はじめに
こんにちは!!MYJLab Advent Calendar 2023、18日目を担当する3年生のうのです。
先日は阿左見さんの非同期処理についてでした。
私は現在Reactで個人開発をしており、まさに非同期処理について学んでいるところだったのでとても参考になりました!
社会人の方は忙しそうだけど、なんだか楽しそうなイメージで早く社会人になりたい反面、まだ学生でいたい気持ちもある今日この頃です。
今回のテーマ
さて今回はTouchDesigner超入門編です!
先日Techプレゼンで紹介したTouchDesignerが好評だったので(自認)、記事としてまとめて3年生以外にも広めたいなと思います!
TouchDesignerとはデジタルアートのためのビジュアルプログラミング言語のことで、最近徐々に普及してきているようです。つまりプロジェクションマッピングが自分で作れるよってやつです。
今回はTouchDesignerの紹介と、ちょっとした実習をお見せします!
気になった人は是非自分の手を動かして体験してみてください!
プレゼンでは20分で終わったけど、1人でやったら40分はかかるかなくらいです。
そしてもし興味を持っていただけたら私と一緒に作品作りませんか〜!
誰でも!ご連絡!お待ちしております!!
では、さっそくいきましょう〜
TouchDesignerとは
先ほどもお伝えしたように、TouchDesignerとはノードベースのビジュアルプログラミング言語です。
プロジェクションマッピングや、リアルタイム映像、ライブ演出、メディアアートなどに広く使われています。
デジタルアート的なものならなんでもできちゃいます。
またArudinoやKinectなどとも連携が可能なので、より動的な作品も作れます。
またノードベースなのでコードが書けない人でも制作意欲さえあればできます。
ノードベースというのは下の図のように機能を持った箱を繋げて作り上げていく形のことです。

ただTouchDesignerのデメリットは機能が多すぎて覚えられないところです。すごい細かくたくさんのことを設定できる分、何をいじったらいいかわからなくなってしまいます。
またネット上にあるチュートリアルはほとんどが英語で日本語の参考書は2冊しかないので、少し日本人にはハードルが高いように思えます。根気よく習得するしかないようです。
でも私とやれば私がある程度は教えられるので大丈夫ですね。
なので一緒に作品作りましょう!
TouchDesignerの作品
TouchDesignerは世界中で幅広く使われています。下のリンクのサイトからさまざまな作品が見られるので是非見てみてください!
・About TouchDesigner / 事例 Toyoshi Morioka note (https://note.com/toyoshimorioka/n/na64a76d04429)
TouchDesignerのインストール
公式からダウンロードできます。WebInstallerかFullInstallerか聞かれる場合があるようですが、おそらくWebInstallerでも動くようです。
またパソコンのスペックによってはそもそも動かない場合があるので、公式のシステム要件を確認した上でインストールをお願いします。もし動かない場合はバージョンを下げてインストールすると動くと思います。
グレードを聞かれる場合もありますが、NON-COMMERCIALで大丈夫です!
公式ダウンロードページ : Touch Designer (https://derivative.ca/download)
実習
では実際に動かしてみましょう〜!
実際に起動してみて下の画面になれば、無事インストール完了です!

