はじめに
以前、VRMに雰囲気を合わせてカスタマイズするという記事を書いた。その関連で今回はボーンが入ったアクセサリーなどのパーツをVRoidにフィットするように作る手順をまとめてみた。その他、作成上の注意点についてもその都度言及しておきたい。
自分の覚え書きでもあるので、すでに詳しい方はぜひもっとこうしたほうがよいとかここは違うよ!などあればご指摘いただけると助かります。
基本の流れは私の次の記事に沿う。
VRMファイルをBlenderとUnityで雰囲気合わせてカスタマイズする
完成品見本
秋月 - アビス・ホライズン
・・・胸元のリボンと紐、腰のアクセサリーのフリル
アトランタ - 戦艦少女R
・・・しっぽ
ギアリング - 戦艦少女R
・・・ツインテール上部のカバーの結び目
参考サイト・書籍
VRoidモデルの髪を揺らしてみたい!(中編/blender作業編)
Vroid・Blenderで編集したモデルにUnityで物理演算を再設定する方法
VRoidStudioですること
ベースとなるVRoidを作成する
この段階で今回向けに注意することは特にない。一般的に3Dモデルを作る注意点はきっと多々あると思うので各サイトを参考にしよう。
ただ、これから作るボーン入りのパーツをどこにあてはめるのか、イメージを掴んでおくとよい。髪型編集では比較的自由にパーツ目的で追加できる。仮置きでパーツを設置してみるとよりイメージが掴みやすい。
エクスポートする
VRoidStudioでできることをすべてやったらエクスポートする。細かな設定は必要に応じてする。
Blenderですること
UnityでVRM本体と合体するので必須ではないが、位置合わせのためにVRMを読み込みたい。事前にVRM_IMPORTERのアドオンをインストールしておこう。
目的のパーツを作る
メッシュ(大体は立方体)を追加して移動・回転・拡大縮小、頂点・辺をひたすら増減させていき、目的のパーツを形作っていく。
このあたりは一度作り方を覚えてしまえば、技術よりも個人のセンスが問われる部分だろう。
アーマーチュアを追加する
ここからが今回のメインどころとなる。目的のパーツを対象の部位の近くに配置したら、
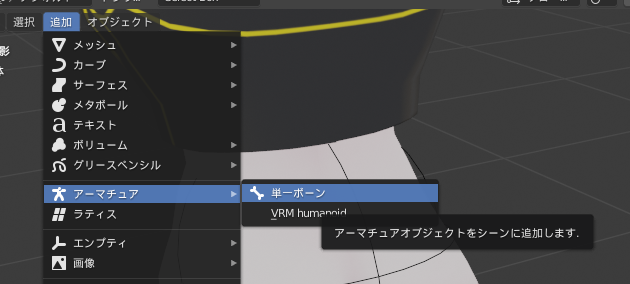
オブジェクトモードにし、「追加」メニューから「アーマーチュア」→「単一ボーン」を選ぶ。
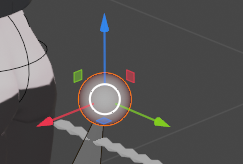
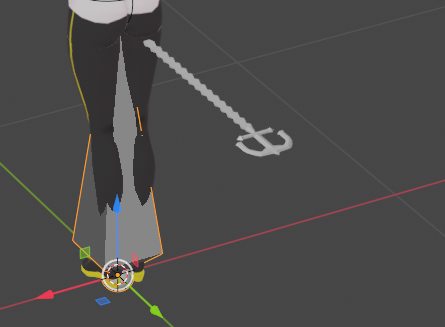
すると八面体と上と下に球のついた図形がVRoidに重なって表示される。これがボーンだ。

この図形はこのままVRoidに表示されるのではなく、あくまでもエディタ上での表示だ。実際にはこの図形を目的のパーツになぞるように重ねていくことになる。
それが次の手順だ。
・・・とその前に、これから作業をするにあたりやっておくことがある。

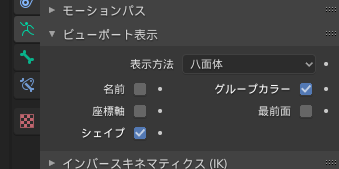
エディタ右のプロパティが並んだパネルのなかから図のように選び、「最前面」と「名前」にチェックを入れよう。
こうすることで次の手順からのボーンの編集操作がわかりやすくなる。
ボーンを編集する
アーマーチュアを選択した状態でTabキーを押して編集モードにする。あとはひたすら次の操作を移動を繰り返してボーンを目的のパーツに当てはめていく。
なお、ボーンの選択位置によって移動の動きが変わる。
ボーンの先か末尾が動き、ボーンの方向や大きさが変化する。
先端と末端の球体も含めてまるごとボーンが移動する。
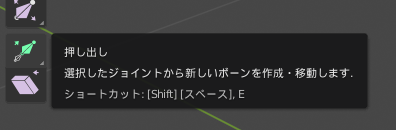
ボーンの追加:
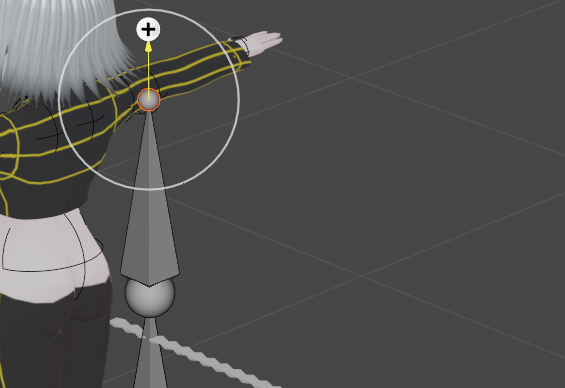
このツールを選んでから先端か末端の球体を選択すると、図のようになる。

なお、ボーンは八面体の 大 → 小 に流れるように設定していくことになる。(他の表示方法にしているとこれがわかりづらくなってしまう)

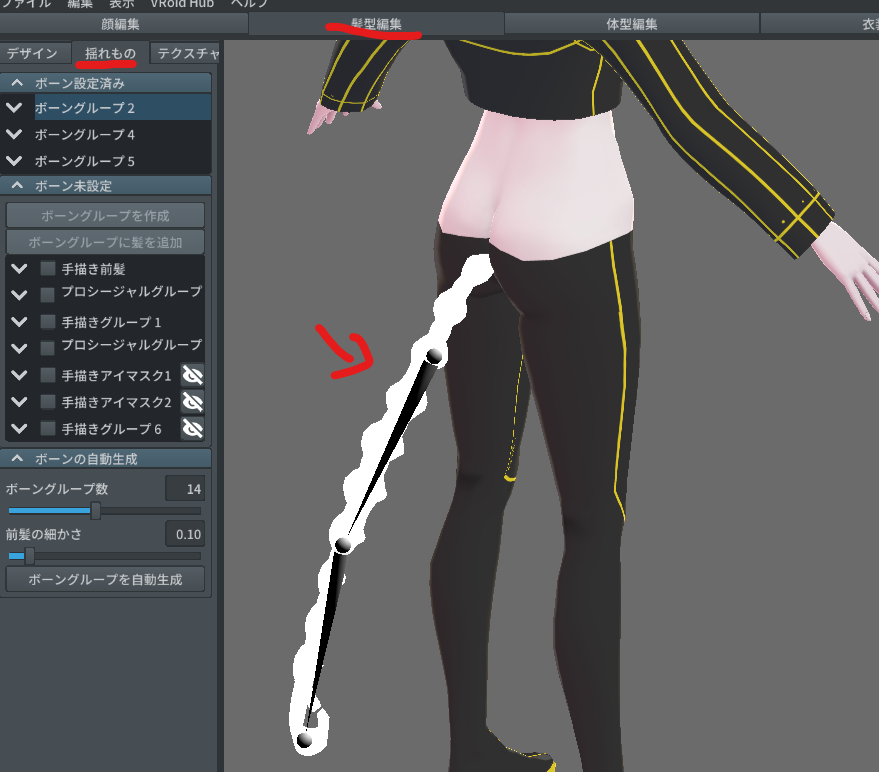
この作業はVRoidStudioでいうところの「髪型編集」の「揺れもの」に相当する。

Blenderでは自分で目的のパーツに沿ってボーンを押し出し・移動して設定していくのに対し、VRoidStudioでは目的のパーツ(髪型)にボーングループを設定すると、自動的に形に沿って設定してくれる。ボーンの数も揺れない箇所も揺れる強さもすべて簡単な設定でやってくれていた。
両方を触るようになって、VRoidStudioがいかに3Dモデルを簡単に作れる神アプリなのかがよくわかった。
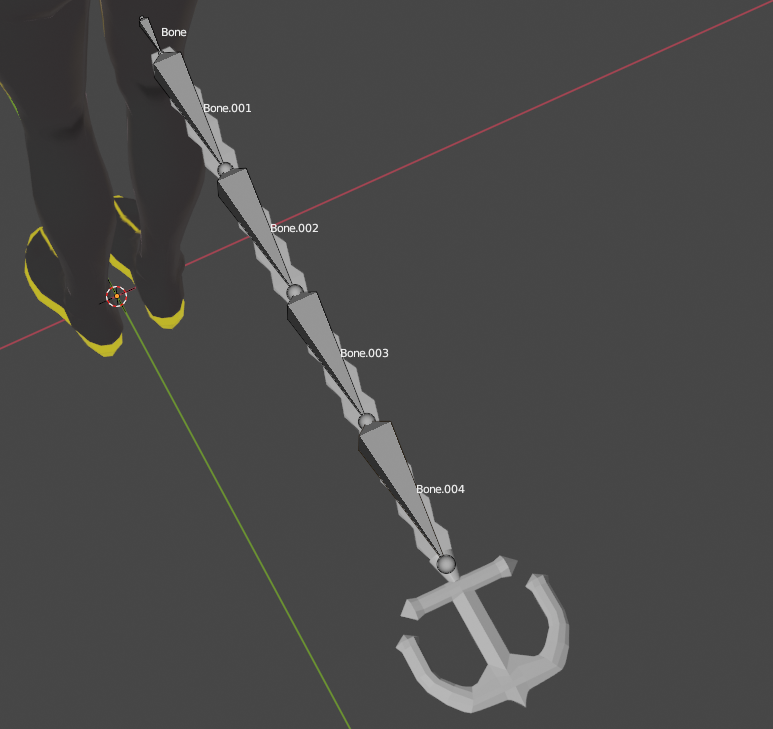
ボーンを一通り追加し終わったら各ボーンの名前を変更しよう。この作業はのちのちUnityの段階で地味に効く。
名前はデフォルトでは Bone → Bone.001 → bone.002 ... となっているはず。連番はそのままにして、「Bone」の部分を変えよう。
ボーンと目的のパーツ(のメッシュ)を関連付ける
ここまでの状態では、ただ単にボーンを目的のパーツに合わせて作っただけである。動かそうとしても動かないので、これからの操作が必要となる。
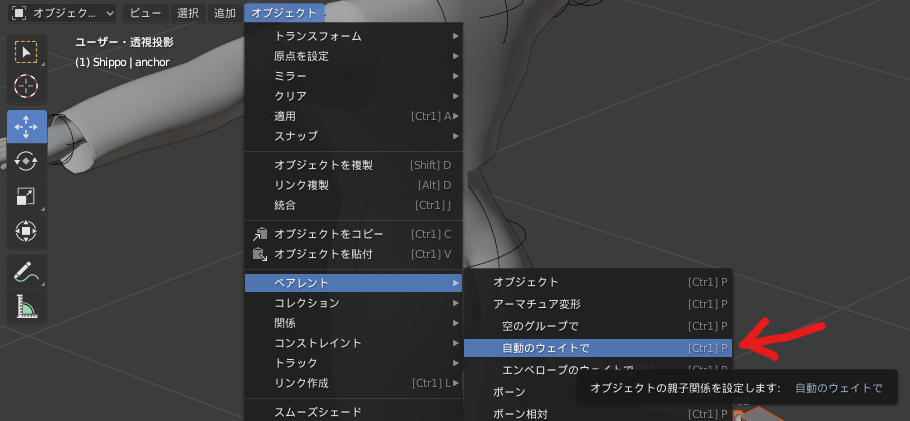
オブジェクトモードに戻した後、アーマチュアを選択し、それから目的のパーツ用に設置したすべてのメッシュを選択しよう。

