はじめに
ゲームエンジンのGodot Engineを以前より勉強しはじめて、勉強したり他の方から教えていただいた使い方を、忘れないように覚え書きとして掲載する。
自分はUnityで VRMViewMeister というアプリを作っている。VRMやその他オブジェクトを簡単にポージングやモーションを作って動かせるアプリだ。
かの有名なMMDを目標に作っている。
Unityの件のあの騒ぎ以前にGodotは知っていたが何を作ろういうアイデアも思い浮かばなかった。そこであの騒ぎである。だったらVRMViewMeisterをGodotでも作ってみようかなと考えた。
そのためにはUnityでできていた機能がGodotにあるのか、どのくらいできるのかを調べる必要があり、今回のこの記事もその一環で試してわかった機能である。
※Twitter(現X)で教えていただいた方々には非常に感謝しております。
VRMをGodotで扱う
アドオンを追加する
GodotでVRMを読み込む必要がある。それには V-Sekai様の次のアドオンを使用する。なお、この段階までにGodotをインストールしていて、プロジェクトを作成した前提とする。
1, Git Hubからクローンしたgodot-vrmのフォルダのうち、次の2つを自分のプロジェクトのaddonsフォルダにコピーする
- addons/vrm
- addons/Godot-MToon-Shader
※リポジトリで注意されているように、フォルダ名は変えずにコピーすること
2, プロジェクトメニューから プロジェクト設定 をクリック
3, プラグインタブをクリック
