Arcadeとは?
マイクロソフトが運営するMakecodeというプログラミング開発環境のひとつで
Arcadeのページにアクセスし、ブラウザ上でプログラミングを行うことができます。
命令はブロックになっていて、それを組み合わせてプログラムすることができます。また、ブロックからJavaScript(TypeScript)やPythonに切り替えることもできます。
Scratchとなにがちがうの?
一番の特徴は、作ったゲームを市販されているゲーム機に入れて遊ぶことができるところです。
スイッチサイエンスなどで対応機種を購入することができます。
また、ゲーム機は自作することもできます。
「ゲーム機」も作って遊ぼう!MakeCode Arcade
https://note.com/phillowcompiler/n/n797de5dfa44e
当初は英語でしたが、日本語にも対応されたので、小学生も遊ぶことができますね!
同じマイクロソフトなので「GitHub」とも連携でき、プロジェクトをArcadeから変更することも、GitHubから変更することもできるようになっています。他の人が作った拡張機能もGitHubのURLからArcadeに取り込むことができます。
Arcadeでアクションゲームを作ろう
テスト用プロジェクトを開こう
背景やキャラクターはArcadeにもともと入っている素材を使うこともできますし
自分で描いたり取り込んだりすることもできます。
今回はテスト用に、背景・タイルマップ・キャラクターを用意してみました。
https://makecode.com/_6TpPVqcD8ec7
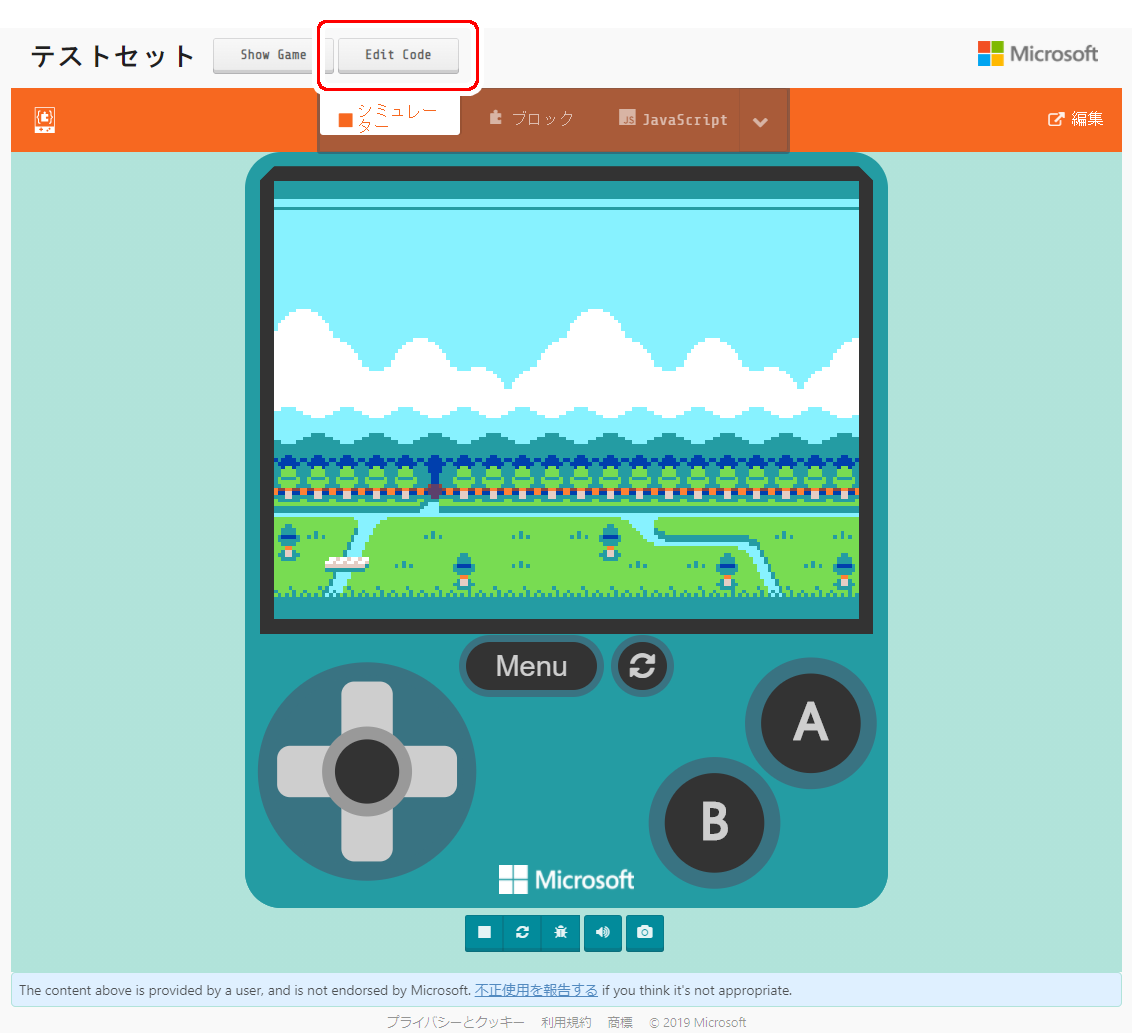
ページを開いて「EditCode」をクリックすると、プログラム編集画面が開きます。

キャラクターを表示しよう
プログラム編集画面を開くと
