はじまり
12月7日~15日に開催される「P2HACKS」に参加してきました!当初に予定していたRailsではなく全く触ったことのない「React」で製作しました。というより、していますのほうが正しいんですが。しかし、全く触ったことのないものでアプリ製作を行って生じる苦労が1つや2つで収まるわけがないんです。
とういうわけで、アプリ製作中に僕が学んだことや苦労したことのいくつかを書いていこうと思います。注意:書いてることの正確さは保証しません。
1index.htmlをいじらない
まずそこからかよって思う人もいると思いますが、そこからなんです。HTMLとCSSは少しわかるがJavaScriptはあんまりわからない、という状況で僕はまず初めに脳死でindex.htmlをいじり始めました。
Reactは基本的にindex.htmlをいじりません。App.js以下をいじっていれば何か変なことをしない限り勝手にindex.htmlを書き換えてくれます。少しだけ具体的に説明します。
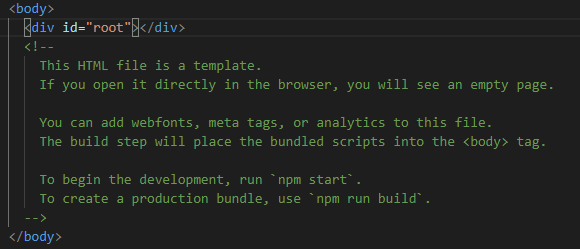
index.htmlでは「root」という名前のidを読み込むことになっています。下記の画像は実際のindex.htmlのコードの一部です。

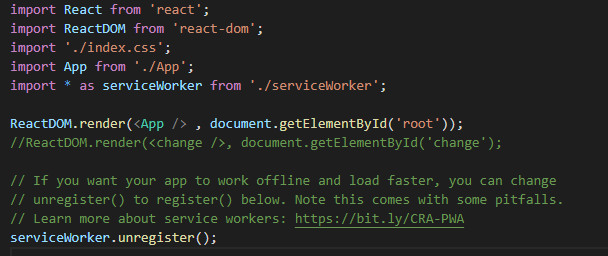
次にindex.jsですが、「ReactDOM.render(, document.getElementById('root'));」の部分でAppの部分を編集すれば'root'という名前のidの場所でhtmlを書き換えてくれます。さらに、上の方にある「import App from './App'」でApp(fromの後)という名前でexport defaultされたモジュールをApp(fromの前)という名前で受け取ってます。
下記の画像はindex.jsのコードです

最後にApp.jsです。ここで直接HTMLを操作したりするコードを書きます。下記の画像を見てください。これはApp.jsのコードです。一番下の「export default App」でこのファイルのデフォルトとしてAppというものをexportするよって意味です。だからfunction App(){ ~ }の中を書き書きすれば動きます。
2jQueryとReactを併用するな
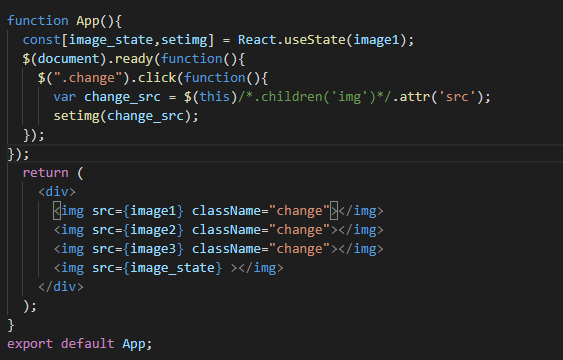
jQueryとReactを併用してはいけない。理由はjQueryは本物のDOMをいじるがReactは仮想のDOMを使ってコンポーネントを描画するから処理がコンフリクトするらしい。...正直、説明聞いてもよくわからなかったので「併用してはいけない」という知見しか僕は得ることが出来なかった。それとjQueryを使うと問答無用で猫先輩に怒られる。下記は併用してはいけないことを知らずに僕がどや顔で書いたコードです。やりたかったことは画像をクリックしたとき、それが何の画像でも、src属性の値を持ってくるということです。それ自体は成功しましたが、当然没になりました。

3flexboxについて(css)
実装した機能の中に、HTMLでulとliを使って画像をたくさん表示するものがありました。しかし、何もしないままだと画像が縦一列に並んでしまうのでとても見にくいUIになってしまいます。
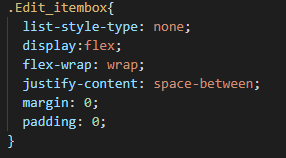
そこで利用したものが「flexbox」というレイアウトモジュールです。flexboxでは要素を縦や横に柔軟に配置するためのものらしいです。今回やったことは画像をたくさん表示するときに横に3つずつ並べて居れていくことです。4つ目は次の行の一番左に…って感じです。要素を左から右に、入りきらなくなったら下に行を追加していく、ということを実装するには親要素に「flex-wrap:wrap;」を加えてあげればできます。その後、配置する要素の大きさを(100% /n)の大きさにしてあげれば、横一列にn個の要素が入ります。下記は今回実際に実装したulに対して加えたクラスのコードです。

今回のオチ
今回、自分が先輩に教わったり自分で調べたりしたりして解決した苦労の一部を書きました。画面遷移とかも書きたかったんですが、自分のコード見ても何で動いてるのか思い出せなかったので止めました(笑)。しかも、かなりあやふやな知識で書いてるのであんまりあてにしないでください。あぁ、こいつはこんなことしてたんだな、くらいの気持ちで読んでいてくれたら嬉しいです。(本当はP2HACKSと関係ないことを紹介したかったけど出来なかったなんて口が裂けても言えない。)
これ書いてる時間がP2HACKS最終日の1時なんですが、まだ開発が終わっていない...。ということで僕は開発を再開しなければならないので今回はこの辺りで。