前提
- Node-Redをインストール、起動している
Node-Redインストールの方法はこちらの記事を参考にしてください。
Node-RED Alexa Home Skill Bredgeの設定
アカウントの作成
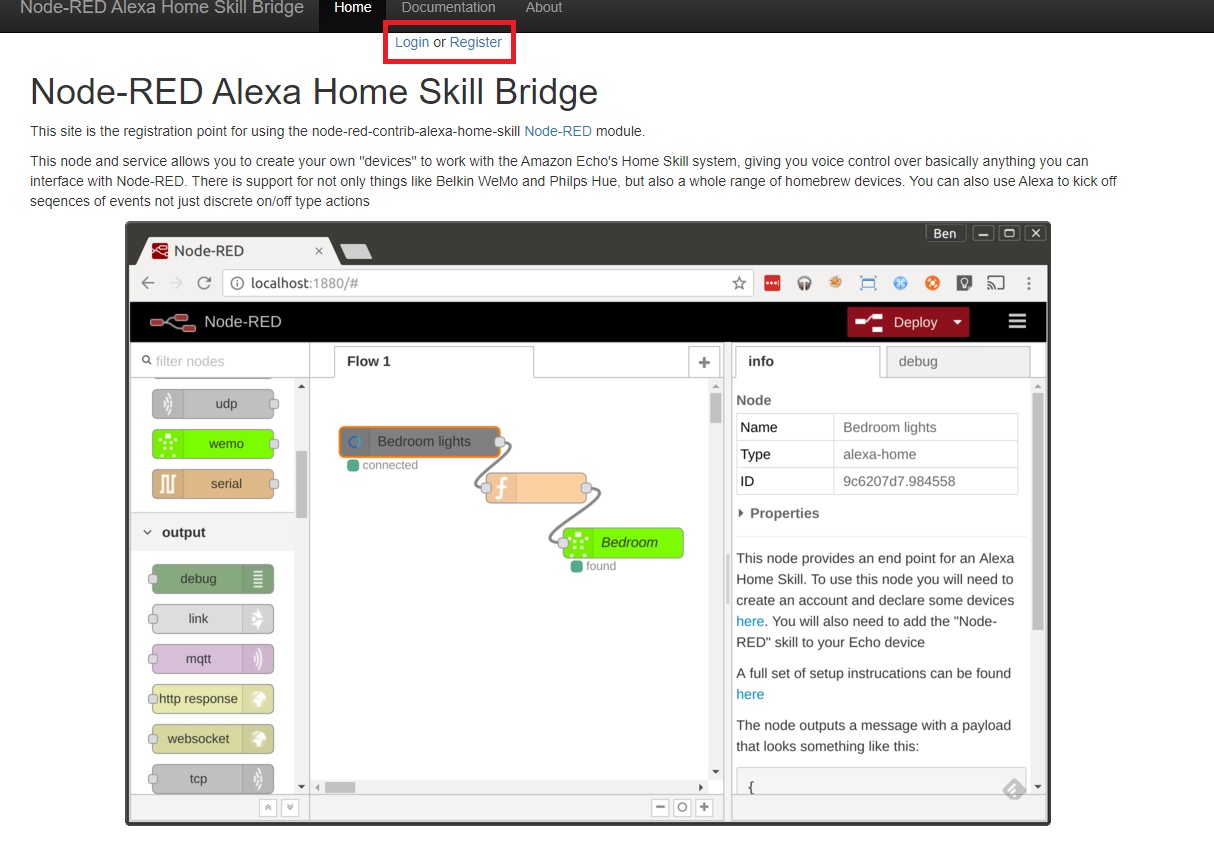
こちらのリンクからregisterでアカウントを作成する
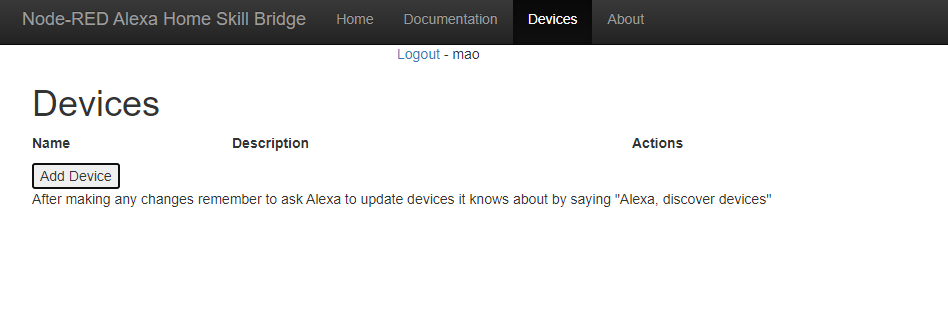
デバイスの追加
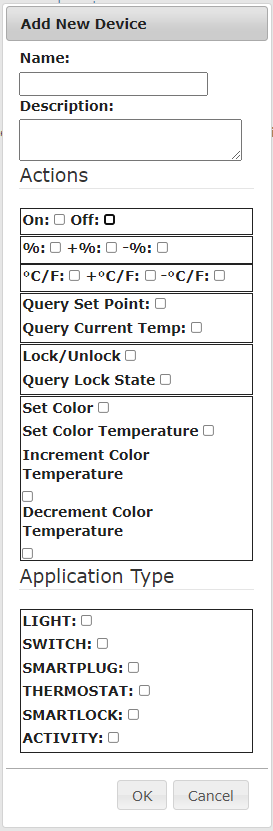
デバイスを設定します。
