こんにちは。
最近Rails力が訛っているので、手慣らしにメッセンジャーライクな2chビューアを作成してみます。:D
gitのブランチは作業別に分けます。最初以外の作業中のコミットやプッシュなどの説明は省きます。
デプロイはherokuを使う予定です。
今回のパートでは、2chのスレッドをnokogiriとmechanizeというgemでスクレイピングしてとりあえず表示する所までやります。
ちなみに、2chからはスクレイピングやAPIによるデータ取得ができないので、2ch.scからスクレイピングします(:D)rz
環境
macOS Sierra 10.12.6
Visual Studio Code 1.16.0
Ruby on Rails 5.0.6
Ruby 2.3.1
rbenv 1.1.1-2-g615f844
MySQL 5.7.17
GitHubリポジトリを作成

GitHubリポジトリをクローン
各々のプロジェクトフォルダに移動し、
$ git clone https://github.com/ユーザー名/リポジトリ名.git
Railsアプリ作成
プロジェクトフォルダに移動し、
$ rails new アプリ名
アプリ名とGitHubリポジトリ名が同じの場合は、上書きするかどうかのメッセージが出ると思うので、yと入力する。
データベース作成
$ rake db:create
下記のように表示されたら作成成功
Created database 'messenger-like-2ch-viewer_development'
Created database 'messenger-like-2ch-viewer_test'
ターミナルでコマンドを入力してデータベースをマイグレートする
$ rake db:migrate
サーバーを起動してブラウザでlocalhost:3000に接続してみる
$ rails s
サーバーが起動する
http://localhost:3000/
に接続すると、初期ページが表示される

必要なgemをインストール
Gemfileに各々の必要なGemを追加
gem 'erb2haml'
gem 'haml-rails'
gem 'nokogiri'
gem 'mechanize'
gem 'font-awesome-rails'
追加したGemをインストールする
$ bundle install
gemをインストールしたらサーバーを再起動する
サーバーを再起動しないと新たなgemが使えないので、ターミナルでCtrl+Cを押下して終了させる。
次に$ rails sで起動。
GitHubリポジトリにinitial commitする
$ git add .
すべてのファイルを選択
$ git commit -m 'initial commit'
メッセージを入力し、コミット
$ git push origin master
masterブランチにプッシュ
作業用ブランチを作成し移動する
$ git branch create-thread-viewer
スレッド閲覧機能を作成するためのブランチを作成する
$ git push origin create-thread-viewer
作成したブランチをリモートリポジトリにプッシュする
$ git checkout create-thread-viewer
ブランチを移動する
コントローラ・ビューの作成
$ rails g controller Threads index
※コントローラ名は複数形にすること
※コントローラ名の後にindexなどの文字を入れると、index.html.erbなどのビューも作成される(ここではindex.html.haml)
試しに
http://localhost:3000/threads/index
に接続してみると、ビューファイルが作成されていることが確認できる。

スレッド閲覧ページを作成する
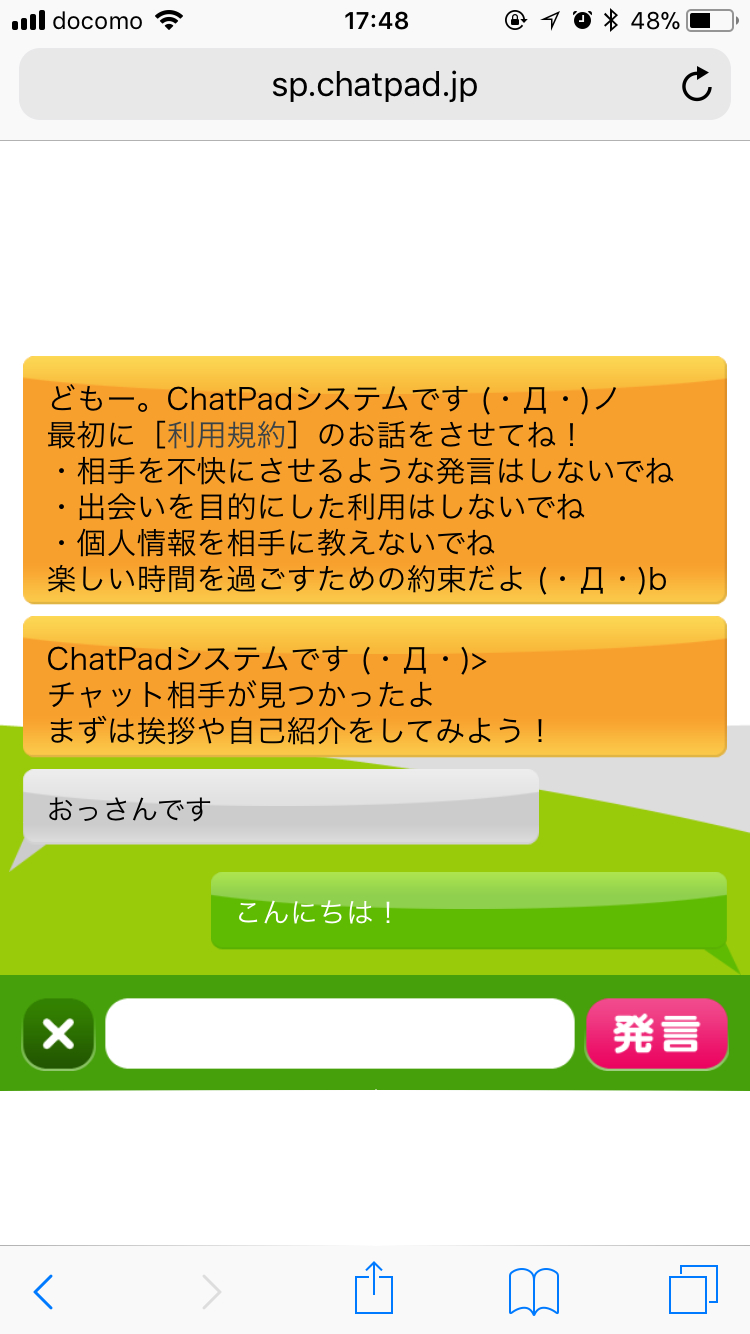
イメージとしては、ChatPadのスマホ版のような感じです。
PC版はスマホ版の横幅を広くした感じにして行きます。

