はじめに
初心者ログなのでご愛嬌でよろしくです!参考程度でご了承を。全3回くらいで投稿していく予定。
開発環境(2023/10/9現在)
- 環境構築済み
- macOS Ventura 13.6
- エディタVScode
- node v18.17.1
- npm 9.6.7,/li>
- "dependencies": { "@testing-library/jest-dom": "^5.17.0", "@testing-library/react": "^13.4.0", "@testing-library/user-event": "^13.5.0", "react": "^18.2.0", "react-dom": "^18.2.0", "react-scripts": "5.0.1", "web-vitals": "^2.1.4"}
事前準備(私自身の環境構築)
軽く手順を書いたり、テンションが上がるツールを準備しておくと、落ち着いて作業し続けれるタイプです。12時間とかは余裕です(キリッ!)家事を忘れる事なんて日常茶飯事です(キリッ!)
さて、手順と共に自分の状態も予想しとくと、冷静に客観的になれたりするので、挫折せず諦めず物作りを完成させるための大事な初期フェーズだと思ってます。
- 各サイトのアカウントは作成済み
- アロマ、音楽、空気、化粧でテンション上げる
- スマートウォッチで血圧、ストレス、心拍数値を視覚化
- しょぼいアプリでも作ってデプロイする勇気の準備
- オロナミンC注文しとく、グミとラムネも場合による。
- それを公開しちゃう勇気の準備(毛生えてるのでいける)
手順(1〜7)と未来予想図
さあ、やってくぞ!
- 1:軽く設計書かく(適当に作って走りながら改善)
- 2:Reactプロジェクトを生成する(寝ながらでも作れる)
- 3:ローカルサーバーで生成を確認する(まだ寝ぼけてる)
- 4:Githubにリポジトリを作る(ようやく目が覚める)
- 5:コード書く(オロナミンC必須の大変なフェーズ)
- 6:Githubにcommit,push,バグ対処(オロナミンC再投下)
- 7:GithubにデプロイしたものをVercelと同期する
- 8:アプリ、ログ記事を公開する
1: 軽く設計書かく
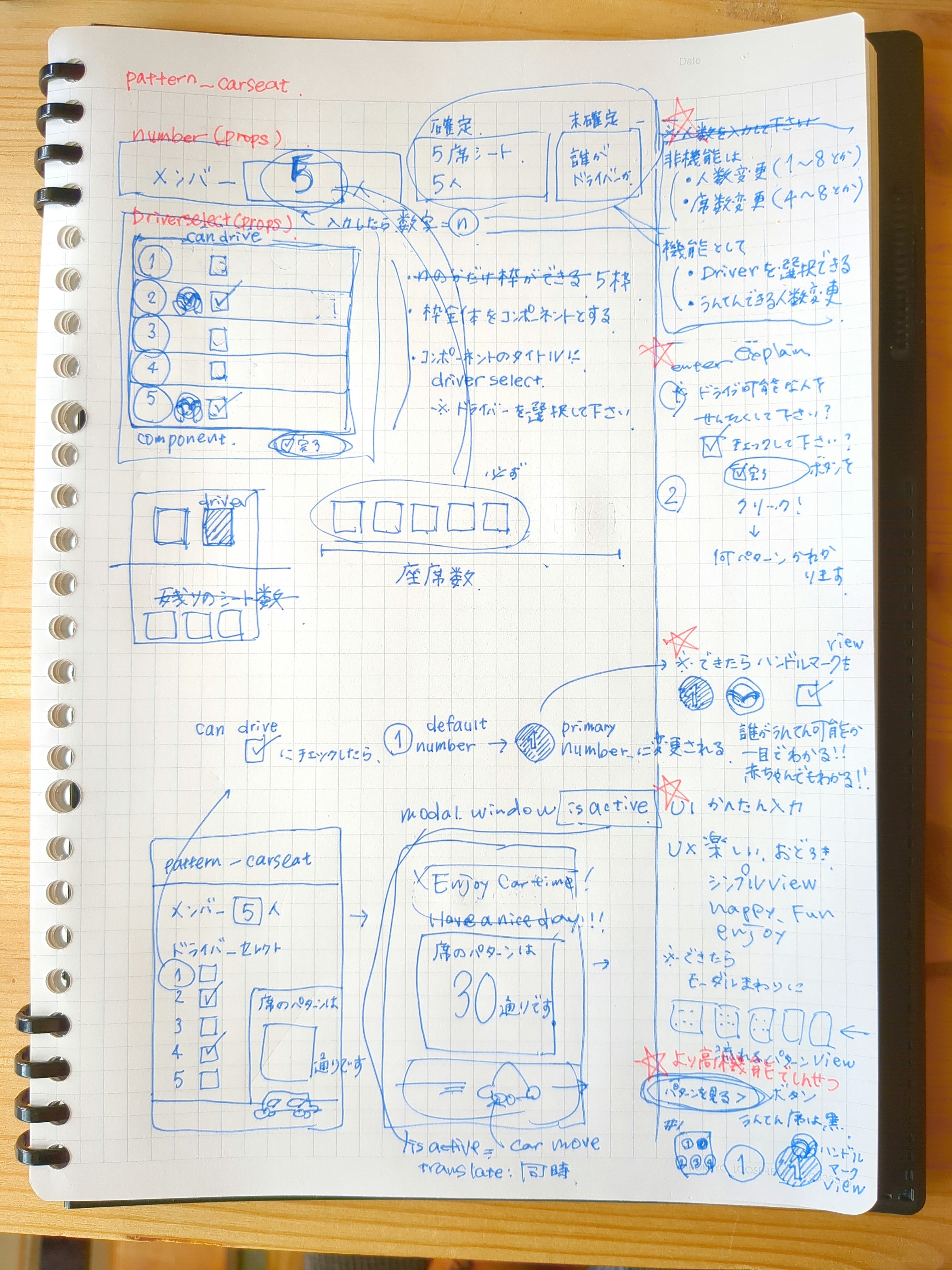
コード触ってる時に必ず変更とかしたくなるので、走りながら改善していく前提でまずはとにかく設計図をかく。適当でいいっす。本当に。思いつくまま。