そして「オブジェクト」メニューから「ペアレント」→「アーマチュア変形」→「自動のウェイトで」を選ぶ。

するとこのようにアーマチュアの中に必要なメッシュが移動する。子要素のようになっているが、意味合いとしてはグルーピングだ。アーマチュアに不要となれば後から分離させることもできる。
ここまでやってボーンを動かしても、実はまだ目的のパーツ(のメッシュ)は動かない。ここからさらに、ボーンを動かしたときにどの頂点を動かすかを設定する必要がある。
それが「頂点グループ」だ。
頂点グループを設定する
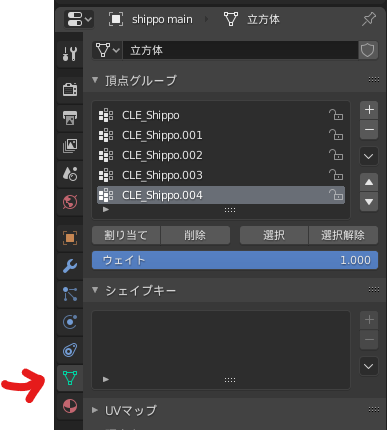
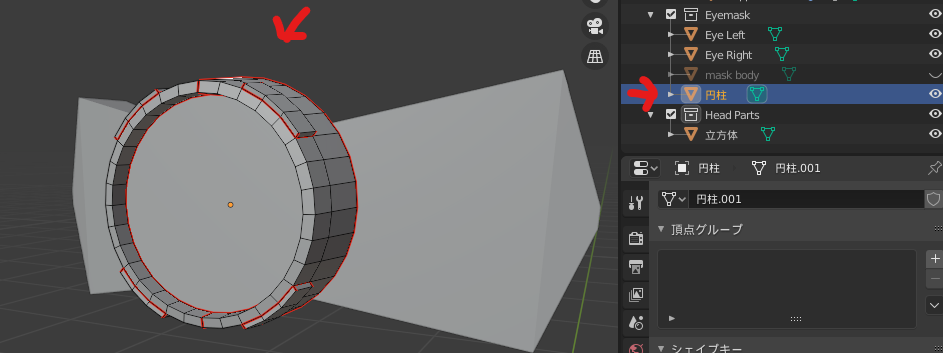
メッシュを選択して「編集モード」に切り替える。右のパネルで気にするべきはこの設定である。

ここの頂点グループの一覧に、さきほど設定したボーン(の名前)が並んでいる。
並んでいない場合は自分で+を押し、ボーンと同じ名前で頂点グループを作成する。
また、明らかに不要な頂点グループは「-」ボタンを押して削除しよう。
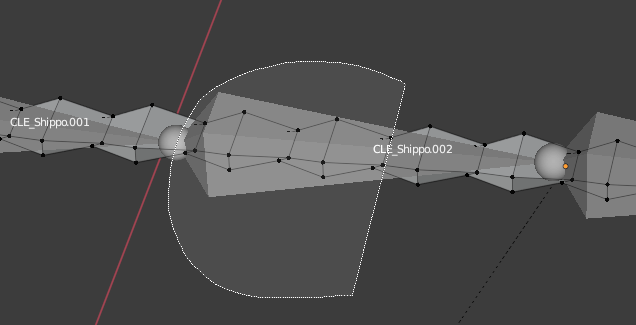
この前の手順でボーンを作る際に、どのメッシュのどの部分に当てるかを位置関係である程度は把握はできているはず。ここではそれを実際に頂点で示して割り当てていく。
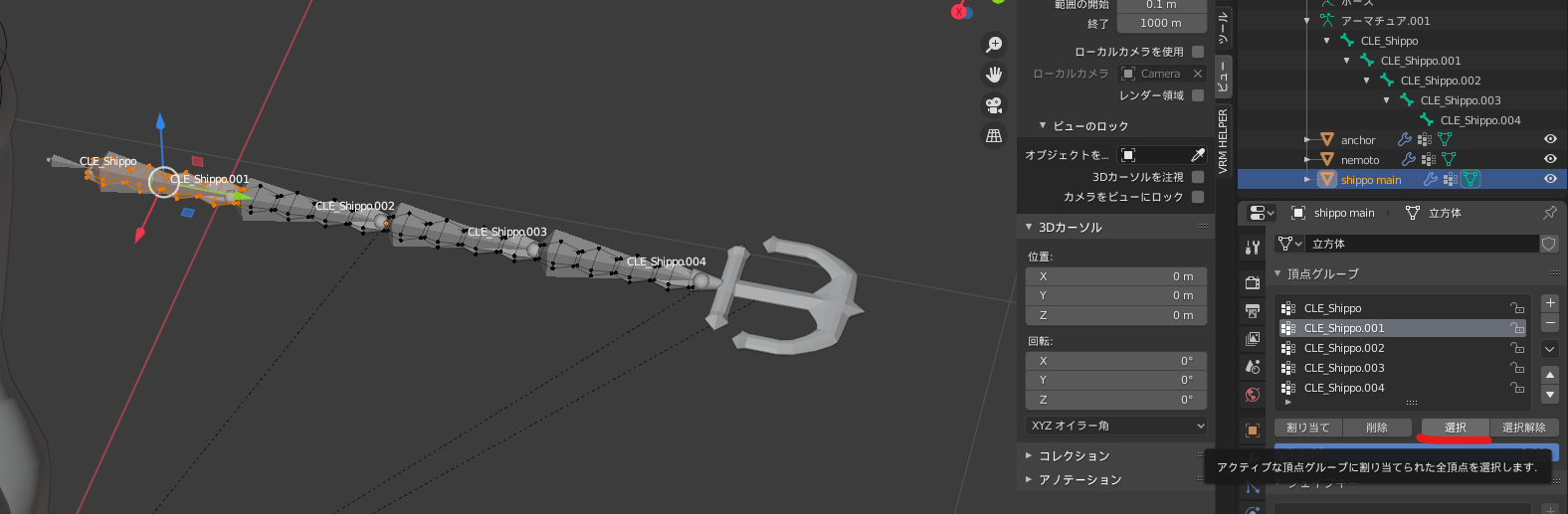
そうすると自動的に割り当てられている頂点がすべて選択される。これが想定通りであればよいが、大体意図しない選択になっているはず。
意図しない頂点の選択になっていたら「選択」をクリックしてとりあえず頂点を選択したら、「削除」をクリックする。これでその頂点グループはまっさらな状態になる。
(念の為選択をクリックし、何も選択されないことを確認しよう)
改めて頂点を選択していく。必要な頂点を選択し終えたら対象の頂点グループが選択されているか改めて確認し、「割り当て」をクリックする。

メッシュの裏や隠れた箇所にも頂点がある可能性があるので忘れずに選択しよう。
これで該当のボーンが動かされた時、どの頂点が動くかが紐付けられた。あとはこの作業をボーンの数だけ繰り返していく。
追随する強さ(度合い)を設定する
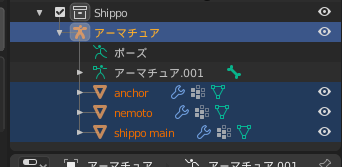
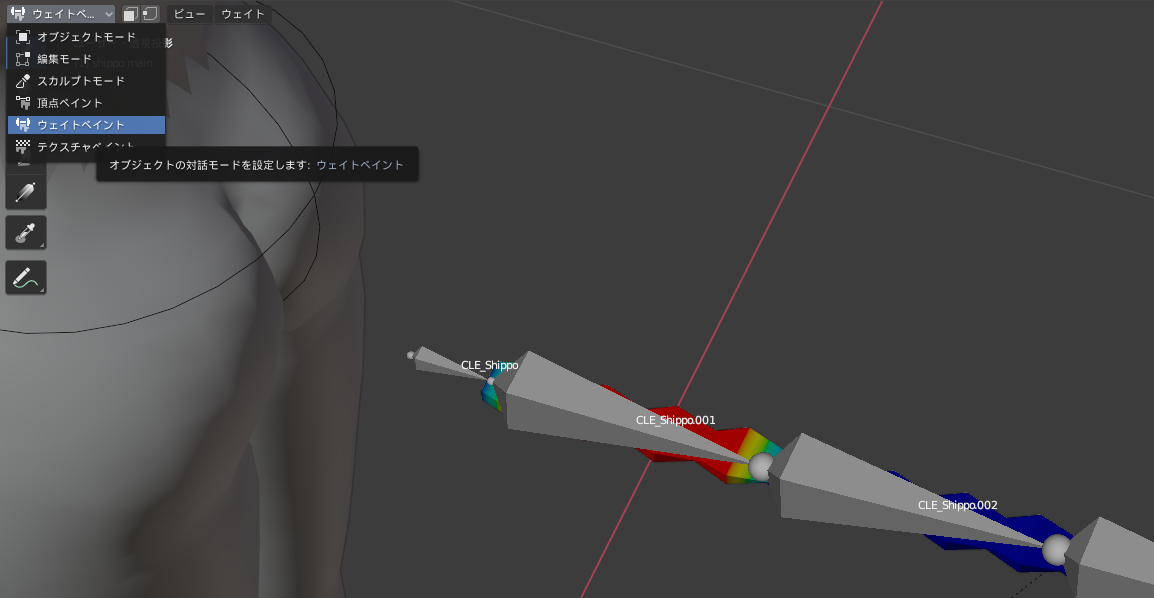
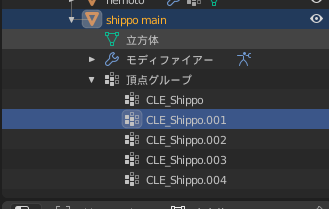
今度はボーンの動きに追随する度合い(強さ)を設定する。まずは目的のメッシュのツリーを開き、設定したい頂点グループを選択する。

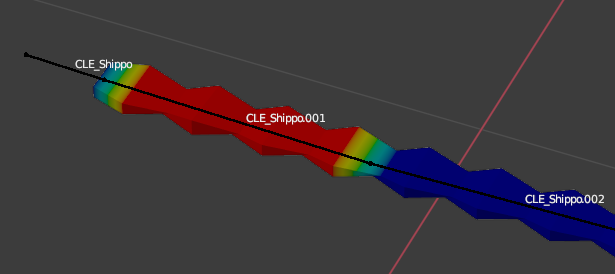
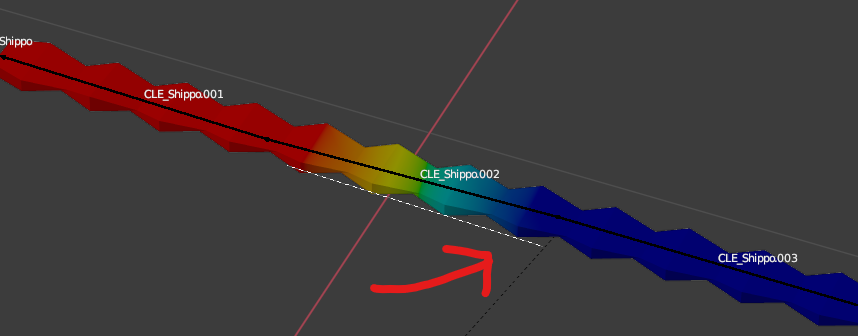
赤くなったり青くなっているのが見えるだろう。(見づらい場合はボーンの表示方法を変更しよう)
そうするとこのようにボーンに対応したメッシュの部分が色分けされるようになる。これは実際にメッシュがその色になるわけではなく、ボーンが動いたときに頂点が追随して動く際の度合い(強さ)となる。
強い:赤 ← 黄色 ← 緑 ← 青:弱い
というようになっている。該当部分を赤で塗りたくればその部分の頂点はしっかり追随して動くようになる。が、変形することにより妙なところが型くずれすることもある。
青に限りなく近いと動きが弱くなる。激しく揺れてほしいところ・かすかに動くだけでよいところをあらかじめ考えておきたい。
また、頂点・辺の位置関係・幅・高さ・角度によっても変形に影響がある。おそらく一発でうまく行くことはないはず。
きれいに塗る
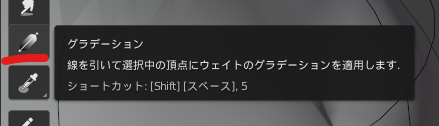
ウェイトペイントではペンやグラデーション・消しゴムツールを使って普通のお絵かきのように強さを決めていく。
自分が体感したことだが、ペンでは塗りムラができてやりづらい。
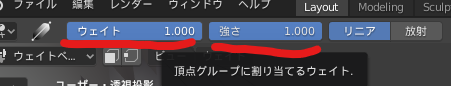
グラデーションツールは編集する際の線を引っ張っていき、その長さで塗りたい範囲の強さが決まる。事前に塗る強さを最大にしてからやれば赤をきれいに塗りやすくなる。
打って変わって塗る強さは0にしておけば、青をきれいに塗ることができる。
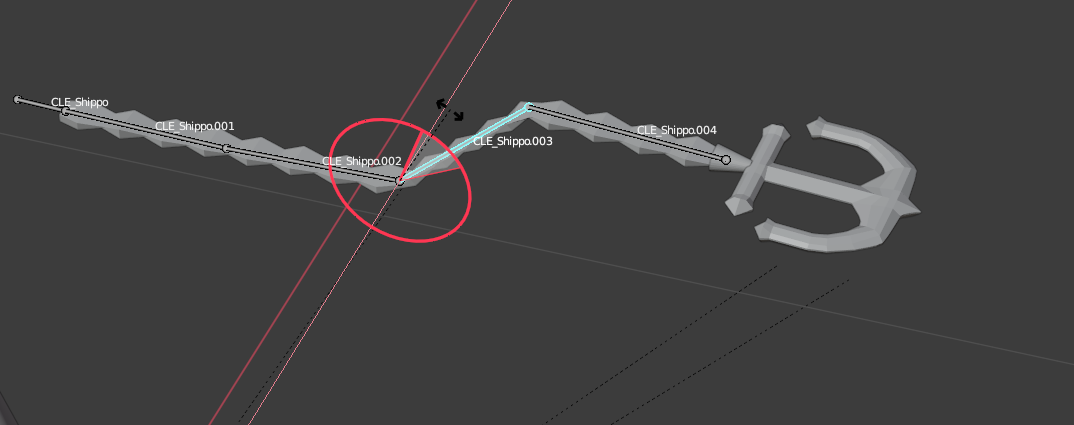
※グラデーションはこうして線を伸ばすとウェイトの値の通りに変化する。

