はじめに
アルファを含んだRenderTextureを対象のオブジェクトに描いたときに期待どおりをアルファブレンドが行われなかった時のお話
問題となった挙動
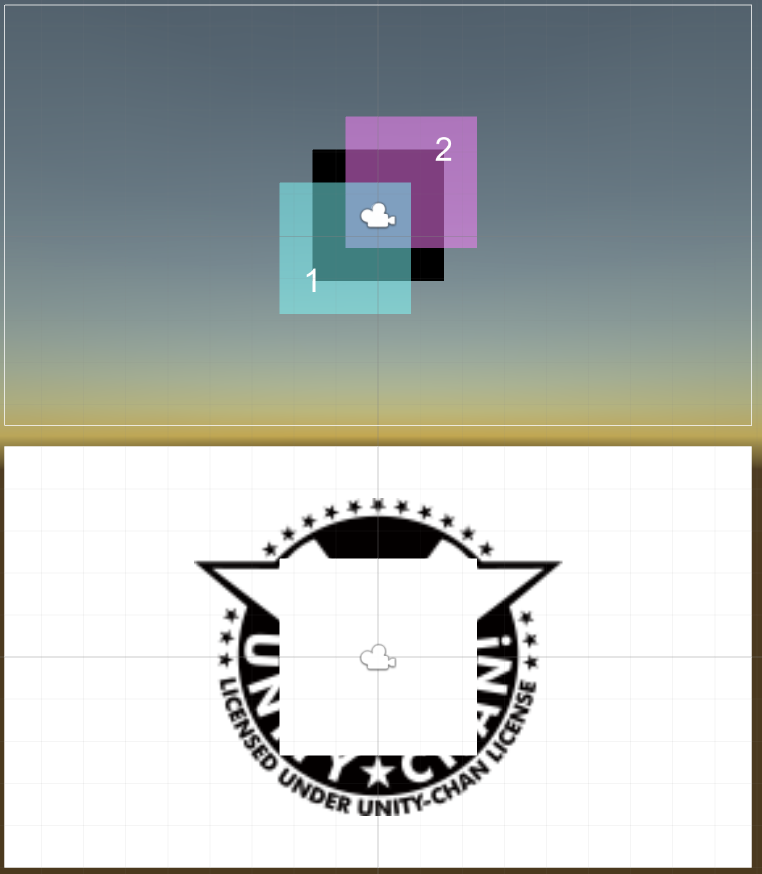
以下のようなシーンを用意する。
上部のカメラに映ったオブジェクトをRenderTexture焼き付け、下部を白テクスチャに描画するといった簡単なシーン
テクスチャ1, テクスチャ2 はアルファ0.5になっており、テクスチャ3(黒)はアルファ1.0に設定してある。
上部のカメラ内のテクスチャ順は最背面が3, 最前面が1となるようになっている。

想定する挙動
再背面にテクスチャ3が配置されているので当然テクスチャ3が描画される範囲はアルファ1になり
Unityちゃんロゴが見えることはない

実際の挙動
しかし、実際の挙動は違っていてテクスチャ1とテクスチャ2のアルファ値がなぜかテクスチャ3に反映されてしまっている

解決方法
先に解決方法を描いてしまうとRenderTextureに焼き付けられるすべてのテクスチャにブレンドBlend SrcAlpha OneMinusSrcAlpha, Zero OneMinusSrcAlphaにしたシェーダを設定し、写すカメラのクリアカラー(solidColor)を#000000FFにする。
RenderTextureの内容を描くオブジェクト(今回だと下部を白テクスチャ)をブレンドBlend One SrcAlphaを設定すれば良い
原因
ここからは想像ですがアルファブレンドは通常背面から前面にかけて順番に行われるものですが
RenderTextureに描く場合は先にRenderTexture内のアルファブレンドを行ったあと、実際にフレームバッファに描く際に再度計算が行われるためかと思います。
なので今回の解決方法ではRenderTexture側のクリアカラーのアルファ値を1とし上記のようなアルファブレンド設定にすることで想定するアルファブレンドの式と辻褄を合わせるようしています。