「最初だけ・背景画像を設定」というブロックが配置されています。
これが背景を表示するプログラムです。
ここに、キャラクターを追加してみましょう。

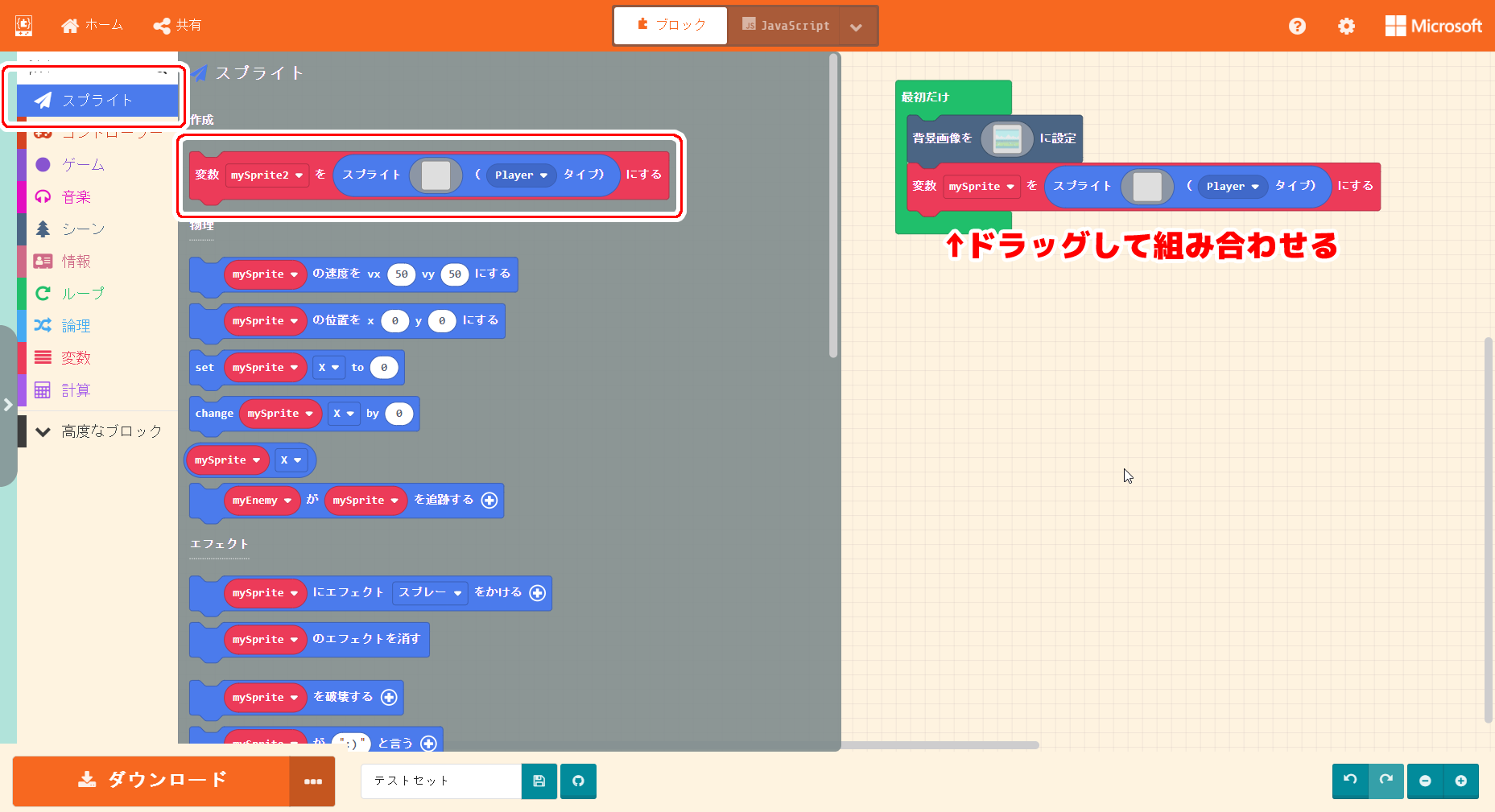
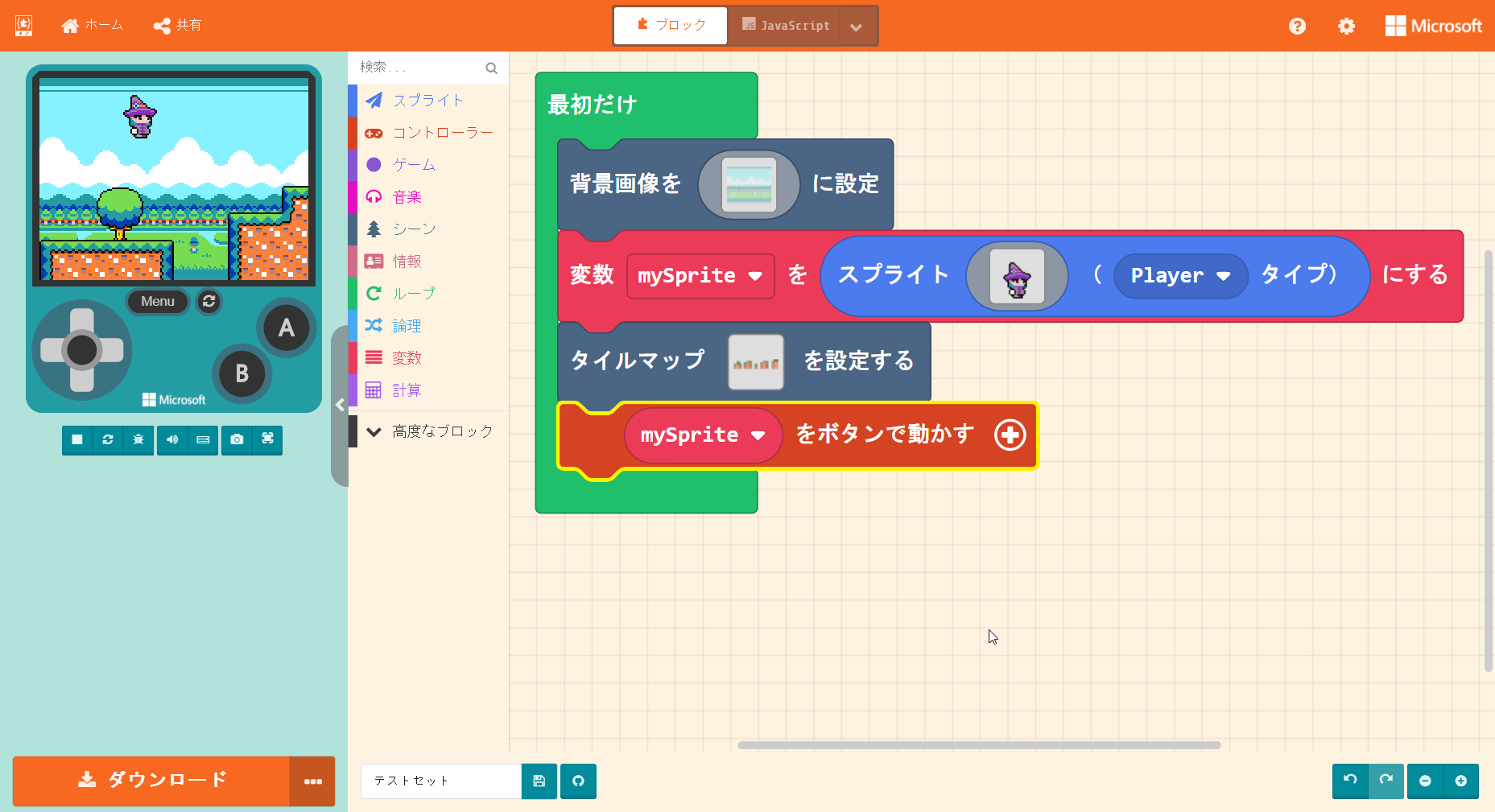
「スプライト」をクリックすると、関連するブロックが現れます。
「mySpriteをスプライト□…にする」というブロックを図のように組み合わせます。
 「スプライト□」の□をクリックすると絵が変更できます。
「スプライト□」の□をクリックすると絵が変更できます。
 「ギャラリー」からキャラクターを選びます。魔法使いの画像を用意しましたので、今回はこれを使います。
「ギャラリー」からキャラクターを選びます。魔法使いの画像を用意しましたので、今回はこれを使います。
 画面の中央にキャラクターが表示されました。
画面の中央にキャラクターが表示されました。
マップを作ろう
Arcadeは「タイルマップ」を使って、ステージを作ることができます。

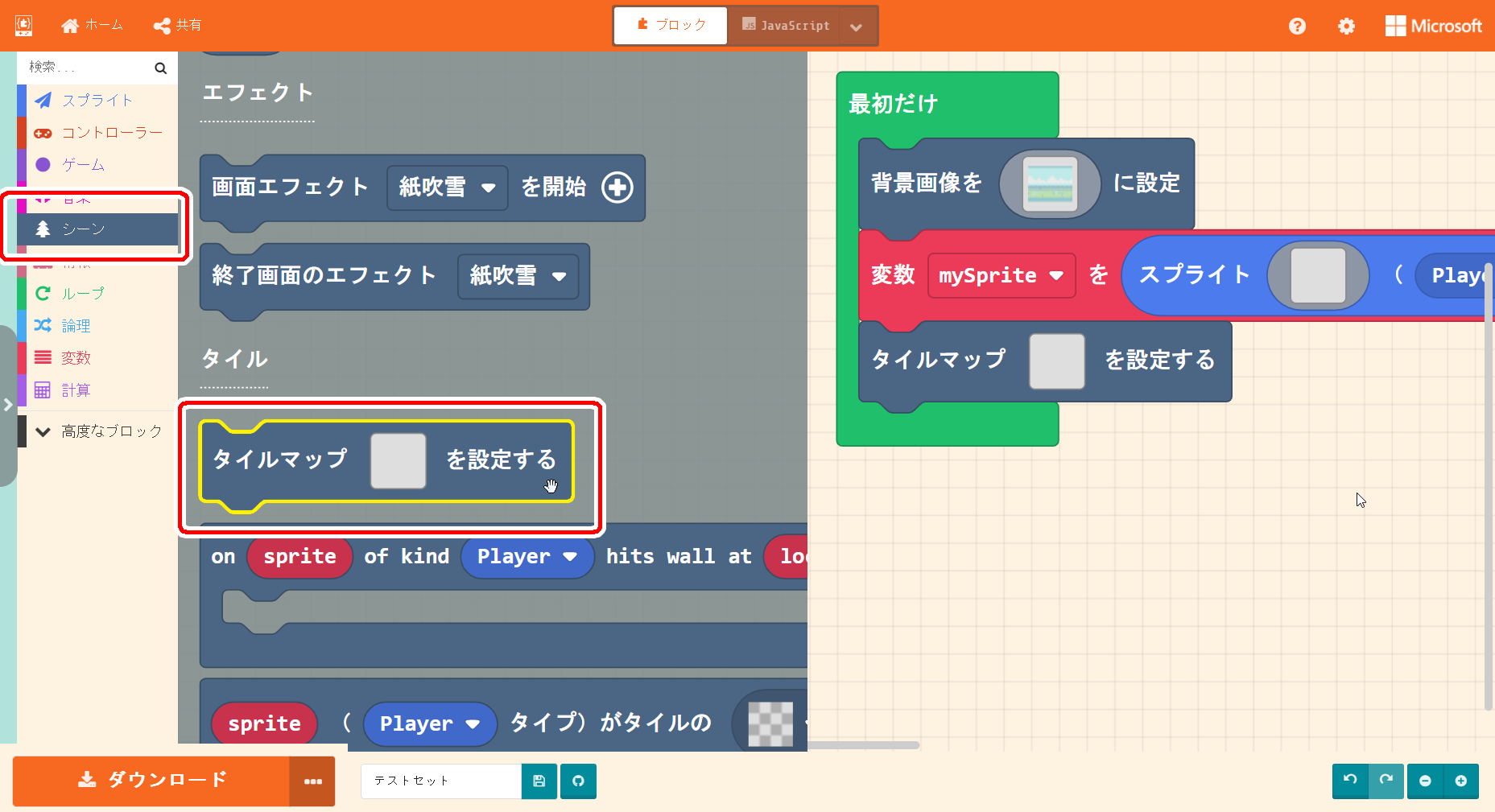
「シーン」カテゴリから「タイルマップ□を設定する」を取り出し、組み合わせます。
□をクリックすると、タイルマップ編集画面が開きます。
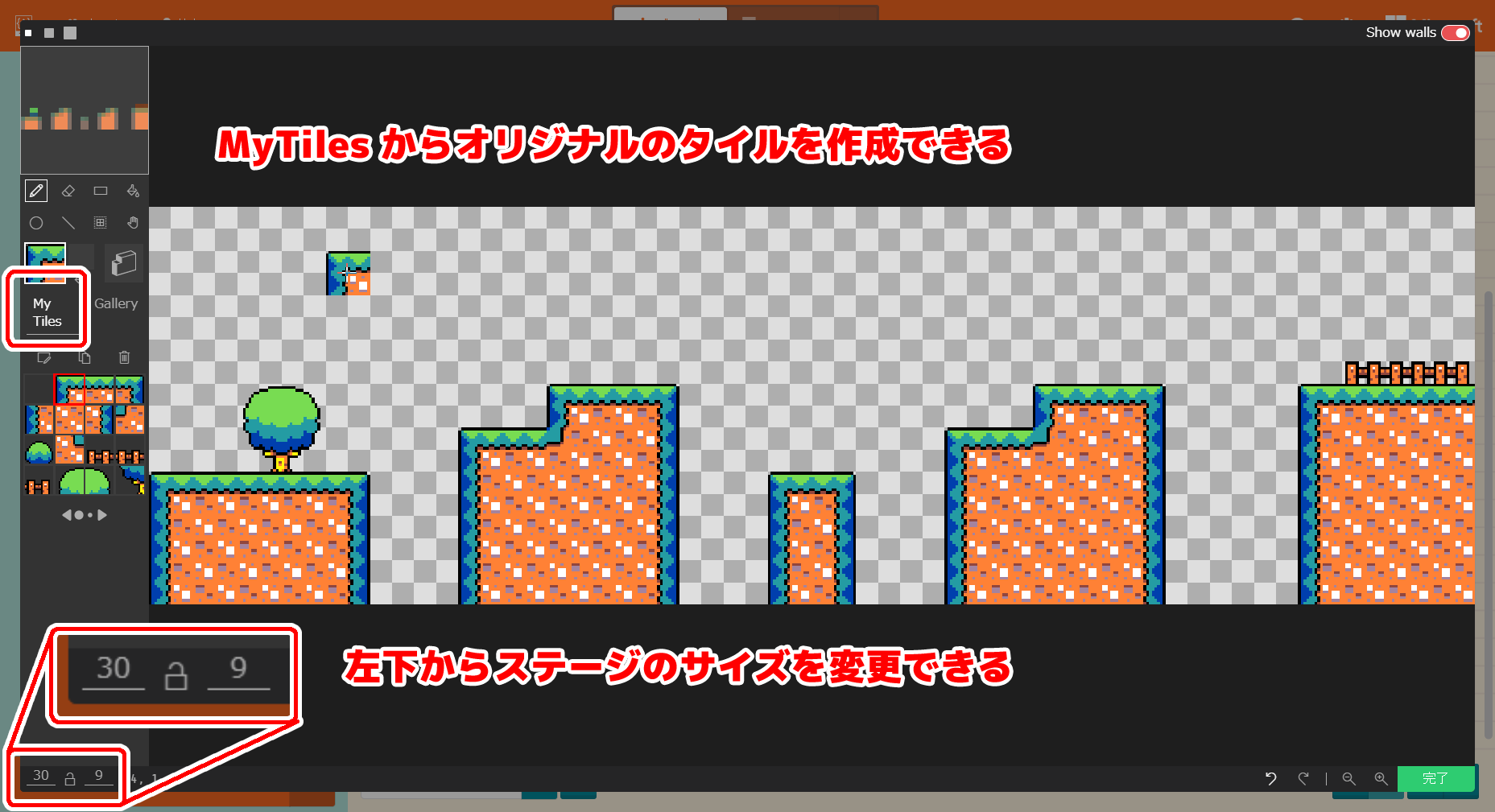
 自分でタイルを作る「MyTiles」
ギャラリーからタイルを選ぶ「Gallery」のどちらかを選択し、ペンツールでタイルを並べていきます。
今回はMyTilesにあらかじめタイルを入れてあります。
左下の数字を変更するとステージのサイズを変更できます。
自分でタイルを作る「MyTiles」
ギャラリーからタイルを選ぶ「Gallery」のどちらかを選択し、ペンツールでタイルを並べていきます。
今回はMyTilesにあらかじめタイルを入れてあります。
