前言
開発が進むと、一人で複数の案件を担当したりすることも増え、できれば共通の部分を一つにまとめたい、と言った欲求も出てくるのではないかと思います。その時に便利なのが、Framework というやつです。今回は Framework の作り方をとてもやさし〜くお伝えできればと思います。
準備
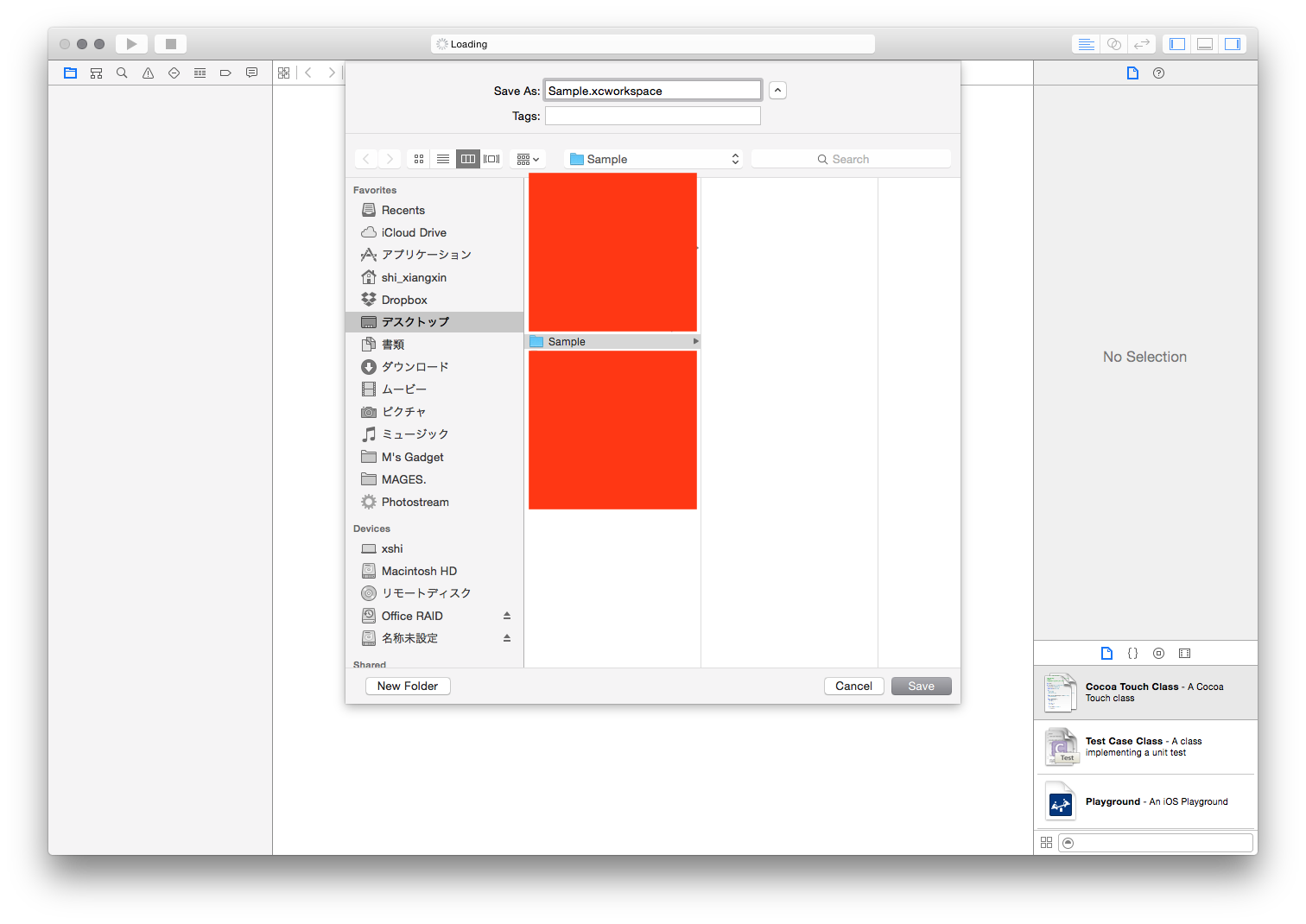
Xcode でまず Workspace を作ります(1 プロジェクト 1 フレームワークでしたら普通に Project