初めに
jQueryを使う上で最低限知ってないと読めない知識の寄せ集めです。
HTMLの代わりに、 jQueryオブジェクトが反映される
html要素・jQueryの指定
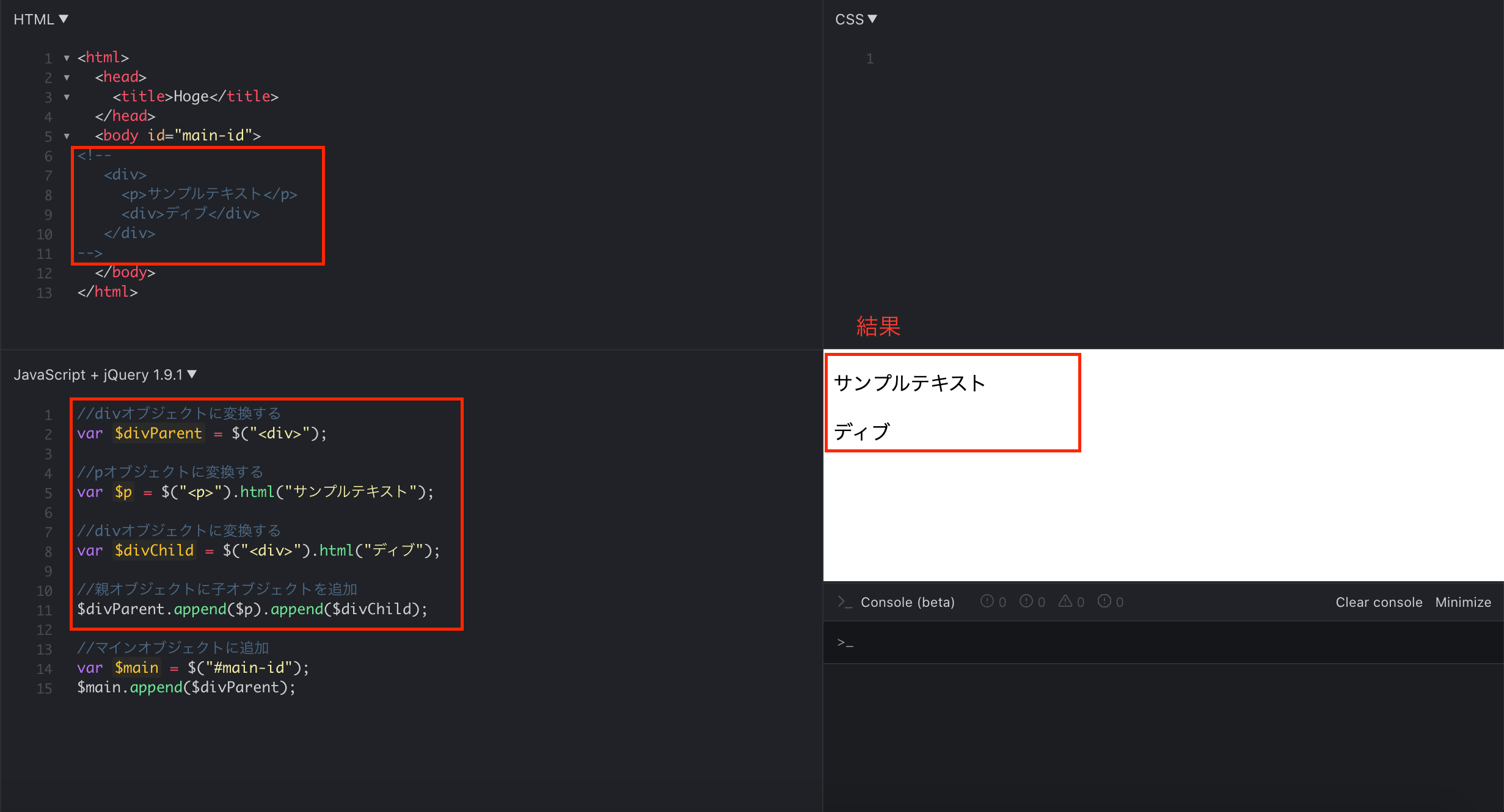
① (div)ディブオブジェクト
html要素)
<div>
<p>サンプルテキスト</p>
<div>ディブ</div>
</div>
↓ jQueryオブジェクトに変換する
//divオブジェクトに変換する
var $divParent = $("<div>");
//pオブジェクトに変換する
var $p = $("<p>").html("サンプルテキスト");
//divオブジェクトに変換する
var $divChild = $("<div>").html("ディブ");
//親オブジェクトに子オブジェクトを追加
$divParent.append($p).append($divChild);