左下の数字を変更するとステージのサイズを変更できます。
左のツールボックスをクリックでもツール変更できますが、ショートカットにも対応しています。
- B:ペンツール
- G:バケツツール
- E:消しゴムツール
- H:ハンドツール
- Alt:スポイト
などです。
できたら完了をクリックします。
 タイルを使ったステージが表示されました。
タイルを使ったステージが表示されました。
キャラクターを十字キーで動かそう
「コントローラー」カテゴリの「mySpriteをボタンで動かす」を組み合わせます

キャラクターが十字キーで動くようになりました。
でも空中でウロウロしてしまいます。
キャラクターに重力をつけよう
キャラクターのパラメータを変えるには
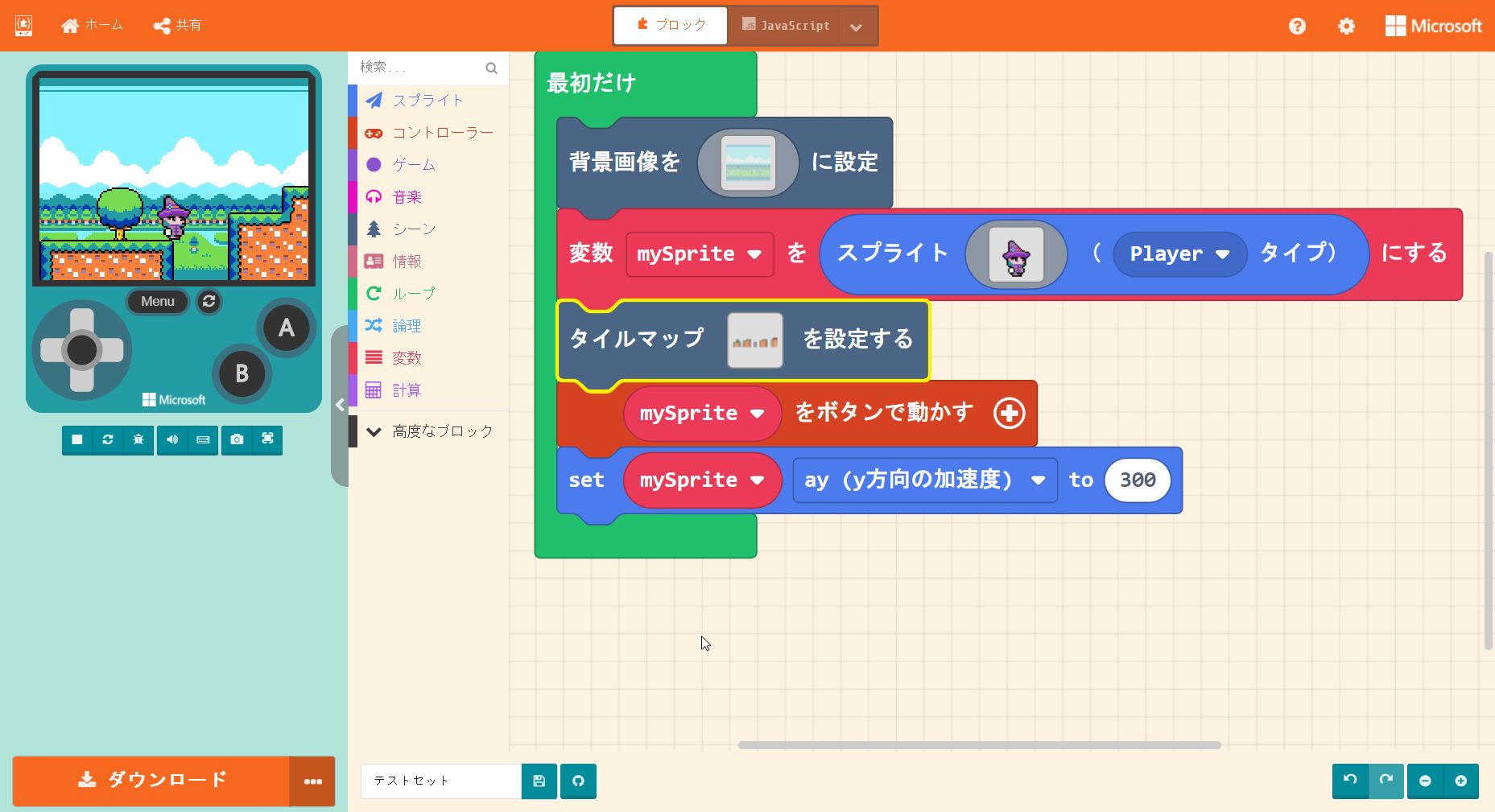
「スプライト」カテゴリの「set mySprite x to 〇」ブロックを使います。

組み合わせて「set mySprite ay to 300」となるように変更します。
キャラクターが下に落ちていくことを確認できます。
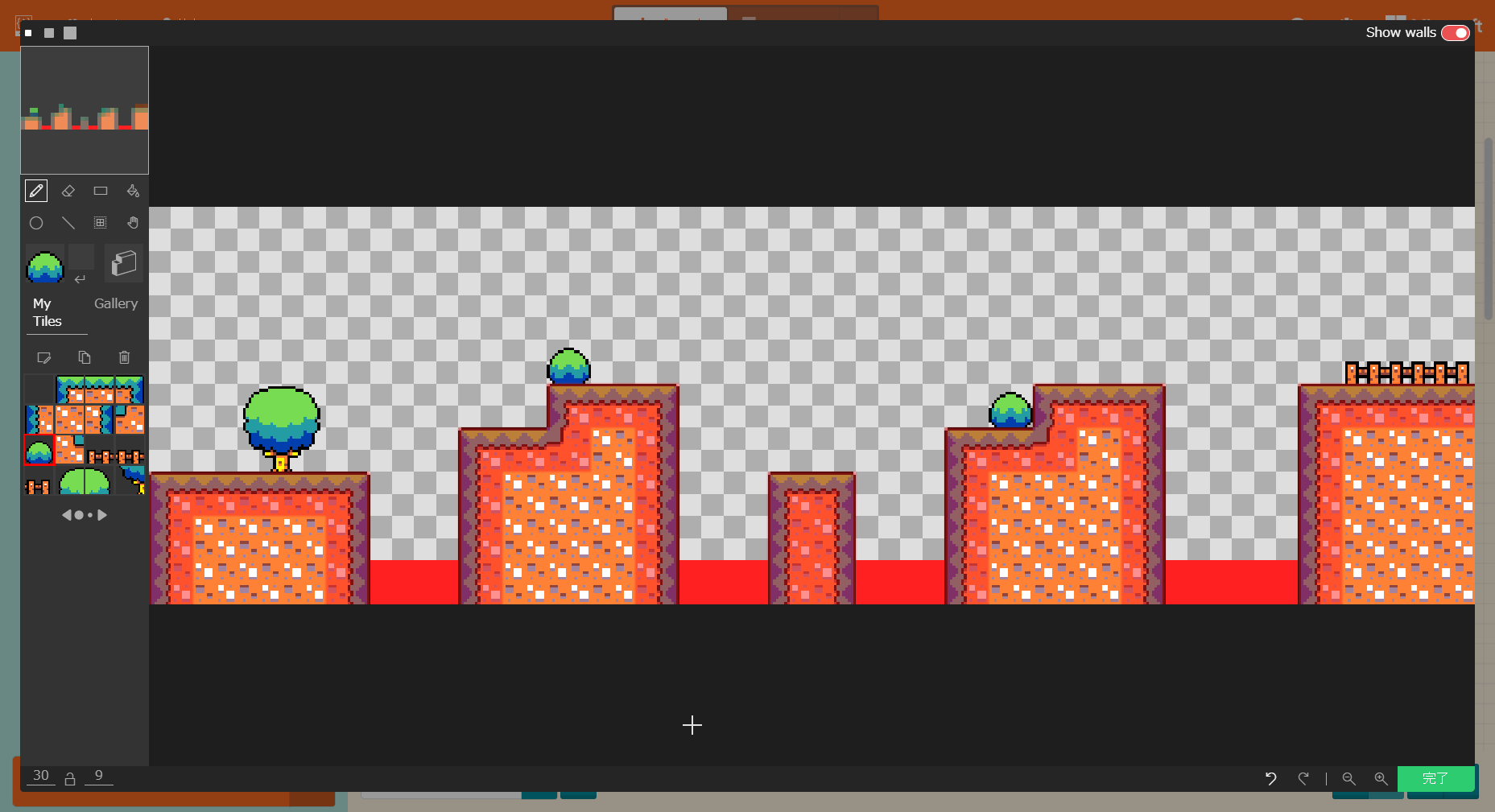
タイルマップに壁を設定しよう
キャラがタイルマップの壁や床にぶつかるようにします。
さっき設定したタイルマップを開きます。

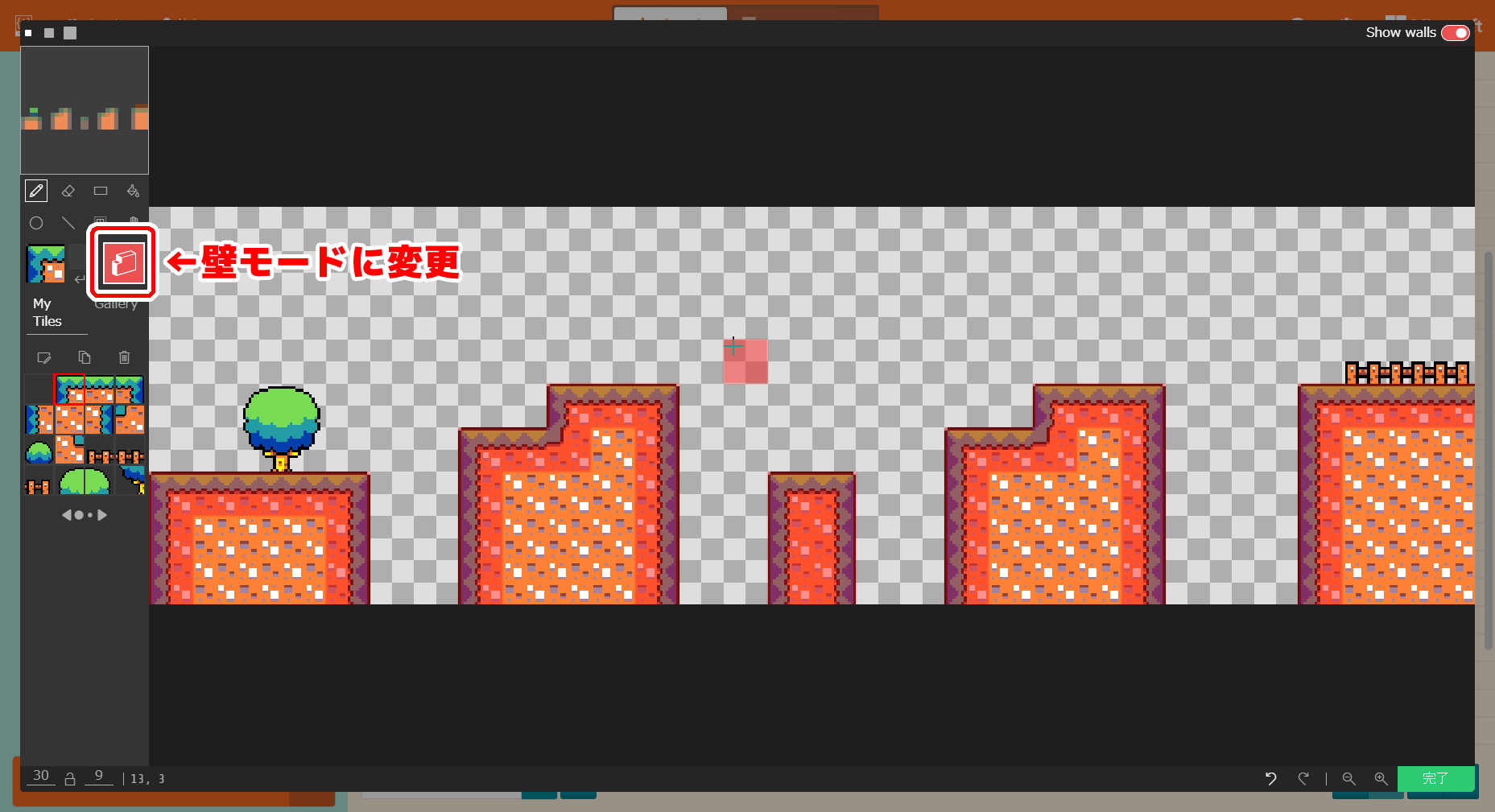
「壁アイコン」をクリックして壁編集モードにします。
壁モードになったら、ペンツールで、壁や床に設定したいところを赤く塗ります。

キャラが地面に立てるようになりました。
キャラがジャンプできるようにしよう
今のままでは、上キーを押すとフワフワ浮かんでしまうので
左右キーで移動・Aキーでジャンプするようにしてみます。

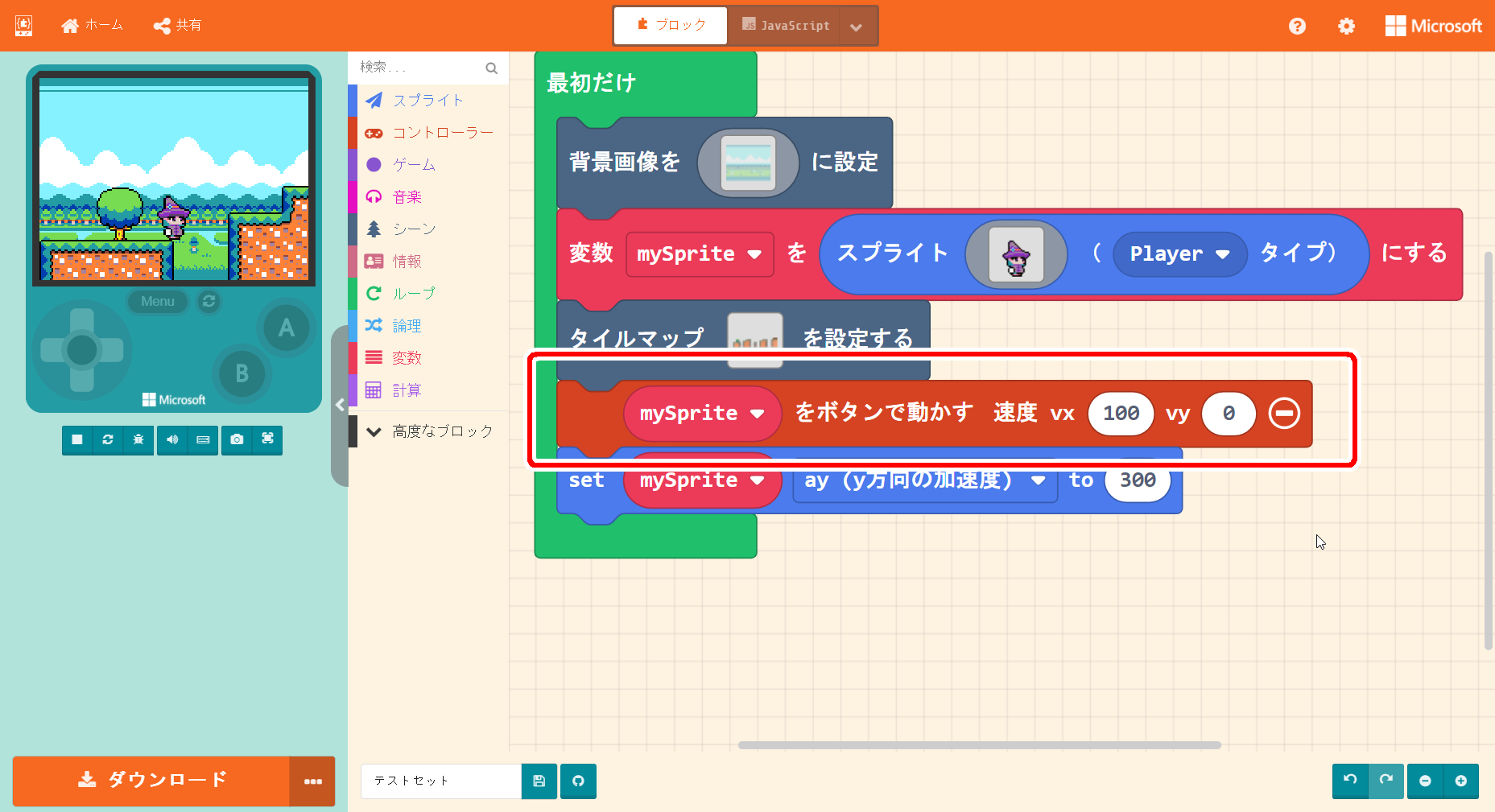