も問題ないのですが、複数のプロジェクトをまとめることを想定しているので敢えて Workspace で作ります)。まあ適当に File > New > Workpsace で作っちゃいましょう

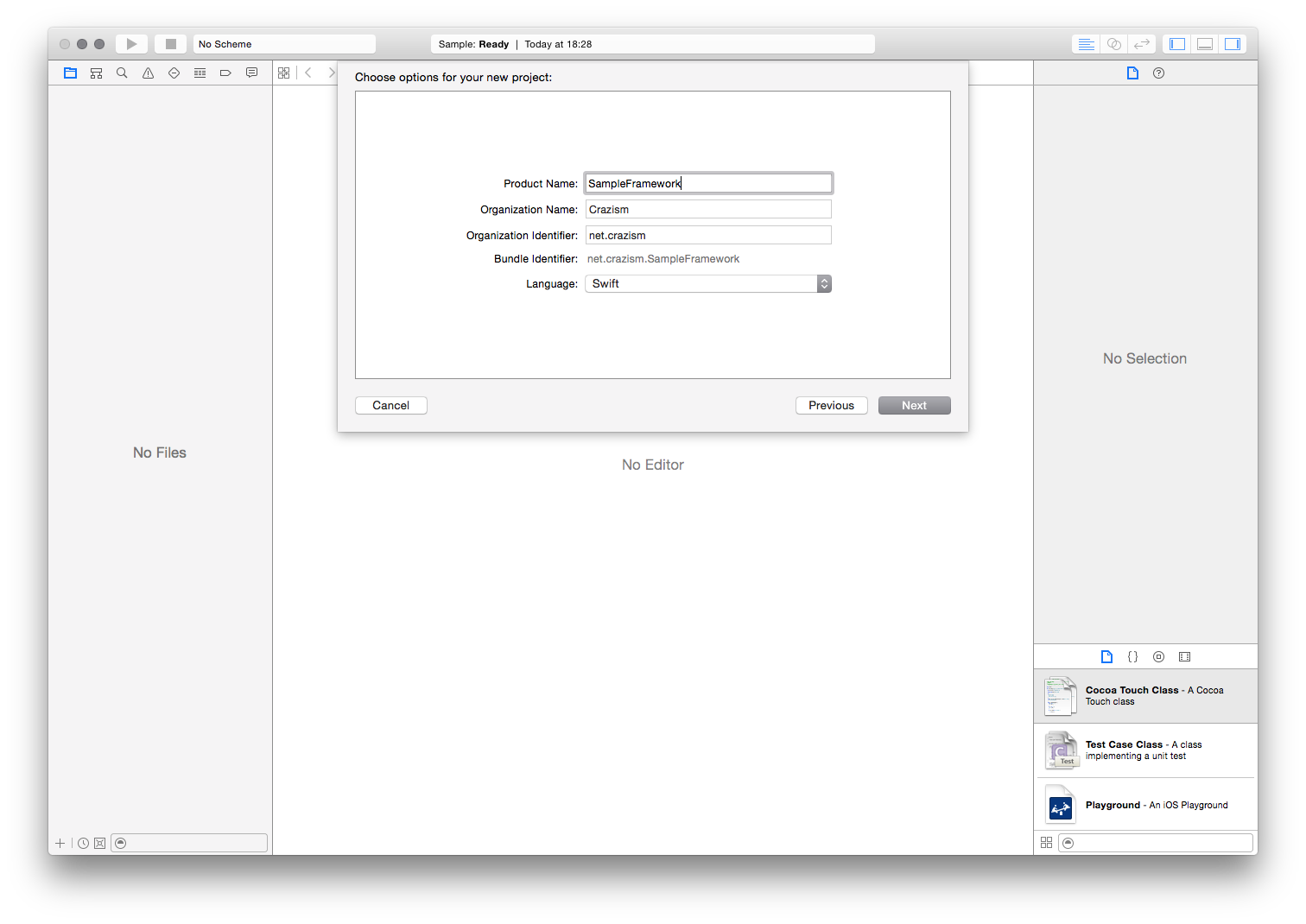
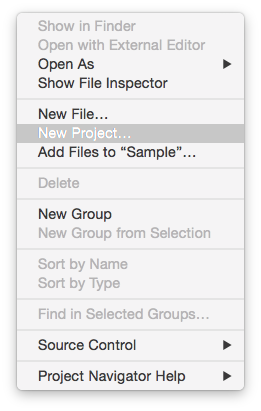
作ったらこの時点では Workpsace は空ですので、左の Project Navigator(まあ左側のサイドバーの事)に右クリックして New Project を作りましょう

