当記事のグラフはすべてダミー値です。実際の数値とは関係ありません。
結論、以下を意識しました。
- 目的を明確にする
- あれもこれも詰め込み過ぎない
- 視覚的に判断しやすいグラフにする
- いきなり完成系を目指さない
- 小さくつくって他人にみてもらう
- デザインの一貫性を保つ
- 他のダッシュボードを参考にする
それぞれどういうことをやったか紹介させていただければと思います。
1. 目的を明確に
ダッシュボードから何を読み取りたいのか決めるところから始めました。
分析、レポーティング、監視などさまざまな用途があると思いますが、これを意識したことで、以下のことが自ずと定まってきました。
- 見るべき指標はなにか
- ダッシュボードの構成イメージ
- 意思決定しやすいグラフ表現
どんな用途で使うのかを意識してみると、この後のダッシュボード作成がブレにくくなるかなと思いました。
2. あれもこれも詰め込み過ぎない
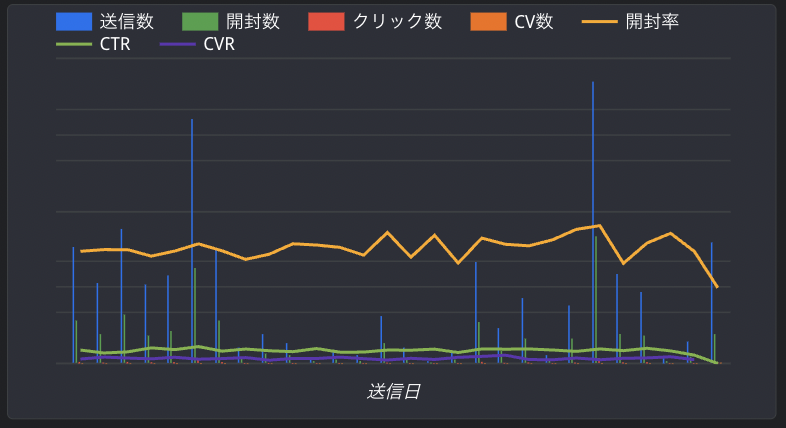
例えばメール配信における指標は、送信数、開封数、クリック数、CV数、開封率、CTR、CVRが挙げられます。
これを1個のグラフに詰め込むとこうなります(数値はダミーです)。
当然CV数とかまったく読み取れないグラフになりました。
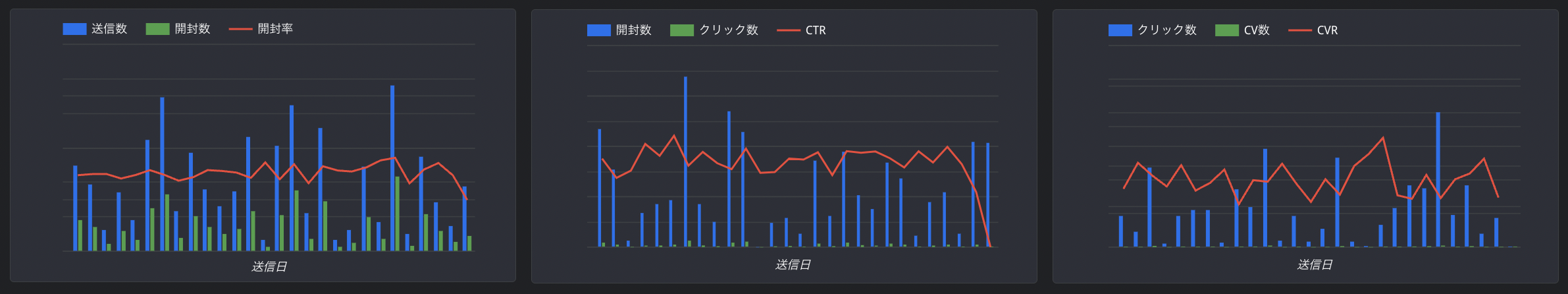