さっき組み合わせた「mySpriteをボタンで動かす」の⊕ボタンをクリックすると
vxとvyを入力できるようになります。
上下を動かなくしたいので、vyを0に設定します。
 Aボタンでジャンプできるようにします。
「コントローラー」カテゴリの「Aボタンが押した時」と
「スプライト」カテゴリの「set mySprite x to 〇」のブロックを組み合わせます。
「set mySprite vy to -100」に変更します。
vyのパラメーターは、キャラクターに上下の力を加えます。上に行ってほしいのでマイナスの値をセットします。
Aボタンでジャンプできるようにします。
「コントローラー」カテゴリの「Aボタンが押した時」と
「スプライト」カテゴリの「set mySprite x to 〇」のブロックを組み合わせます。
「set mySprite vy to -100」に変更します。
vyのパラメーターは、キャラクターに上下の力を加えます。上に行ってほしいのでマイナスの値をセットします。
これでキャラクターがジャンプできるようになりました。
地面にいる時だけジャンプしてほしい
このままだと、連続でAボタンを押すと空中でもジャンプできてしまいます。

「論理」カテゴリの「もし○○なら」と
「シーン」カテゴリの<mySpriteが○○の壁に当たった>を組み合わせて、図のように配置します。
これでキャラが下の壁(地面)に当たったときだけ、ジャンプするようになりました。
キャラがステージからはみ出ないようにしたい
 「シーン」カテゴリの下の方にある
「カメラでスプライトを追う」を使うと、キャラの移動に合わせてステージがスクロールするようになります。
「シーン」カテゴリの下の方にある
「カメラでスプライトを追う」を使うと、キャラの移動に合わせてステージがスクロールするようになります。
キャラをアニメーションさせたい