線を引っ張る角度や幅を工夫して繰り返していけば、きれいな塗りでウェイトを設定することができる。
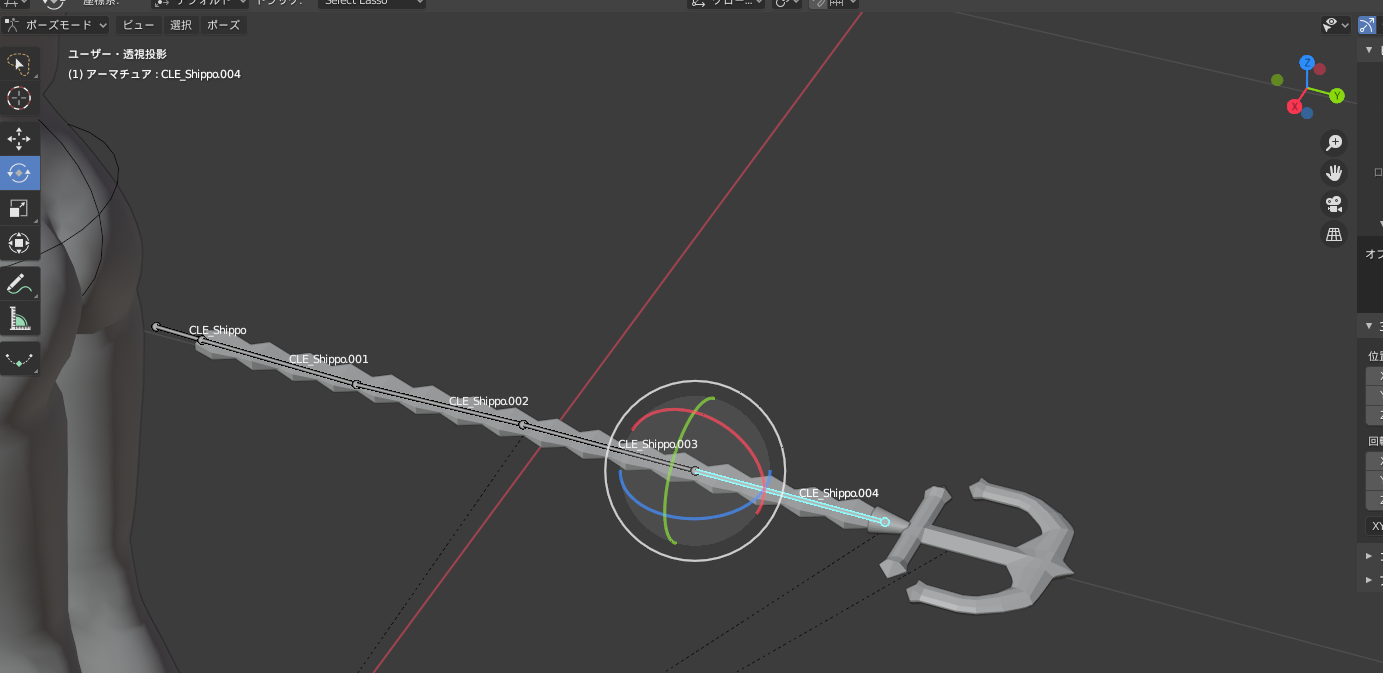
ボーンをテストする
一通りできたらいよいよボーンを動かすテストだ。単純な形であれば一発でうまくいくこともあるだろうが、大体はテスト→調整→テスト・・・とやり直すハメになる。
右のツリーのアーマチュアの中の「ポーズ」を選択する。(大体の書籍ではショートカットキーで紹介しているが、画面のUIで紹介したほうが意識しやすいかもしれない)

すると自動的に「ポーズモード」になる。
想定通りに動くようになればOK!
ボーンのトランスフォーム(回転など)をもとに戻す
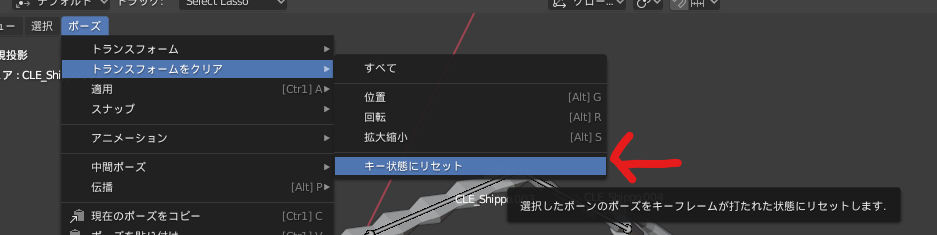
ポーズモードで色々いじると元の形に戻せなくなることもある。そういうときには「ポーズ」メニューから「トランスフォームをクリア」→「キー状態にリセット」をクリックしよう。
そうすると一発でもとに戻る。
ポーズの変形をデフォルトにする
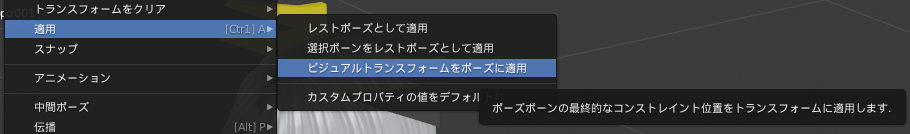
逆に、ポーズで変形した形を、そのアーマチュア(とメッシュ)のデフォルトの形にすることもできる。
この場合は「適用」→「ビジュアルトランスフォームをポーズに適用」をクリックするとそのポーズがデフォルトのメッシュの形として反映される。
アーマチュアと各メッシュの位置に注意
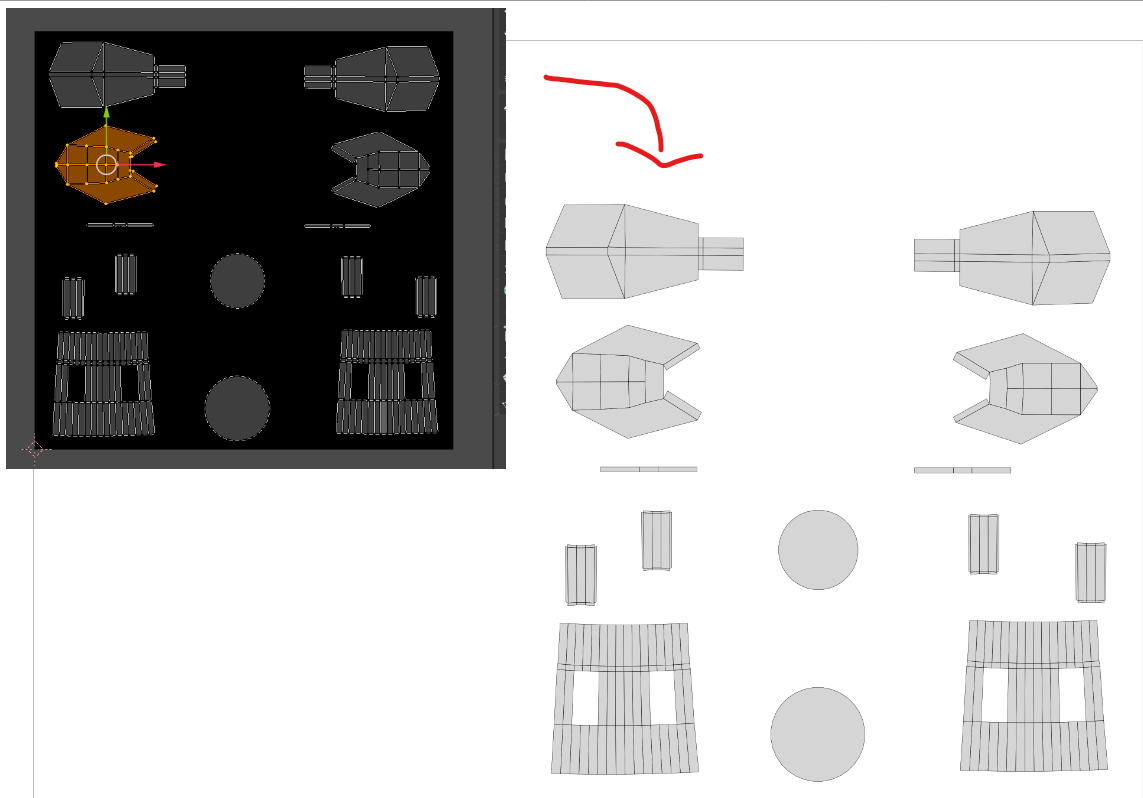
オブジェクトモードでのグローバル座標での位置と、編集モードでのローカル座標での位置を混在させたまま進めないように注意したい。
自分はこの記事向けにサンプルを作ってる最中に、アーマチュアのボーンを編集モードで移動させたままで編集を続けてしまい、各メッシュとペアレント化した後にそれぞれを修正しまくってようやくこのとおりきれいに整えた。
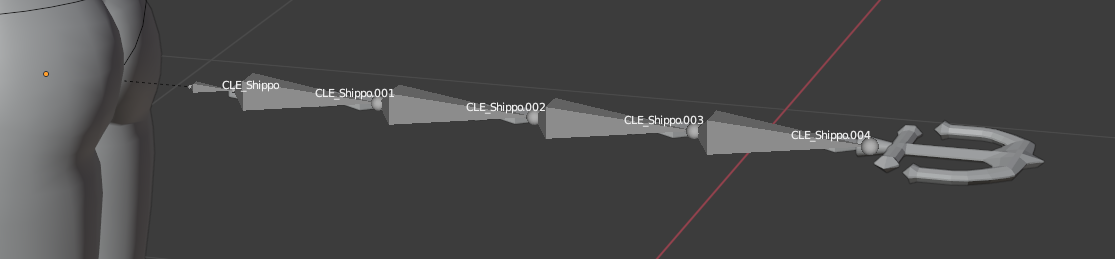
モデルの尻から伸びている点線が、グローバル座標での位置関係を示している。これがおかしいと、地面から各ボーンに点線が伸びていたりする。そうなったらアーマチュア・各メッシュのオブジェクトモードと編集モードを行き来して今の状態がデフォルトになるようにしよう。
できればグローバル座標だけで目的のパーツ全体が動くようにしたい。(VRoidと位置合わせしやすいように)
のちのちUnityでもこのグローバル座標とローカル座標でのトランスフォーム具合が反映されてしまうので、早め早めに修正をしておこう。
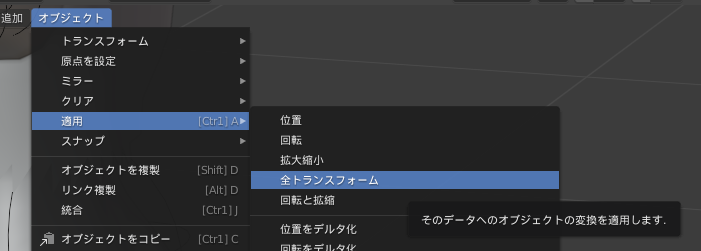
各トランスフォームをし終わって、位置・回転・拡大縮小がこれでOK、となったら対象のアーマチュア・メッシュを選択し、「オブジェクト」メニューの「適用」→「全トランスフォーム」をクリックする。
これでそのオブジェクトは現在の状態がデフォルトになる。
テクスチャを設定する
これも必要だ。ただテクスチャはこの内容だけで膨大に長い記事にできてしまうので、詳しい説明は他所様にお譲りし、ここでは流れとポイントだけ書き残しておきたい。
以前の私の記事も合わせて参照していただきたい。
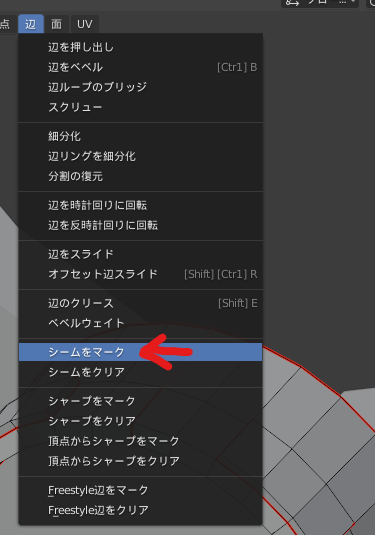
シームマークをつける
メッシュの辺に対して操作する。これをすると、メッシュオブジェクトは2Dのテクスチャ画像に展開されたとき、そこが切り取り線となり面が分割されるようになる。

