はじめに
最近のマイブームがNext.jsなので、Next.jsを使って何か作りたいなぁと思ってた所、pokeApiの存在を知り(何番煎じ)、ポケモン世代の心に火が付き作成を決意。本人はWEBベンチャーに未経験で入社し4年くらいのひよっこです。普段はRailsとVueを触っています。
ちなみに転職活動とかもしてるのでそれと並行でさくさくっと作りました。
結論から
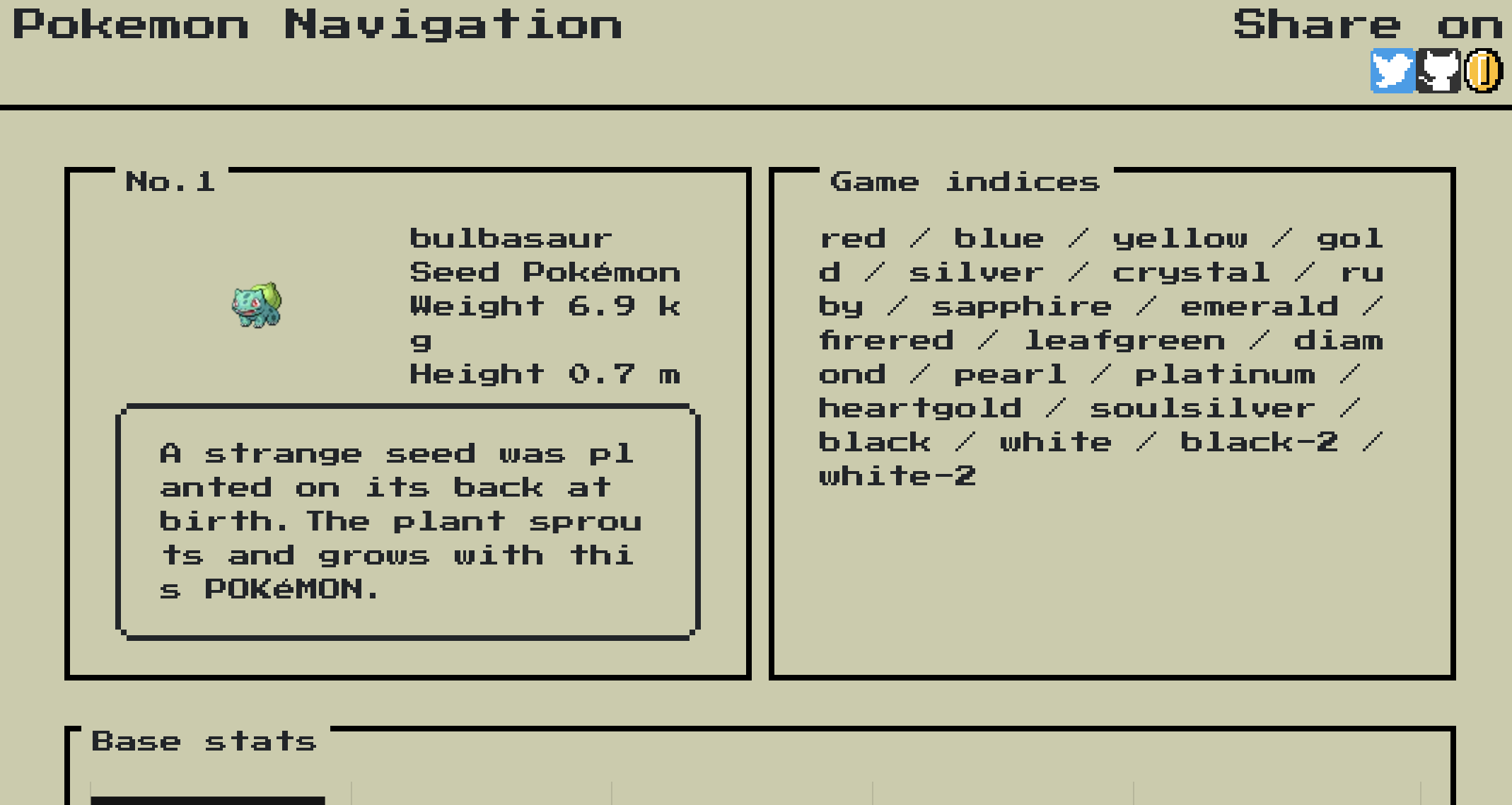
これを作りました。
技術的にはぶっ飛んだ事もしておらずApiを叩いて表示するシンプルなアプリケーションです。
こだわりポイントは初代Game Boyをかなり意識しちゃってるデザインにしてます。
実はまだまだ調整したかったり面倒臭くて後回しにしている所も多くまだ改良を続けるつもりなんですが、作成しようと思ってから、10日程度の合間時間を使って作成しました。vercelだとHello world的なデプロイは一瞬で行けますし。おそらく専業で齧りついて作ると2日とかでいけるんじゃないでしょうか?