こんなの合ったらいいな(使用目線で)、あのコード構文使えるかな(開発目線で)をノートに思うがまま書いて、疲れたら完成って感じのノリで作った設計書です。
5人乗りの車に5人乗る場合の
座席パターン数を算出するプログラムの作成

盛り込む時に意識したこと、大体これらを殴り書き。
- アプリの機能と非機能(特に非機能決めは大事)
- 大まかなUXとUI
- ざっくりとしたレイアウト、要素、コンポーネントの名前
- 使用の流れ(ここを入力したら、これが現れて、この結果が見えるのような)
- 入力項目の状態、選択された時の要素の状態
- 要素が変更された時の仕様(ホバー、アクション時など)
- 条件分岐の仕様(ifかswitchかどうするか)
- 非機能:5席シート5人乗車以外のパターンは作らない
- 機能:運転可能な人とそうでない人を選択してもらい、そのデータを元にパターンを算出する
本当にこれでできるのだろうかという、もう1人の自分の声は無視して元気よく次に進みます。
2: Reactでプロジェクト作成
HTMLとCSSの場合だと自力でエディタでフォルダからファイルから作ったりしてましたが、Reactでは、魔法の呪文をターミナルで唱えると、自動で準備してくれます。なんて素晴らしいの!の反面、こんなにファイルやら作ってもらってもどこのファイルに何を書いたらいいんでしょ・・・最後までは助けてくれない・・・
初心者所感①
餃子の作り方を知らない人がいきなりお金だけ渡されて、スーパーの入口に立たされた状態で放置されて、スーパーまで連れてきてくれたのはありがたいんですけども・・・って状況です。
ターミナルへの呪文(大小文字、半角スペースに注意)
デスクトップ上にプロジェクトを作りたい気持ちを抑え
まず一旦ホームディレクトリ(作業を開始する際のデフォルトの位置)に移動するコマンドを入力↓
cd
デスクトップで作業したいので、コマンドを入力↓
cd Desktop
プロジェクト名の命名(アプリを管理するフォルダ名)
今回は車の座席パターン数を算出するアプリなので
pattern-carseatという名前を名付けます。
プロジェクトを生成(npx creat-react-app 〇〇で、生成されます)
デスクトップに移動しているこの状態のまま、Reactプロジェクトをこのプロジェクト名(pattern-carseat)で生成するコマンドを入力↓
npx create-react-app pattern-carseat
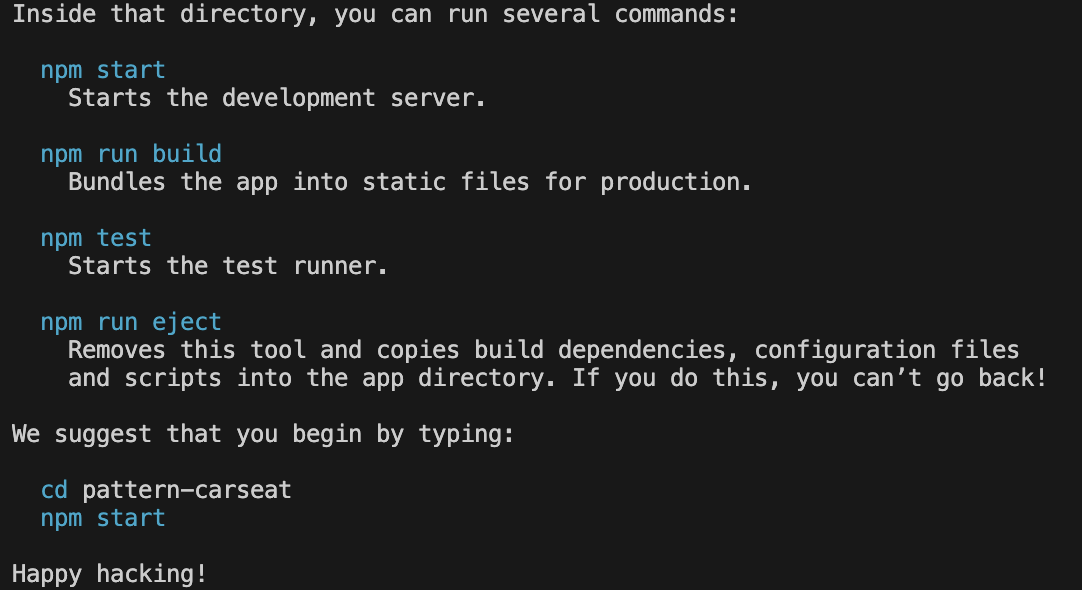