4, MToon Shader と VRM にチェックを入れて有効化する

VRMを読み込む
アドオンを入れたら、今度はVRMをプロジェクトに追加する。
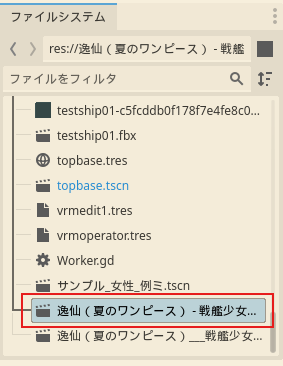
2, VRMファイルを右クリックし、 インスタンス化 をクリックしてシーンに追加する
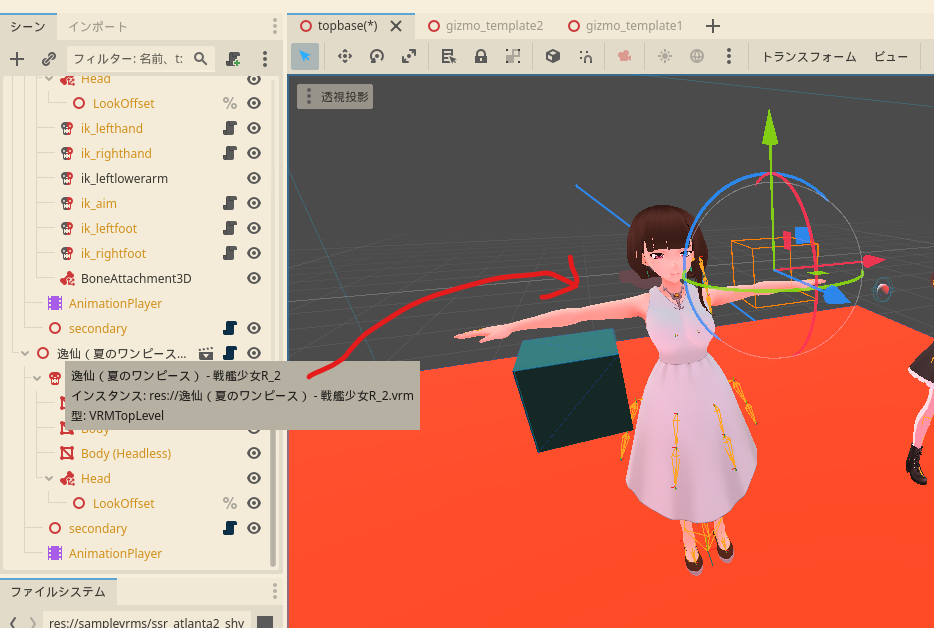
※VRMがビューの中に表示されたことを確認する。
これで読み込みはOKだ。GodotでもVRMを簡単に使えるようにしてくれたアドオンの作者様に感謝。
VRMのモーション
ボーンを確認する
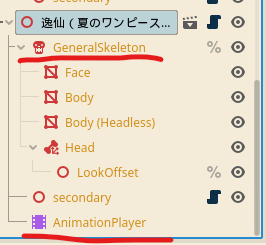
- ここで次の2つの種類のノードがあるか確認する
- GeneralSkeleton (Skeleton3D)
- AnimationPlayer (AnimationPlayer)
godot-vrmの古いバージョンやVRMの作りによっては名前やノードの階層構造が若干異なるかもしれない。
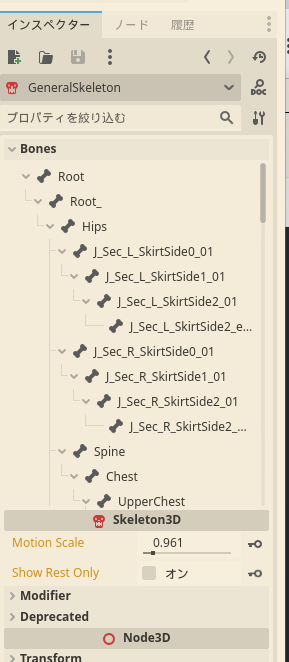
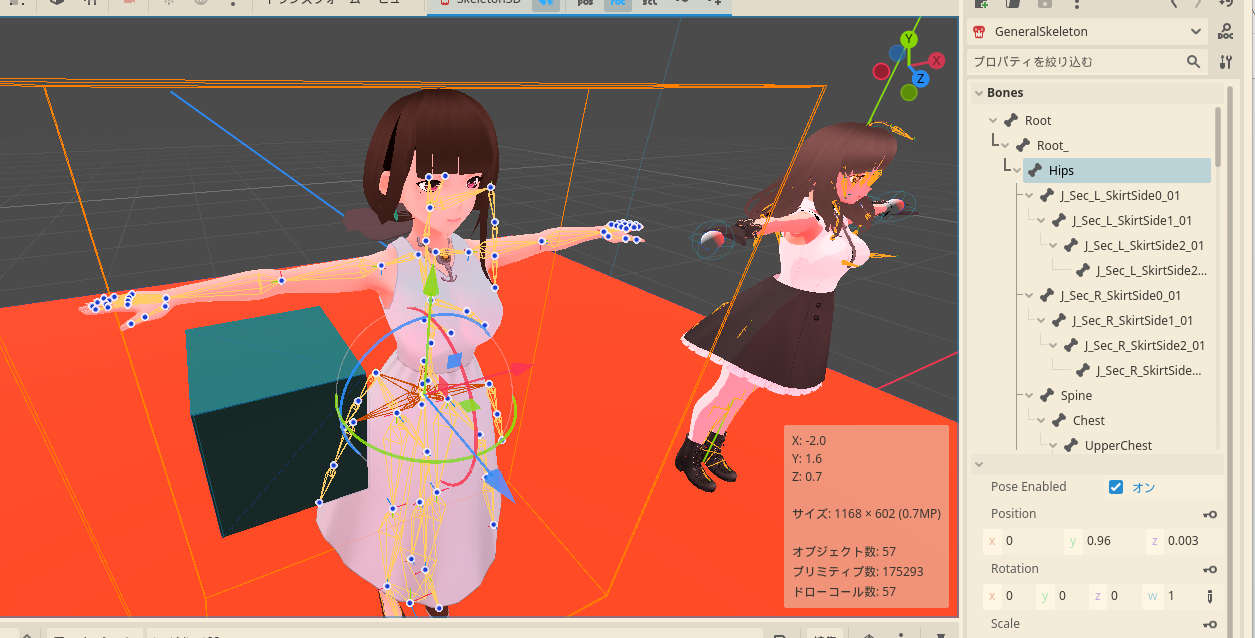
2, GeneralSkeleton ノードをクリックし、インスペクターを確認する
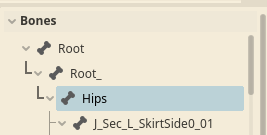
このように、右のインスペクター上にVRMが持つボーンの階層構造が表示される。
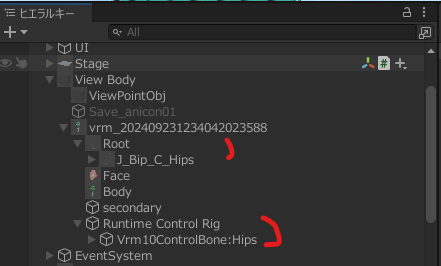
※Unityでは...