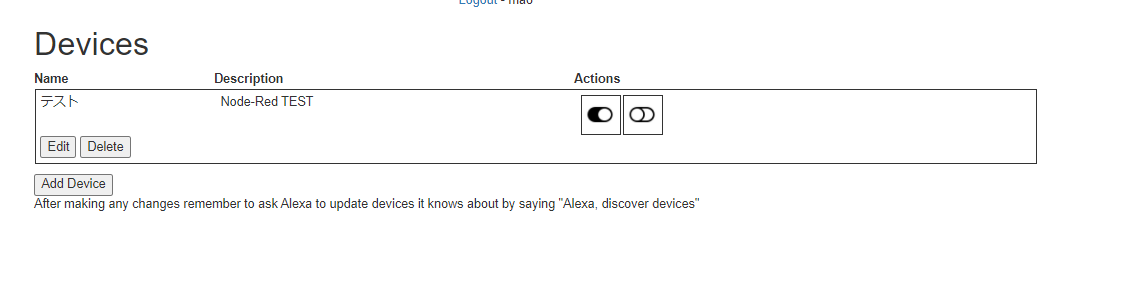
- Name: デバイスのの名前(今回はテスト)
- Description: デバイスの説明
- Actions: 操作が出来る項目を設定します。(今回はOn/Off)
- Application Type: デバイスのタイプ(今回はSWITCH)
Editで修正、Deleteで削除できます。
node-red-contrib-alexa-home-skillの設定
インストール
Node-Redにアクセスします。
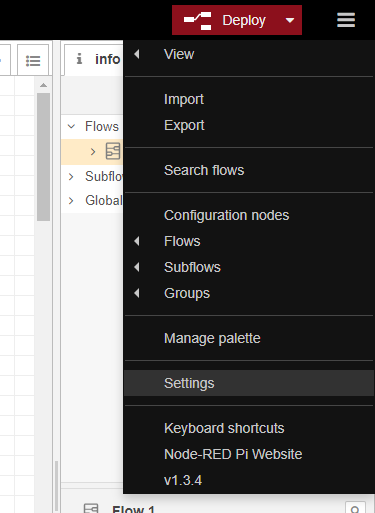