送信>開封>クリック>CVのファネルでそれぞれ見たかったので、以下3つに分割しました。
- 送信数、開封数、開封率
- 開封数、クリック数、CTR
- クリック数、CV数、CVR
こんな感じに。
意味のある単位で分割すると、グラフから読み取りたいものが1つに絞られて判断しやすくなりました。
3. 視覚的に判断しやすいグラフに
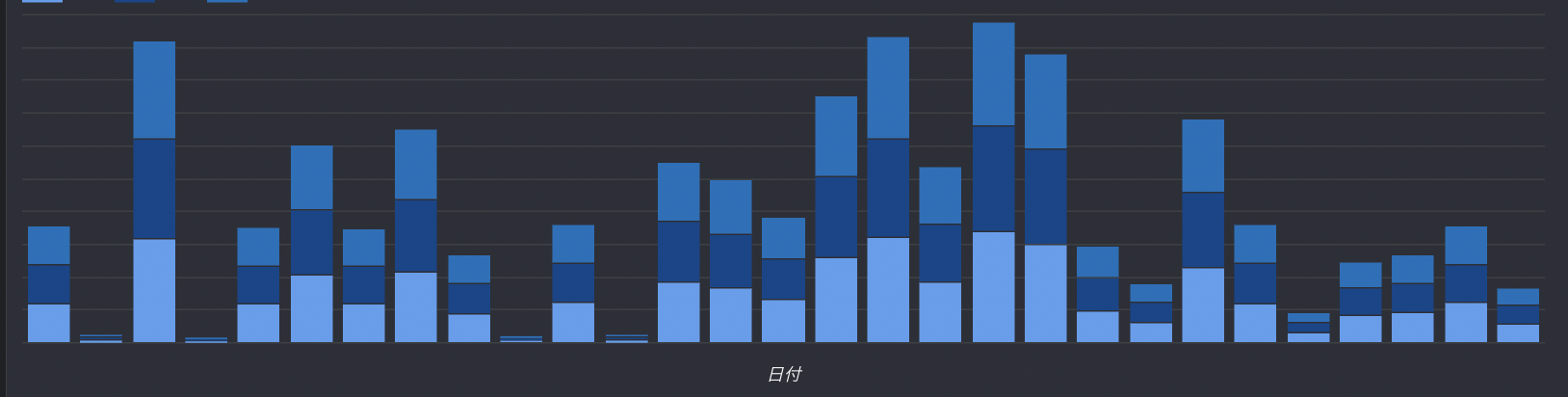
A/Bテストの分割が意図した比率になっているかを確認するためのグラフが欲しかったのですが、これをパターンごとに実数で色分けするとこうなります(数値はダミーです)。
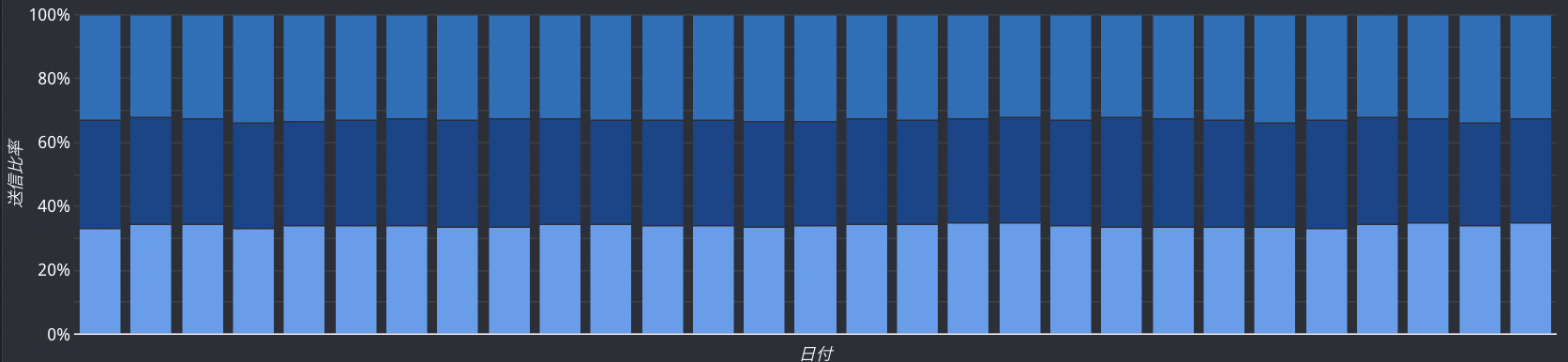
わからなくはないんですが、直感的に判断しにくかったので100%積み上げ棒グラフにしてみました。
こんな感じ。
3パターンでおよそ均等に分割されていることが視覚的にわかるようになりホクホクです。
4. いきなり完成系を目指さない
「そもそも欲しかったもの、見たかったものと違うんだよね」となることを避さけるため、いきなり完成系を目指さないスタイルで進めました。
具体的には、全部の指標・グラフを揃えてから公開するのではなく、一部の指標・グラフだけに絞って作り始めました。