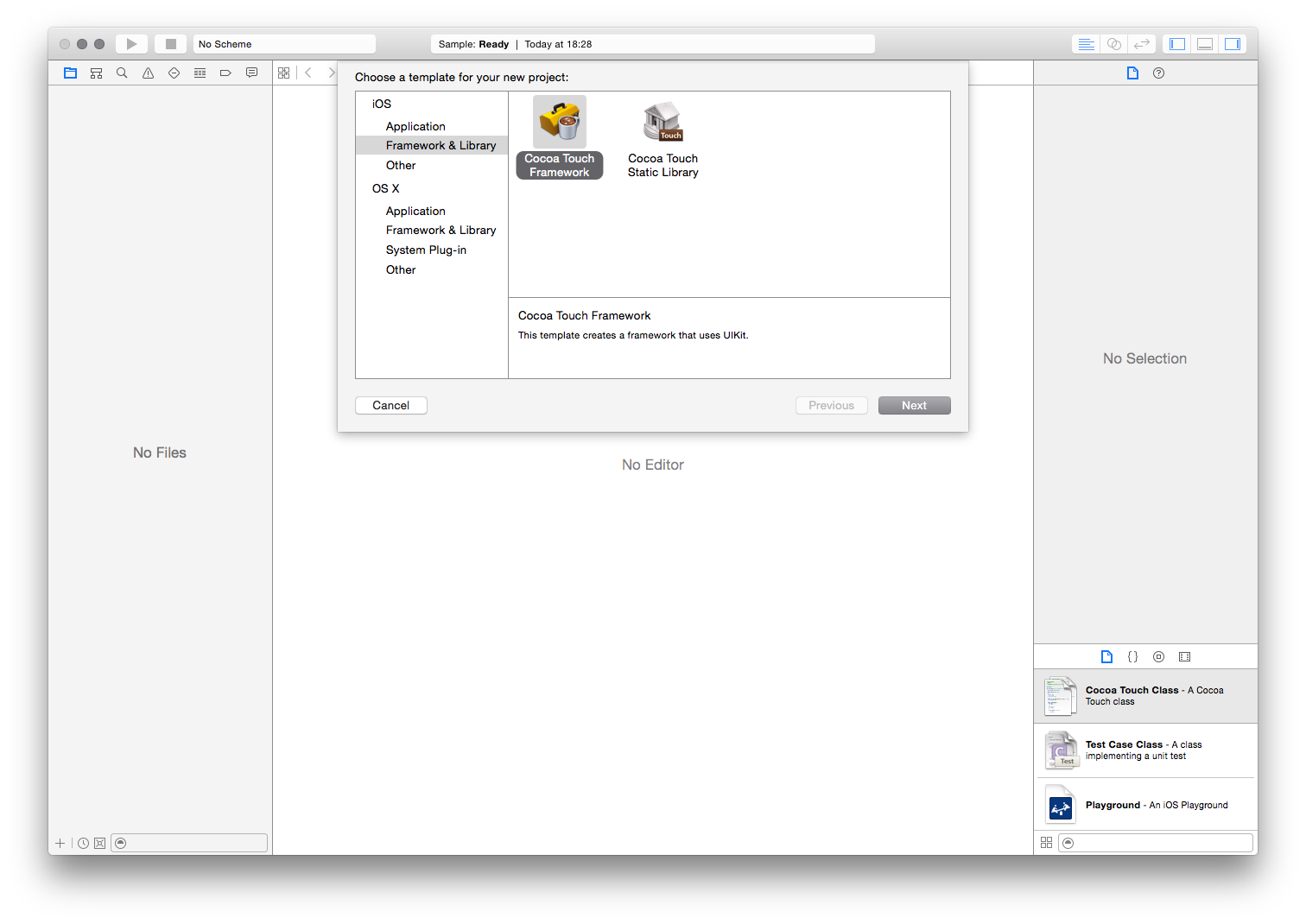
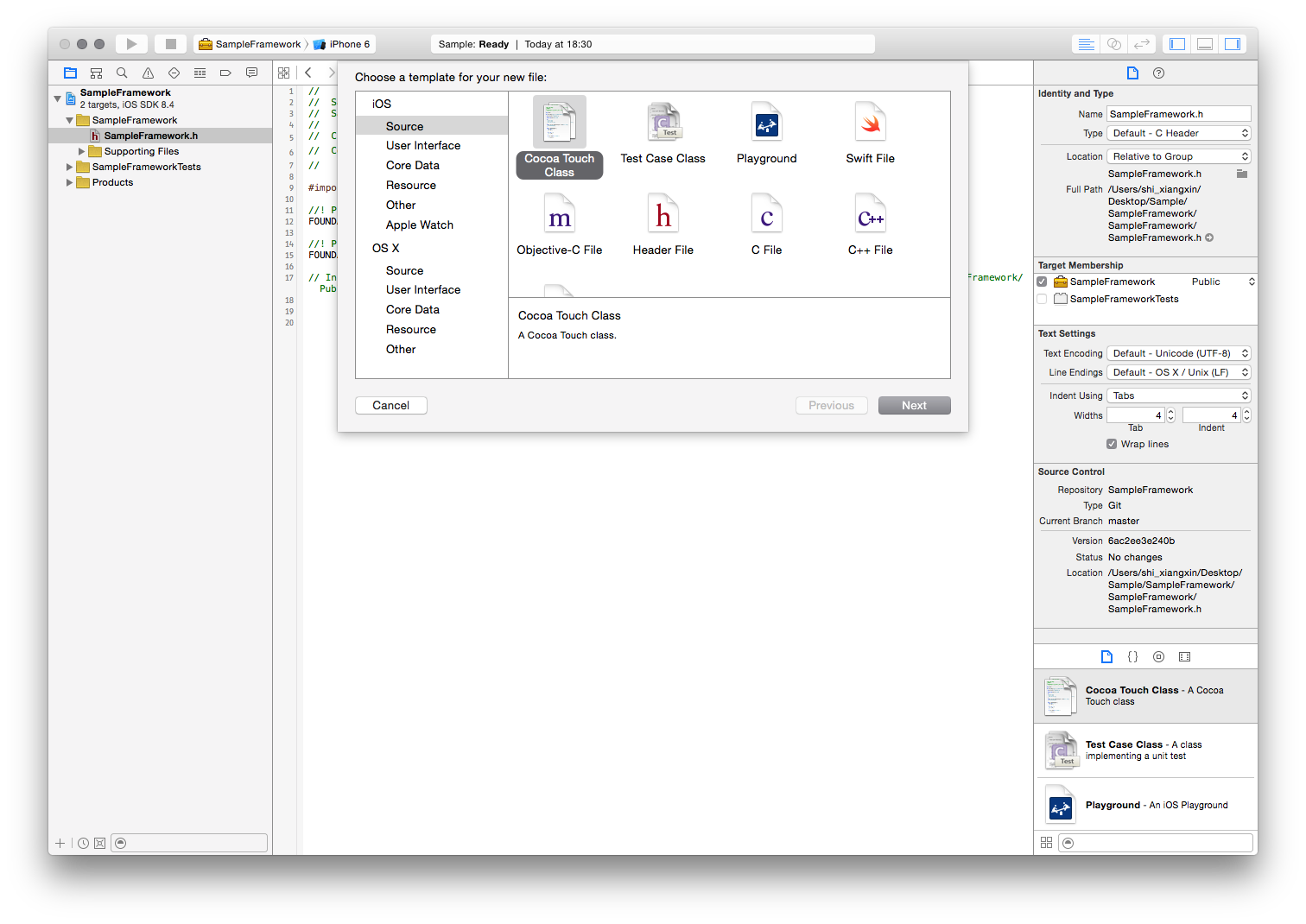
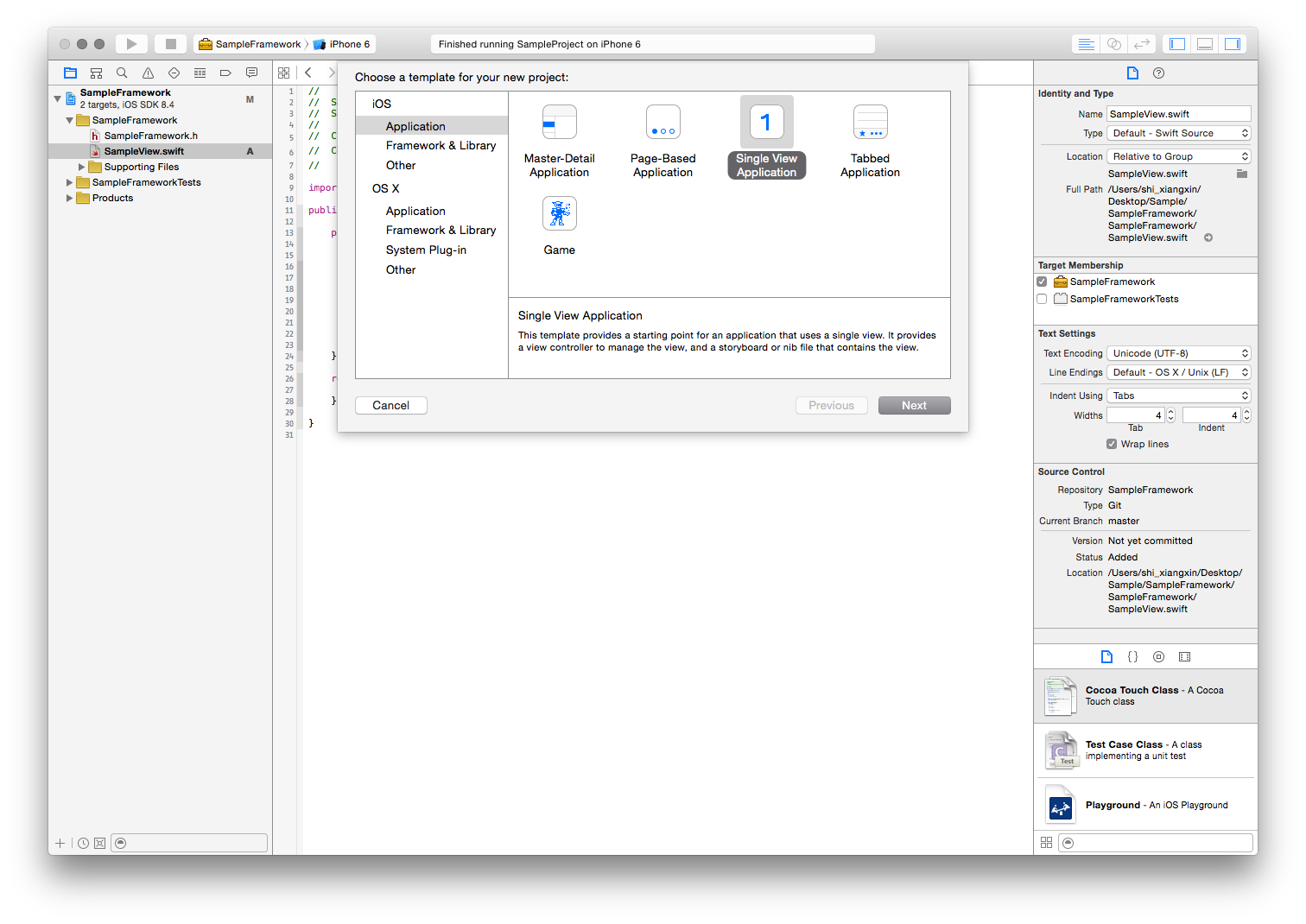
今回は iOS 用なので、Cocoa Touch Framework を選びます

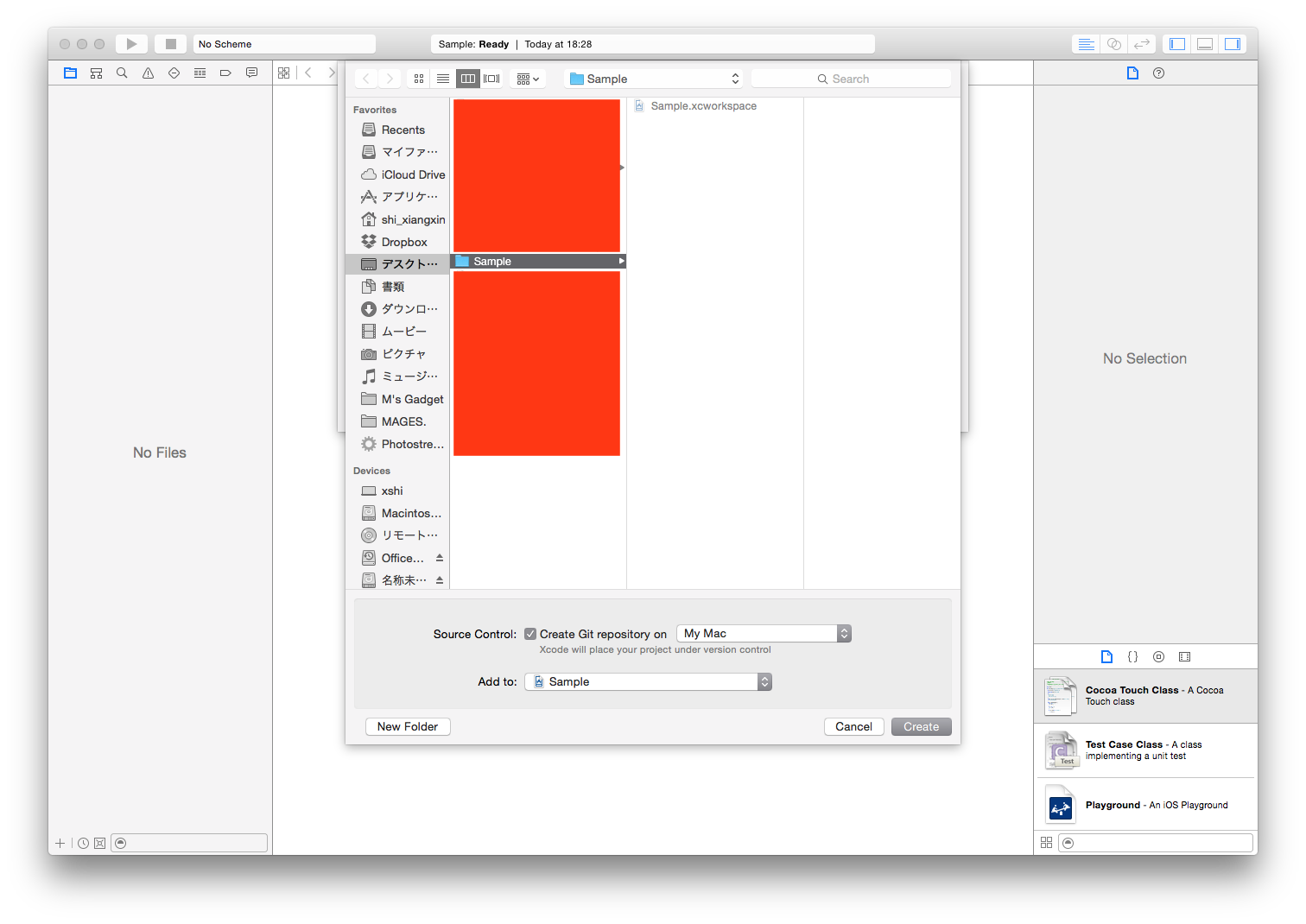
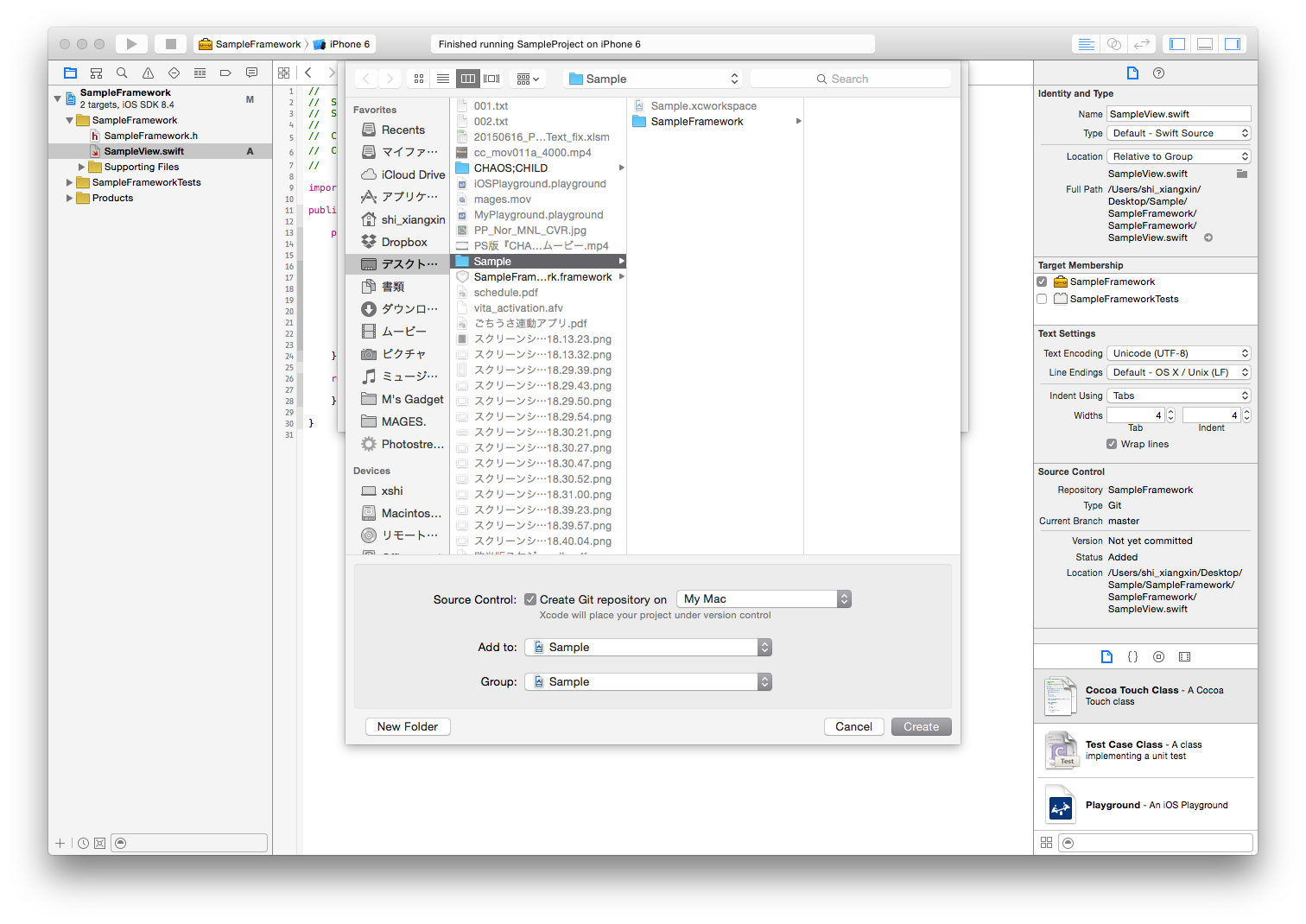