使用技術について
まず前提としてオールフリー(鯖無料)を貫いています。
自分の中の個人開発の鉄則みたいなものがあって、マネタイズを期待するわけでないものは無料構成を貫いたほうがいいです。そうするとバックエンドとかのアプリは作成が厳しくなるんですが、お金が発生しないのに維持費を払い続けると人の心は折れやすくなります。
インフラはフロントで使うNext.jsと親和性が高いVercelで、バックエンドはSSRとpokeApiにお任せしてます。使用したライブラリはreact-form-hook、mui、react-chartjs-2、nes.css、Pokenode-tsって感じでこれから改良する度に増えると思われます。
個人的に使いたかったのがNes.cssで、開発が止まってるようであれですが、GameBoyなデザインをする上でとっても素敵だなと前々から思っていて、ドット絵なデザインのアプリを作る上で使いたかったので採用しました。まだまだ有効活用出来てないのでこれからの改良で出番を増やします。
外部のApiをお借りしてる以上(というか内部でも必要な事ですが)、キャッシュは必要でどうしようかと思ったらPokenode-tsさんがキャッシュ機能付きなのでありがたく使用させて頂きました。
個人開発の鉄則その2みたいな感じですが(いや個人じゃなくてもかも)、車輪の再開発はしたくないと私は考えていて、使えるライブラリやツールがあればガンガン使って行った方がいいです。開発におけるコストは時間なので、自前実装しなくていいものは先人の知恵に任せます。
最近の状態管理トレンド
Vueを普段から触れてる身からするとreduxかなぁと思ってましたが、ReactデフォルトのuseStateを使う派閥も増えてるようで、useStateを選択しました。Next.jsとreduxがそこまで相性がよくない(とのこと)のと今回の要件だと複雑化を生みそうだったので控えました。他だとRecoilというものも選択肢としてはあるようなのですが、概ねuseStateかReduxの2大派閥という感じに見えました。
考えないと行けない事
- 日本語化できないかなぁ。(pokeApiが日本語対応している部分が一部で全てを日本語化出来ない為)
- 型をサボってる。(とりあえず公開したかったので思いっきりさぼってます。対応します)
- 新規ページを増やす。(Apiの負荷が増える為、要検討)
- デザインとか機能を増やす整える(まだ弄りたい所がありすぎるので)
- バグを潰す(突貫な所もありバグもあると思うので潰す)
- カスタムドメインどうしよ(つけてもいいけどつけなくてもいい、無料ドメインとかになるのでどちらにしろ微妙だし・・・)
後書き
普段Rails+Vueなんですが、今転職活動してて思ったことがあり、どちらかというとバックよりだよなぁと思ってたんですが、鯖代かかるし個人だとRailsで開発してなくて、大体鯖代がケチれるフロント方面の事しか触ってないなぁと思い。もしかしたら自分の勘違いでフロントよりなのかもしれない。
いい所見つかったらいいなぁ