ペーパークラフトをイメージするとよいだろう。まさにあの通りだ。
ペーパークラフトは2Dの紙から3Dの立体を作る。このシームマークはその逆をすることになる。
テクスチャ画像を作成する
シームマークを付けたら、「UV Editing」に切り替える。

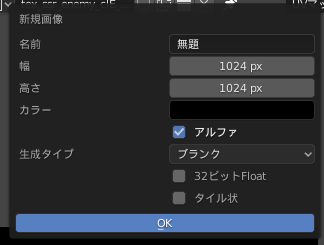
まずはテクスチャ画像を本プロジェクト内に作成する。左の分割画面のこのボタンをクリックする。

すると作成用のパネルがポップアップされるので、ここでテクスチャ名とサイズを指定する。

そうすると本プロジェクト内でテクスチャ画像が編集できるようになる。
UV配置を作成する
対象のメッシュを選択して「編集」モードにしたら、全ての辺を選択する。

そうするとさきほど付けたシームマークに沿ってメッシュが2Dに展開される。

これが一発でうまくいくことはまずありえない。(四角形とか単純な形でない限り)
だいたい・・・
・分割したはずの面同士が重なってる
・直角の辺と辺だったはずなのに斜めになってたり妙に長くなってる
・辺と辺が交差して面が裏返ってる
こういうことになってるので、ここから地味に大変な調整作業になる。
この展開の具合がおかしいと、テクスチャを適用した後の目的のパーツの3D表現もおかしくなる。ペーパークラフトでいうと、組み立て後の形がいびつになる。
自分がやっていて注意しているのは次の点である。
・展開された面は全部選択してまとめて拡大縮小する(一部でも縮尺が違うとそのズレが全体に影響する)
・3Dモデルの大事な表現部分は可能な限り辺と面を整える
・単色塗りしかない部分はおおよそその形になるように整えるだけ(省力化)
・形が同じになるメッシュの部位はそこだけ切り取られるようシームマークを付け、展開図ではそれらを全部重ねる
・左右対称のメッシュはこの段階ではまだコピー等しない(似たパーツになるのなら同じ手順を繰り返さない)
一つの画像にUV配置を収める
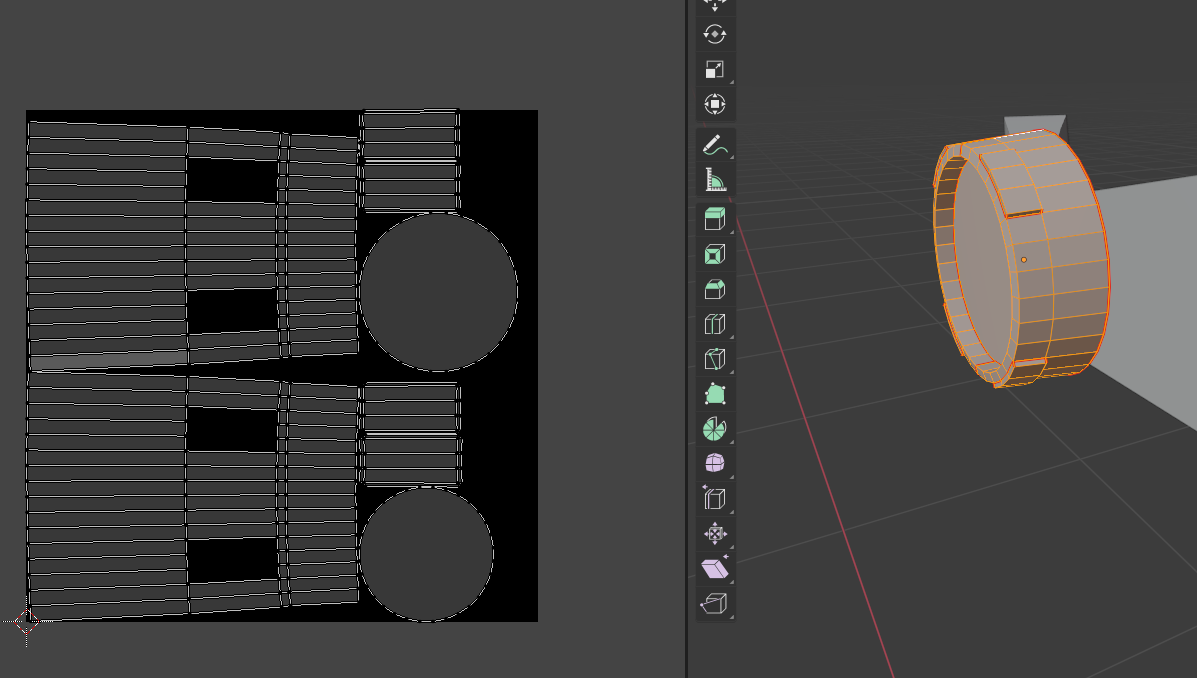
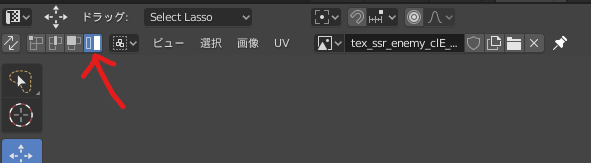
目的のパーツに使われるメッシュをすべて展開し終えたら、テクスチャ画像におさまるよう配置を整えよう。
展開後の面の集まりをまるごと動かす場合は左上のこのボタンを押して切り替える。

左から・・・点、辺、面、アイランド
・・・どうやら分割されたメッシュは「アイランド」と呼ぶのね・・・。
まるごと動かしたい場合はこのアイランドにしておかないと、一部の頂点や辺を選択しのがして形が崩れてしまうこともありうるので注意したい。
配置の仕方によっては重なったりはみ出たりするので、そういう場合は拡大縮小しよう。(注意点は上記)
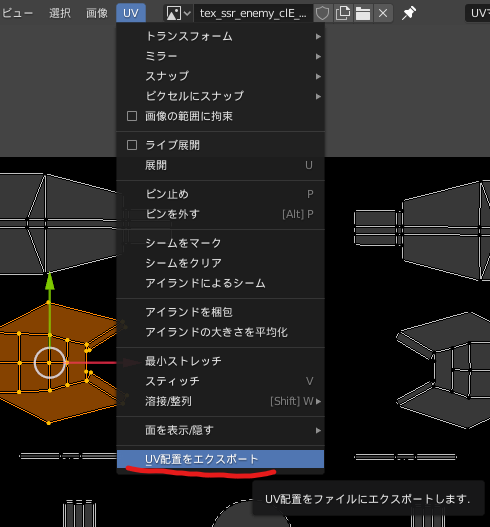
UV配置をエクスポートする
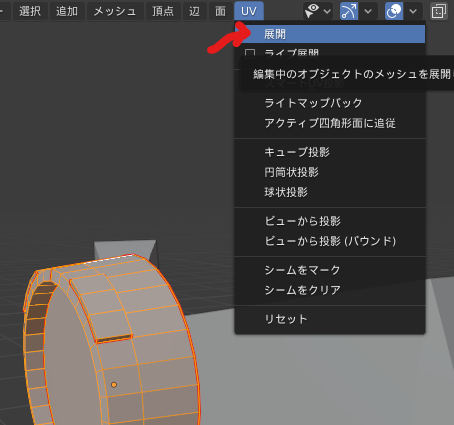
整え終わったらこの配置を画像にエクスポートしよう。左の分割画面の「UV」メニューから「UV配置をエクスポート」を選ぶ。

あとはpng画像で保存し、好きなペイントソフトでレイヤー分けして塗りたくる。今回出力した画像は透明な背景に出力されるので、レイヤーの一番上に配置して塗るとわかりやすい。

この後は・・・
テクスチャ画像を塗り終わったらBlenderに戻ってきて読み込ませよう。このあたりの手順と注意点は前回の記事を参考にしていただきたい。
塗りと実際の3Dモデルへの反映を、納得できる形になるまで繰り返すことになる。
FBX形式でエクスポートする
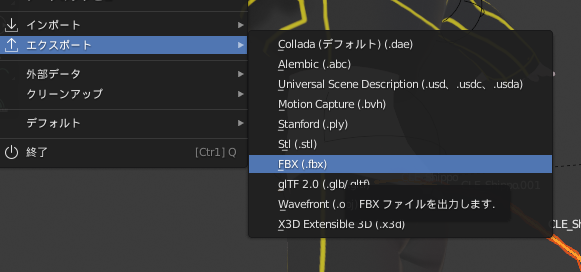
以前の記事ではobj形式で出力したが、今回はFBX形式で出力する。こうするとボーンなどの情報も合わせて保存される形式になる。
なお、その前に各メッシュを「オブジェクト」モードでトランスフォームを全部適用しておく。
(これをしないとUnityエディタ上、実行上、VRoidHub上では問題なくても一部アプリ上で変形が妙に適用されてずれることがある)
エクスポートしたいオブジェクトを選択する
ボーンのついたオブジェクトを選択する際に注意しておきたいことがある。
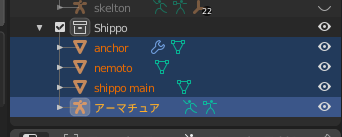
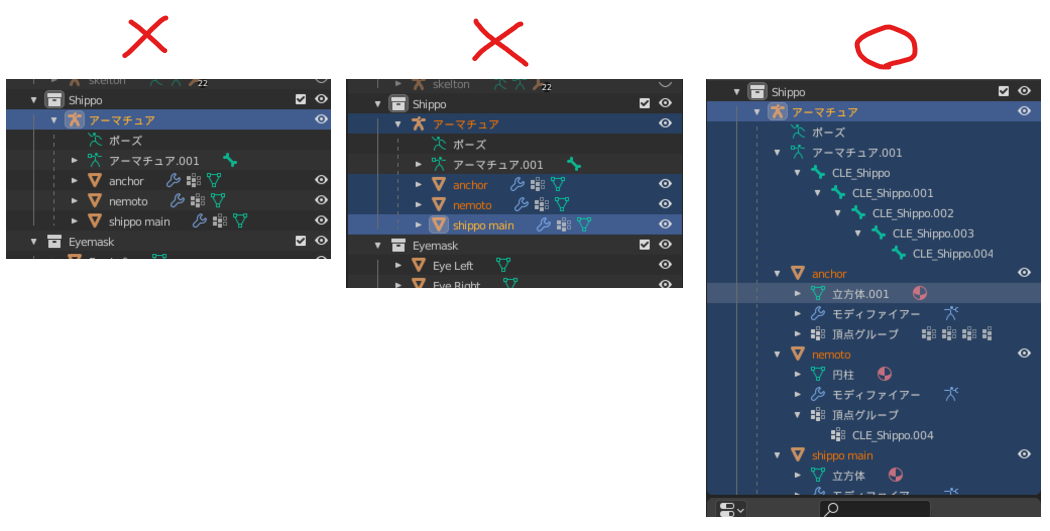
通常はこのようにツリーの各オブジェクトの上部だけ選択することがほとんどだと思う。
しかしボーンが付いている場合はこれではいけない。
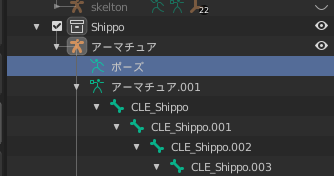
ツリー上のアーマチュアを開き、ShiftキーやCtrlキーを押しながらすべてのボーン・頂点グループを選択している必要がある。

