料理アプリのプロトタイプ作り
料理に関するアプリを作ろうと思っており、
その一環として「料理の過程をチェックする」アプリのプロトタイプを作ってみることにした。
アプリをそれっぽく作ってみたい人は参考になるかも。
料理の工程をチェックするアプリを作ろうと思っているので、今回は、”にんじん”のみじん切りがきちんと出来ているかということに焦点を絞って作ってみる。
前にミートソースパスタを作るときに、”にんじん”のみじん切りが大量に必要だったのだが、どこまでいったら”みじん切り”なのか分かったら案外役立つのではないかと思ったからだ。
名付けて、『Chopped Carrots Challenge』。
↓前に投稿した、LINE×TeachableMachineで作ったアプリ風のもの↓
↓料理コーチングアプリ的なものが欲しいと書いたnote記事↓
動作イメージ
完成作品
ぜひ挑戦してみてください🥕
使ったものたち
機械学習
TeachableMachine
ライブラリ
Vanta 参考 https://b-moon.net/vanda-js-options/
ml5.js
bootstrap
jQuery
アプリ
CodePen
Netlify
ソースコード
似たようなアプリを作ってみたい人は、Codepenの内容をそのままコピーどうぞ。(そしてLGTMもお願いします)
See the Pen Check chopped Teachable Machine + ml5.js by long66tail (@long66tail) on CodePen.
作り方
1-1.機械学習(TeachableMachine)で”にんじん”のみじん切りを学習
使い方は多くのサイトに書いてあるため、ここでは割愛する。
今回は作業負荷軽減も兼ねて、にんじんに特化させた。
前に使用したプロジェクトを流用して、モデルを作成する。

1-2.Codepen(環境整備)
歯車マークのSettingsから、CSS、JSライブラリを設定する。
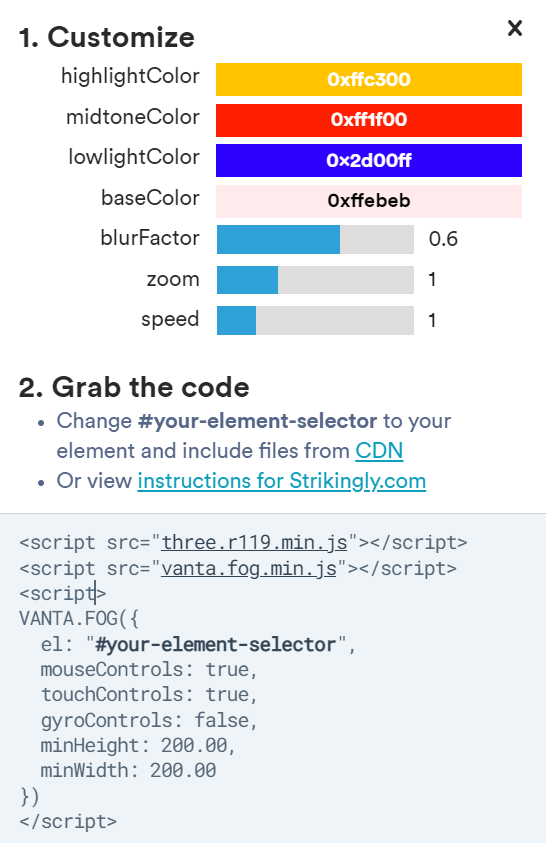
Vantaは、3次元でアニメーション背景を作れるJSライブラリ。
Vanta
bootstrap
jQuery
1-3.Codepen(HTML)
Vantaを適用するためにid="my-background"と定義している。
その他、文字の大きさ、ボタンなどはbootstrapなどで遊びを入れた。
id="webcam"でビデオの準備をしている。サイズは重くなければ良いと思うがこだわりはなく、16:9にした。
<body>
<div id="my-background">
<div class="row my-3" class="col-sm-6"><h1>Chopped Carrots Challenge</h1></div>
<div class="row my-1" class="col-sm-6"><h4>使い方</h4></div>
~中略~
<button class="btn btn-primary" onclick="start()">開始</button><br>
<video id="webcam" width="480" height="270" muted autoplay playsinline></video>
<div class="col-sm-6"><h5><p class="text-black-70">▼判定結果▼</p></h5></div>
<h4><p id="result"></p></h4>
</div>
</body>
1-4.Codepen(CSS)
装飾なし。
スマートフォンを使用する前提だったが、インカメなどの内側を取る場合には、反転させると良いそう。
#webcam {
transform: scaleX(-1);
}
1-5.Codepen(Javascript)
まず、TeachableMachineで作成した学習モデルを、ml5を使って読み込んで使えるように定義している。
const imageModelURL = 'https://teachablemachine.withgoogle.com/models/pI-FNA6Y1/';
Vantaは、公式ページを見れば分かるのだが、今回はFog(霧)にした。
サイトの右上でカーソルをいじると、好みのFogを作ることが出来る。ここで作ったものを、実際に張り付けた。

VANTA.FOG({
el: "#my-background",
mouseControls: true,
touchControls: true,
gyroControls: false,
minHeight: 800.00,
minWidth: 200.00,
highlightColor: 0xffe19b,
midtoneColor: 0xff5f3f,
lowlightColor: 0xc9beff,
blurFactor: 0.37
})
以降は、各種ビデオの定義を準備したり、TeachableMachineから返却された結果に応じてコメントを表示している。
ちょっと気になるところ
自分のスマートフォンはカメラが3つ付いているのだが、たぶん広角レンズを使ってしまっており、映像が引き延ばされてしまう。
機械学習の結果返却に影響がないかが心配。
組み合わせでアジャイル的な開発が出来る
何を作りたいのかをカッチリ決めなくてもCodepenなら修正が即座に画面に反映されて、
ml5などのライブラリを使えばやりたいことも実現簡単で、
TeachableMachineは機械学習をさくっと学びなおせて、
Vantaとか後から追加できる。
素早くそれっぽく出来るのは便利!
