序言
いやーたまにはこういうアホなこともやりたいですよね、WWDC で次期 OS X の名前が「エルキャピタン」になるって聞いた瞬間「えるたそや!」と頭に電流が走って(ry)というわけで当時作ったのがこれです:
https://twitter.com/lovee/status/609308748134289409/photo/1
んでたまに「高度なフォトショ技術だな」と勘違いされることもあったけどフォトショなんて一切使っておりません。使ったのは Safari のみです。もちろん Safari がなくてもイマドキの主流なブラウザならどれでもできるはずです。やり方に細かい相違点は出るとは思いますが基本アプローチは同じです。ここでは El Capitan リリース直前を記念(?)にこのやり方を簡単に説明したいと思います!
ちなみに前もって言いますができればある程度のウェブ開発スキルがあったほうが好ましいですがなくてもなんとな〜くできます。ただなんか「あれ?思ったどおりに行ってくれないぞ?」ってなる時はやはりウェブ開発経験があったほうがデバッグしやすいですので。
なお大事なことなのでもう一度言います:本当にものすごいアホなことです(笑)
目標
この記事で使うサンプルな目標はこのいかにもアップル様のセンスの塊となるとてもオシャレな OS X El Capitan の紹介ページを

修正点は3つ:
- 背景絵をえるたその画像に変えること
- ロゴの下の OS X El Capitan の文字を OS X El Taso に変えること
- キャッチフレーズの「クリックするたびに、もっと好きになります。」を「クリックするたびに、もっと気になります。」に変えること(芸がこまけー)
手順
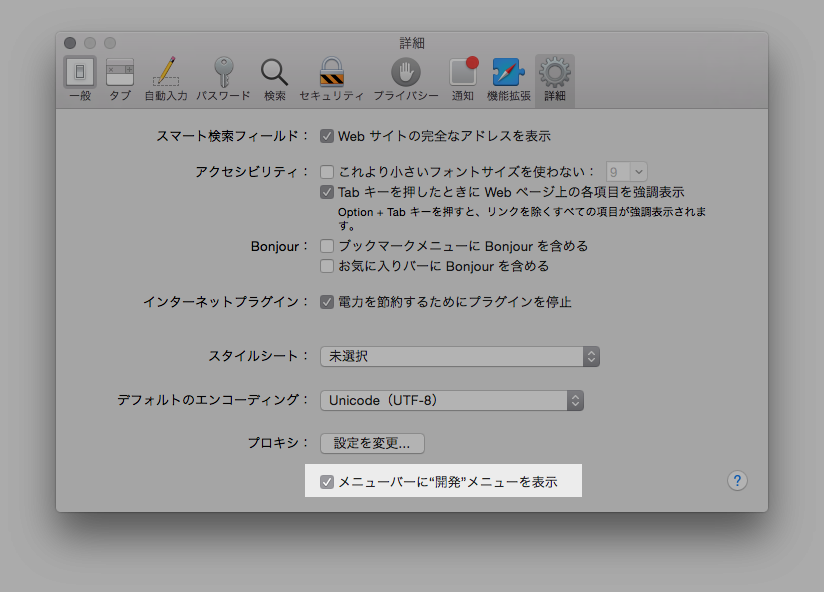
Safari の「開発メニュー」を有効化
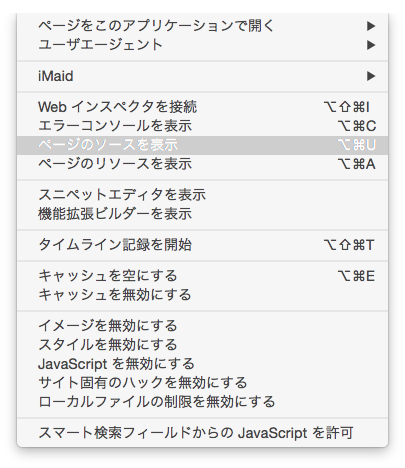
まずは開発メニューを有効にしないと何もできません。一般ユーザとしてならまずこの機能使うことはないでしょう。これを機にいろいろ遊んでみてもいいかもしれませんね(おい)

えるたそ、もとい、El Capitan のページを開く
まあ El Capitan のページを改ざんするんだからまずそのページを開かないとですね。というわけで下記のアドレスへGO!
http://www.apple.com/jp/osx/elcapitan-preview/
えるたその画像を探す
背景をえるたそに直すんだからえるたその画像がないとですね。まあローカルにある画像でも悪くはないのですがもっとネットにすでにある画像を使うともっと作業がやりやすいです。とりあえず「千反田える」とかのキーワードで画像検索しましょう。お気に入りの画像を見つけたらその画像のアドレスを控えておきましょう。

