【jQuery UI】要素をドラッグ&ドロップで並び替え【Sortable】
jQuery UI のSortable機能を利用して、要素を動的に並び替えます。
実務で使う機会があり、またどこかで使いそうな感じもするので備忘録的なメモ。
目的
HTML要素をドラッグ&ドロップで動的に並び替える
環境
- ECMA Script5
- jQuery 1.11.1
- jQuery UI
ソースコード
sample.html
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<title>テスト</title>
<!-- CSS読み込み -->
<link rel="stylesheet" href="https://ajax.googleapis.com/ajax/libs/jqueryui/1.11.4/themes/smoothness/jquery-ui.css">
<!-- CSSを記述 -->
<style>
.sort-elements {
height: 100px;
border:solid 2px;
margin:10px;
background-color:#999999;
}
</style>
</head>
<body>
<!-- ここにHTML要素 -->
<div id='sortable'>
<div id='a' class='sort-elements'>a</div>
<div id='b' class='sort-elements'>b</div>
<div id='c' class='sort-elements'>c</div>
</div>
<!-- Script読み込み -->
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.11.4/jquery-ui.min.js"></script>
<!-- jQueryでイベント記述 -->
<script>
jQuery( function() {
/**
* sortable
*/
jQuery( '#sortable' ) . sortable( {
cursor: 'move', //移動中のカーソル
opacity: 0.7, //移動中の項目の透明度
placeholder: "ui-state-highlight", //ドロップ先の色指定(Styleで指定可能)
forcePlaceholderSize: true //trueでドラッグした要素のサイズを自動取得できる
} );
$( '#sortable' ).disableSelection();
/**
* 動作
*/
jQuery(document).on('sortstop','#sortable',function(){
alert('並び替え時の動作') //sortstopイベントで並び替え後処理を実行
});
} );
</script>
</body>
</html>
ポイント
- jQueryとjQueryUIをCDNで読み込み、jQueryにてプロパティを記述するだけ。
- プロパティ・イベント等については、APIを参考にどうぞ。
http://stacktrace.jp/jquery/ui/interaction/sortable.html - placeholderに指定したクラスのStyleは、__移動予定地のStyle__になる。
デフォルトを利用すると黄色く光るが、書き換えることによって色々カスタマイズできる。 - forcePlaceholderSizeはドラッグ要素のサイズを自動で取得できる。便利。
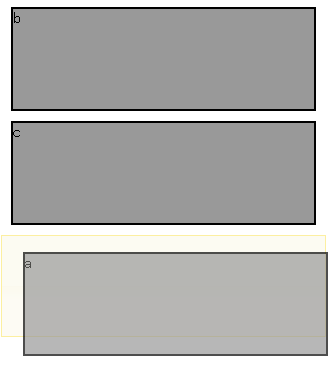
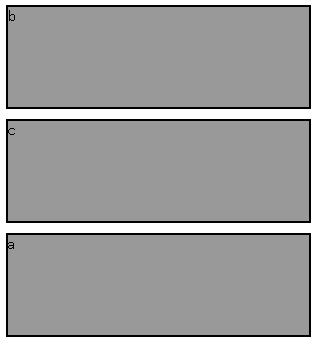
結果
感想
- DOM操作等々面倒そうな感触でしたが、とても使いやすく、シンプルで分かりやすいライブラリでした。
- この他にもDraggable、Droppable等面白そうな機能があるので、近々使ってみたいです。
参考
jQuery UI 日本語リファレンス
http://stacktrace.jp/jquery/ui/
jQuery UI の Sortable を使いドラッグ&ドロップで並べ替え
http://alphasis.info/2011/05/jquery-ui-sortable/