Success!やHappy hacking!といったメッセージ、下のようなコマンドライン一覧(青色のテキストが呪文で、その次の白色のテキストは魔法の内容です)が出れば
プロジェクトはデスクトップ、ローカルフォルダに生成されているはずなので、次に進んで生成を確認しましょう。
3:ローカルサーバーで生成を確認
HTML, CSSの時はVSCodeの画面上で拡張機能を使ってプレビューしたり、open with live serverを選択したらブラウザが自動で立ち上がって確認できたりと何かと便利でしたが、このサーバーでの確認手順がReactではちょっと違います。何が違うのかが最初は気付けてなかったので色々つまづいたポイントでした。
- サーバー確認前に、まずローカルで生成確認
- ターミナルからサーバーを開く指示が必要
- このサーバー使えよとターミナルに表示される
- 指定されたサーバーに自分でアクセスしにいく
- アクセス先でエラー表示される場合もある(対処あり)
ローカルに生成されているかGUIで確認
MacのFinderで視覚的に確認しておきます。
デスクトップをクリックして、次のようにフォルダ名、その中にこのようなフォルダやファイルが生成されていれば成功です! (アイコン表示で失礼します。この整列表示が一番ラクにスクショ編集できるのでお許しを・・・普段の作業やディレクトリの把握はカラム表示が一番確認しやすいです(個人の感想です)
(アイコン表示で失礼します。この整列表示が一番ラクにスクショ編集できるのでお許しを・・・普段の作業やディレクトリの把握はカラム表示が一番確認しやすいです(個人の感想です)
ローカルサーバーで生成を確認、の前に
今作業している場所(カレントディレクトリ)はプロジェクト名になっているはずで、私の場合こう表示されています↓
(私のPCアカウント名)@(私のPCネーム) pattern-carseat %
この状態でない、状態がよくわからないって場合には
もう一度デフォルトの場所に戻ってからこのプロジェクト場所に行きなおす方法があります。↓こちらを入力
cd
cd Desktop/patternseat
訂正あり↑patternseatをpattern-carseatにしてください😅🙏
(このコマンドラインは、次の日とかに作業を改めて再開する時にも使えるので覚えておくとラクです)
(私のPCアカウント名)@(私のPCネーム) pattern-carseat %
この%表示の手前がプロジェクト名になっていれば、OK!このプロジェクト名の場所で作業をするよというターミナルへ合図する事ができました!