 「高度なブロック」「拡張機能」をクリックすると、様々な拡張機能を追加することができます。
「高度なブロック」「拡張機能」をクリックすると、様々な拡張機能を追加することができます。
 「animation」をクリックすると、アニメーションを使うためのブロックが追加されます。
「animation」をクリックすると、アニメーションを使うためのブロックが追加されます。
 歩くアニメーションを追加してみます。
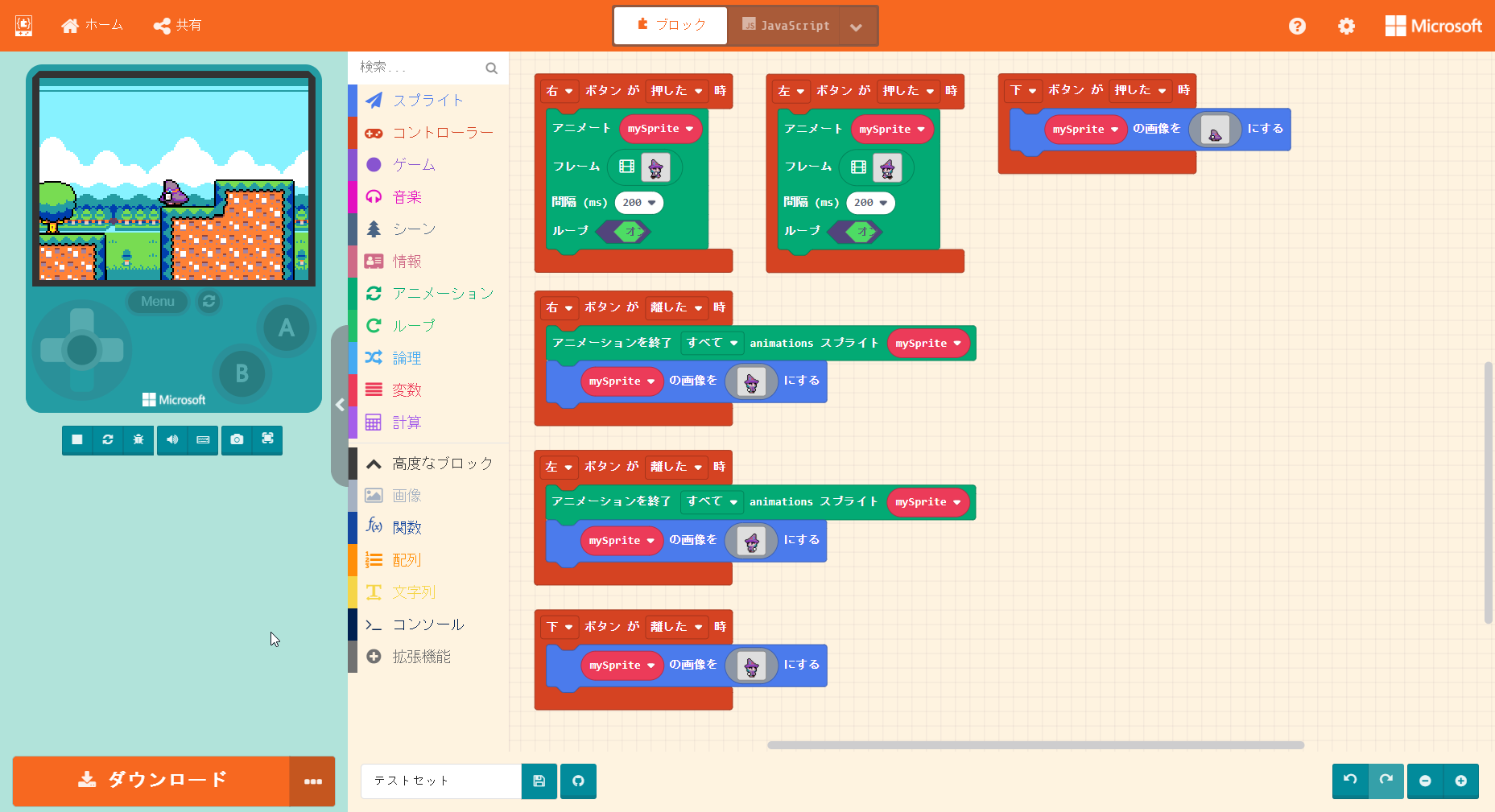
「コントローラー」カテゴリの「右ボタンが押した時」と
「アニメーション」カテゴリの「アニメート」を組み合わせます。
組み合わせたら「フレーム」の□をクリックします。
歩くアニメーションを追加してみます。
「コントローラー」カテゴリの「右ボタンが押した時」と
「アニメーション」カテゴリの「アニメート」を組み合わせます。
組み合わせたら「フレーム」の□をクリックします。
 アニメーションエディタが開きました。ここで歩くアニメーションを作ります。
+ボタンでフレームを追加し、ギャラリーから絵を選んだり自分で描いたりすることができます。
アニメーションエディタが開きました。ここで歩くアニメーションを作ります。
+ボタンでフレームを追加し、ギャラリーから絵を選んだり自分で描いたりすることができます。
 「間隔」でアニメーションのスピードを変更できます。ここでは200としました。
「ループ」をオンにすると、ずっとアニメーションするようになります。
これで右キーを押すと、歩くアニメーションするようになりました。
「間隔」でアニメーションのスピードを変更できます。ここでは200としました。
「ループ」をオンにすると、ずっとアニメーションするようになります。
これで右キーを押すと、歩くアニメーションするようになりました。
アニメーションを止めたい
歩いていない時には、アニメーションを止めておきます。