このように漏れなく選択しよう。
最初自分はツリーの各メッシュ・アーマチュアの上位の部分だけ選択しFBXで出力していた。するどUnityではボーンがまったく存在しない状態になっていたのだ。普通であれば上部を選択したら配下のボーンやプロパティ的なものも含めて選択されていると考えてしまうが・・・。
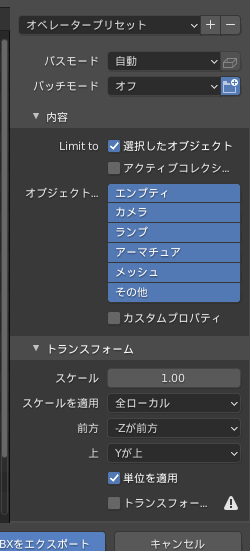
選択し終わったらエクスポートする。この時に「選択したオブジェクト」にチェックを入れておこう。

これでエクスポートし終わった。
Unityですること
ここからはUnityの作業となる。VRM編集用に空のプロジェクトを用意しておこう。すでにある場合は使いまわしても構わない。
uniVRMをダウンロードし、プロジェクトにインポートしておくことを忘れずに。
エクスポートしたファイルをインポートする
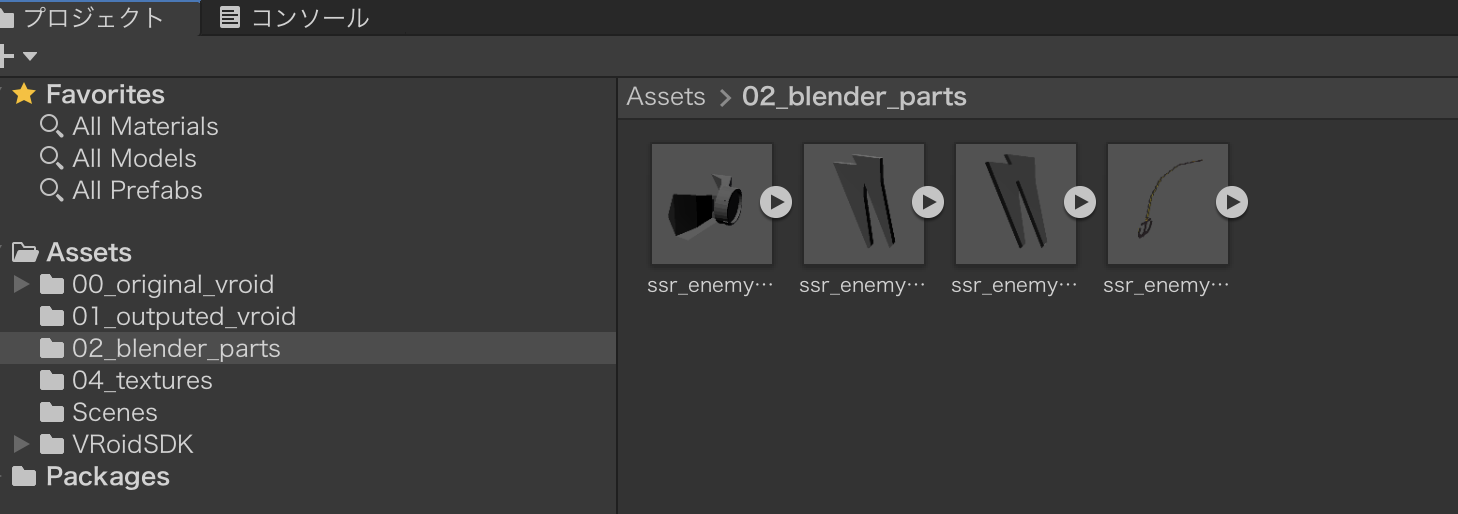
Blenderの作業環境からUnityに持っていく必要があるファイルは次の通りとなっているはず。
- [選択したメッシュオブジェクト・アーマチュアなど].fbx
- [メッシュのテクスチャ画像].png
この2つをUnityのAssetsフォルダにコピーする。(もしfbxやpngが複数ある場合はその分も)

マテリアルを作成する
インポートが終わったら次はマテリアルを作成する。これをしないと、オブジェクトにはテクスチャが適用されず、あの灰色の無味乾燥なオブジェクトのままだ。
マテリアルは、テクスチャ画像をUnityで正しく使えるようにする形式と覚えておくとよい。
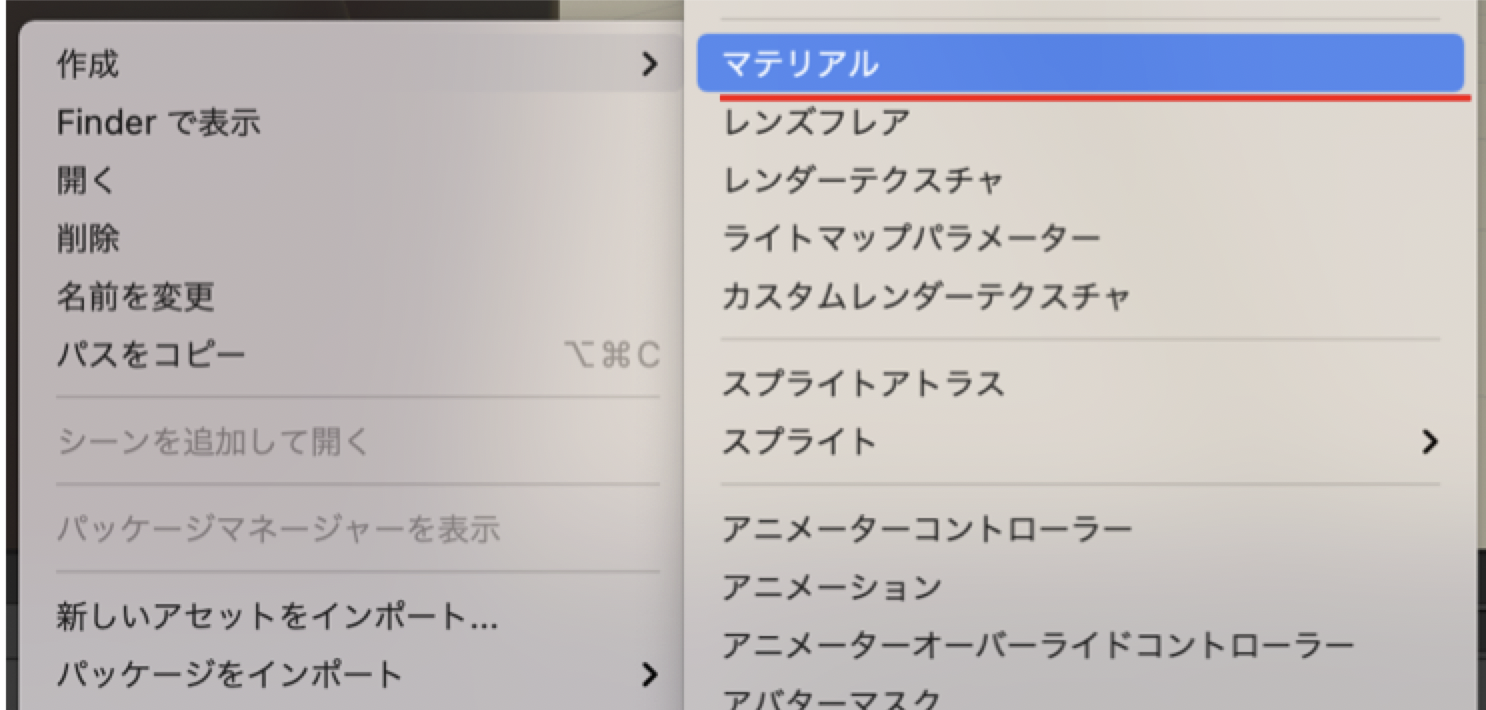
Assetsフォルダの適当な場所で右クリックし、「作成」→「マテリアル」を選んで作成する。

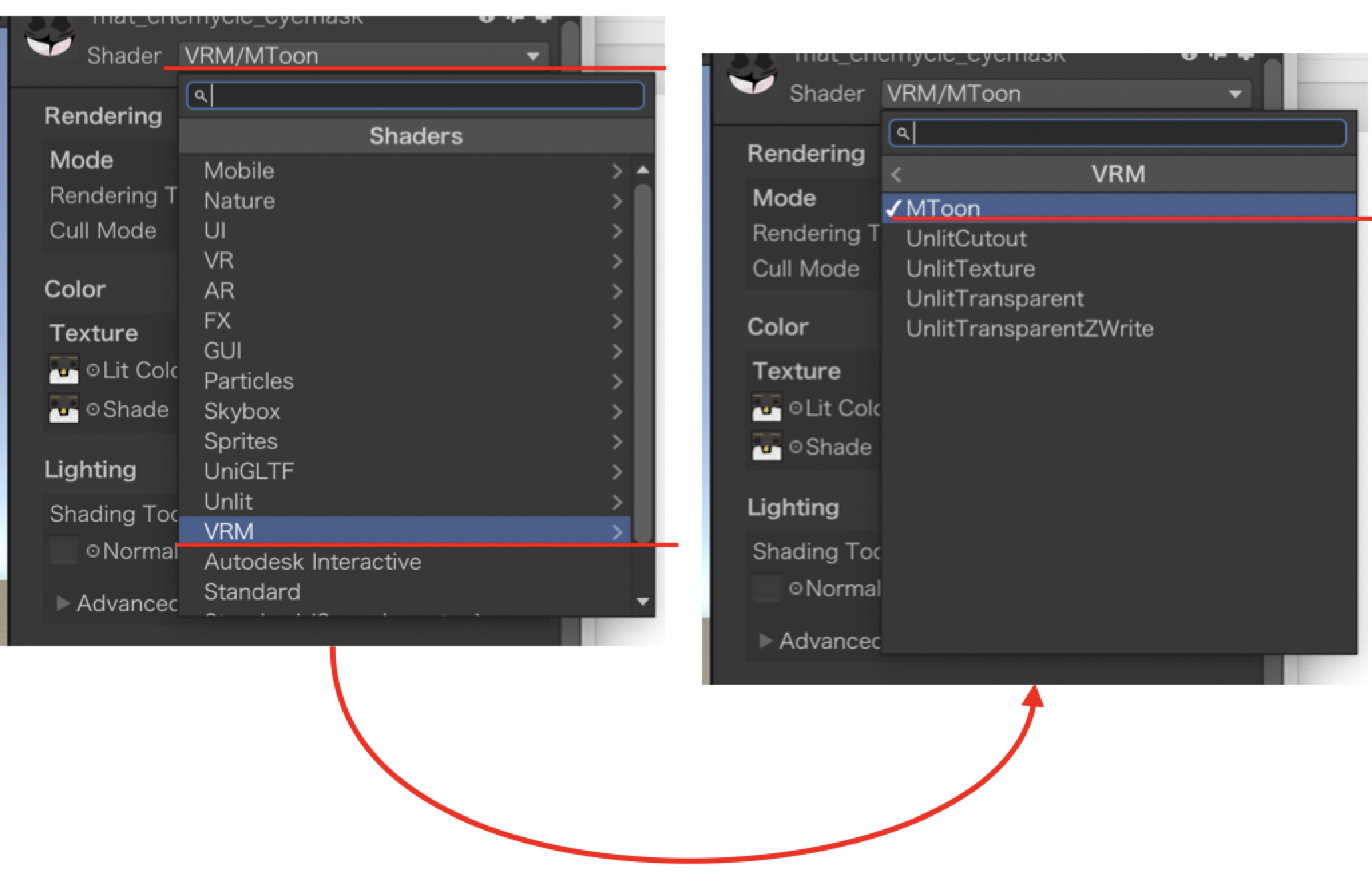
それからその空のマテリアルを選択し、一番上のShaderのコンボボックスを開く。
「VRM」→「MToon」と選択していく。