いよいよ、ローカルサーバーで生成を確認
生成時にターミナルが教えてくれた青色の呪文の一部を唱えていきます。
青色呪文の1番目
npm start開発サーバーを開始する呪文なのでこれを唱えたいところですが、私の場合、これだと上手くいかない時もあるので(理由不明)npm start devで走らせます。
npm start dev
状況によってエラーが出たらどちらかのコマンドラインで走らせてみてください。ちゃんと走らない場合は、面倒ですがcd cd Desktop/pattern-carseatと入力し、プロジェクト開始する作業場所はここやでってもう一度合図してあげてから、青色の呪文を唱えてあげてください。
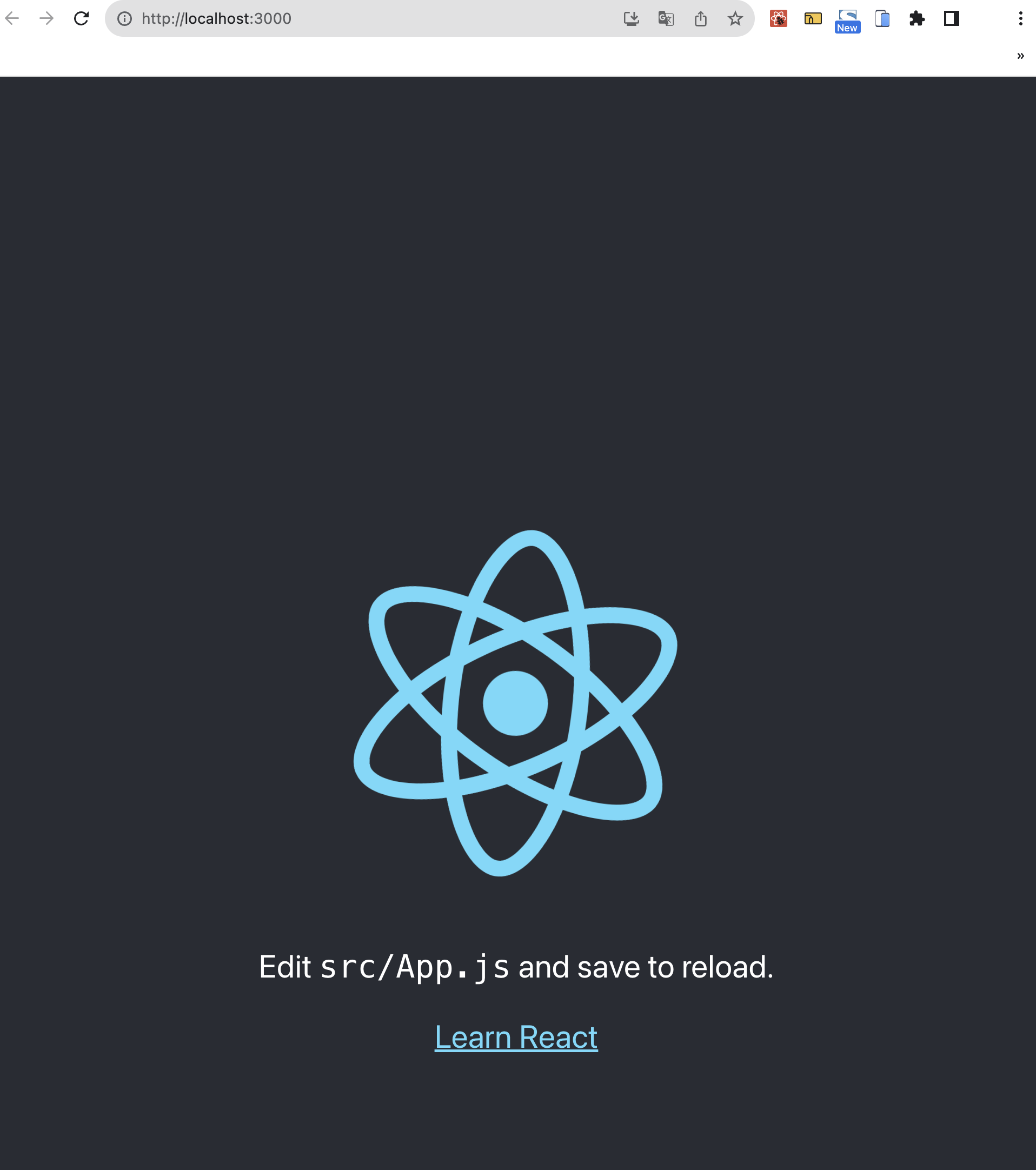
使用できる自分専用のローカルサーバーのURLが次のように指定されます 3行目Local:と書かれた右側のURL
3行目Local:と書かれた右側のURLhttp://localhost:3000をクリックするか、コピペをしてブラウザにアクセスします。
ブラウザにこの画面が表示されていれば
Reactプロジェクトの生成は成功!

開発をスタートしていきます!次回の記事で!(笑)
はやる気持ちを抑えて
サーバーを終了します
PCをシャットダウンしたり、アプリをシャットダウンする時は、スタートさせているサーバーの終了を忘れないようにしましょう。
ターミナル側の終了手順
ターミナルに入力はしないものの、ターミナル画面に移動して入力できる状態にしつつ、キーボードのcontrol(を押しながら)cを押して、ターミナルに下のように表示されたらOKです。
(私のPCアカウント名)@(私のPCネーム) pattern-carseat %
ブラウザ側の作業も行なって、終了を確認しましょう。
ブラウザ、サーバー側の手順
ターミナル側の終了作業をしてから、ブラウザをリロードし、次のような表示になれば終了完了です。
ブラウザもターミナルも閉じてOKです。
手順1~3が終了
本日はここで一旦終了します。次回は
手順4:Githubにリポジトリを作るに取り掛かります!
#2に続く...お疲れ様でした!
