概要
- SharePointのリストからデータを取ってくる
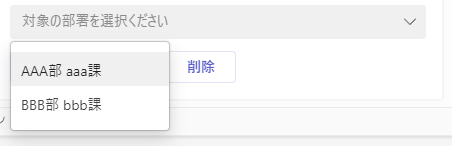
- 取得したデータをアダプティブカードに選択肢として埋め込めむ
PowerAutomate × アダプティブカードを絡めて、
上記を実装しようとした際にハマったので、備忘録として残します。
SharePointリストのデータ

組織情報なので、部署名が変わったすることがある。
その際にアダプティブカードを直接変更したりうするのは手間。
→このSharePointから最新の情報を毎回取得する。
※有効のフラグを作成してますが、今回の記事では取得するデータの制御については扱いません。
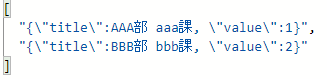
ハマった箇所

上記のように「\」が所々に挿入されてしまって、うまくアダプティブカードに埋め込めない。
コーディング
1. SharePointリストからデータを取得
SharePointリストから「複数項目の取得」でデータを取得
2. 変数定義
- 「変数を初期化する」で変数を定義
- 種類は「アレイ」を選択
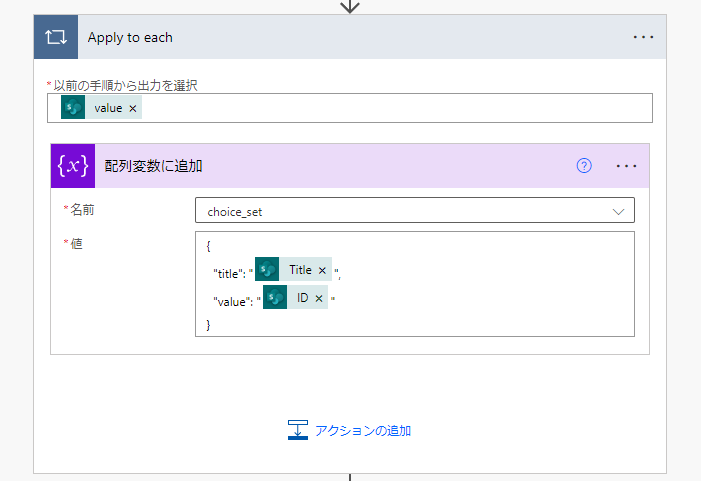
3. 配列変数に追加(選択肢を作成)
ループを回して、上記で定義した配列変数に追加していく
- title:表示名に該当するものを選択
- value:後で更新やIDを引っ張れるようにIDにしておくと後で楽
- 注意:「concat関数」で結合しようとすると、上手くいかないので(下記のように)直接変数内で定義する
{
"title": "@{items('Apply_to_each')?['Title']}",
"value": "@{items('Apply_to_each')?['ID']}"
}
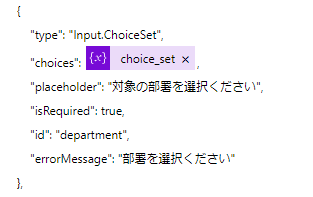
アダプティブカードへ挿入
今回、動的選択肢にさせたい「Input.ChoiceSet」の「choices」の値として挿入