概要
この記事では、HSL色空間とHSY色空間の変換式とその利点について解説します。
この 2つは 色相 H と 彩度 S が等しい色空間です。つまり、色相 H と 彩度 S が一定のとき、輝度 L と コントラスト Y を変換・逆変換する式を説明するわけです。
注意事項
- この記事でのHSY色空間の「彩度 S」は、HSV(またはHSB)色空間の 彩度 S ではありません。HSL色空間の 彩度 S です。HSV(またはHSB)色空間の変換式が知りたい方は、こちらをご覧ください。
- 色相 H の値域は、0 ≦ H < 360 とします。彩度 S と 輝度 L、コントラスト Y の値域は、0 ≦ x ≦ 1 とします。
- コントラスト Y の導出に必要な RGB 各色の重み係数は、Pr = 0.298912、Pg = 0.586611、Pb = 0.114478 とします [2]。Wikipediaに重み係数についての記述があるため、必要ならばご参照ください。
変換式
純色の コントラスト Yp の導出
変換式は、輝度 L または コントラスト Y の値と、彩度 S、色相 H の 純色の コントラスト Yp を用います。まずは、純色のコントラストについて説明します。
純色(Pure Color)とは、各色相において、最も彩度が高い色のことです[4]。HSL色空間では、彩度 S = 1、輝度 L = 0.5 の色を指します。
純色の コントラスト Yp は、色相 H によって一意に決まり、重み係数 Pmax と Pmid、変数 a (全て後述)を用いて、以下の式で導出します。
Yp(H) = Pmax + Pmid × a
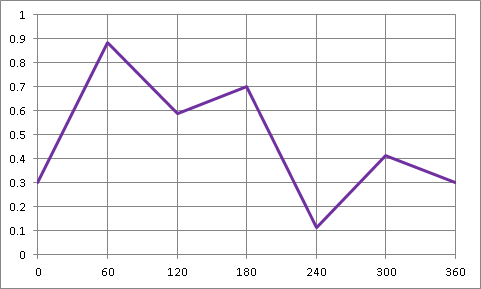
純色の コントラスト Yp は以下の図のように変化します。

上図の通り、色相 H = 60(黄色:#FFFF00)のときが最も大きく、色相 H = 240(青色:#0000FF)のときが最も小さな値を取ります。
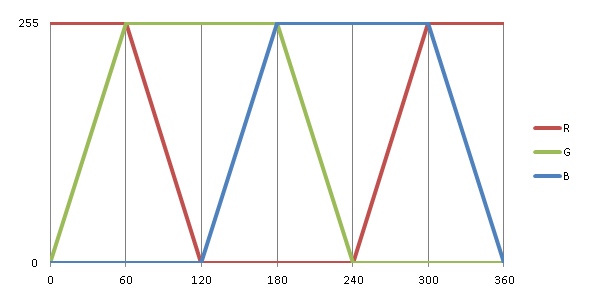
重み係数 Pmax と Pmid は色相ごとの RGB の変化によって決まります。色相の変化に応じて、RGB は以下の図のように変化します。

例えば、120 ≦ H < 180 (緑~シアン)の区間では RGB の内、最大となるのは 緑 G、二番目に大きな値となるのは 青 B です。なので、重み係数 Pmax = Pg = 0.586611、Pmid = Pb = 0.114478 となります。
変数 a は、二番目に大きな値が、増加する区間か減少する区間かによって導出式が異なります。値域は 0 ≦ a ≦ 1 です。導出式は、剰余 mod を用いて以下の式となります。
増加区間(0 ≦ H < 60、120 ≦ H < 180、240 ≦ H < 300)のとき
a = (H mod 60) / 60
減少区間(60 ≦ H < 120、180 ≦ H < 240、300 ≦ H < 360)のとき
a = 1 - (H mod 60) / 60
HSL⇔HSY変換式
HSL→HSY変換式は、変数 C = 2 × S (0.5 - Yp) を用いて、以下の式となります(変数 C は計算を見やすくするために導入しています)。
L > 0.5 のとき
Y = L × (1 + C) - C
L ≦ 0.5 のとき
Y = L × (1 - C)
逆の、HSY→HSL変換式は、以下の式となります。
Y > (1 - C) / 2 のとき
L = (Y + C) / (1 + C)
Y ≦ (1 - C) / 2 のとき
L = Y / (1 - C)
メリット
コントラストのメリットとデメリット
コントラストのメリットは、背景色と文字色のコントラストの差によって可読性が分かるところです。コントラストの差が小さいほど文字が読みにくく、大きいほど読みやすくなります [5]。コントラスト差がおよそ0.5以上なら、十分見やすいと言えます。差が最大となるのは、白(Y = 1)と黒(Y = 0)のときです。
コントラストのデメリットは、色相 H = 60(黄色:#FFFF00)近辺のときは、低い値の変化が少なく、色相 H = 240(青色:#0000FF)近辺のときは、高い値の変化が少なくなることです [1]。これらは、純色のコントラストが極端な値(黄色の場合はおよそ0.9、青紫のはおよそ0.1)を取ることが理由です。
HSL⇔HSY 変換のメリット
色彩デザインにおいて、色相と彩度は画面の雰囲気を決める重要な要素です。これらを一定に保ったまま、画面の明るさや暗さを調整することができます。一度RGBに変換し直して計算するよりずっと簡単です。どのように動くかは、こちらのページから実際にお試しください。
おわりに
この変換式は、私が(間を開けつつも)半年ほど要して作ったものです。ネットで調べても望みのものがでてこなかったので作成しました。自分が発見したものを、ひょっとすると他の人も求めているかもしれないと思い投稿しました。コメントやいいねをいただけましたら幸いです。質問や訂正も受けつけております。
追記
参考文献
[1][https://ja.osdn.net/projects/hsy-color/wiki/HSY色空間について]
[2][https://ofo.jp/osakana/cgtips/grayscale.phtml]
[3][https://ja.wikipedia.org/wiki/グレースケール]
[4][https://ja.wikipedia.org/wiki/純色]
[5][http://www.asahi-net.or.jp/~gx4s-kmgi/page04.html]