場所選びます。Add to はちゃんと今の Workspace にあることを確認してね♪

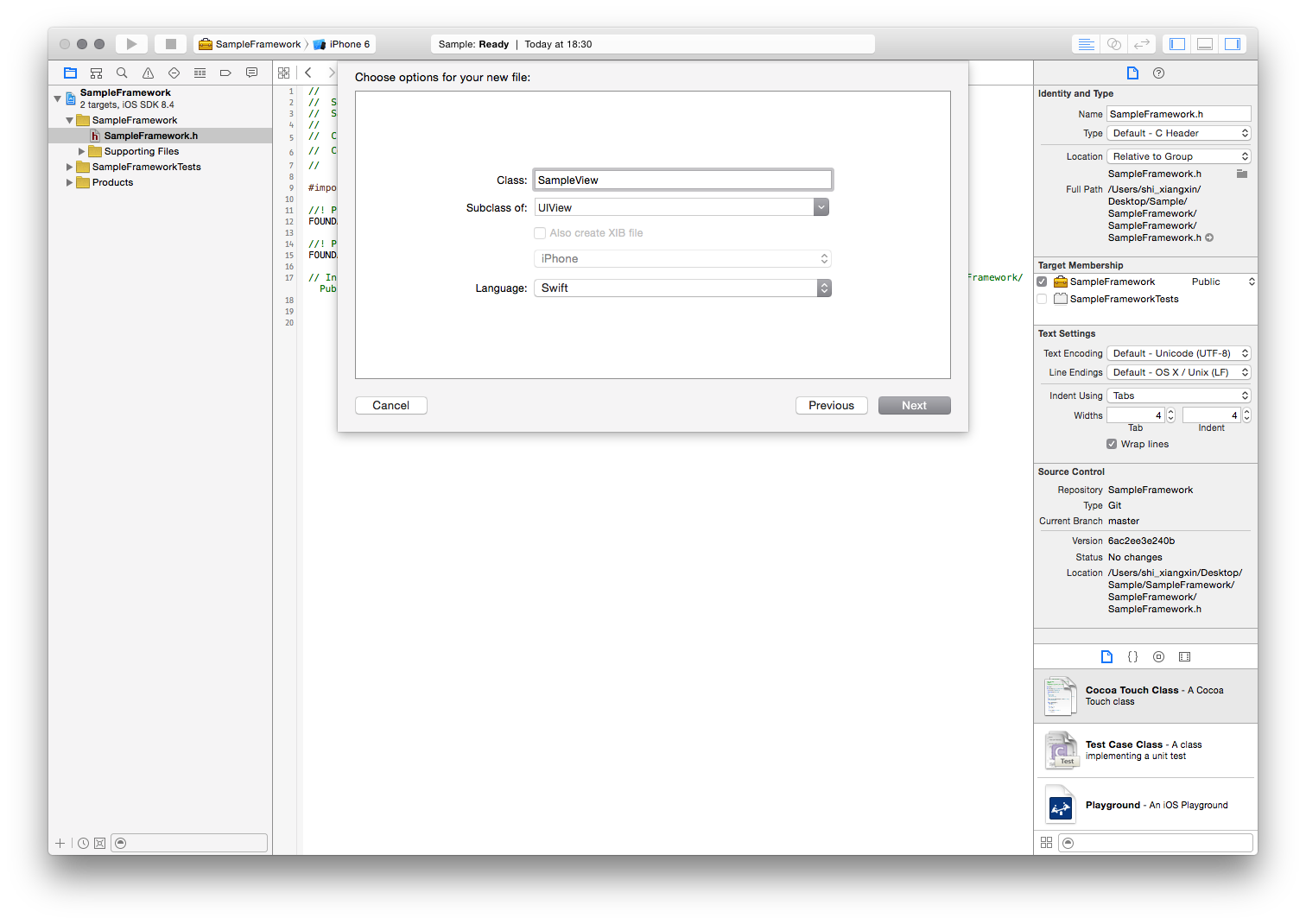
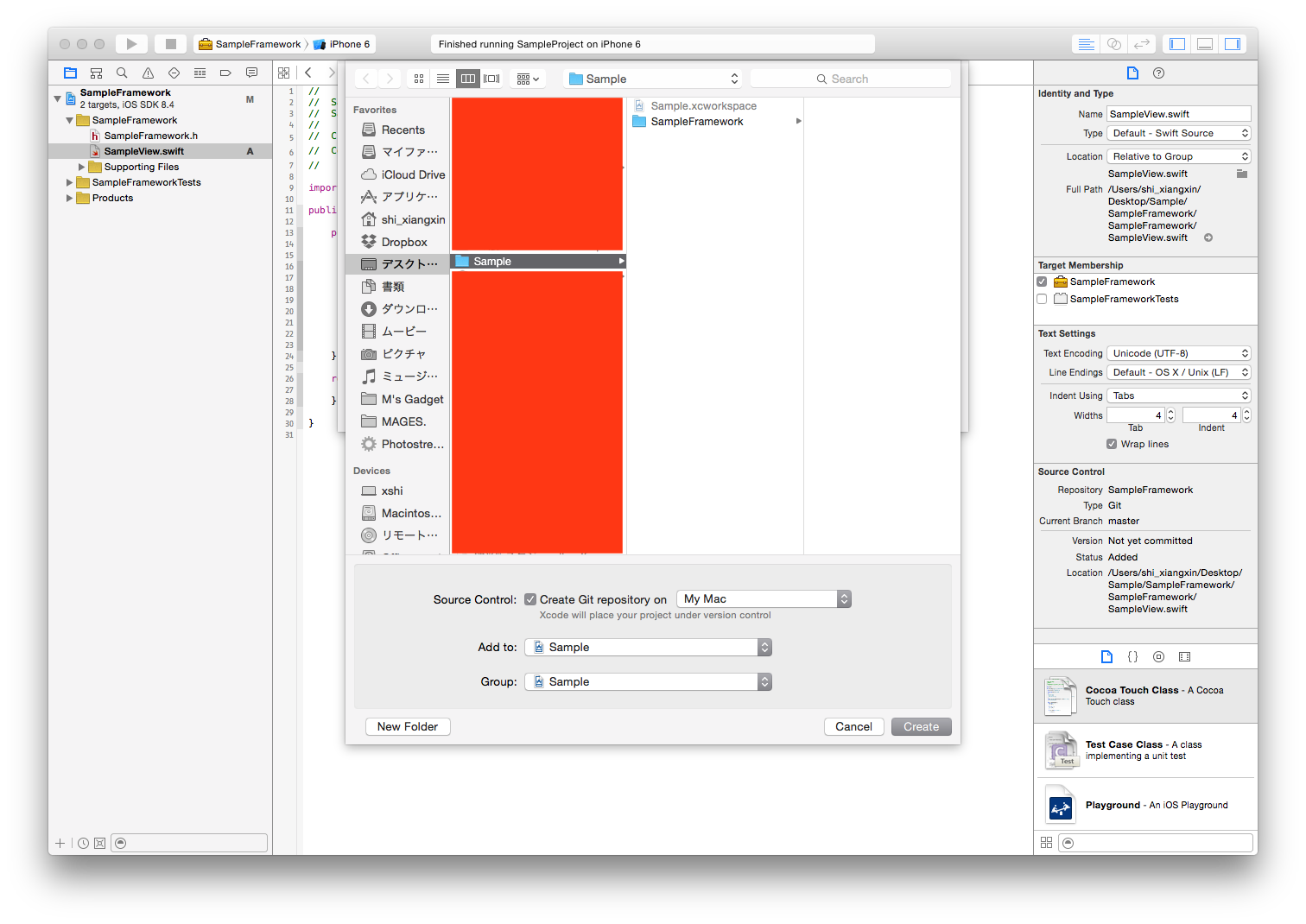
できたらまた適当に通常のプロジェクトと同じようにいつもソースファイル入れてるところに新しいファイルを追加します、ちなみに今回はとりあえずサンプルとして UIView のサブクラスを自作します

