for ESP32を使用します。
また、このAquesTalkをアプリケーションから簡単に使用できるためのクラスライブラリである、AquesTalkTTSを使用します。
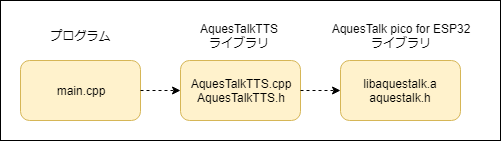
プログラムからみたAquesTalkTTSとAquesTalkの関係は以下のようなります。

AquesTalkTTSの設定 - プロジェクト用ライブラリの設定
まずは、AquesTalkTTSライブラリを使用できるようにします。AquesTalkTTSの各ファイル(AquesTalkTTS.cpp, AquesTalkTTS.h)はM5Stack-Avatarに含まれてますが、直接プロジェクトのmain.cppのソースからは参照できないようです。
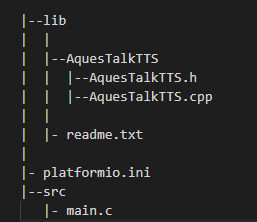
PlatformIOの設定でできるかもしれませんが、今回はプロジェクトのlibディレクトリに配置することにしました。
プロジェクトのlibディレクトリにあるreadme.txtに書かれていますが、プロジェクト毎のライブラリをこのlib配下に配置することができます。
libの配下にAquesTalkTTSのフォルダを作成し、その中にAquesTalkTTS.cppとAquesTalkTTS.hをコピーします。

AquesTalkTTSの各ファイルは、M5Stack-Avatarのインストール先であるユーザホームの配下の.platformio\lib\M5Stack-Avatar_ID4529\libにありますし、別途ネットから取得してもよいかと思います。
AquesTalkの設定
次に、AquesTalkの設定です。株式会社アクエストさんからダウンロードしたファイルを任意の場所(今回はc:\esp32を例としています)に解凍します。解凍後のフォルダ名はaquestalk_esp32となりますが、念のためaquestalkにリネームしました。
次に、platformio.iniに以下の記載を追加します。
lib_extra_dirs = c:\esp32
build_flags =
-Lc:\esp32\aquestalk
-llibaquestalk
-
lib_extra_dirs
-
LDF(Library Dependency Finder)の対象とするディレクトリの指定。これを指定することで、AquesTalkTTS.cppがaquestalk.hを参照することができるようになります。注意点は、直接includeファイルがあるフォルダを指定するのではなく、それが含まれるフォルダのパスを指定する点です。つまり、今回のケースでは、
c:\esp32\aquestalkではなく、c:\esp32を指定します。 -
build_flags
-
ビルド時のオプションを指定できます。今回は、
libaquestalk.aをビルド時にリンクする指定をしておきます。-Lでlibaquestalk.aのあるフォルダを指定し、-lでリンク対象のライブラリを指定します。
これで、talkのサンプルをVSCでコンパイルできるようになります。
(続く)