(注:本当は著作権などの観点で自分でイチから描いたほうが好ましいですけどね…)
El Capitan のページを開発メニューで改ざんする!
-
El Capitan のページを開いた状態で先ほど有効化した開発メニューから「ページのソースを表示」をクリック(自分はいつもショートカットでやってますが)

-
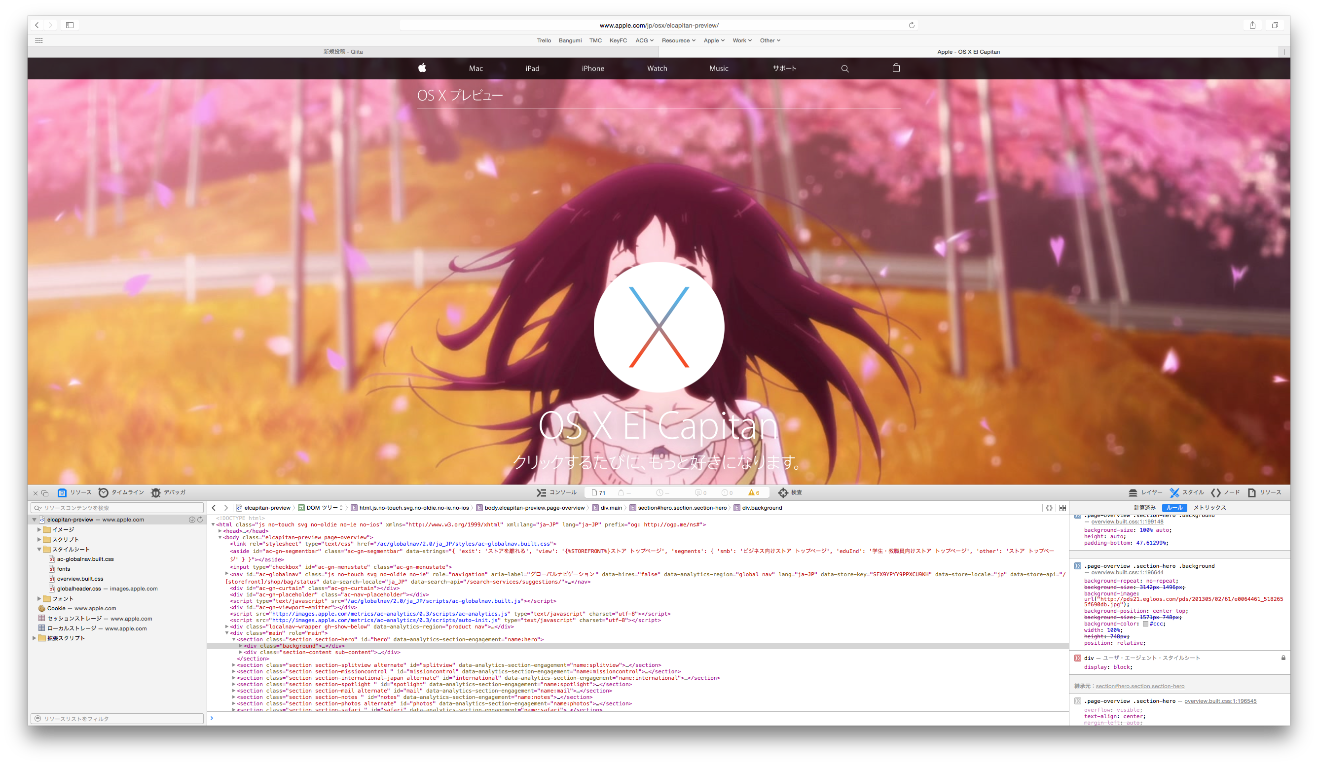
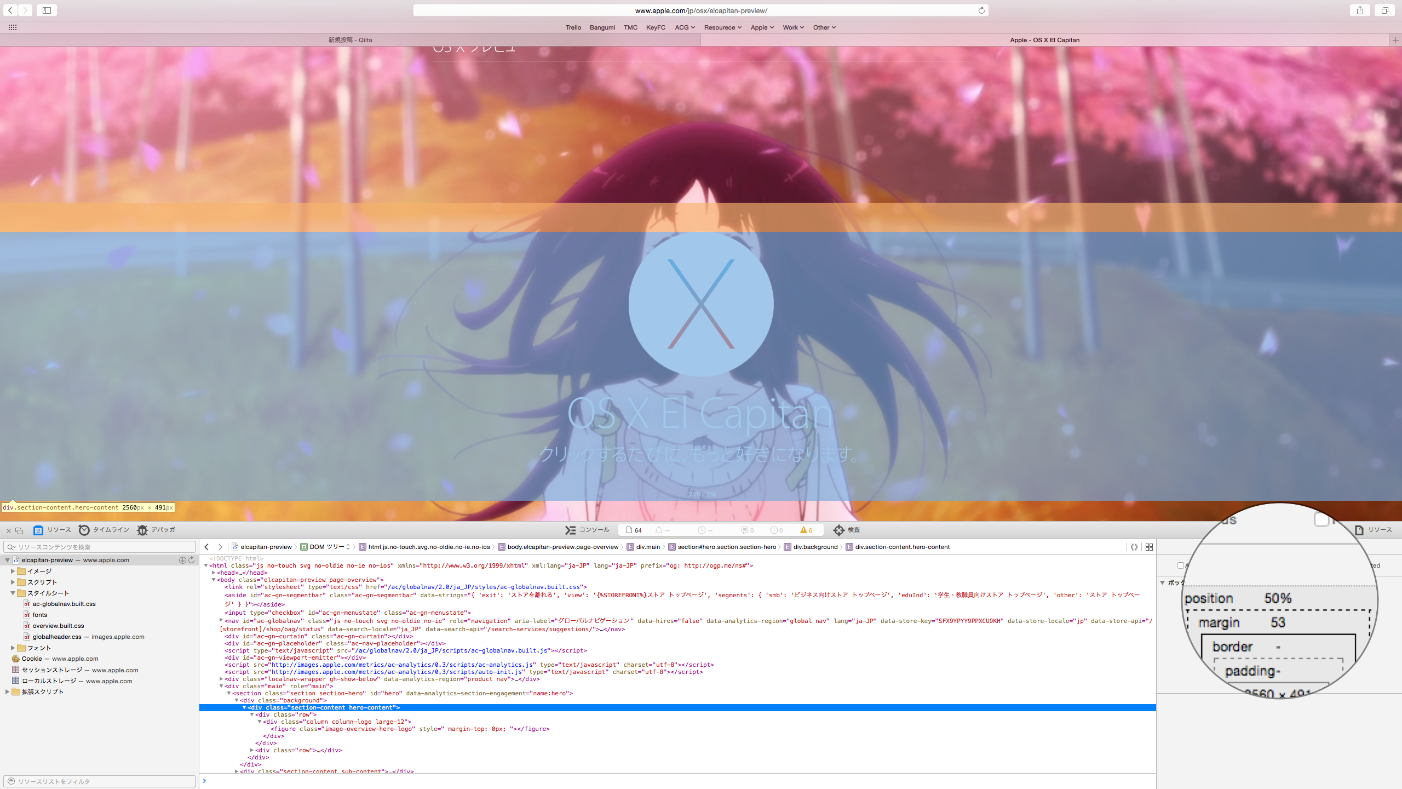
するとこんな感じになります(デフォルトでは下で表示されるので今回は下でスクショとってますが、実は筆者の好みは右側で表示させることです)