UnityではVRMのヒエラルキーの中に直接Root→J_Bip_C_Hipsや Vrm10ControlBone:Hipsなどのように階層構造が展開されていた。
Godotだとノードではなく、あくまでSkeleton3DのBonesの中で階層構造として展開されるようだ。
VRMにアニメーションを追加する
1, 対象のVRMの AnimationPlayer をクリックして選択する
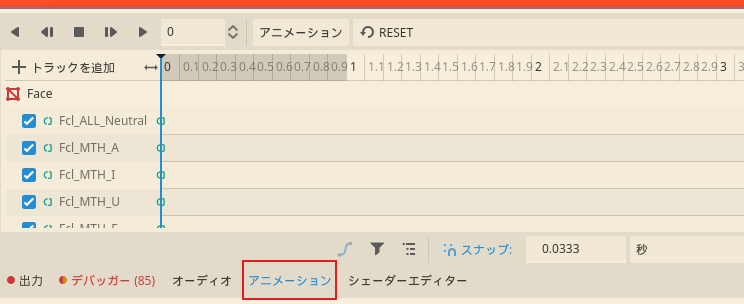
2, 下部のパネルにある アニメーション タブをクリック
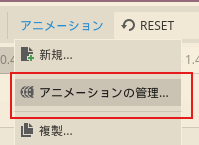
3, アニメーションボタンを押し、 アニメーションの管理 をクリック
4, 新しいライブラリ をクリック
5, 名前をつける
標準で用意されているブレンドシェイプ(エクスプレッション)以外の任意のモーションを分けて作りやすくなる。
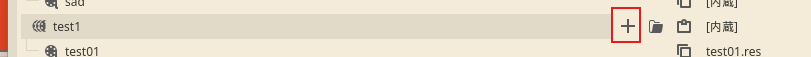
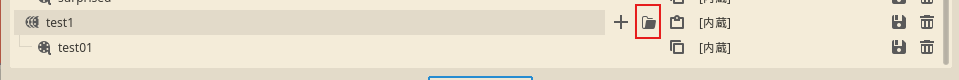
6, ライブラリ名の行の右にある + ボタンを押す
7, アニメーション名をつける
これで新しいモーションを作れるようになった。このアニメーションはまっさらな状態なので、これから自由に登録できる。
VRMの動きをキーフレームに登録する
1, アニメーションタブに戻り、先程作ったアニメーション名を選択する
トラックが全くない状態である。
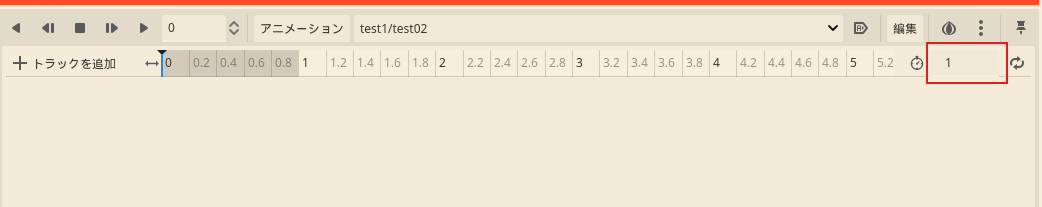
2, タイムラインの右の方にある入力ボックスにて、アニメーションの全体の長さを設定する
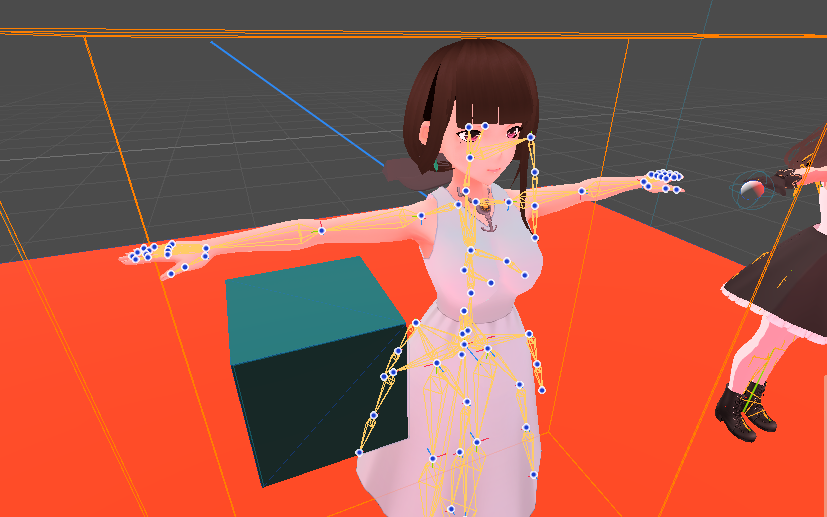