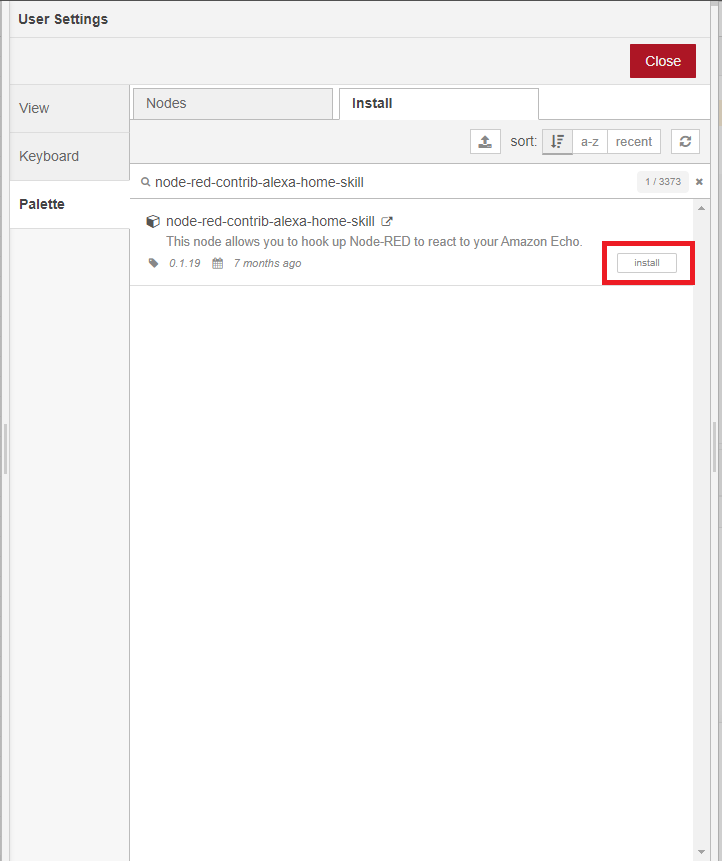
右のメニューのSettingsをクリック
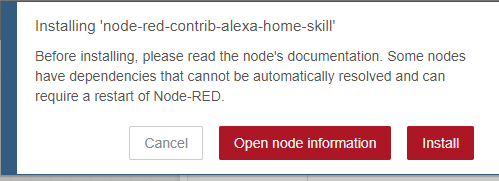
Palette→Installタブを選択し、検索欄にnode-red-contrib-alexa-home-skillを入力しinstallをクリックする

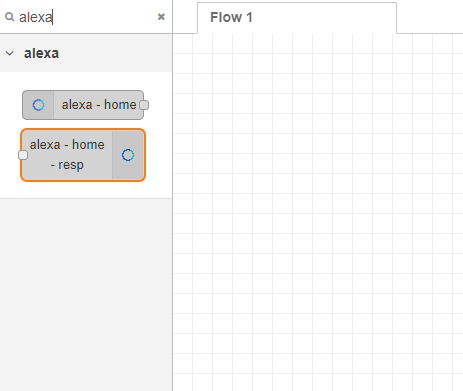
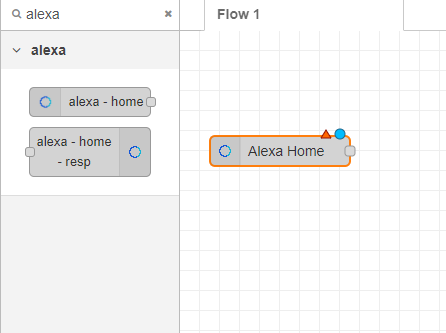