ここもちゃんと場所や Group と Targets があってるかどうか確認してね♪

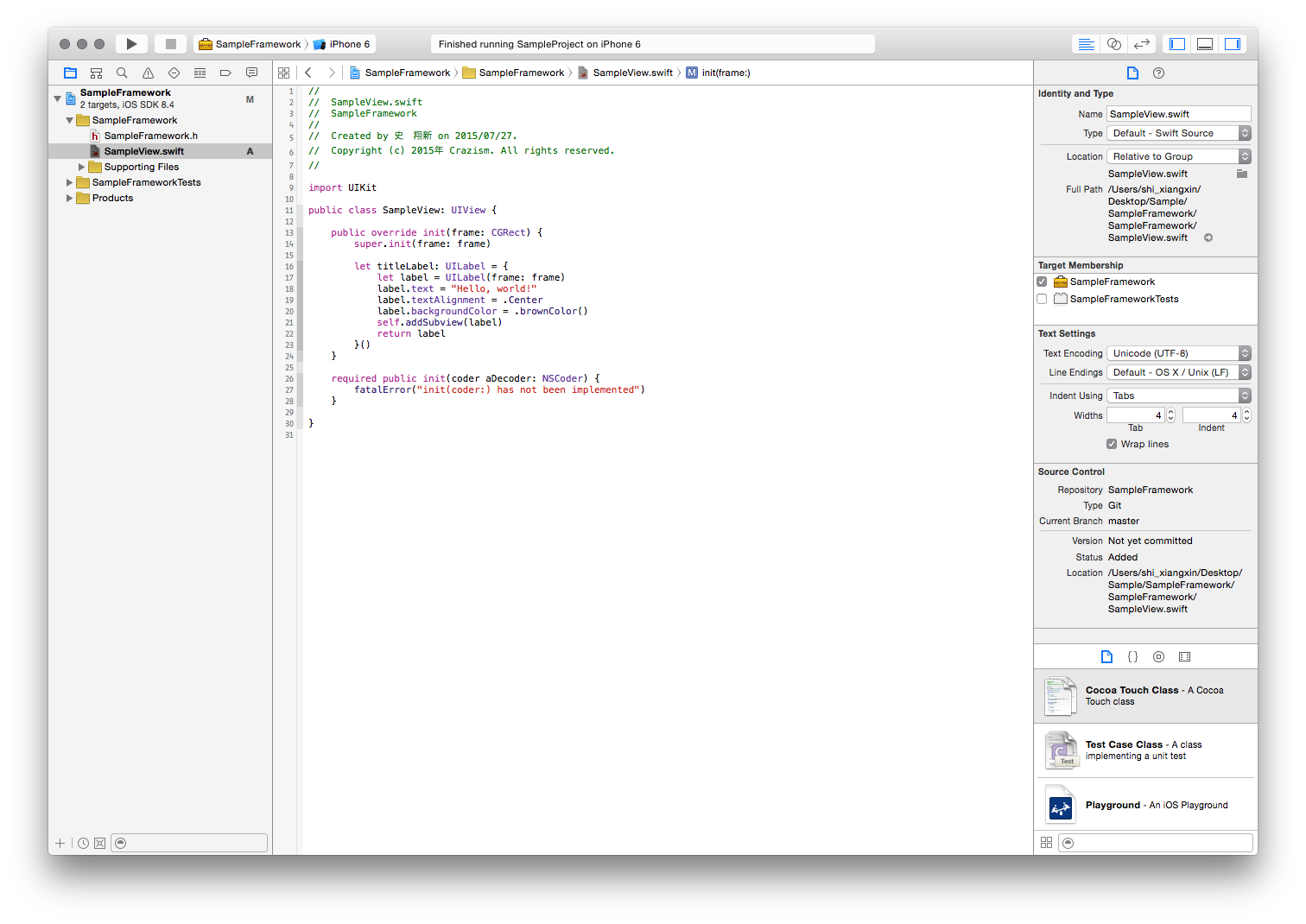
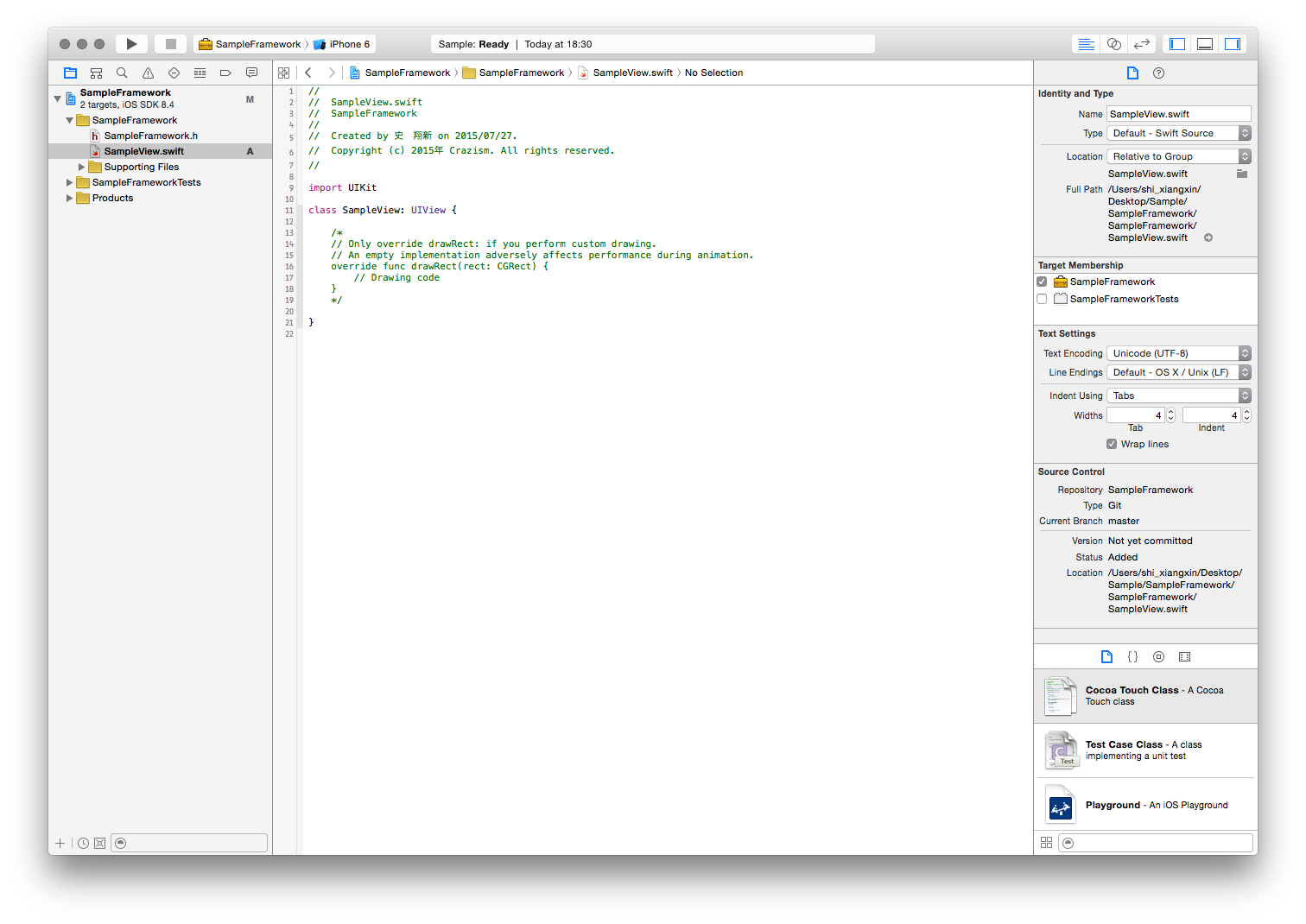
できたらとりあえず通常のプロジェクトと同じようにこんな感じなファイルが出来上がりますので♪

内容を作成
ここまででとりあえず Framework を作る準備が出来たので、後は中身を作ります。今回はとりあえず自動で茶色の背景に「Hello, world!」の文字を表示する SampleView クラスを作りたいと思いますので、下記の内容を入れます
import UIKit
public class SampleView: UIView { // public、大事。とても大事
public override init(frame: CGRect) {
super.init(frame: frame)
let titleLabel: UILabel = {
let label = UILabel(frame: frame)
label.text = "Hello, world!"