いきなり全部作ると、手戻りの可能性が高く修正の手間がかかる可能性が高いので、これを避けるように進めてみました。
5. 小さくつくって他人にみてもらう
「4. いきなり完成系を目指さない」に関連しますが、まずは小さくつくったものを人にみてもらいながら進めました。
例えば一部の指標・グラフだけつくって見てもらうのもいいと思います。実際に見せてみると、イメージのすり合わせや改善意見ももらえたりするのでおすすめです。
6. デザインの一貫性
僕はデザイナーではないのですが、一貫性のないデザインにならないように意識しました。
具体的には以下を統一しました。
- フォント、カラー
- 色使いを最低限にし、同じ指標は同じ色になるように
- 階層化により上から下に向けてより詳細な粒度に
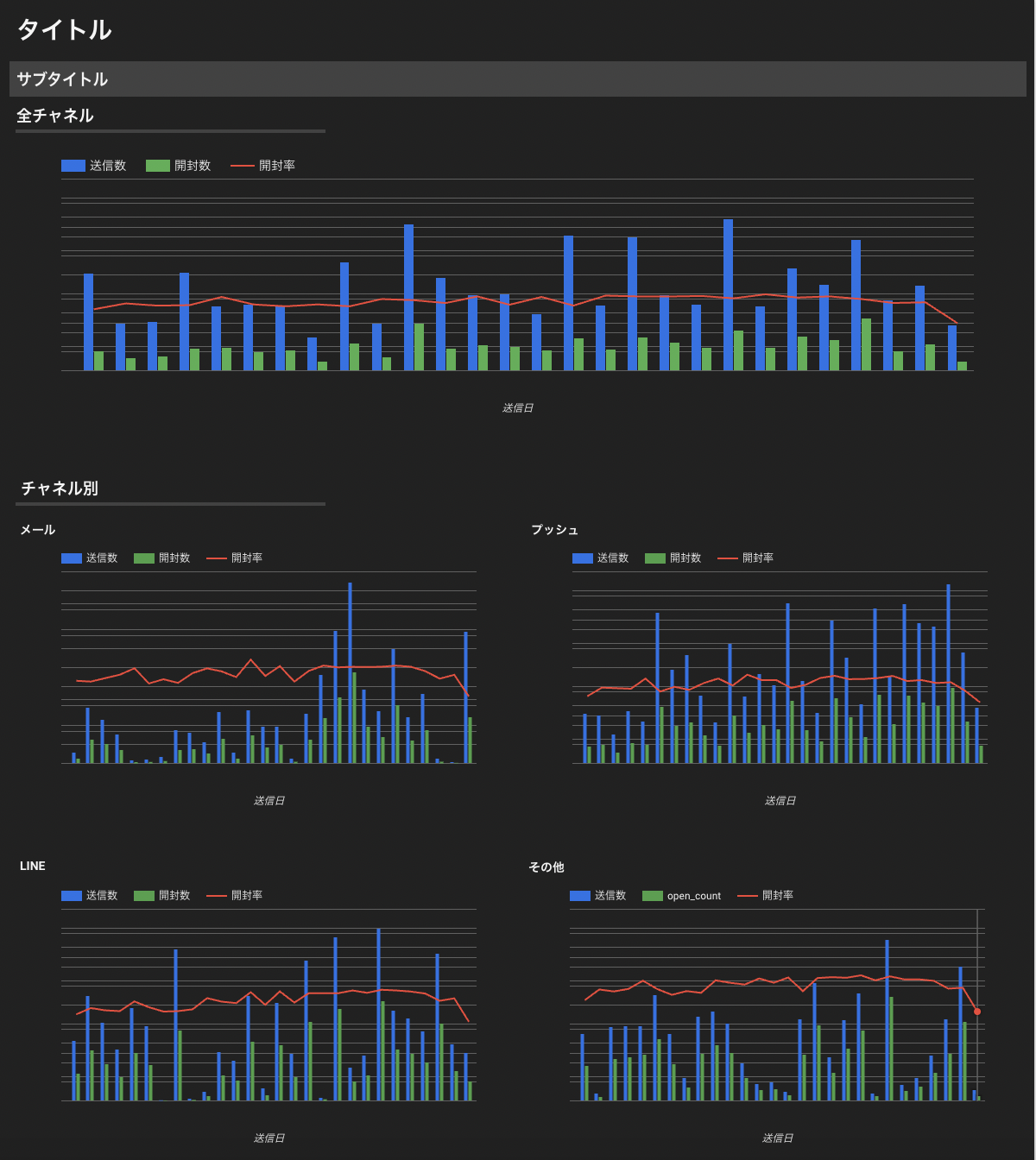
たとえば、以下のイメージになります(数値はダミーです)。
フォント、カラーを統一しつつ、送信数、開封数、開封率は同じ色にし、全チャネル>チャネル別と階層分けし、上から下にかけて詳細になっていくようにしました。
7. 他のダッシュボードを参考にする
他のダッシュボードを参考にすると勉強になります。僕の場合、Looker Studioのテンプレートギャラリーをいくつか見て、ノウハウ的なものをいくつかパクりました。
以上になります。
それでは、良いダッシュボードライフを!!