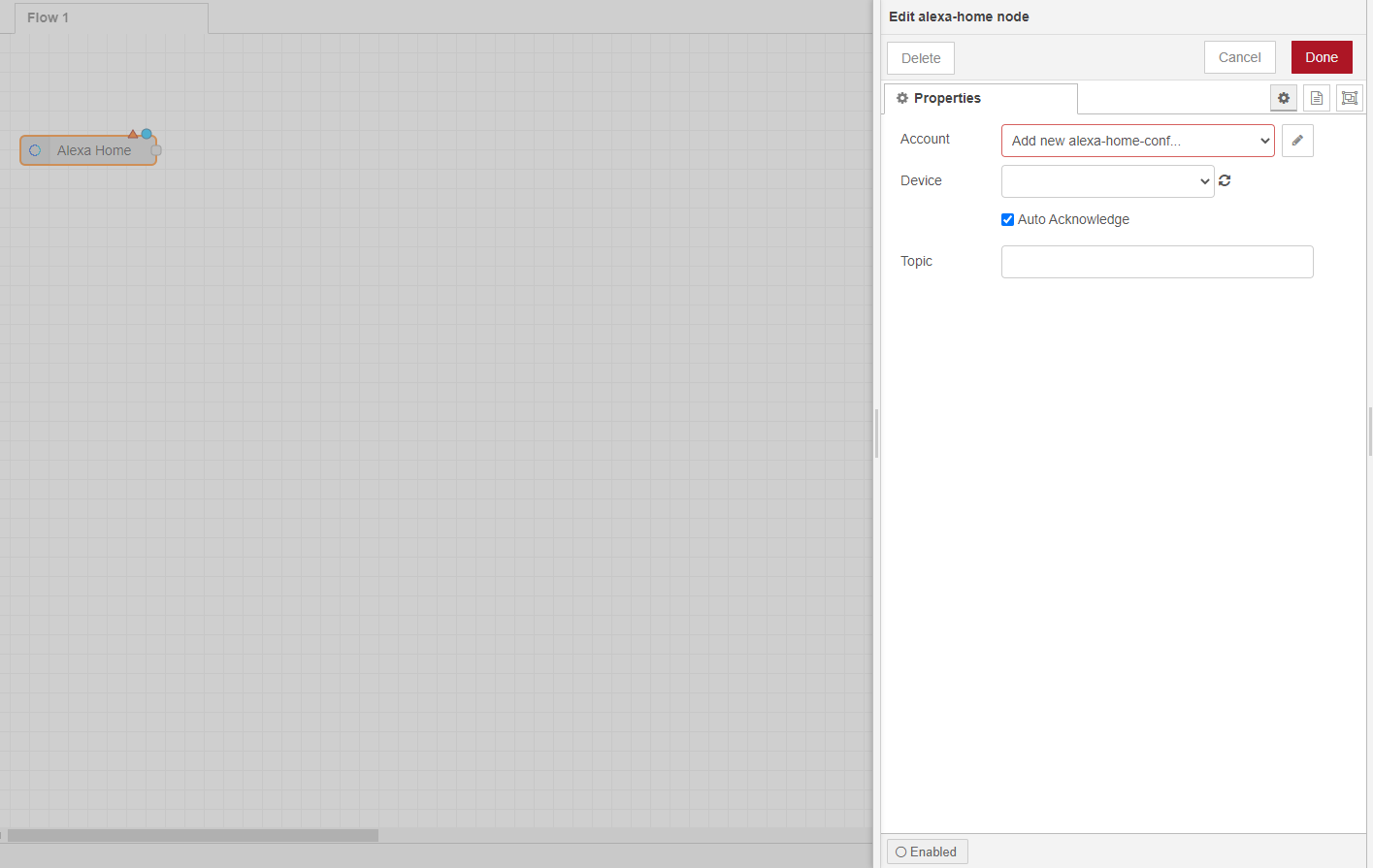
ノードの作成
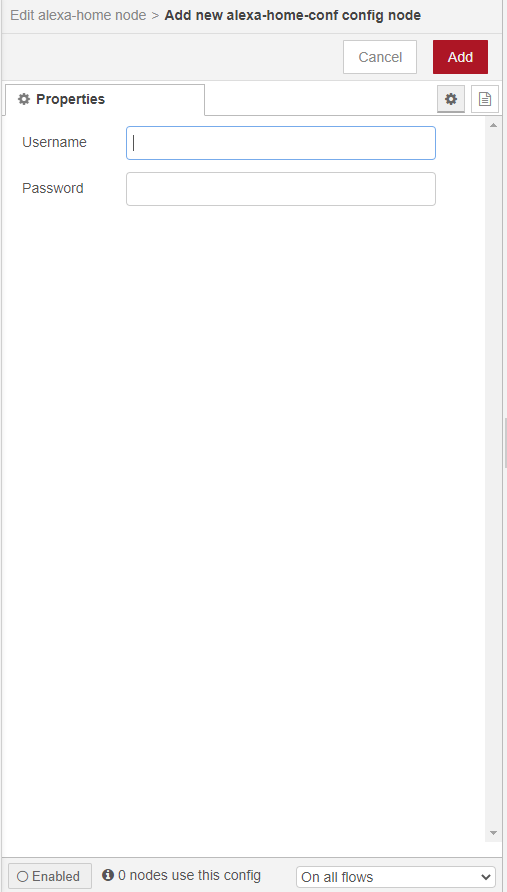
Acountの右の編集ボタンをクリックしNode-RED Alexa Home Skill Bredgeのサイトのユーザー名とパスワードを入力してADDをクリックする

一度Doneクリックしもう一度Alexa Homeをダブルクリックしてデバイスを選択します。
アレクサのスキルの設定
スキルを有効にする
こちらのリンクからリンクを有効にする
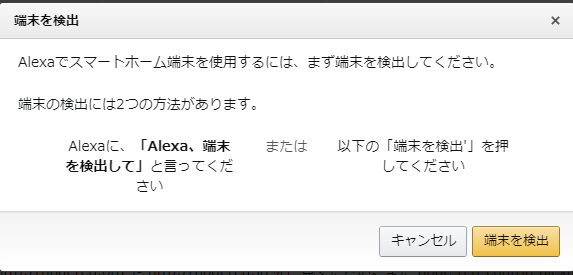