「右ボタンが**離した**時」と「アニメーションを終了」を組み合わせます。
このままだと、歩くモーションのまま止まってしまうので
「スプライト」カテゴリの「mySpriteの画像を□にする」ブロックで、止まっている画像にしておきます。
動きにあわせてアニメーションを追加
上記の方法で、どのキーが押されたときに、どのアニメーションをするかを割り振ることができます。

また、しゃがみなどはアニメーションがいらないので「mySpriteの画像を□にする」で画像を変えるだけでOKです。
キーが離された時に、画像をリセットするのを忘れないようにします。
ゲームオーバーとゲームクリア
特定のタイルに触れるとゲームオーバーにする
 タイルマップに「触れてはいけないタイル」を置きます。
GalleryでもMyTileでもなんでもいいですが、ここでは赤色タイルを作って置きました。(+ボタンでタイルを追加できます)
タイルマップに「触れてはいけないタイル」を置きます。
GalleryでもMyTileでもなんでもいいですが、ここでは赤色タイルを作って置きました。(+ボタンでタイルを追加できます)
 「シーン」カテゴリの「spriteがタイルの□の位置に重なったとき」と
「ゲーム」カテゴリの「ゲームを終了する」を組み合わせます。
「…□の位置に重なったとき」の□をクリックして、触れた時にゲームオーバーになるタイルを設定します。
「シーン」カテゴリの「spriteがタイルの□の位置に重なったとき」と
「ゲーム」カテゴリの「ゲームを終了する」を組み合わせます。
「…□の位置に重なったとき」の□をクリックして、触れた時にゲームオーバーになるタイルを設定します。
これで、赤いタイルに触れると、「YOU LOSE」と表示されるようになりました。
同じ方法でゲームクリアを作る
こんどは、ゴールに設定するタイルを、マップの上におき
そのタイルに触れたらゲームクリアになるようにします。