3, Timeが0の位置に現在のTポーズの状態を登録する
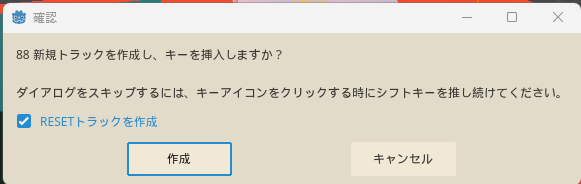
3.1, GeneralSkeleton をクリック
3.2, ビューの上のツールバーにある キーの挿入(全てのボーン) をクリック

今回はTポーズから動かす例なので、3. の手順は目的に応じてカットしてもいいと思う。
5, VRMを動かしていく
方法1:Skeleton3Dのbonesの一覧でPositionやRotationを直接指定する
1, 動かしたいボーンを選択する
2, bones一覧の下にある各入力ボックスを変更する
3, プロパティ名の横にあるキーマークをクリックする
- Position
- 3Dポジショントラックが挿入される
- Rotation
- 3D回転トラックが挿入される
- Scale
- 3Dスケールトラックが挿入される
その他のプロパティはおそらく キーマークをクリックしたときにプロパティの種類に応じて自動的に適切なトラックが挿入されるようになっているようだ。
VRMなど複雑なボーンを持つモデルは、この方法だと直感的ではなく大変だと思われる。
方法2:Skeleton3Dの編集モードを使ってVRMを直接動かす
1, 対象のVRMの GeneralSkeleton をクリックする
2, ビューの上のツールバーの 編集モード をクリック
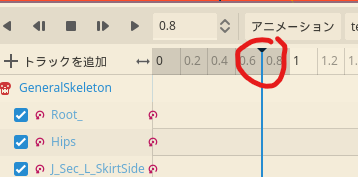
インスペクターのbonesの一覧と連動しているので、どこを動かすのかわかりづらかったらbonesの一覧で目的のボーンをクリックすると、Transform handleが表示される。
3, 目的のボーンを移動したり回転する
4, プロパティ名の横にあるキーマークをクリックする
