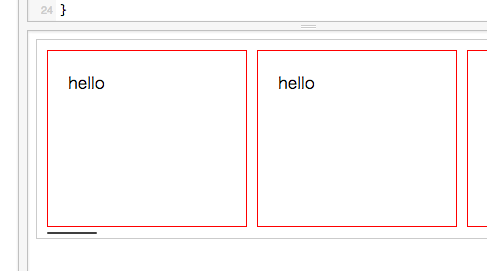
mousewheelやtouchstartをハンドリングしないタイプの、横スクロールコンテナです。まずはライブサンプルをご覧ください。
コードに一部JSが入ってますが、スクロール位置を検出して、現在地がどこであるかを.sliderに割り振っているからです。ここは省略可能だし、たいがいのiPhoneアプリ的なものでは横スクロール位置はでていないので、目的には合致すると思います。ということで「ほぼJSを使わない」感じで実装できます。
原理は簡単で、コンテナの外に任意の高さをもったラッパーを作ります。今回は.showcaseとしました。こいつが200pxをもっていて、子供にあたるコンテナはそれより50pxだけ多くなっています。これがブラウザが実装しているスクロールバーの実体です。ここはラッパーによりoverflow:hiddenされます。50pxだけ大きくした分をpadding-bottomに指定して、子のheightとラッパーのheightを同じにしておきます。
display:inline-blockとwhite-space:nowrapでひたすら横に並べる指定にし、font-size:0で、改行や空白のサイズを0にしています。これ最小フォントサイズ規定にひっかからないか不安でしたが、とりあえず私の環境(MacのChrome/Firefox/Safari)では空白のサイズが0になりました。
あとは泥臭くmarginを10pxにしたりしてる感じですが、ここはフレーバー要素です。
追記
コンテナの下にアキがでてしまう環境があったらしいので、後日調べてみます。