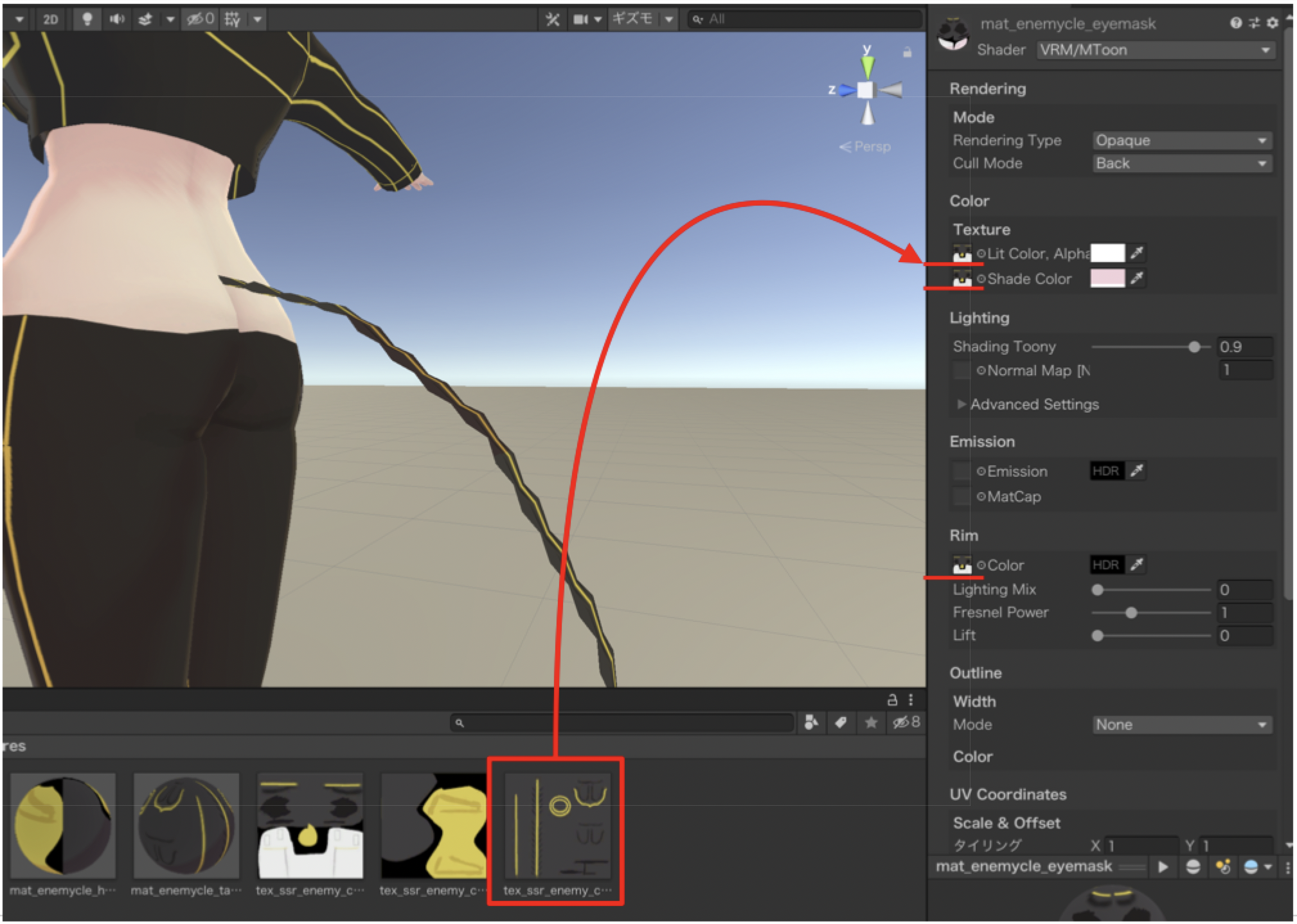
次にテクスチャ画像をプロジェクトパネルから右のオブジェクトのインスペクタへとドラッグしていく。
・Texture → Lit Color, Alpha
・Texture → Shade Color
・Rim → Color
それぞれの名称の左側の四角い表示部分にドラッグすると、こうなる。

プレハブにマテリアルを適用する
プレハブとは、先程インポートしたfbx形式のファイルのことを指す。これがUnityで扱える形式に変換されたのがプレハブだ。目的のパーツの全情報がプレハブ内に収まっている。ただし、テクスチャはどうもそうではないらしい。
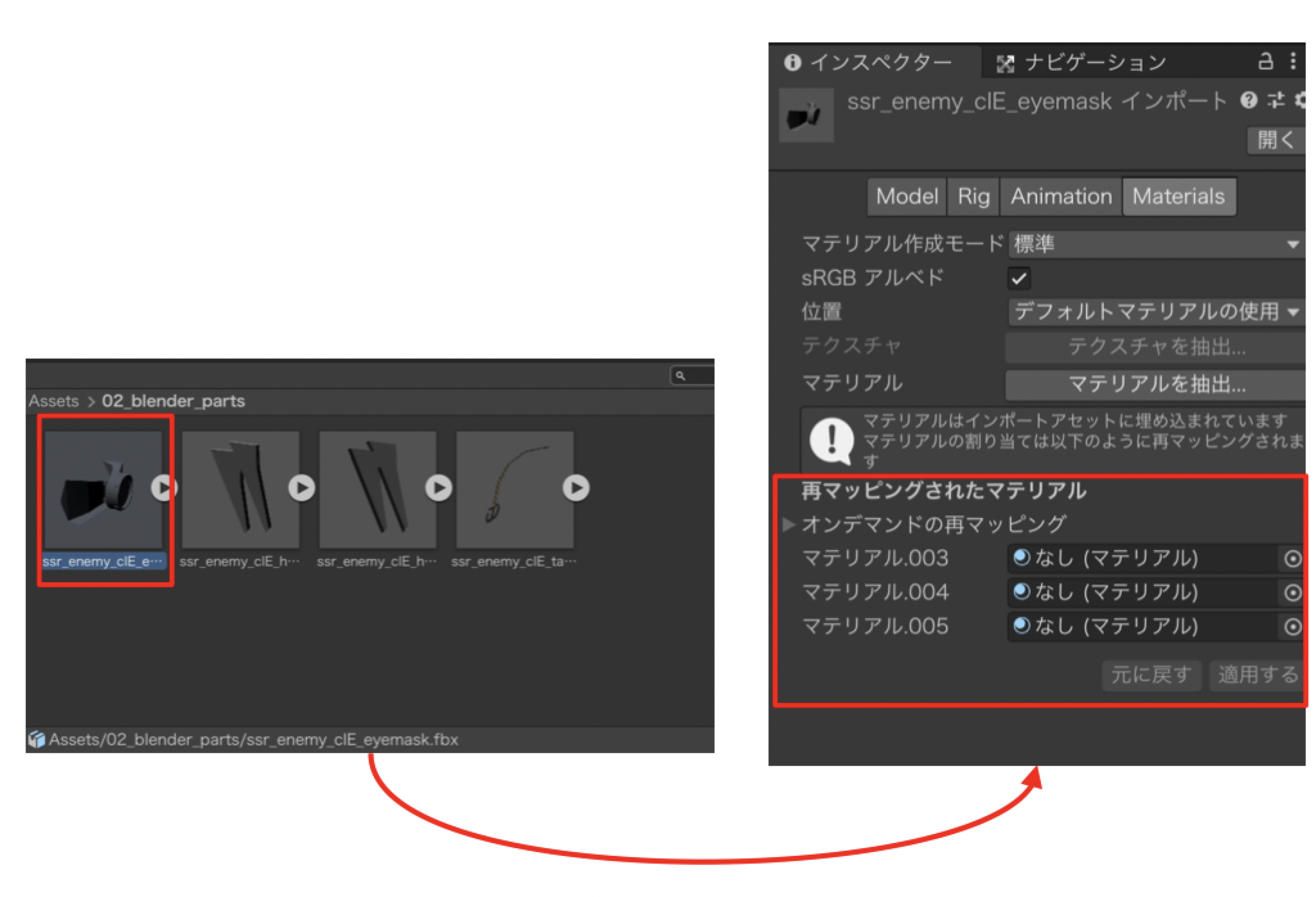
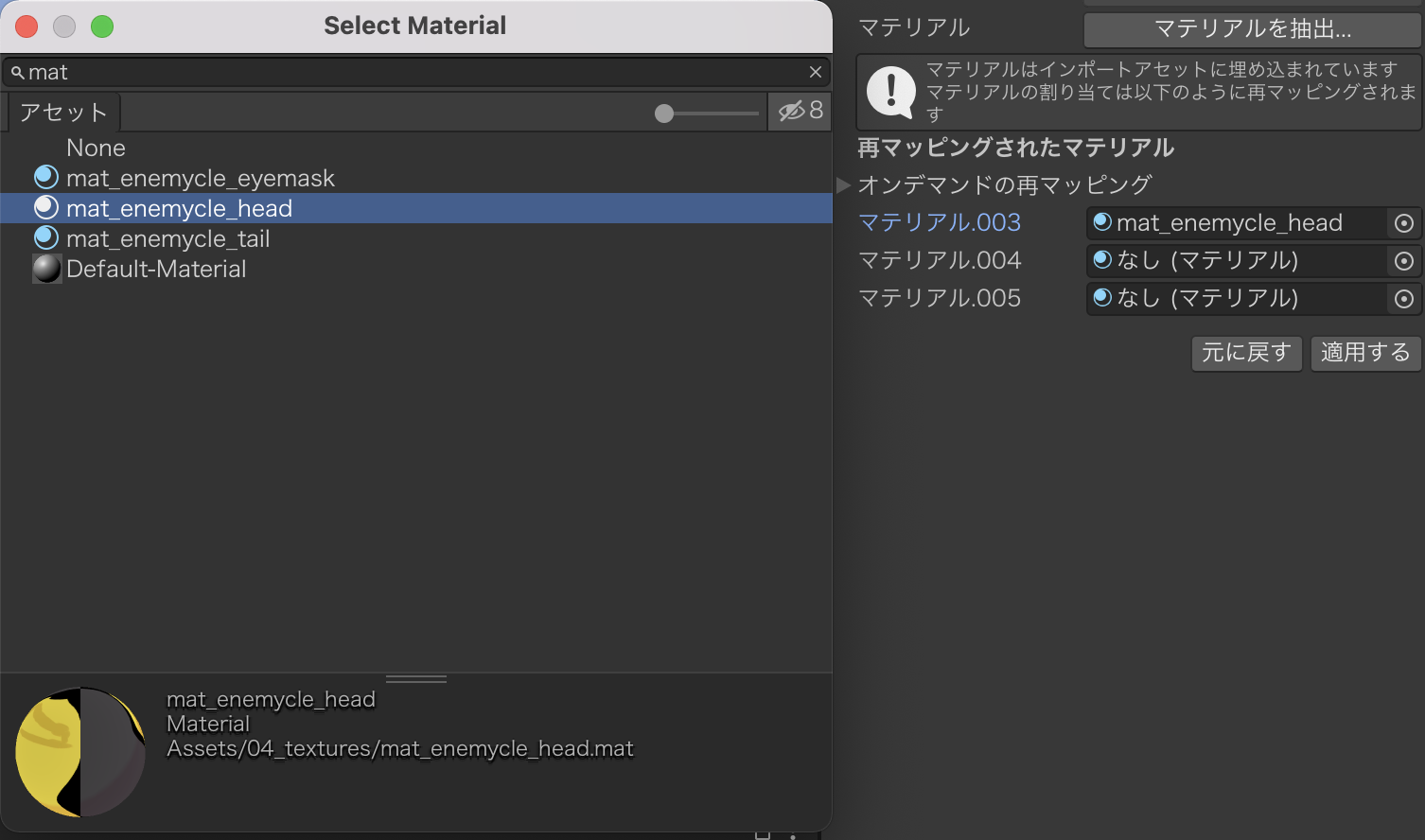
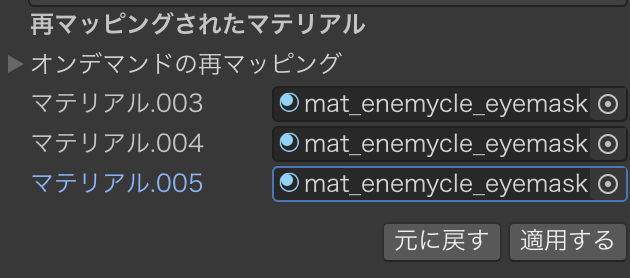
Materialsタブの「再マッピングされたマテリアル」でなし(マテリアル)になっているすべての欄に対し、先程作ったマテリアルファイルを設定していく。

