バッティングスコアをかっちょよく記録する
毎週草野球にいそしんでいる私だが、バッティングスコアとかをさくっと管理してみたかったりする。
まぁそういうアプリは当然あるわけで、その辺のアプリでもいいし、正直エクセルでも事は済むのだが、”オリジナル”のかっこいい感じのアプリとかにそそられることはないだろうか。
実は、CodePenなるものでさくっと1人でアプリが作れるらしい。
ちょうどアプリを作るタイミングが草野球をした日だったので、今日の打撃成績管理出来るといいんじゃないか?ということで、やってみることにした。
(その日は4打数2安打1盗塁。気分ウキウキで帰ってきた。)
CodePenが便利だという前置き
CodePenはこちら。
そして、ものの数時間で出来たプロフィールページ。おしゃれ。
サンプルとなるものがあれば、そこから派生して作れる。
仮完成作品
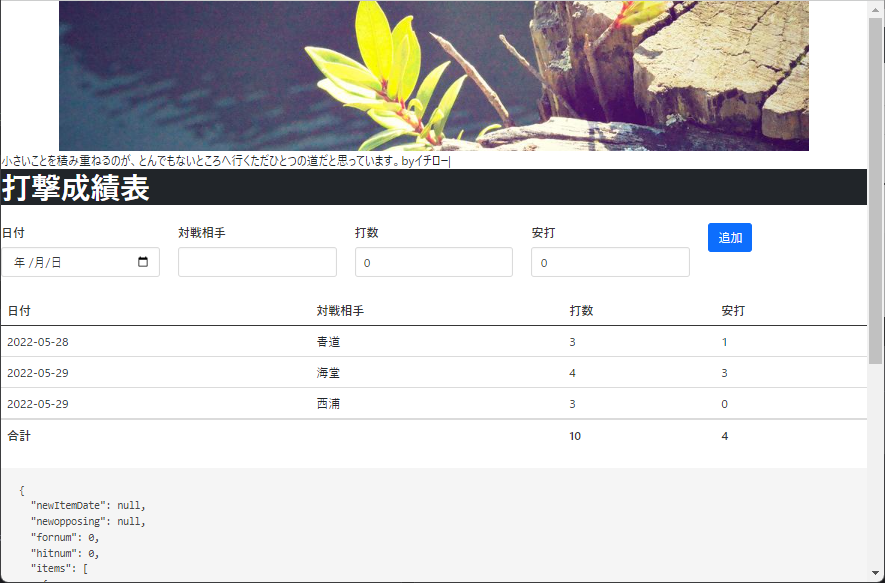
作ってみたのはこんな感じ。
もっとおしゃれにしたいし、項目も充実させたい。
ソースコード
See the Pen 打撃成績表 by long66tail (@long66tail) on CodePen.
作り方の過程と解説
ベースとなるCodePenを探す
CodePenは、参考となるサンプルやベースを見つけるのが一番手っ取り早いと思う。
スコアの管理ということで、データを積み上げたり足したりして管理出来るものがよいと考えた。
そこで、以下の家計簿アプリを利用させてもらった。
各種の項目や合計値の計算式を修正することで、打数や安打の合計値を算出することが出来る。
iTypedでタイプライタ風おしゃれ演出
簡単にタイピングアニメーションを実装することができるJSライブラリ『iType.js』を使用した。
これでサイトの上部に野球選手の名言を表して、ちょっと雰囲気を出してみた。
自分自身を鼓舞させる意味もこもっている。
(ちなみにイチローが好きで、小学生の時の夏休みの自由研究をイチローの活躍した記事だけの新聞スクラップにしたことがある。とても関係ない。)
中身としては、まずHTMLにidで設定しておく。
<head>
<span id="ityped"></span>
</head>
Javascriptで、タイプライタ風に打ち込みたい文字を書き出すだけで出来上がり。非常に簡単で使いやすい。
ityped.init(document.querySelector("#ityped"), {
strings: ['小さいことを積み重ねるのが、とんでもないところへ行くただひとつの道だと思っています。byイチロー', '他人は失ったものに目を向けますが、僕は得たものに目を向けます。by桑田真澄','努力は人が見てないところでするものだ。努力を積み重ねると人に見えるほどの結果が出る。by長嶋茂雄','敵と戦う時間は短い。自分との戦いこそが明暗を分ける。by王貞治'],
})
unsplashでおしゃれ画像の挿入
unsplashという、おしゃれ画像を提供してくれるAPIがある。
参考サイトは多数見つかるが、サイズ調整も載せてくれている以下サイトが参考になった。
これでHTML部で縦横比を自身で調整して定義すれば良い。
<head>
<div class="unsplash">
<img id="unsplash" src="https://unsplash.it/1000/200/?random" alt="me">
</div>
</head>
CSSでは位置調整を行っている。
.unsplash {
width: 100%;
height: flex;
display: flex;
justify-content: center;
align-items: center;
}
感想
WEBアプリを作るというハードルはすごく高いものだと思っていて、特訓というか、真剣に学ばなければ作れないものだと思っていた。
そういった意味では、思いのほか簡単に作ることが出来たなと思った。
が、やっぱり作り込んでいこうと思えば思うほど難しくて、理解度が足りていないことも同時に痛感した。
vue.jsの理解が追い付いていないというところと、他のJSライブラリでanime.jsが面白そうなんだが組み込む力が足りなかった。