この方法だと本当に特定のボーンの特定のトランスフォームだけをキーフレームに登録できる。
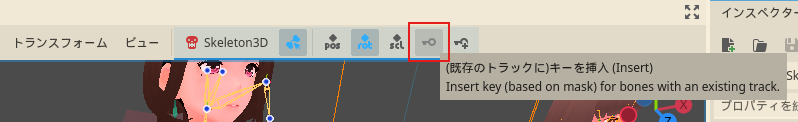
※別の方法
ビューの上のツールバーの (既存のトラックに)キーを挿入 をクリック
これをすると存在するトラックすべてに対して、現在の位置・回転・スケールなどのプロパティの状態を登録してくれる。
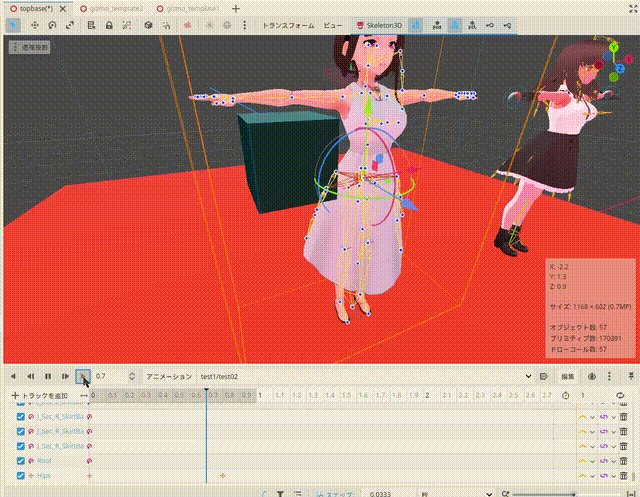
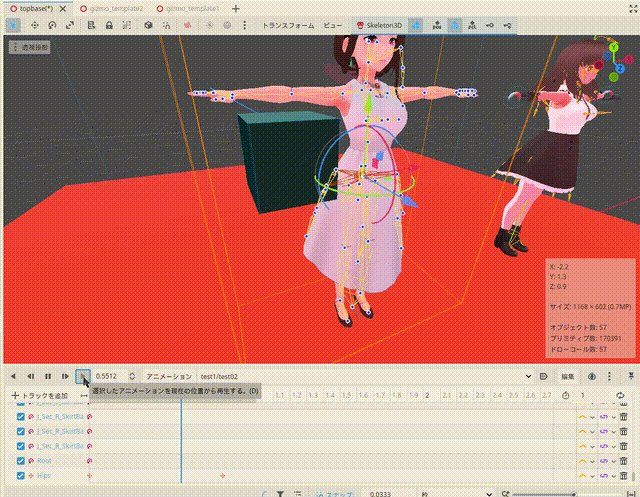
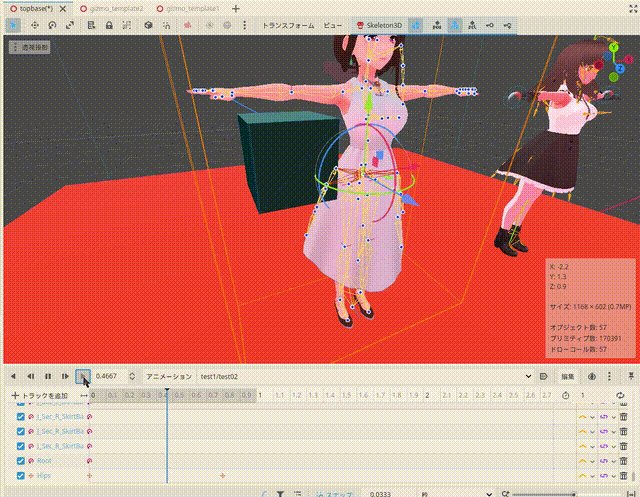
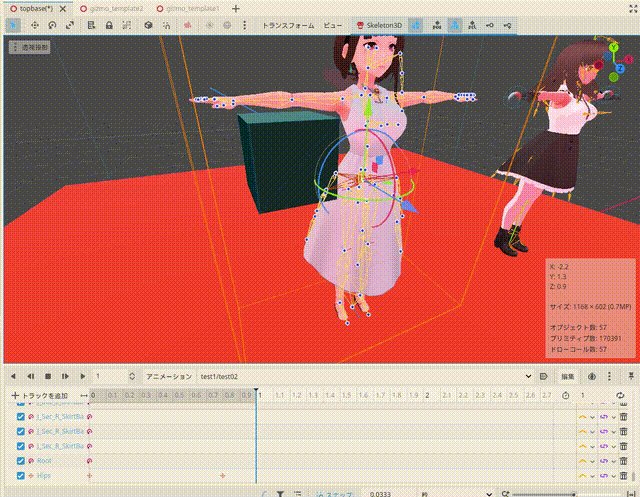
再生する
実際に再生して確認してみる。
再生はAnimationタブ内にある 再生ボタンを押す。
モーションをファイルに保存する
1, Animationタブで アニメーション ボタンを押し、 アニメーションの管理 をクリック
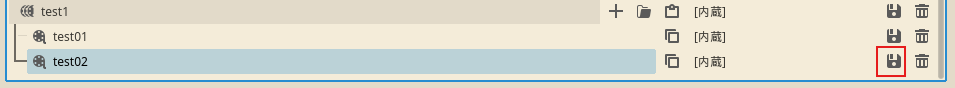
2, 右の方で ストレージ列の端にある 保存ボタンを押す

3, 名前をつけて保存をクリック
4, ファイルダイアログにて、任意の形式でアニメーションを保存する

.anim形式はおそらくUnityの同名の形式とは異なるので注意。
別のVRMにモーションを登録する
1, 別のVRMの AnimationPlayer をクリックする
2, Animationタブで アニメーション ボタンを押し、 アニメーションの管理 をクリック
3, 目的のアニメーションライブラリの右にある 開くボタンを押す
4, 目的のアニメーションファイルを選択して開く