このようになればOK。最後に適用ボタンをクリックするとテクスチャが反映されるようになる。

パーツをVRoidの目的のボーンに配置する
今回の目的のボーン入りのパーツをVRoidの体の箇所にドラッグして設定する。位置関係がずれていれば調整しよう。正しく配置したらこうなる。

テクスチャが裏返る・VRoidがパーツを透過してしまう
しっぽの本は形状にもよるが、断面になっているとよくわかりやすいが、Blenderでの頂点や面の作り方次第では、VRoidのお尻にしっぽを配置すると、VRoidのおしりがパーツを突き抜けてしまう。しかもあらゆる方向から。
これは面を作る際に裏返ってしまっているためである。正しく面が配置されていれば、しっぽのテクスチャがきちんとVRoidのお尻を覆ってくれる。
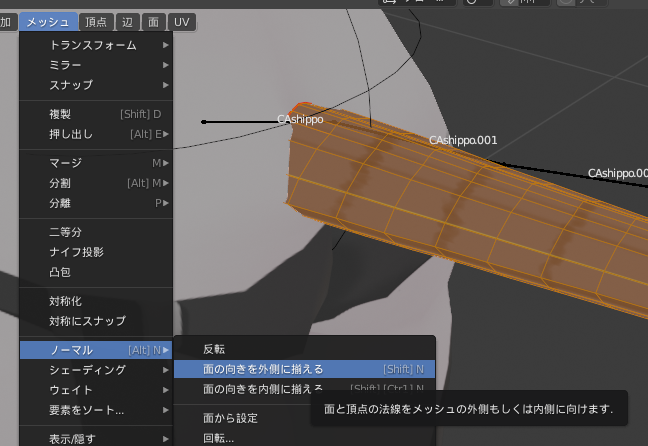
この面の裏返りを直すには、「編集モード」で面を選択し、「メッシュ」→「ノーマル」→「面の向きを外側に揃える」をするとよい。(当然別目的の場合は内側などを選ぶ)
これをしてからUnityに持っていくと、Unityが正しく解釈してくれる。BlenderとUnityの表現方法の些細な違いに注意したい点だ。
VRM Spring Boneを設定する
せっかくBlenderでボーンを設定しても、そのままだとどうやらUnity ではボーンを正しく認識してくれていないらしい。そのため、改めてボーンを認識させてやる必要がある。
それが「VRM Spring Bone」だ。
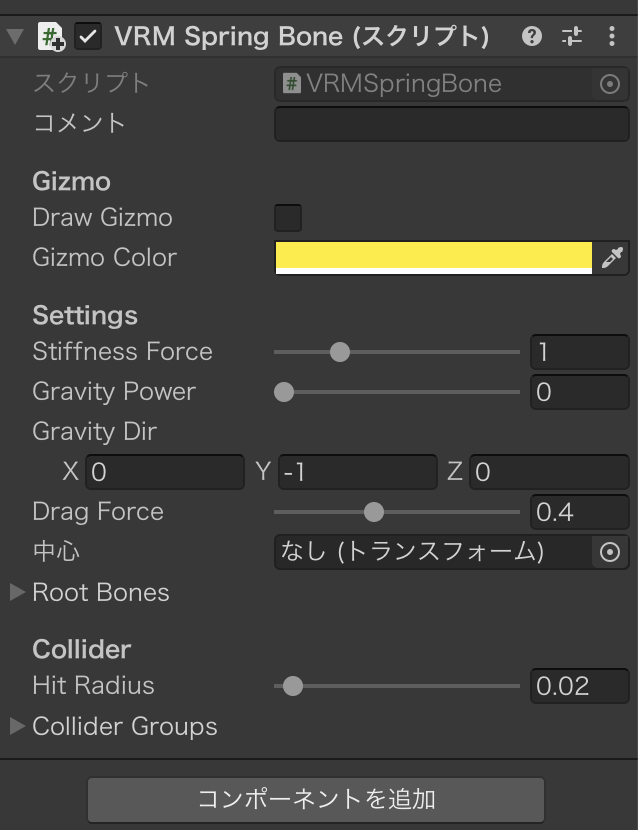
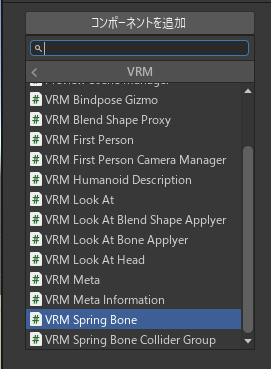
インスペクタから一番下の「コンポーネントを追加」をクリックし、「スクリプト」→「VRM」→「VRM Spring Bone」とたどって選択しよう。

ボーンを再設定する
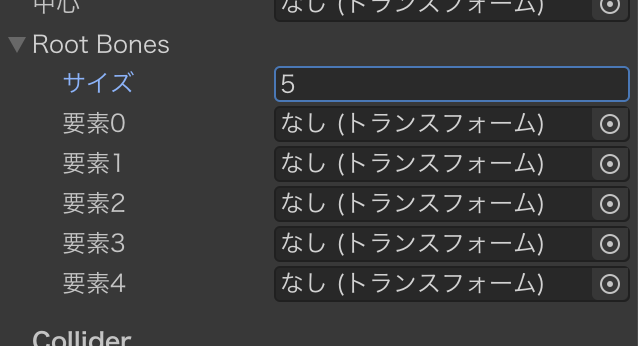
Root Bonesの部分を開き、サイズをBlenderで作成したボーンの数指定する。するとこうなる。

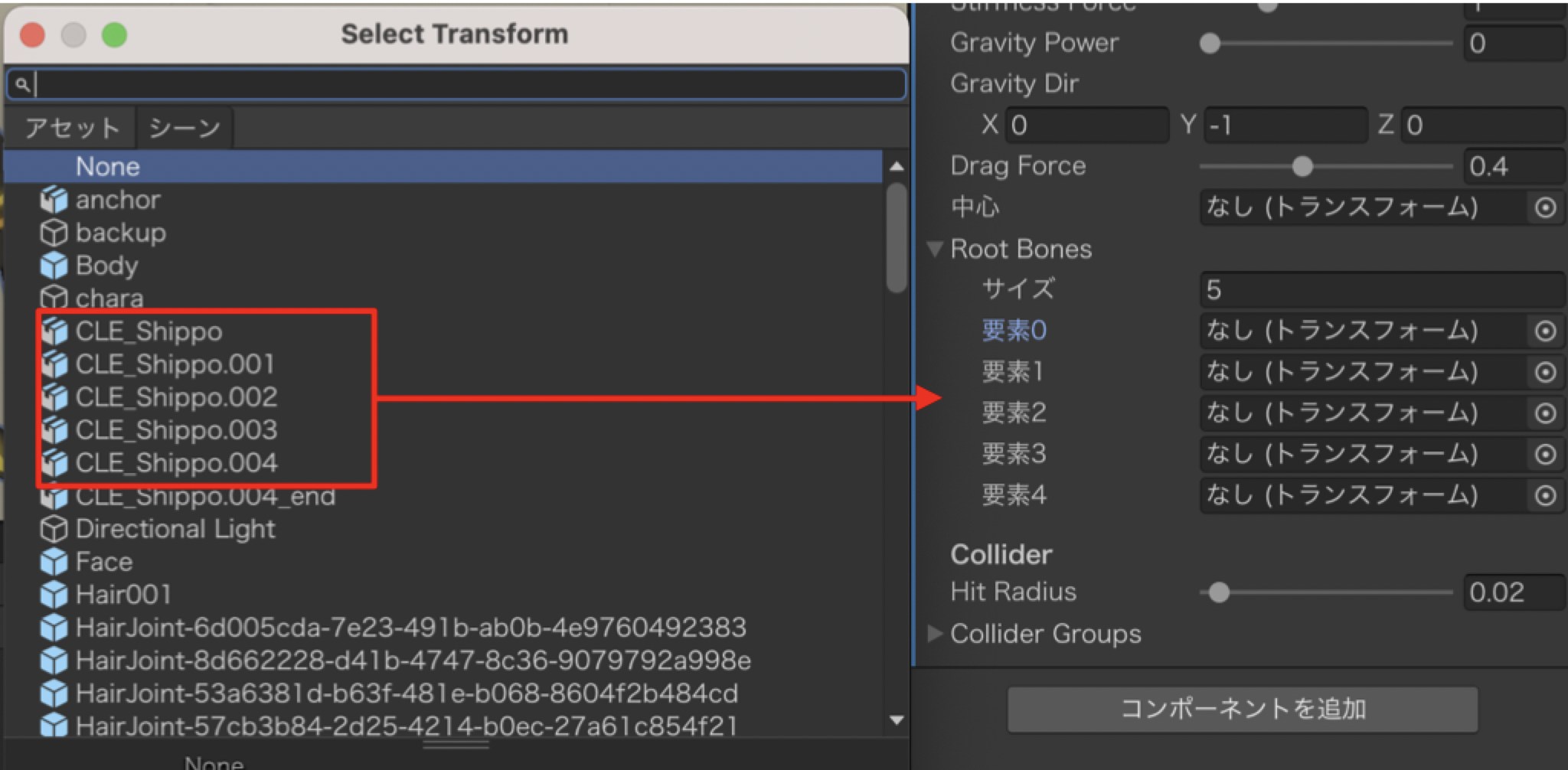
各要素の欄をクリックするとインポートしたパーツが保持するボーンを選べるので、正しいボーンを選んでいく。

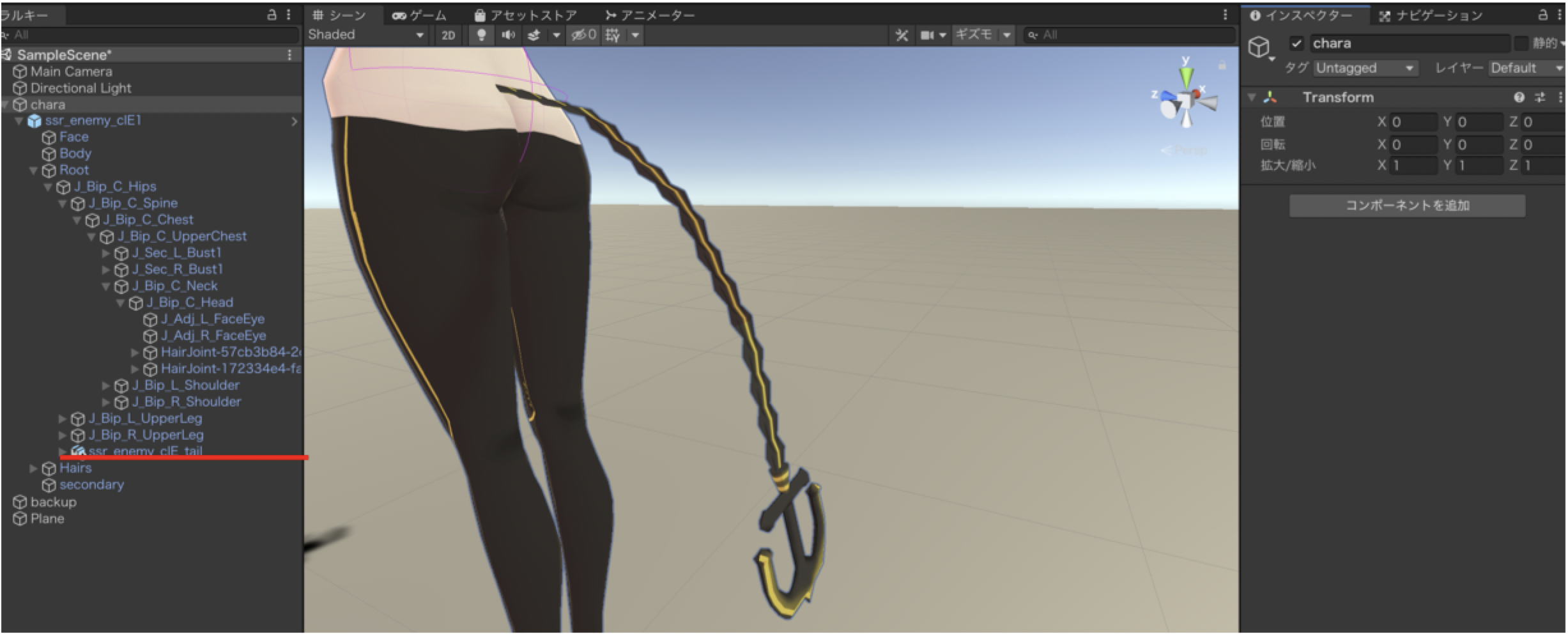
ここではBlenderで作成したボーンを最上部から順に選んでいくということ。中には多段階層になっているボーンもありうるだろうが、それらもBlenderのボーンの表示順の通りにここでは選んで再設定していく。
そして●●●_end という表記のボーンは選んではいけないらしい。(詳細は本記事で参照したリンク先のサイトを参照)
ボーンの稼働範囲を制限する
ここまででもうVRoidで追加パーツのボーンが動くようになっているが、もうひと手間加えておきたい。それが「VRM Spring Bone Collider Group」というコンポーネントだ。(これも参照先のサイト詳しい説明がある)
これが非常に便利。ボーンが動く範囲を細かく調整できるのだ。
インスペクタから一番下の「コンポーネントを追加」をクリックし、「スクリプト」→「VRM」→「VRM Spring Bone Collider Group」とたどって選択しよう。
するとこのようなプロパティが表示される。

