※本記事は、Blogの方にも投稿しています。
http://lowpolysnow.com/wp/20181203/61/
DAZ Scriptではウィンドウを表示する機能はなく、代わりにモーダルダイアログを利用します。
(function () {
var dialog = new DzDialog;
dialog.exec();
})();
実行結果は次のようになります。

ちなみにモーダレスダイアログ(開いている間もアプリを操作できるウィンドウ)は作ることが出来ません。1
ダイアログ要素の追加
「new DzDialog」で生成したインスタンスを引数に取ることで、ダイアログには様々な要素を追加することが出来ます。
例えば、ラベルを追加するときは、DzLabelオブジェクトをnewし、ボタンを追加するときもDzButtonオブジェクトをnewします。
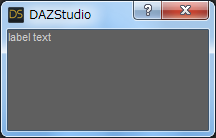
ラベル要素
(function () {
var dialog = new DzDialog;
//ラベル要素
var dialog_label = new DzLabel(dialog);
dialog_label.text = "label text";
//ダイアログの大きさを設定(要素を追加すると、大きさを指定しないとデバッグで表示されません)
dialog.width = 200;
dialog.height = 100;
dialog.exec();
})();
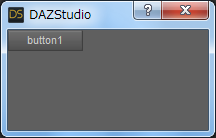
ボタン要素
(function () {
var dialog = new DzDialog;
//ボタン要素
var dialog_button1 = new DzPushButton(dialog);
dialog_button1.text = "button1";
//ダイアログの大きさを設定(要素を追加すると、大きさを指定しないとデバッグで表示されません)
dialog.width = 200;
dialog.height = 100;
dialog.exec();
})();
グループボックスやレイアウト設定まとめ
(function () {
var dialog = new DzDialog;
//各要素を縦に等配置するDzVBoxLayoutオブジェクトを設定します。
var dialog_layout = new DzVBoxLayout(dialog);
dialog_layout.autoAdd = true;
dialog_layout.margin = 5;
dialog_layout.spacing = 5;
//ボタン要素
var dialog_button1 = new DzPushButton(dialog);
dialog_button1.text = "button1";
//ラベル要素
var dialog_label = new DzLabel(dialog);
dialog_label.text = "label text";
//グループボックス要素
var dialog_button_group = new DzVGroupBox(dialog);
dialog_button_group.title = "Button Group";
dialog_button_group.columns = 1;
// グループボックス要素にボタンを追加します
var dialog_button2 = new DzPushButton(dialog_button_group);
dialog_button2.text = "&Exit";
dialog.setRejectButton(dialog_button2);
//ダイアログの大きさを設定(要素を追加すると、大きさを指定しないとデバッグで表示されません)
dialog.width = 200;
dialog.height = dialog.minHeight;
dialog.exec();
})();
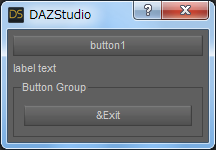
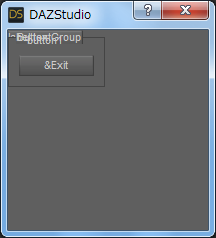
実行結果は以下のようになります。

ちなみに、DzVBoxLayoutオブジェクトを使用しないと、各要素がすべて上部に配置されてしまいます。
この作り方はQtScript由来のもので2、次項でもそうですが、DAZ Scriptは基本的にQtScriptをベースとし、それにDAZ Studio特有の機能を載せていくという形でプログラムを組んでいくことになります。

クリックイベントと実行メソッドの紐づけ
ボタンをクリックしたとき、同じスクリプト内の別の関数が実行されるようにするには、Globalオブジェクトのconnectメソッドを使用します。(Globalオブジェクトについては別記事参照)
connectメソッドはオブジェクトとイベントと実行する関数を紐付けます。JavaScriptのaddEventListener()のようなものだと思ってください。
下記の例では、オブジェクトに対し、シグナルというイベント(例ではclicked())を発行し、メソッドを実行します。
(function () {
var dialog = new DzDialog;
var doit_button = new DzPushButton(dialog);
doit_button.text = "call doit()";
connect(doit_button, "clicked()", doit);
dialog.exec();
})();
function doit() {
MessageBox.information("do it.", "doit()", "OK");
return;
}
実行結果は以下のようになります。

「call doit()」ボタンをクリックすると、cliked()シグナルに紐づけられたdoit()関数が呼び出され、メッセージボックスが表示されます。