 「ゴールのタイルに触れたら、ゲームを終了する」となるように組み合わせます。
<負け>をクリックして<勝ち>に変更すると
そのタイルに触れた時に「YOU WIN!」と表示されます。
「ゴールのタイルに触れたら、ゲームを終了する」となるように組み合わせます。
<負け>をクリックして<勝ち>に変更すると
そのタイルに触れた時に「YOU WIN!」と表示されます。
敵を追加しよう
敵の出現場所を決める
まずは、敵が出てくる場所を決めましょう。これもタイルマップを使うとラクに設定できます。

敵が出現するタイルを決め、配置します。
ここでは草むらタイルを敵の出現タイルとしました。
 敵が一匹の時は、このブロックを使って、
敵がランダムに出現するようにしてもOKです。
今回は敵を複数配置する方法を紹介します。
敵が一匹の時は、このブロックを使って、
敵がランダムに出現するようにしてもOKです。
今回は敵を複数配置する方法を紹介します。
敵をたくさん登場させる
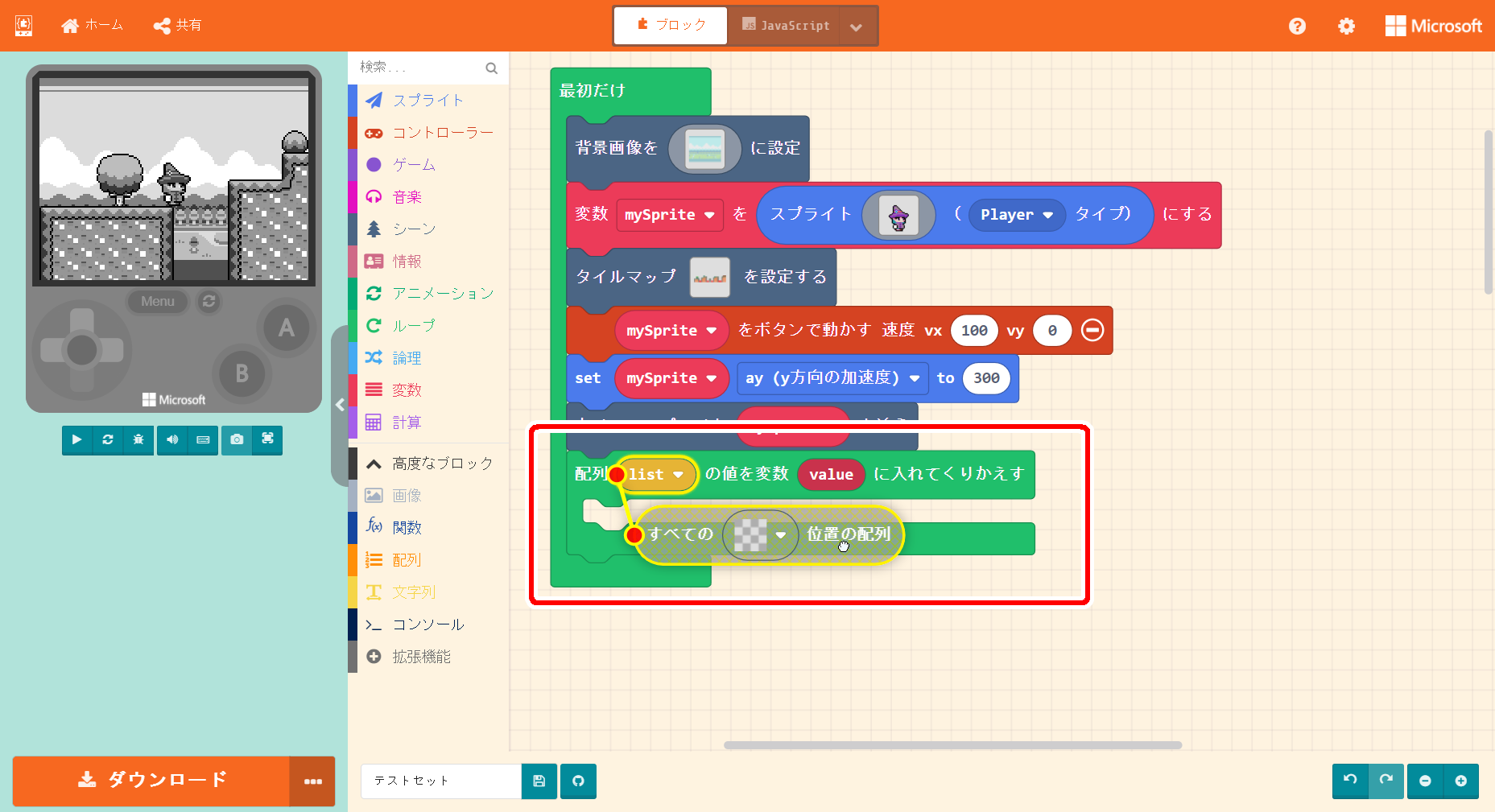
 「ループ」カテゴリの「配列listの値をvalueに入れてくりかえす」ブロックに
「シーン」カテゴリの(すべての□位置の配列)を組み合わせます。
listに近づけると、配列が組み合わせられます。タイルは、草むらのタイルを選びます。
「ループ」カテゴリの「配列listの値をvalueに入れてくりかえす」ブロックに
「シーン」カテゴリの(すべての□位置の配列)を組み合わせます。
listに近づけると、配列が組み合わせられます。タイルは、草むらのタイルを選びます。
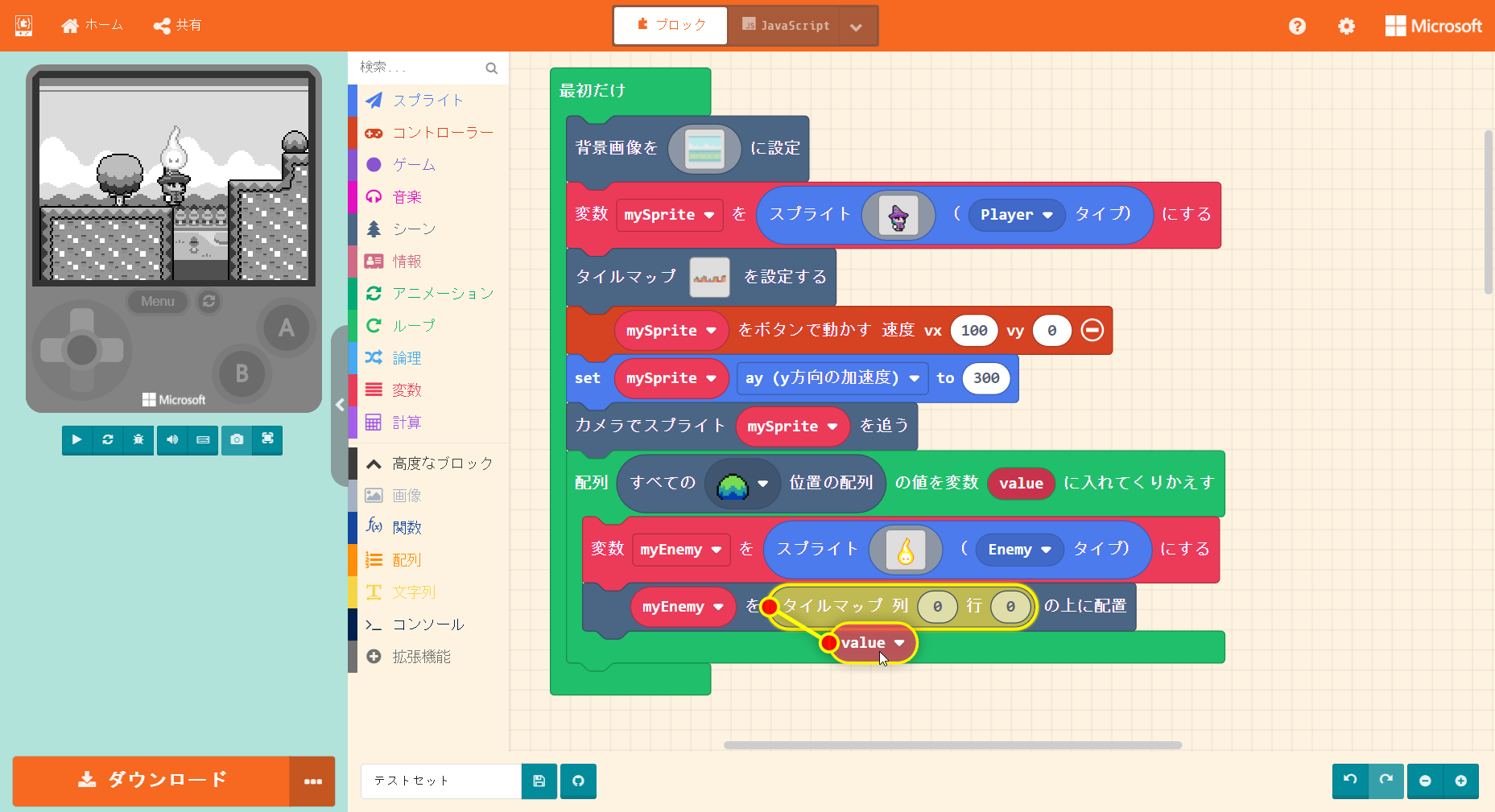
 中に、スプライトを作るブロックを組み合わせます。
変数名を変えて、敵の画像も選びます。
タイプをEnemyタイプに変更します。これはあとでプレイヤーと敵を見分けるために使います。