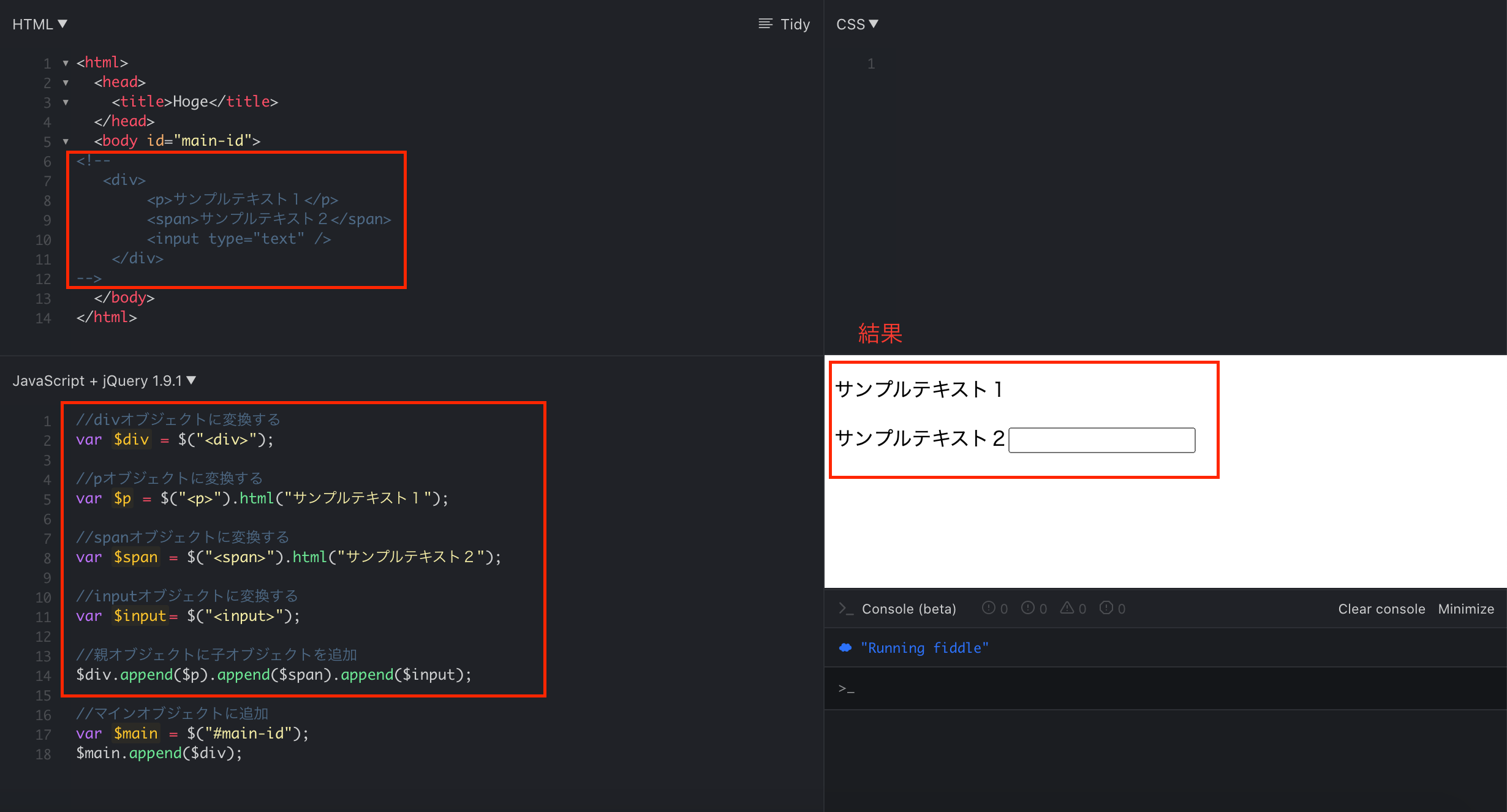
②(input)インプットオブジェクト
html要素)
<div>
<p>サンプルテキスト1</p>
<span>サンプルテキスト2</span>
<input type="text" />
</div>
↓ jQueryオブジェクトに変換する
//divオブジェクトに変換する
var $div = $("<div>");
//pオブジェクトに変換する
var $p = $("<p>").html("サンプルテキスト1");
//spanオブジェクトに変換する
var $span = $("<span>").html("サンプルテキスト2");
//inputオブジェクトに変換する
var $input= $("<input>");
//親オブジェクトに子オブジェクトを追加
$div.append($p).append($span).append($input);