端末を検出する
テスト
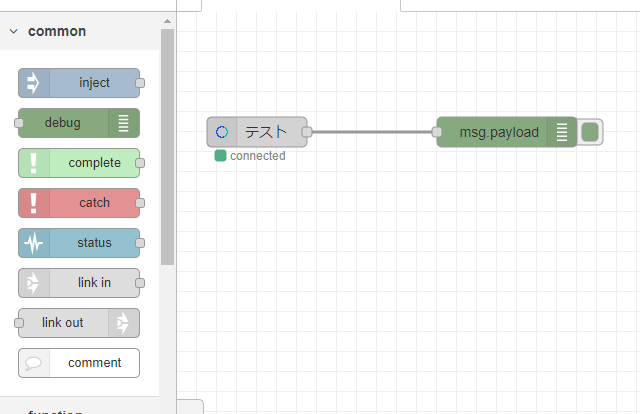
Node-Redを開き右のノード一覧からDebugをフロー上にドラッグ&ドロップする。
Alexa HomeとDebugと接続し右上のDeployをクリックします。
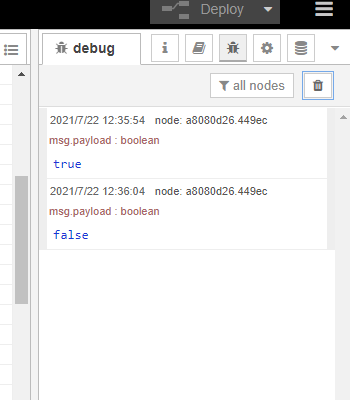
右のデバッグボタン(虫のアイコン)をクリックし、Alexaに音声入力します。
※今回は「Alexa テストをオン]、「Alexa テストをオフ」
オンの時はtrueがオフの時はfalseが表示されます。