Threadsコントローラ側にてスレッドをスクレイピングして、タイトルを@titleに、配列@repliesにレスを全部追加します。
class ThreadsController < ApplicationController
def index
agent = Mechanize.new
agent.get('http://ikura.2ch.sc/test/read.cgi/anime2/1507217010/') do |page|
html = Nokogiri::HTML(page.body)
@title = html.css('h1').text;
@replies = []
html.css('dt').zip(html.css('dd')).each do |dt, dd|
header = dt.text
text = dd.to_html
reply = {header: header, text: text}
@replies << reply
end
end
end
end
レスポンス部分をパーシャルで作ります。
.reply
.reply-header
= simple_format(reply[:header])
.reply-text
= simple_format(reply[:text])
threads/indexでタイトルとレスポンスを表示します
.container
.site-header
%span
= @title
.reply-box
- @replies.each do |reply|
= render 'reply', reply: reply
リセットcssにcontainerクラスのスタイルを追加します。
.container {
max-width: 50rem;
margin: 0 auto;
background-color: #333;
}
スレッド部分のcssを整えます。(メディアクエリでスマホ版のレス部分を微調整)
.thread-header {
height: 2rem;
background-color: #333;
color: white;
text-align: center;
line-height: 35px;
font-size: 17px;
font-weight: bold;
}
.reply-header {
font-weight: bold;
}
.reply-box {
margin: 10px 10px 0 11px;
padding-bottom: 20px;
font-size: 12px;
}
.reply {
margin: 10px 0;
padding: 8px;
display: table;
background-color: #CCC;
border-radius: 10px;
position: relative;
}
.reply::before {
content: '';
position: absolute;
left: -9px;
top: 8px;
display: block;
width: 0;
height: 0;
border-top: 7px solid #CCC;
border-left: 10px solid transparent;
}
@media screen and (max-width: 1024px){
.thread-header {
font-size: 15px;
}
.reply {
word-break: break-word;
}
.reply-box {
font-size: 10px;
}
}
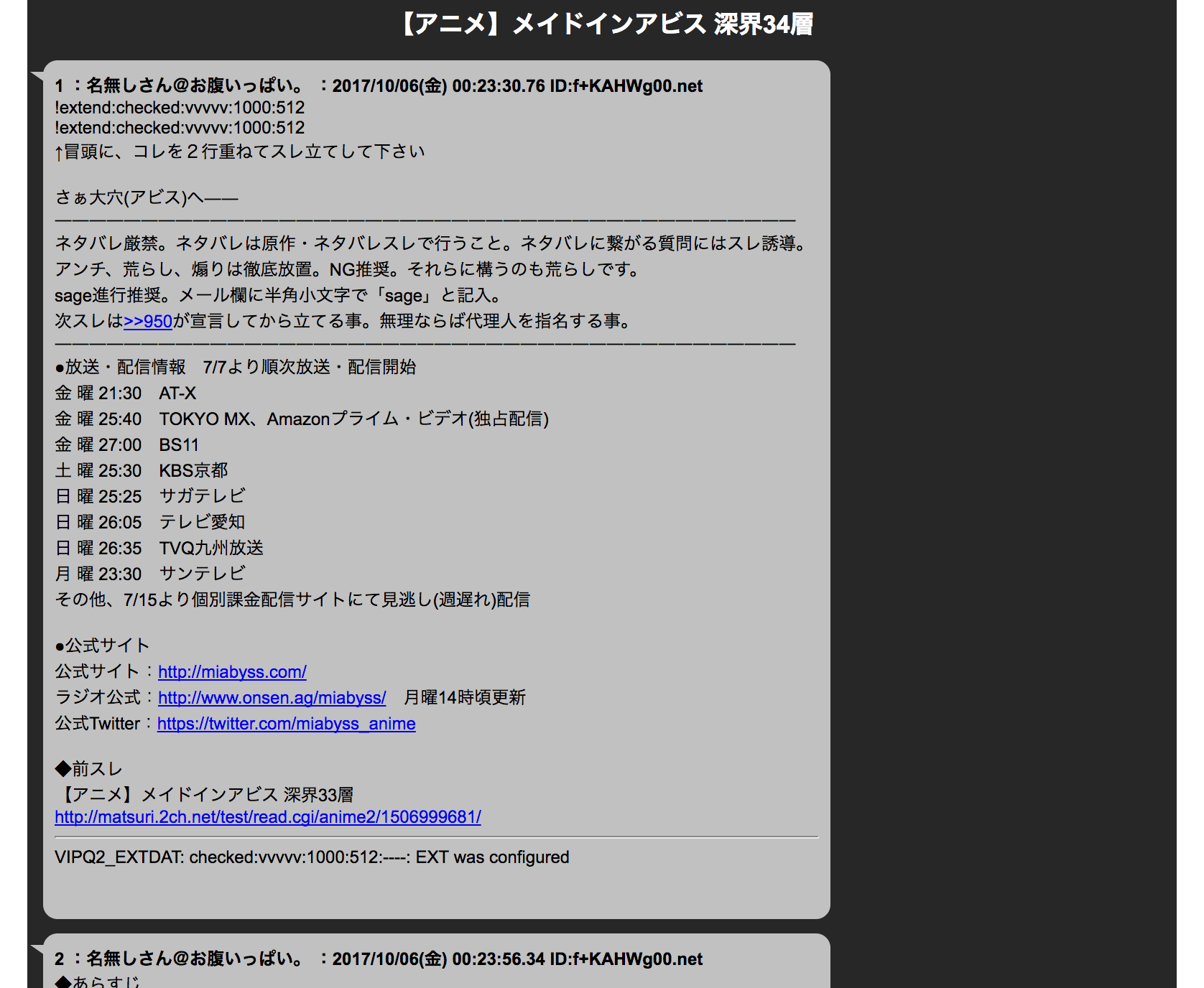
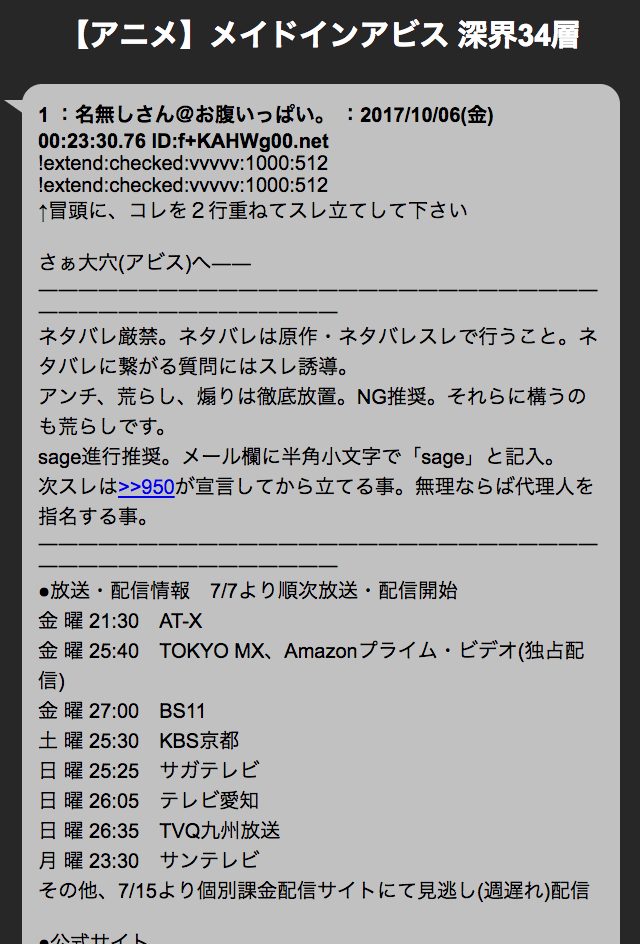
スレッドを1つスクレイピングして表示するところまではこれで完成です!(:D)rz
http://localhost:3000/threads/index にアクセスすると...
PC版

スマホ版

次回は、スレッドリストを作るところまで進めます。(cssの微調整もあり)