完成図
完成図はこんな感じです。

本当はランダムに図形の形が変化する感じなのですが、写真だと全く伝わりません。
ある大きな楕円形がランダムに動き、その中の1つ1つの座標に立方体が描画されている感じです。
言葉じゃ何いってるかわからないですね笑
やってみたら楽しさが何倍も伝わるかなと思うので是非やってみてください!
実習の流れとしては、
1. 図形の座標を描画
2. 1つ1つの点の図形を描画
3. 図形のレンダリング
4. 色をつける
といった感じです。何をいってるかわからない人もいると思いますが、やってみればなんとな〜く理解できると思います!
1.図形の座標を描画
まず起動してすぐにある箱たちはサンプルなので全て消します。Control+Aでも、1つずつ選択してDeleteでもなんでも。またPaleteもいらないので、右の×ボタンで消します。
さていよいよ箱たちを置いていきます。
- Tabキーで「OP Create Dialog」を開いて、「SOP」を選択
- その中から「Sphere」、「Noise」、「Twist」を選択して左から横並びにする
- それぞれの箱を端と端の色のついた部分で繋げる
ここから1つ1つの箱の設定をしていきます
1. SpehreをタップしてRadiusを左から0.2 0.5 0.5 にする
2. 上のDetailからRowを150、Columnsを20にする
3.TwistのPrimary AxisをY Axis、Strengthを70にする
すると下の図のようになります。noiseとはランダムに図形が動くよってやつなので、図と多少形が違っても大丈夫です。
はい!ここまでできましたか!!そもそもやってないですか!?
まあいいですよ。誰かがやってくれれば、やらなくても楽しそうと思ってくれればそれでいいです。
一応各設定の説明を書いておくと、
- Spehreの半径をx,y,z座標順に0.2 0.5 0.5にする
- Spehreの中のポイントの数を縦150、横20にする
- ツイストする軸をY軸に変更し、その強さを70にする
2個目のポイントっていうのは図形の中にたくさんのポインがあってそれを設定できるのです。
実際にポイントがあることを確認したときは箱の上で右クリック、「Display Options」からAllのすぐ横の丸ボタンを選択すると見ることができます。

この1つ1つのポイントに図形を埋めていくと完成形のようになるのです。
ここはプレゼンでも納得されるまで時間がかかったところなので、今は理解できなくてもちょっとずつやっていくとわかると思います。
私としてはこういったことができるのがTouchDesigerの面白さであり、可能性の幅を感じるところです。
2. 1つ1つの点の図形を描画
次!先ほどのポイントに描画する図形をだします。今回は立方体にしました。
- 「OP Create Dialog」(Tabキー)からSOPの「Box」を選択
- さっきのTwistの上らへんに置く
- BoxのSizeを左から0.01 0.01 0.01に変更
- Boxの右側の水色の部分を右クリック、出てきたOP Create DialogからCOMPの「Geometory」を選択し、Boxの右に置く

4番目のクリックする場所はここです。 ここまでできるとこんな感じです。
書くのにだんだん疲れてきました。果たしてやってくれる人はいるのだろうか。
もしまだやってくれる人がいたらすごいです。是非やった報告して欲しいです。そして私と一緒に作品作りましょう!
さて、今の説明を書いておくと
- Boxのサイズを全て0.01に変更
- Geometoryを使ってBoxをレンダリング
レンダリングの概念もこれまたやってない人には難しいですが、ここからさまざまな情報をここに入れてまとめるよって感じです。
次はこのレンダリングのための設定をしていきます。
3.図形のレンダリング
ここでは2つ前の座標に1つ前の立方体を入れて、レンダリングの設定をします!
まだ続くけどやってる人諦めないで〜
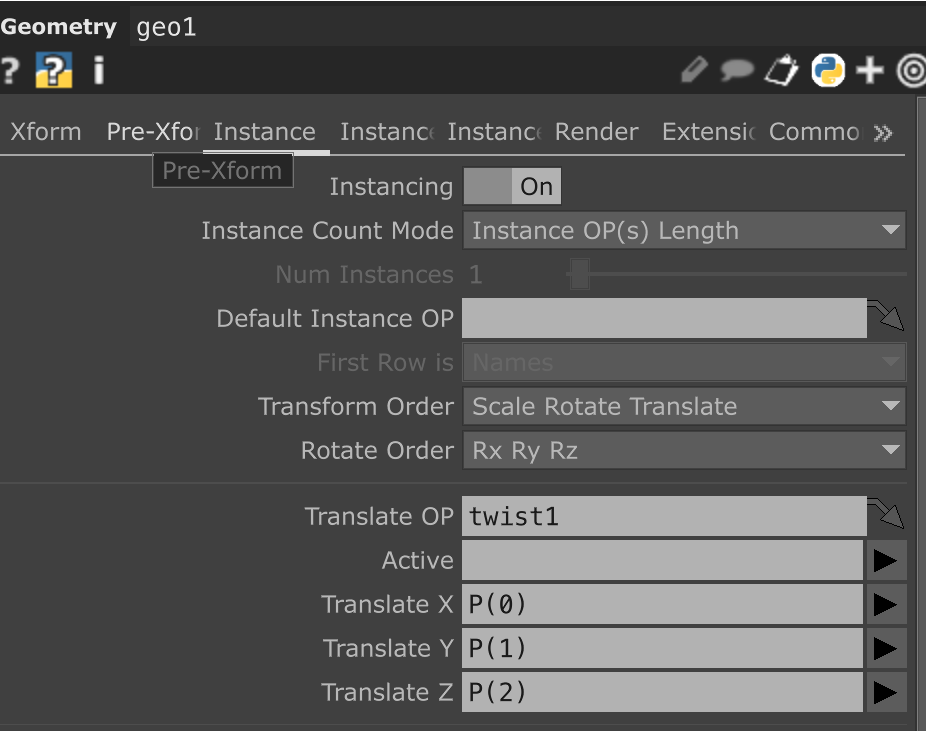
- Geometoryの「Instance」を選択
- 「Instancing」をONにする
- 「Translate OP」に「twist1」と入力
- 「Translate」のX、Y、Zの順に右の選択バーからP(0)、P(1)、P(2)を選択

