この記事の対象者
・webプログラムを始めて見たい人
・デフォルトのテキストエディタでコードを書いている人
web開発には何が必要?
ウェブ開発には主に二つのアプリケーションが必要で、ブラウザとテイストエディターです。
※あくまで僕の場合ですが
ウェブサイト制作は始めにイメージを固める為にデザインの大枠を紙に書いてから、htmlやcssファイルを作りコードを書いて、必要に応じてJavaScriptやphpを追加して行く感じです。
パソコンに入っているmacならテキストエディターwindowsならメモ帳を使う事でプログラムを書く事が出来ますが、それらのアプリはプログラムに特化していない為自動補完機能などが搭載されていません。そこでwebプログラミングに特化したテキストエディターを使う事でより快適に開発をする事が出来ます。(ブラウザは多くの人が使っているGoogleChromeがおすすめです。)
おすすめのテキストエディターは?
プログラムに特化したテキストエディターならVisual Studio Codeやサブライムテキストなどもあります。その中でもbracketsはシンプルで尚且つ拡張性が高いのでおすすめです(Atomもおすすめです)。今回はbracketsのセットアップについて解説します。
Bracketsをインストール
まずは公式サイトからインストーラをダウンロードします。ダウンロード出来たらインストーラを開いて待つだけです。
処理が終わると上の写真の様になるのでbracketsをフォルダーに追加してから起動してくだいさい。
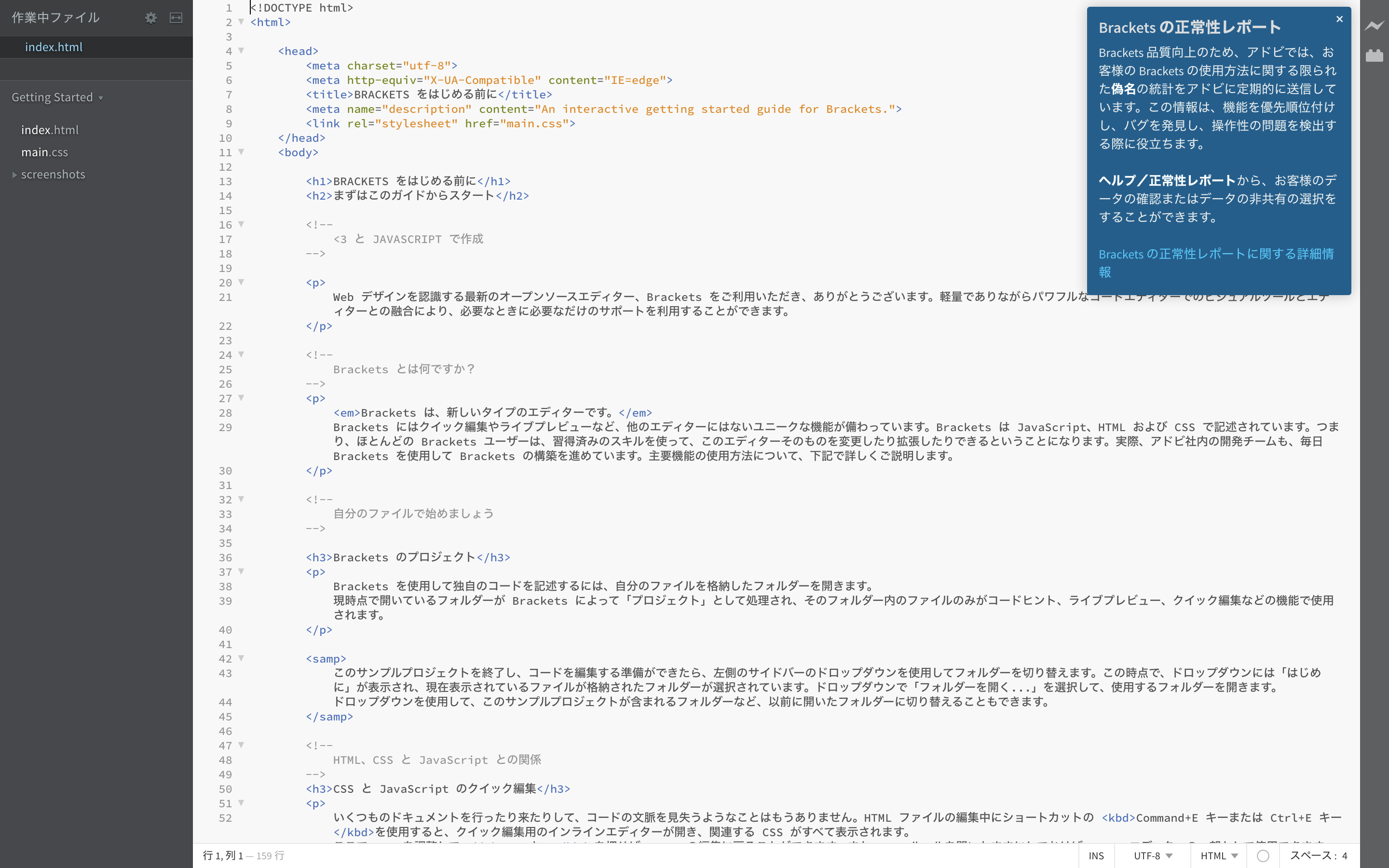
上の様なウィンドウが表示されたら成功です。
Bracketsをカスタマイズ
次はいよいよ拡張機能を追加して行きます。この記事で追加するのはEmmetとBeautifyで、コードの補完の補完機能とコードのインデントを自動で綺麗にしてくれる機能です。追加方法は簡単で、右上から2番目にあるブロックマークを押してemmetと検索してください。 そうすると上画像の様になると思うので黄色い枠で囲った方をインストールして下さい。次はbeautifyと検索して下さい。
そうすると上画像の様になると思うので黄色い枠で囲った方をインストールして下さい。次はbeautifyと検索して下さい。
こちらも、先ほどと同じ様に黄色の枠で囲った物をインストールしてくだいさい。もしインストールが成功している場合は右上から3番目にステッキの様なアイコンが見えます。もしアイコンがなかったらアプリを再起動するなり再度インストールをし直したりして見て下さい。
Bracketsを使って見る
拡張機能もインストールした所で実際に少しだけコードを書いて見ましょう。
始めにfinderで書類のフォルダーの中に新規のフォルダーを作り、MyWEBとでも名前を付けましょう。次にbracketsでcommand+Nで新規ファイルを作りcommand+Sでindex.htmlと名前を変えて先ほど作ったフォルダーに入れて保存すれば準備はバンタンです。それでは始めに!を入力した後にtobキーを押して見て下さい。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
</body>
</html>
上のようなコードが出現するはずです。これが補完機能と言うヤツです。この機能はtobを押す事で実現出来ます。もう少し使って見ましょう。headのでカーソルをクリックしてlinkと入力してtobキーを押して見ましょう。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="">
<title>Document</title>
</head>
<body>
</body>
</html>
このlinkはhtmlとcssの関連付けに使う物でhrefの中にcssファイルの名前を入れる事によって関連付けをしてしています。次に実際ブラウザでhtmlファイルを開いて見ましょう右上の稲妻ののようなアイコンをクリックするとページが開けるのが分かると思います。今回は使いませんでしたが、自分でコードをが見づらくなってしまう事があります。なのでその時は綺麗にしたいファイルを選択してからステッキのアイコンをクリックして見てくだいさい。劇的に見やすくなるはずです。
最後に
最後まで記事を読んでくれてありがとうございました。久しぶりに記事を書いたので、間違っている所があるかもしてませんがその時はコメントで教えてくれると嬉しいです。