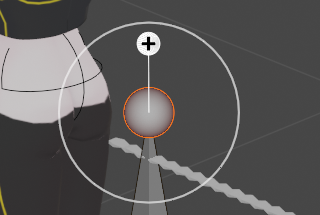
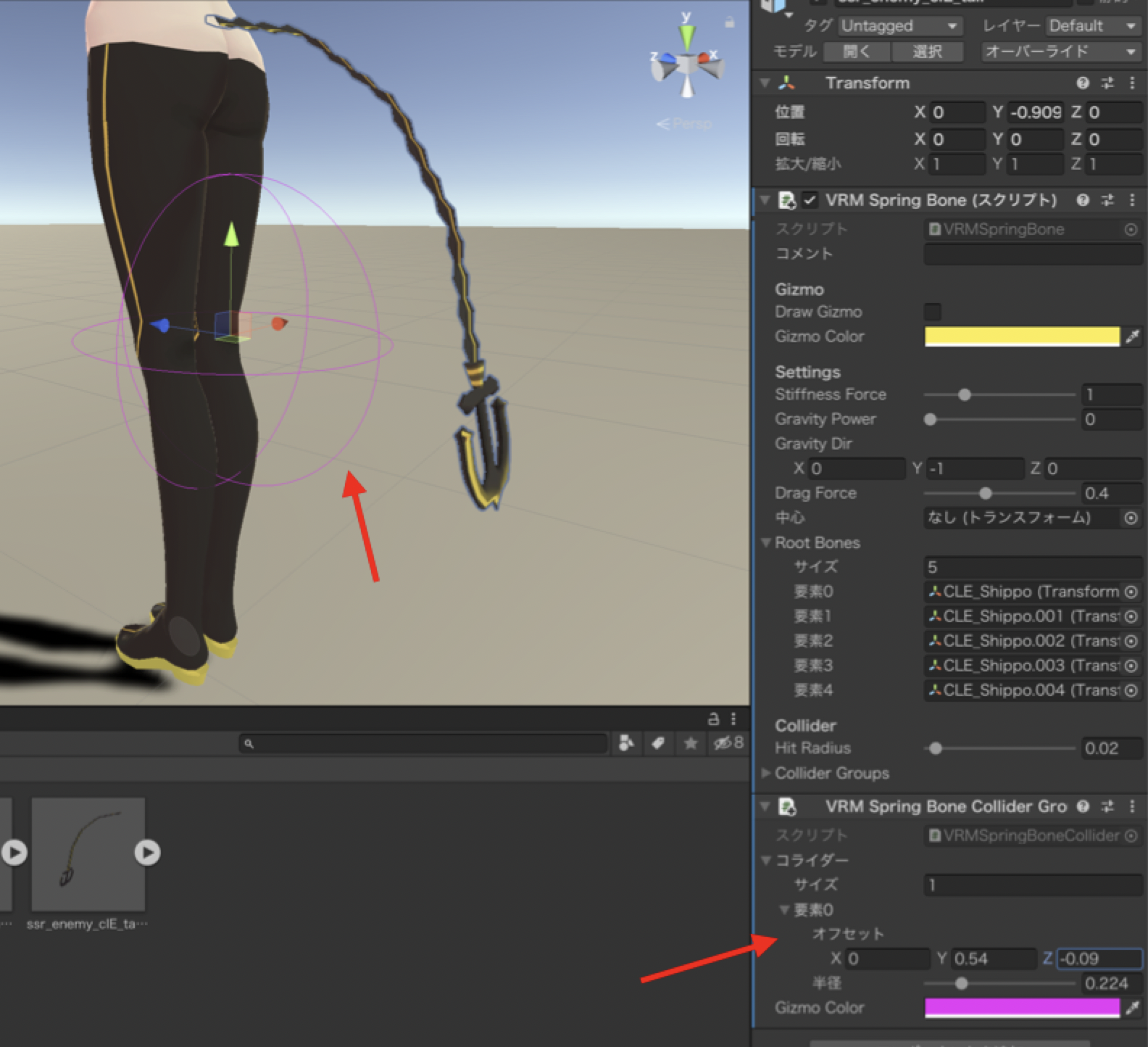
次に「コライダー」→「サイズ」を好きな値に指定する。これを指定するとこうなる。

シーン画面のVRoidのそばに色のついた球体が表示される。サイズや位置はインスペクタの矢印の部分で細かく指定できる。これを今回目的のボーン入りのパーツ(しっぽ)に近づける。
ここから先はゲームを実行しながらの方がわかりやすいので、必要に応じて切り替えよう。(設定は後で反映しよう)
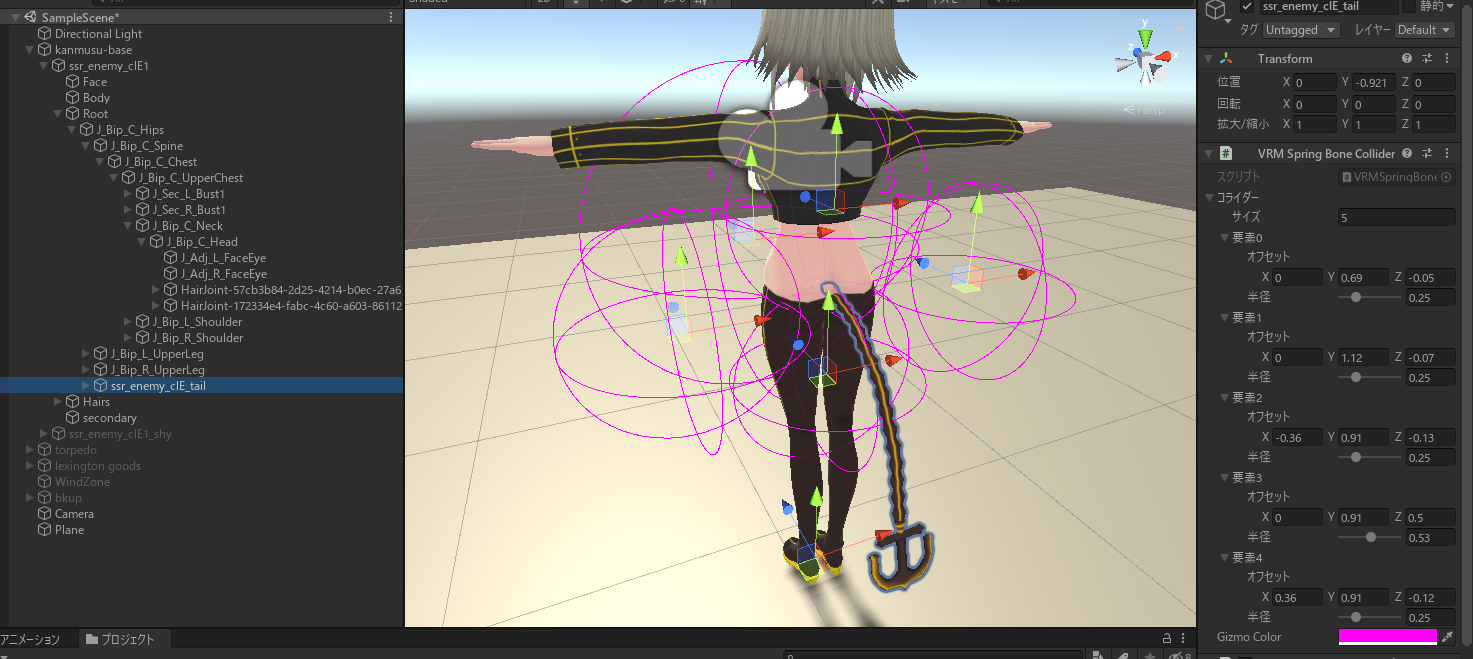
コライダーを作成し、大きさを決める。そしてVRoid自体の位置座標を変更して動かしてみて、ボーンの可動範囲を確認する。

VRoidを激しく動かして見て、今回目的のパーツが妙な方向に吹っ飛んだらその位置にコライダーを設置し、稼働を制限する。また別の箇所・・・といったように確認と設定を繰り返していこう。
ゲーム実行中にこれでよいと思ったら、すぐにゲームを終えてはいけない。ゲーム実行中のコンポーネントの値変更は破棄されてしまう。
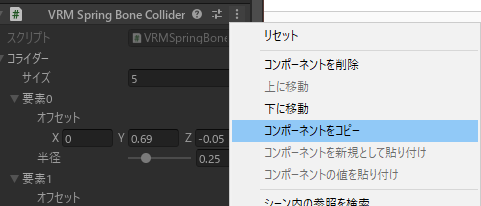
設定値を保持したい場合、コンポーネントの右上の「・・・」をクリックし、そこから「コンポーネントをコピー」をクリックしよう。

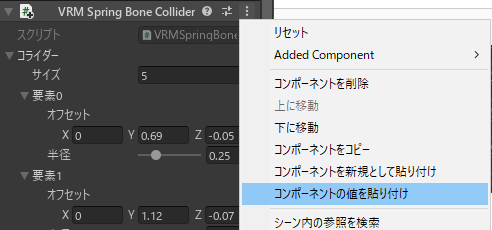
ゲームを停止して通常の編集状態に戻ったら、すぐに対象のコンポーネントの右上をクリックし、「コンポーネントの値を貼り付け」をしよう。

これで納得行く設定が反映される。
uniVRMでエクスポートする
他に付ける必要があるパーツがあるならそれも同様に設定しよう。ボーンありなしではこれまでに行ってきた手順がだいぶ増減する。
一通り設定して問題なければ、いよいよVRMファイルとしてすべて結合してエクスポートすることになる。
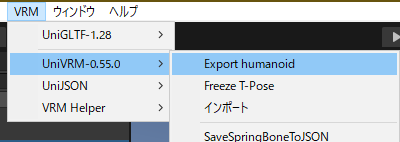
エディタ上の「VRM」メニュー→「UniVRM-0.xx.x」→「Export humanoid」を選ぶ。

そして必要な情報を入力したら「Export」ボタンをクリックする。

VRoid対応アプリで動作確認する
PC上から読み込み可能なアプリで動作確認し、ボーンの揺れ方が問題なければ完成だ。
敵軽巡洋艦改修完了!しっぽ、アイマスク、頭の飛行物体いずれも原作ゲーム絵準拠にできた~!
— NISHIWAKI (@lumidina) November 28, 2020
作り方講座記事書きながらだったから途中わけわからなくなったけど出来具合は想定通り。#戦艦少女R #Blender #Unity pic.twitter.com/ANRLtFjbTG
終わりに
おおよそ前回記事の作業流れの補完の意味合いも兼ねての今回の記事となってしまった。各ツールの使い方に慣れは必要だろうが、この流れでVRoidにお手製の好きなパーツを合体して独自のVRoidを作れるようになるはずである。
VRoid、Blender、Unityいずれも今年始めて使う自分でもここまでできるようになるのだから、もっと自由に独自のVRoidを作って公開する人が増え、VRoidがフォーマットとして普及することを期待したい。