5. OP Create DialogからCOMPの「Camera」、「Light」をGeometoryの上に配置
6. OP Create DialogからTOPの「Render」をGeometoryの右に配置

はい!もうほぼ終わり!今8割くらい終わった!なんならここでやめてもいい!
ここで一気に完成図に近づきました。説明!
twist1の座標をInstanceの座標としてTranslateの各座標に埋め込みました。
もしここでtwist1でエラーが出る人はtwistを何回か出した人だと思います。自分のtwistの箱の数字を見て入力してください。
あとはカメラとライトの配置、RenderとはGeometoryの結果を出力する感じです。
ここはTouchDesignerのお決まり、みたいなものなので深く考えなくていいと思います。
4.色をつける
ラスト!色つけるだけ!
- OP Create DialogからMATの「Constant」を選択
- Colorのすぐ横から任意の色を選択
- Geometoryにドラック&ドロップ、出てきた選択から1番上の「Parm:Material」
選択

終わり〜!お疲れ様でした!
まあ一応説明として選択した色をMaterialとしてGeometoryに入れました。Constantはベタ塗りみたいなテクスチャです。「Phong」を選択すればより影が入った感じにもなります。
最初の完成形を見てみます。

こんな感じのができましたでしょうか。
少し画像とは違えど、うねうねした楕円型みたいなのができればOKです。
あとは今まで設定したいRadiusやSize、Strengthなどを変更したり、色を変えるとまた違った見え方になります。是非自分だけの形にしてみてください!
余談
余談ではありますが、先日のプレゼンで先生から質問されたものに答えられなかったので調べて回答しようと思います。
「外部モニタやプロジェクタに映像を映すにはどうやるのか」です。
答えはWindows COMPを繋げて接続した機器を選択するだけでした。
接続もかなり簡単に行えるようです。たまに卒論とかでプロジェクタの投影だけのためにTouchDesignerが使われているのも納得がいきます。
終わりに
今日はTouchDesignerの紹介と、ちょっとした(?)実習をしました。
こんなに長くなると思いませんでした。TouchDesignerを文章化するのは結構大変ですね。参考書も少ないはずだ。
今回やったことはTouchDesignerのほんの一部なので、是非気になったらYoutubeなどに載っているチュートリアルもやってみてください。
よくデザインなんてできないよ〜センスないし〜と言われますが、私だって絵は上手くないし、今までデザインに触れてきたこともないです。
そもそもセンスは今までそれにかけてきた時間に比例すると思います。最初からなくて当然です。
ただそのセンスのなさも認めて正解のないものを自由に制作できるところがやりがいと楽しさだなと思います。
最後にしつこいですが私と一緒に作品作りましょう〜!ご連絡お待ちしております。



