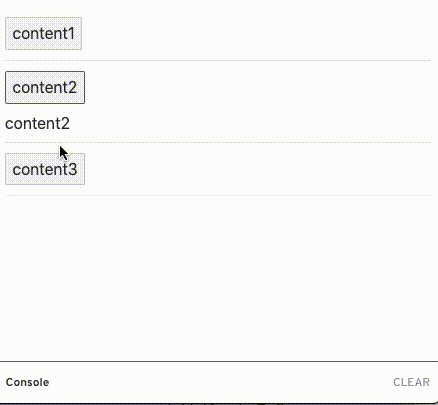
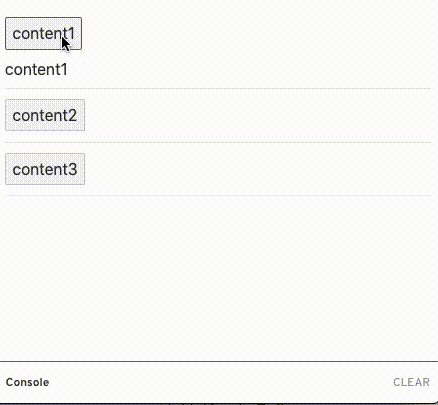
Reactではreact-collapse、Vueではvue2-transitionsを使用してCollapseの動きをつけてたが、Svelteならsvelte/transitionのslideを使用することで楽勝で実装できた。
コード量はこんなもん(装飾(style)は除く)
<script>
import { slide } from 'svelte/transition'
const contents = ['content1', 'content2', 'content3']
let showContent = ''
const handleClick = (payload) => {
// 現状開いてる場合は閉じる
showContent = payload === showContent ? '' : payload
}
</script>
{#each contents as content}
<div>
<button type="button" on:click={() => handleClick(content)}>{content}</button>
{#if showContent === content}
<p transition:slide={{ duration: 400 }}>{content}</p>
{/if}
</div>
{/each}
一応、作ったものへのリンクを貼っておく
https://svelte.dev/repl/90d1f85a07134b3aa7d9d265f836d771?version=3.24.0
SvelteはMotion/Transitionがかなり充実してるので、カルーセルとかも案外簡単に自作できそう。