5, アニメーションライブラリにアニメーションが登録されたことを確認する

ファイルから登録された場合、ストレージ列は ファイル名になる。
終わりに
ここまで、Godotにおけるアニメーションの扱いを見てきた。自分は実際に弄りながら四苦八苦していたので、Twitter(現X)上でお詳しい方に教わったことを忘れないうちにまとめようと思った次第である。
UnityのAnimationの各パネルや実際にモーションを作り出すまでの工程に比べると、 個人的には 非常に直感的でわかりやすく、工程も少なく取り組めたと感じた。
一度作ったアニメーションを別のVRMに割り当てるのも、パネル内のメニューを見てすぐに想像つくくらいわかりやすくできた。
ここまでできるならGodotのほうがアニメーションを作りやすいのではと思う。
誤解を恐れずに例えるなら、
UnityのVery Animationアセット+Unityの標準のAnimationパネル・各機能 = GodotのAnimation機能
という印象を受けた。
Very Animationもあれはあれでだいぶ作りやすいのだと思うが、実際のところあれで苦戦して断念し、自分がアニメーションを作りやすいツールとして VRMViewMeister を作ったくらいなのだ。
ところが同じかはるかに直感的で簡単に、Godotで同程度のことができてしまった。
AnimationTreeというノードもあるようで、さらにUnityと同程度のことができるらしいが、こちらはまだ勉強中。
最初GodotでVRMViewMeisterを作り直してみるかと思ったけど、標準でこれだけ簡単にできるようになっているなら、拙作アプリは不要だな・・・と嬉しい悩みを抱えることになりそうだ。
この記事がGodot EngineでVRMを扱いたい人の手助けになれたら幸いです。