label.textAlignment = .Center
label.backgroundColor = UIColor.brownColor()
self.addSubview(label)
return label
}()
}
required public init(coder aDecoder: NSCoder) {
fatalError("init(coder:) has not been implemented")
}
}
ソースコードの中身自体は非常にシンプルなので特に説明するほどのものもそんなにないのですが、一つだけ、Framework を作る際は、Framework をインポートするプロジェクトからすると、その中身が基本参照出来ないようになっているので、プロジェクトからでもアクセスできるようにしたいものは public は絶対忘れないようにしてください。あと、titleLabel のこの書き方は最近勉強した Swift でのローカルスコープの書き方だけですので特に意味はありません。
プロジェクトを作る
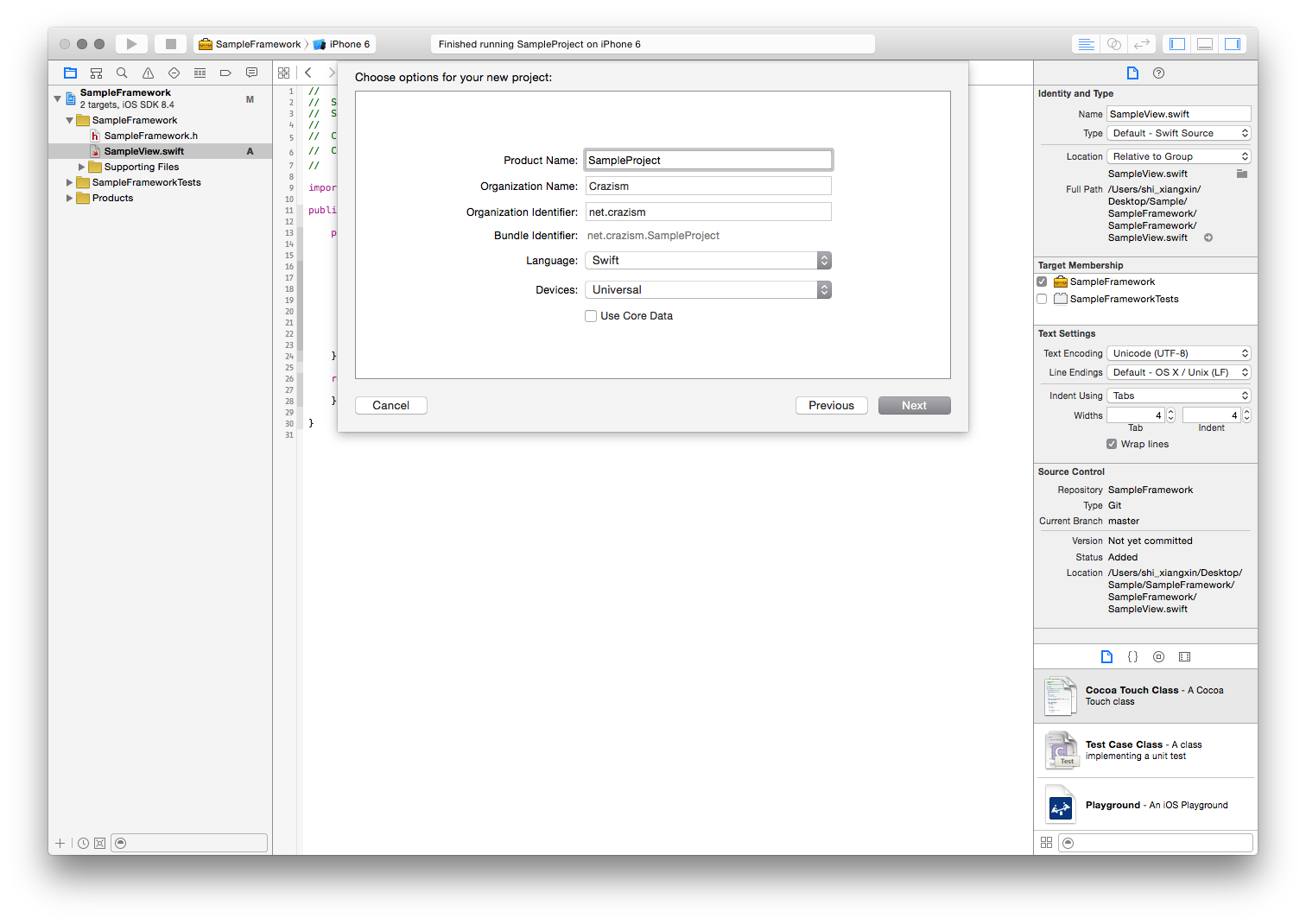
さてとりあえず簡単な Framework が出来上がりましたので、Project の作成に入ります。さっきと同じ要領で Workspace に Project を作ります

もちろん、Add to や Group などが正しいかどうかちゃんと確認します

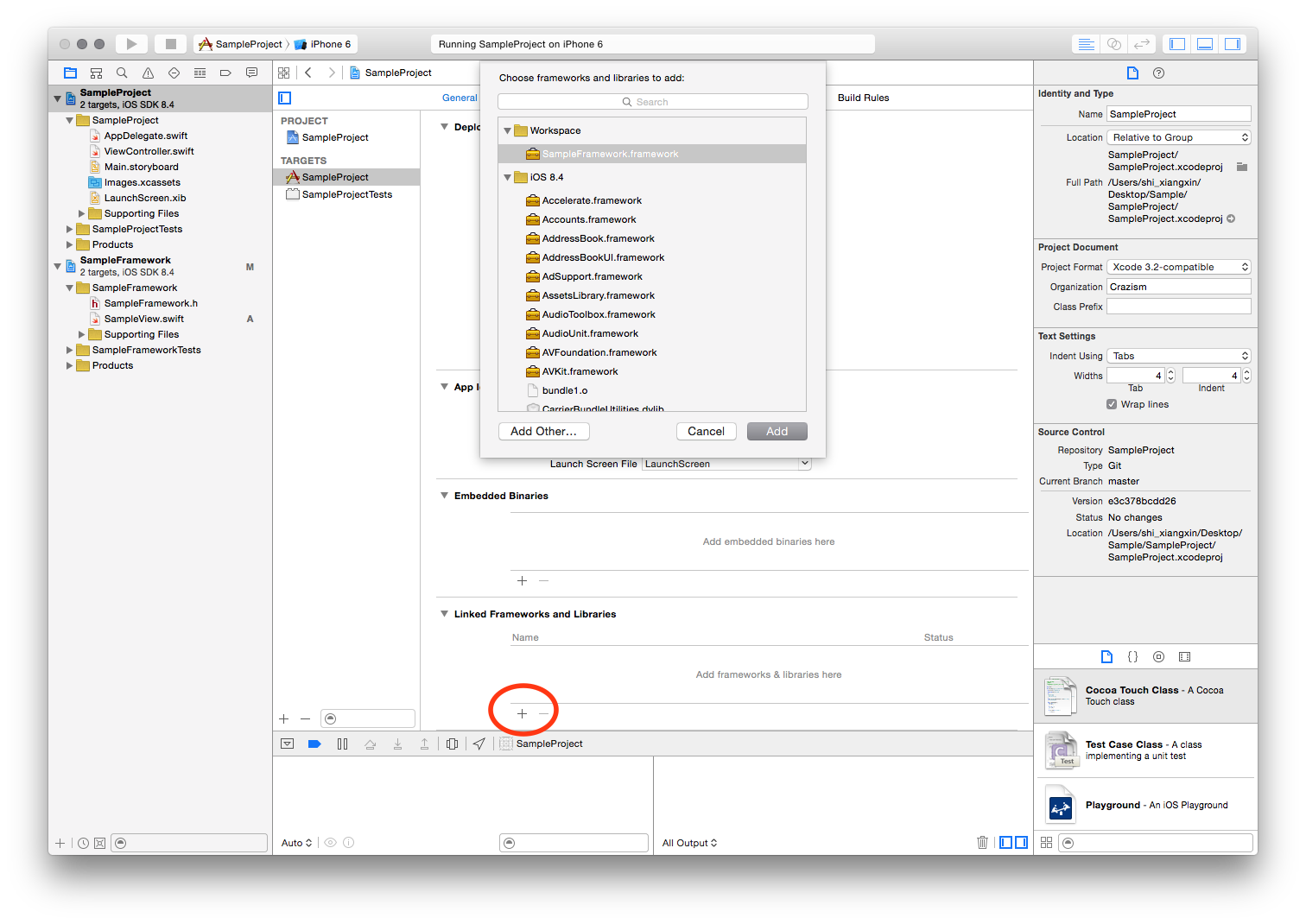
プロジェクト設定の General から Linked Frameworks and Libraries に Workspace から先ほど作った Framework を追加します

これで自分のプロジェクトから自作の Framework を参照する準備が整いました!
