はじめに
今回は特に重要なテクニックでもないが、地味に効きそうなTipsをまとめた。
UIなどでアイコンボタンを用意するのに、わざわざ画像を作る必要はない。このやり方を知っていれば手軽にアイコンボタンをたくさん作れるというものだ。
手順
Google Fontsで好みのアイコンを探す
Google Fonts をまず開く。
ここではマテリアルデザインのアイコンが沢山紹介されている。いずれも一度はスマホ上で見たことあるデザインなので馴染みがあるはず。
アイコンを見つけたらクリックして概要パネルを開く
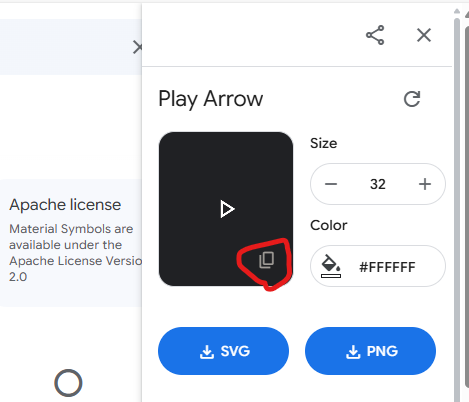
一覧上のアイコンをクリックすると、右側にアイコンを解説する概要パネルが開く。
ここで色やサイズを指定できる。気に入った設定になったら、プレビュー右下のコピーボタンを押す。
これでまずは下準備はOKだ。
テキストエディタでSVGファイルとして保存する
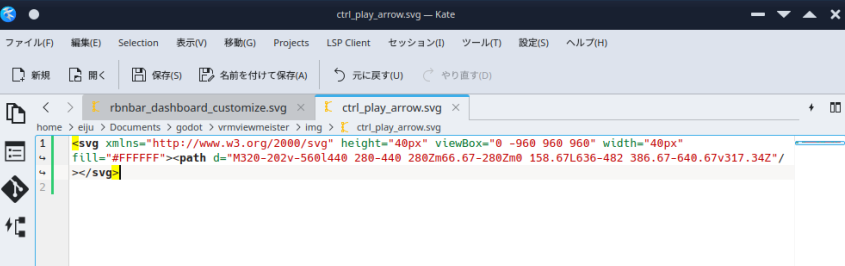
クリップボードにコピーした内容をテキストエディタを開いて貼り付けよう。するとこのようなコードが貼り付けられる。
SVGの形式になっているので、さきほどのアイコンはテキストエディタで扱える。これを拡張子 .svg で保存する。
Godotのプロジェクト内にSVGファイルを配置する
SVGファイルとして保存する際に、直接Godotのプロジェクトフォルダ内に保存してもよい。
Godot側でインポート処理が走り、すぐに使用可能になる。
UIのボタンを用意する
SVGファイルはGodot上だと CompressedTexture2D になる。
このノード形式を設定可能なノードであればどこでも使えるが、今回はUIのButtonで使う例を紹介する。
ButtonノードのIconプロパティに設定する
ファイルシステムのパネルからドラッグしてくればOKだ。
SVGのアイコンが設定される。
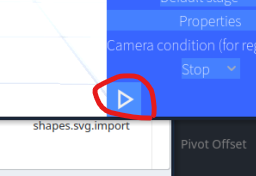
ちなみにデバッグ実行で実際に表示するとこのようになる。
色などのボタンの直接的な見た目は別途テーマファイル(*.theme)を設定すればいくらでも変更可能だ。
このテーマファイルは設定したいボタンに直接でもいいし、親ノードのパネルに設定してもいい。親ノードで設定すれば子はまとめてそのテーマになる。
終わりに
本来であればUIの解説を先にするべきだが、今回はUIのボタン関係に絞って紹介した。自分はツール系のアプリを作っているが、きっとゲームとしてもUIに用意するボタンにアイコンを手軽に使いたいと思う人はいるはず。
通常であればペイント系アプリでボタンの画像を作る必要があるが、GodotではSVGファイルを手軽に扱えるのでSVGファイルを使うのがオススメだ。
SVGならとりあえずテキストに大量にコピーしておいて、後で分けて保存してGodotのプロジェクトに取り込む、といったこともしやすい。中身がテキストなのでgitとかで履歴管理もしやすい。
SVGファイルをもっと扱いやすくなるアドオンの作成も考えているので完成したら改めて紹介したい。