この命令は、草むらの数だけ繰り返すようになるので、草むらの数だけ敵が生まれることになります。
中に、スプライトを作るブロックを組み合わせます。
変数名を変えて、敵の画像も選びます。
タイプをEnemyタイプに変更します。これはあとでプレイヤーと敵を見分けるために使います。
この命令は、草むらの数だけ繰り返すようになるので、草むらの数だけ敵が生まれることになります。
敵の場所を設定する
草むらタイルの場所はvalueに入ってきます。これを使って場所を設定します。

「シーン」カテゴリから「mySpriteをタイルマップ列行の上に配置」を組み合わせます。
変数名をmyEnemyに変更し、valueをドラッグして列行に組み合わせます。
これで、タイルの場所にmyEnemyが移動するようになりました。
敵の速度・跳ね返りなどを調整する
敵の画像サイズによって、出てくる位置が思っている場所と違うことがありますので
「change myEnemy y by 〇」のブロックなどを使って微調整します。
 また、「速度をvx〇vy〇にする」を使い移動させたり
「壁で跳ね返るをオン」にすることで、いったりきたりさせることができます。
(壁で跳ね返るは、画面内でとどまるオプションの▼をクリックで出てきます)
また、「速度をvx〇vy〇にする」を使い移動させたり
「壁で跳ね返るをオン」にすることで、いったりきたりさせることができます。
(壁で跳ね返るは、画面内でとどまるオプションの▼をクリックで出てきます)
ここまでのサンプル
下記のURLからここまでのプログラムを確認できます。
https://makecode.com/_MkMLkTKmfTYp
ジャンプモーションやステージの切り替えなどは今回やっていませんが
ステージ番号を変数で管理すれば簡単に作れると思います。
ステージを増やしたり、色々な敵を追加したりして試してみて下さいね。