-
するとカーソルを動かすことでページにある各エレメント及びその領域が色で表示してくれますので、今回は背景を直すんですから当然背景画像いっぱいが全部領域内に入るところをクリックします。するとあら不思議、ソースビューの右側の「ルール」タブを選ぶと今の背景画像のアドレスを教えてくれます(クリックする場所によって一発で出てこない可能性もありますが、この場合はウェブ開発経験があるならソースコードのところ見てそれ付近で背景画像を設定している
<div>タグを探しやすいです)

-
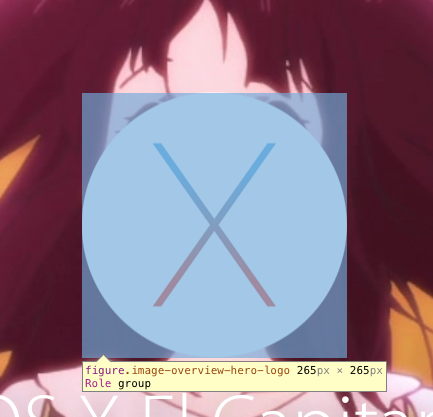
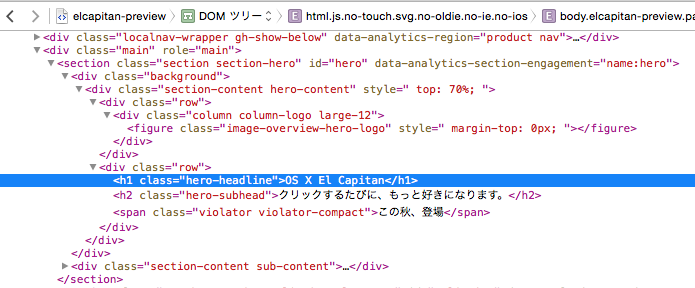
いやでも待てよ?OS X のロゴが邪魔やんけ!?えるたそのご尊顔が見えひんやんけ!!というわけで OS X のロゴをどかしましょう。同じく先ほどの「検査」ボタンで OS X のロゴの場所を特定します

