この記事の対象者
・cssで簡単なアニメーションを付けたい人
・写真に動きを付けたい人
下準備
毎度のことながら始めにfinderからcss_hoverなどと言う名前のフォルダーを作成します。そしたらbracketsを起動して新規ファイルを2つ立ち上げて、それぞれindex.html、style.cssと名前をそれぞれ付けます。そしたらindex.htmlに**!**と入力してtobキーを押して、プログラムを展開します。そうしたら、langを"ja"に変更して、head内にlinkと入力してからtobキーを押してプログラムを展開してhrefにstyle.cssと入力して準備完了です。
※念の為にソースコードを入力して置きます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="style.css">
<title>Document</title>
</head>
<body>
</body>
</html>
hoverを使ってみる
始めに写真を表示させる為のコードを追加します。body要素にこのコードを記述します。
<div class="img_block">
<img src="IMG_0186.jpeg" alt="サンプル画像">
</div>
finderに自分の好きな写真を入れて名前をその写真に変更して下さい。次はcssのコードをいじっていきます。
cssを何も書かないとたまにこんな感じで写真が見にくいので始めに写真を整えるコードを書きます。
.img_block img {
/* 始めに二行で写真を真ん中に移動させています。*/
display: block;
margin: auto;
/* ここで写真のサイズを調節します。*/
width: 50%;
/* ここで上の隙間を作ります*/
margin-top: 100px;
}
コードの解説はコメントの通りです。次に画像を半透明にします。
これはとても簡単でこの一行を加えるだけです。
※コメントはコピーしなくても問題ありません。
/* 0.8の値をもっと小さくするもっと透明になります。*/
opacity: 0.8;
最後にhoverを使ってカーソルが押された時のコード書いて完成です。
始めにhoverの使い方について軽く解説します。
指定した要素名:hover {
/* ここにアニメーションを書きます*/
}
実際に使って見ましょう。
コード完成版
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="style.css">
<title>Document</title>
</head>
<body>
<div class="img_block">
<img src="IMG_0186.jpeg" alt="サンプル画像">
</div>
</body>
</html>
.img_block img {
/* 始めに二行で写真を真ん中に移動させています。*/
display: block;
margin: auto;
/* ここで写真のサイズを調節します。*/
width: 50%;
/* ここで上の隙間を作ります*/
margin-top: 100px;
/* 0.8の値をもっと小さくするもっと透明になります。*/
opacity: 0.8;
}
.img_block img:hover {
/* ここにアニメーションを書きます*/
opacity: 1;
}

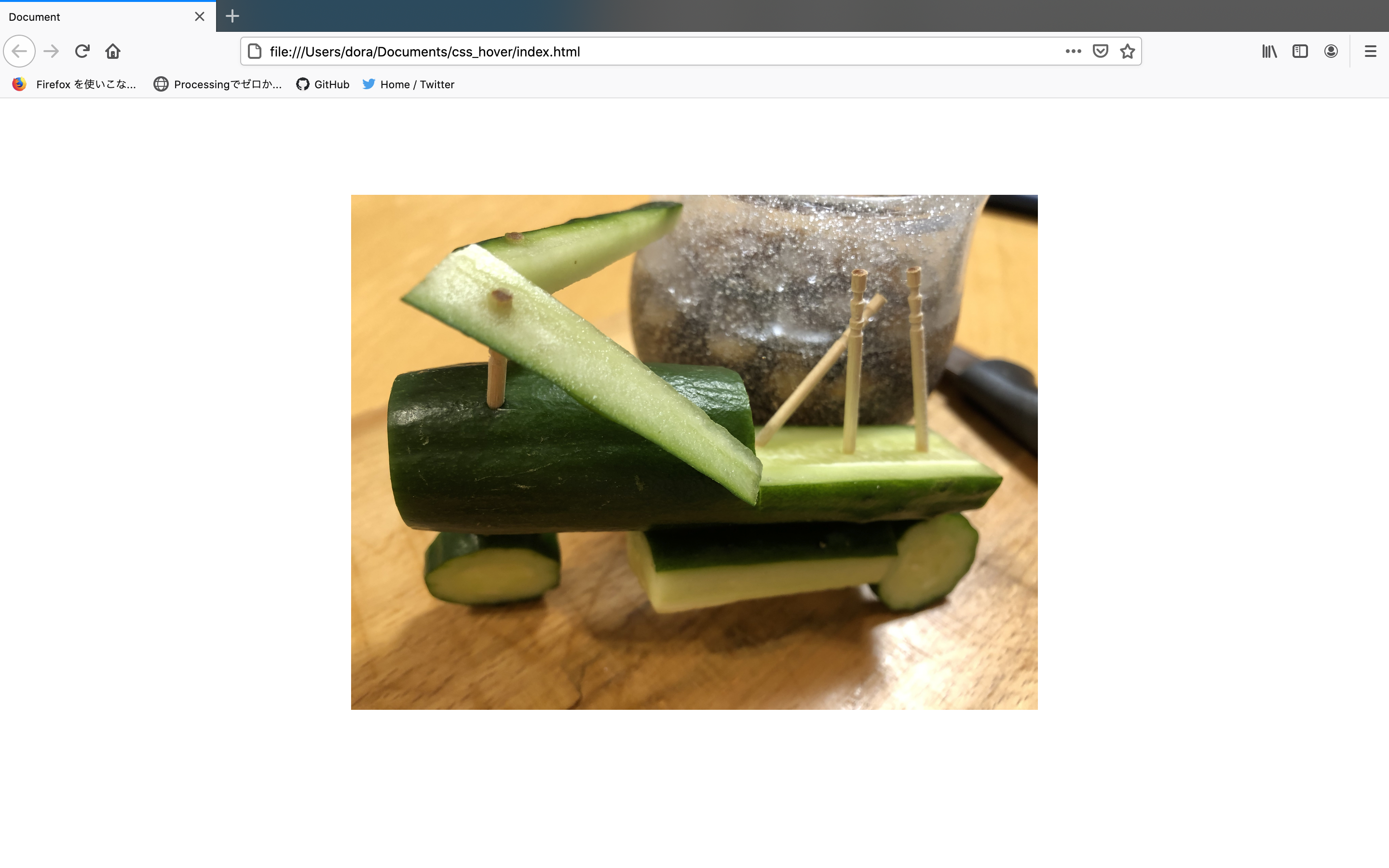
カーソルはスクショなので上手く写っていませんがちゃんと動作しましたね。
※今回使った写真を載せて置きます。

最後に
記事を読んでくれてありがとうございました。
最近はなんとなく毎日更新をしています。pythonとhtmlの記事を投稿していくつもりです。
よければ他の記事も見て下さい。
初心者なので間違った所があったらコメントで教えて下さい。早めに修正します。
今回参考にした素晴らし記事:サルワカ