Framework の内容を利用する
さて、先ほどの Framework で定義した SampleView を表示するプログラムを作りましょう。iPhone のプロジェクト制作でお馴染みの ViewController に行って、import UIKitの行の下に新しく 1 行を追加しましょう:
import SampleFramework
そして、viewDidLoad() メソッドに、こんないつもと同じような感じでこんな文を追加しましょう
let myView = SampleView(frame: self.view.frame)
self.view.addSubview(myView)
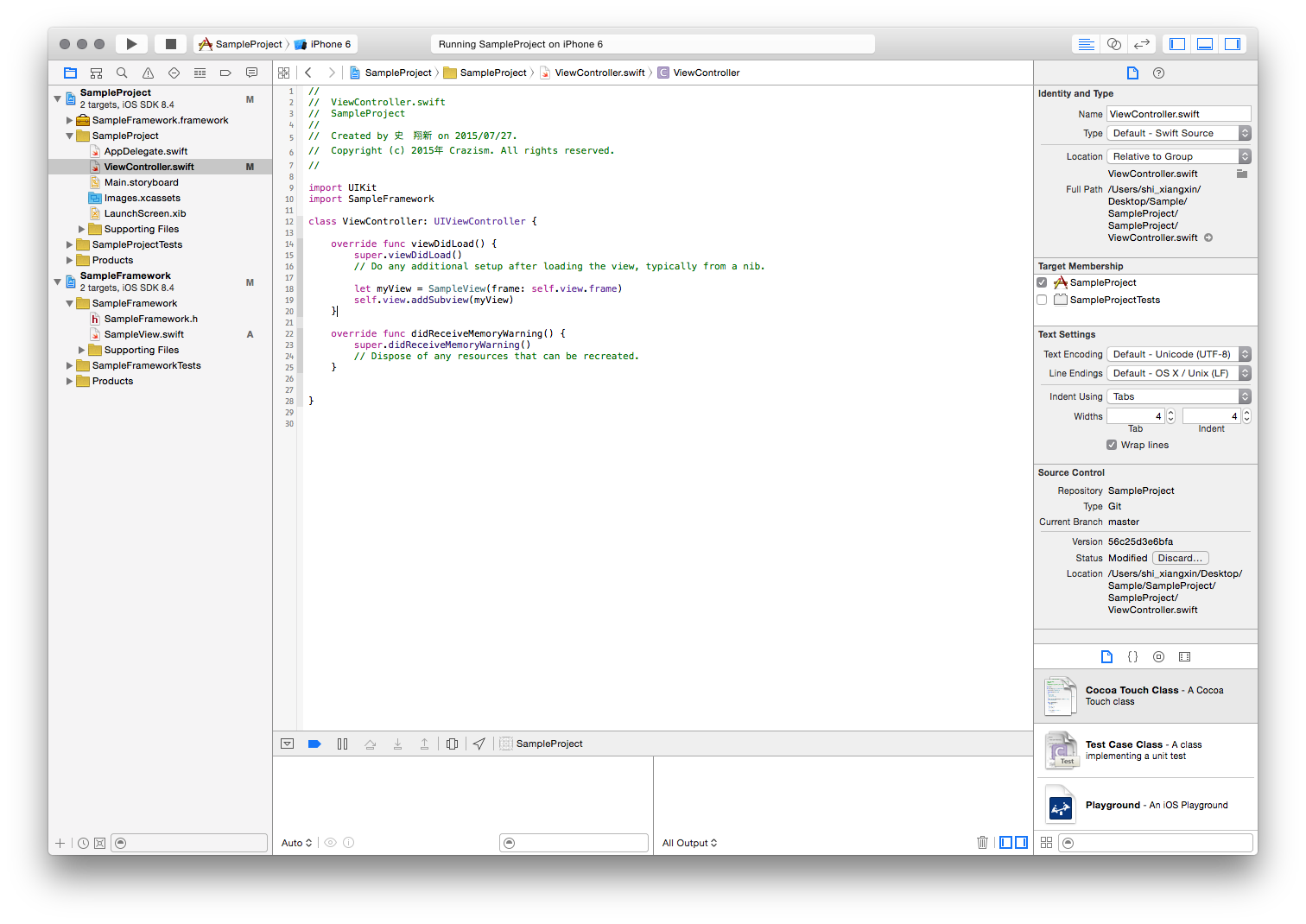
出来上がると、ViewController はこんなふうになると思います:

いかがでしょうか?これで自分のプロジェクトに自分の作ったフレームワークがいつでも使えるようになりました!
疑問点
ただし、上記の方法では全てのこの Framework を利用する Project を同じ Workpsace にまとめないといけないという欠点が発生します。第三者に自分の作った Framework を利用してもらいたいがソースコードまでは渡したくない場合とかは Framework を書き出したりしなければならないのですが、ここを参照して書きだしたものをプロジェクトに入れてみたけど結局 import SampleFramework のところ No such module 'SampleFramework' のエラーが発生するんですよね…誰かわかる方いらっしゃいませんか?(ちなみに Framework Search Paths のところにはちゃんと $(PROJECT_DIR) って入れてるしプロジェクトディレクトリーにも出来たフレームワークのファイルをコピーして入れています)