-
ここなら margin やら border やらといろいろ用語出てますが、ウェブ開発経験があるなら当然それらの意味はわかっていますが、まあ簡単に今回のミッションに関係するものだけ言いますとロゴの配置ってのは position やら margin やらの設定によって決まるのです。ところがここを見てみるとなんと大きさしか定められておらず、サイズのみ指定されているのです。「じゃあ場所はどうやって決められてるの!?」って思うかもしれませんが、経験者なら簡単に気づきます:そう、このロゴ自体の容器ではなく、ロゴの上層容器で場所設定されてる可能性が非常に高いのです。まあもちろんここで設定を追加してやっても大丈夫ですが場合によってはレイアウト崩れが発生することもありえなくはないですので、ちゃんと最初から場所を設定している
<div>を探したほうがオヌヌメです。というわけでソースを見て、1つずつ上層の<div>行をクリックして、上に margin か position とかが設定されている<div>を特定します。こんな感じで見つけられます

-
さてここからは数値をいじるのですが、まあとりあえず適当に弄ってみましょう。最初のうちは多分色々と経験積んでおいたほうがよろしいかと思います。そうやって経験を積んでおくと、今度このようなレイアウト決めがあった場合一発でそれに近い数値を出せちゃうのです。ちなみに自分の場合は今回は position の50%を70%に直しました。これで割りといい雰囲気にまるでえるたそが両手で OS X のロゴを捧げ持ってるように見えちゃいますしね

-
さて、背景画像の修正が済んだら正直今回のミッションの9割ができたと考えても大丈夫かと思います、だってぶっちゃけ一番面倒なのは OS X のロゴ位置修正という予想外の作業ですもんね(笑)残りの作業はテキスト修正だけですので非常に簡単にできちゃいます。ロゴの下にある OS X El Capitan の文字を直すだけですので。まあロゴのすぐ下ですからソースコードで該当
<div>の場所を探すのももちろん悪くないのですが、初心者ならとりあえず今までと同じように「検査」ボタンで探したほうが早いかもしれません。というわけで場所を特定します

-
見つけたら、El Capitan の文字を、El Taso に直しましょうー!すると一瞬でロゴの下の OS X El Capitan が OS X El Taso に生まれ変わります(笑)

-
そして最後、キャッチフレーズのテキストもすぐ下にあるので、探す手間すら省けたからこれも同じように「好きになります」を「気になります」に治しちゃおっと

-
さてこれで終わり!とか思うじゃん?いやー実はね、まだ一つだけ、抜けてるところがあるんですよね…実は Twitter でこの画像を流した時もこれを忘れて上げちゃって、その後気づいたんですけどもうすでにすごい勢いで拡散されちゃったからそのままにしときました(笑)というわけで、これこそがラストミッション:ページタイトルも「Apple - OS X El Capitan」から、「Apple - OS X El Taso」に直します!ページタイトルは基本今のブラウザーならどれもページのタブに表示されていますが、逆に言うとページの中身(用語で言うと
<body>タグの中)にないので「検査」ボタンは使えません。でもそれの更に裏を返すとタイトルは<head>タグの中にありますので非常に探しやすいのです。ちなみにこのページタイトルは<title>タグで囲むものですので、これを探しましょう
拡散
さて、せっかくこんなくだらないクソコラを作ったわけだから自分だけ見ても何も面白く無いから、仲間やら Twitter とかを通じてこの喜びをみんなと分かちあうのもひとつの楽しみです♪。ただもちろんウェブで公開する際に注意しなければいけないのは、ウェブで公開するということは、自分が作ったものが不特定多数の人間の目に触れることになることですので、くれぐれも公序良俗などを守って、健全(?)なクソコラライフを送りましょう♡
あとがき
まあ最初から2回言ったほど大事なことなのですがもう一度言います:本当にとてもアホなことです(笑)でもこれで一つわかっていただきたいのは、@feline_babies さんの言ってる通り、スクリーンショットがあるからと言って必ずしもそれが証拠になるとは限りません。なにせちょっとでも経験があるのなら自作するのがあまりにも容易いのですから。それになによりフォトショなんかで画像加工するのではなくソースコードレベルでそのまま改ざんしているので画像修正の痕跡なんかも当然ながらないわけですし。実際今回もこのように「アップル公式サイトの OS X えるたそのページ」のスクショを作ったわけですがこれが「アップル様が OS X えるたそをリリースしてくれる!」わけではありませんのでご注意を。
p.s. もちろんアップル様がもし本当にいつか OS X えるたそをリリースしてくれたらマジで萌え死しそうです(笑)
p.s.2 あと誰が何を言おうと僕は勝手に「El Capitan」の略称を「えるたそ」だと推し進めてまいります(おい)