何で君が上にいるの…?問題が多発
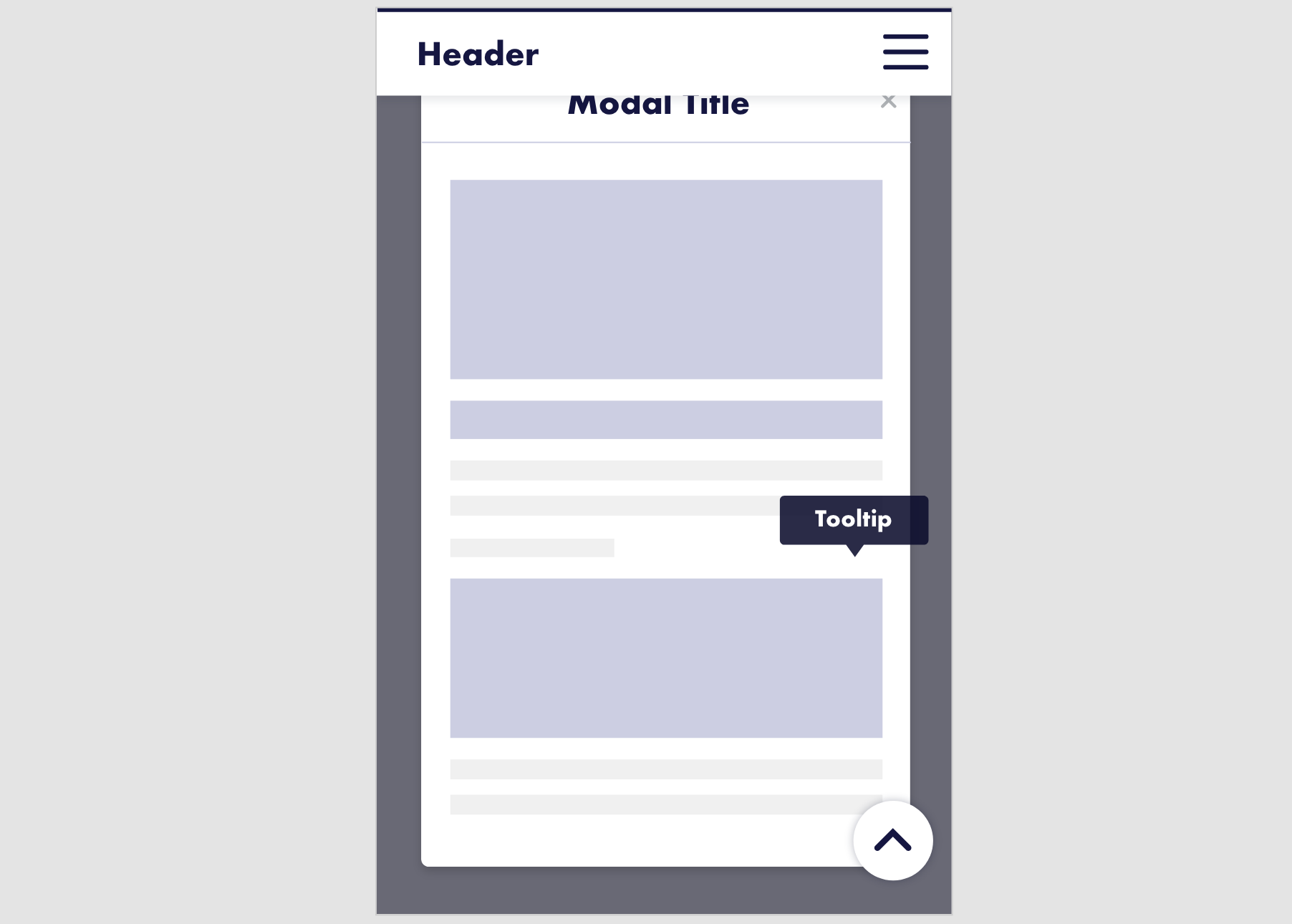
毎回なんとなくz-indexの値を決めていると、modalが隠れてしまったり、tooltpがどこからともなく現れたり…日が経つにつれ様々なアクシデントが起こります。
直す際にも解明まで時間がかかる上に、全然関係の無い箇所の重なりがおかしくなったりしてしまいます。

変数を用意し、必ず変数を使う
予めz-indexが必要になりそうな要素を変数で用意しておきます。
大きい単位で用意し、細かい値の調整は 変数 + 1 などで対応します。
//Variables.scss
//変数例
$z-modal: 100;
$z-overlay: 90;
$z-header: 50;
$z-footer: 20;
$z-floating-btn: 20;
$z-base: 1;
実際に使うとこんな感じ
.header {
z-index: $header; //50
}
.modal {
z-index: $z-modal; //100
}
.modal__overlay {
z-index: $z-overlay; //90
}
//afterの記事要素をbeforeよりも更に上にしたい時
.checkbox {
&::before {
z-index: $z-base; //1
}
&::after {
z-index: $z-base + 1; //2
}
}
所感
- 上記の粒度くらいであれば変数が覚えやすく、イメージもしやすく感覚的に設定できます
- 変数を増やし過ぎると逆に複雑になるので、不変の大きい単位で用意するのがおすすめです
おまけ
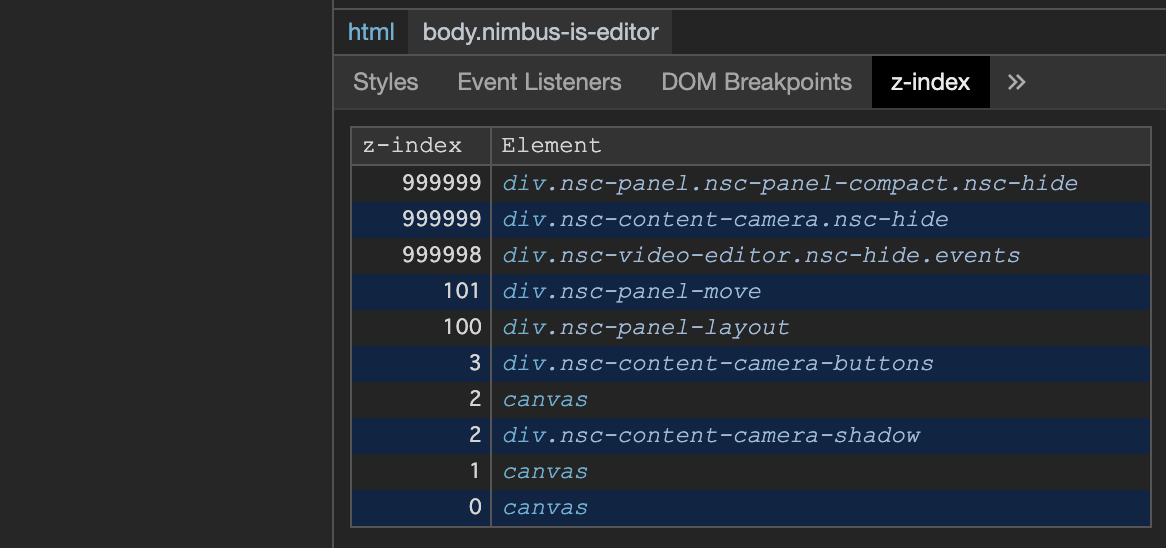
ページ内で使われているz-ndexの値を、開発ツール上で一覧表示してくれる神プラグインがあります!
https://ginpen.com/2018/06/20/devtools-z-index/