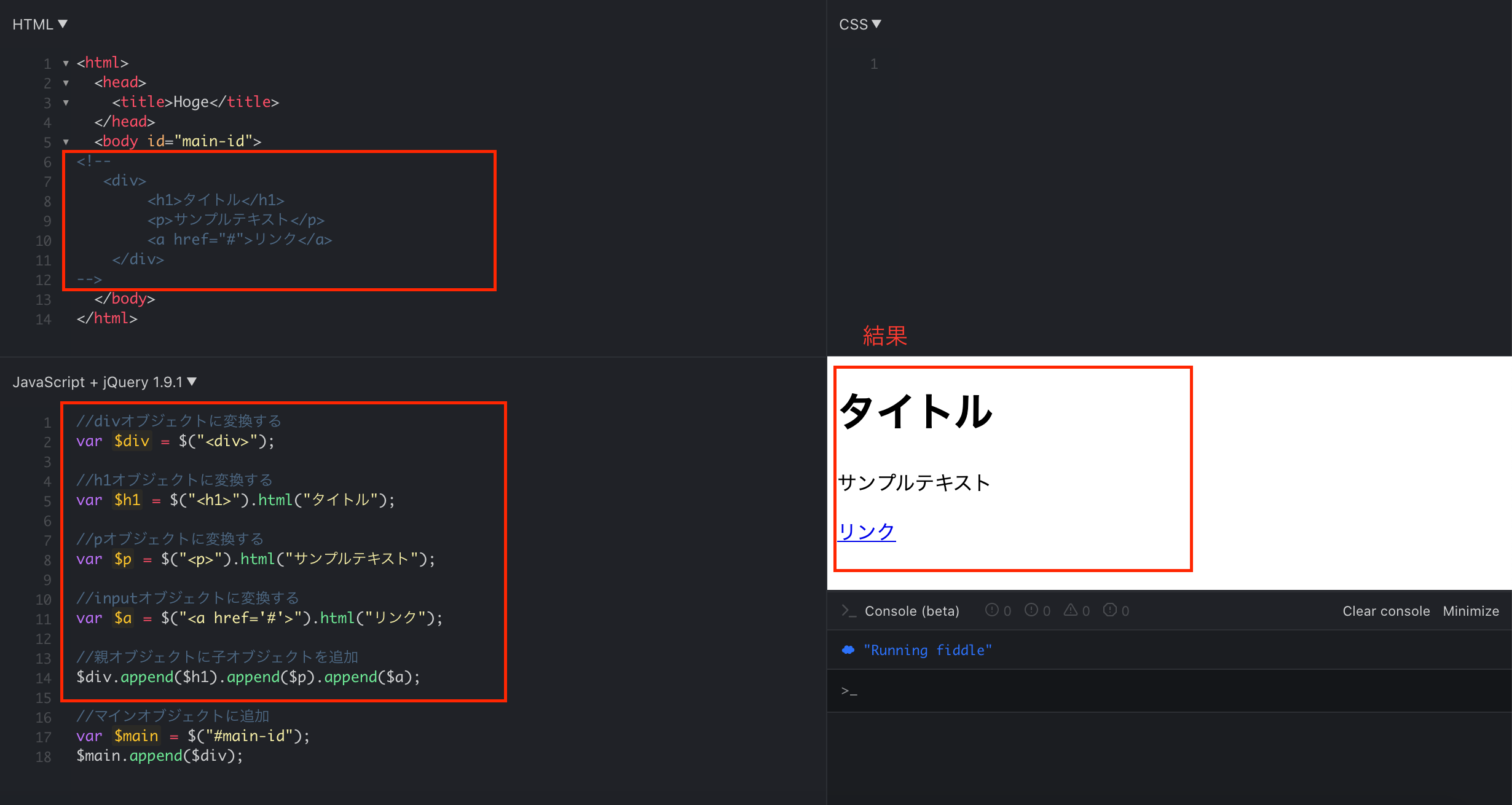
③(link)リンクオブジェクト
html要素)
<div>
<h1>タイトル</h1>
<p>サンプルテキスト</p>
<a href="#">リンク</a>
</div>
↓ jQueryオブジェクトに変換する
//divオブジェクトに変換する
var $div = $("<div>");
//h1オブジェクトに変換する
var $h1 = $("<h1>").html("タイトル");
//pオブジェクトに変換する
var $p = $("<p>").html("サンプルテキスト");
//inputオブジェクトに変換する
var $a = $("<a href='#'>").html("リンク");
//親オブジェクトに子オブジェクトを追加
$div.append($h1).append($p).append($a);
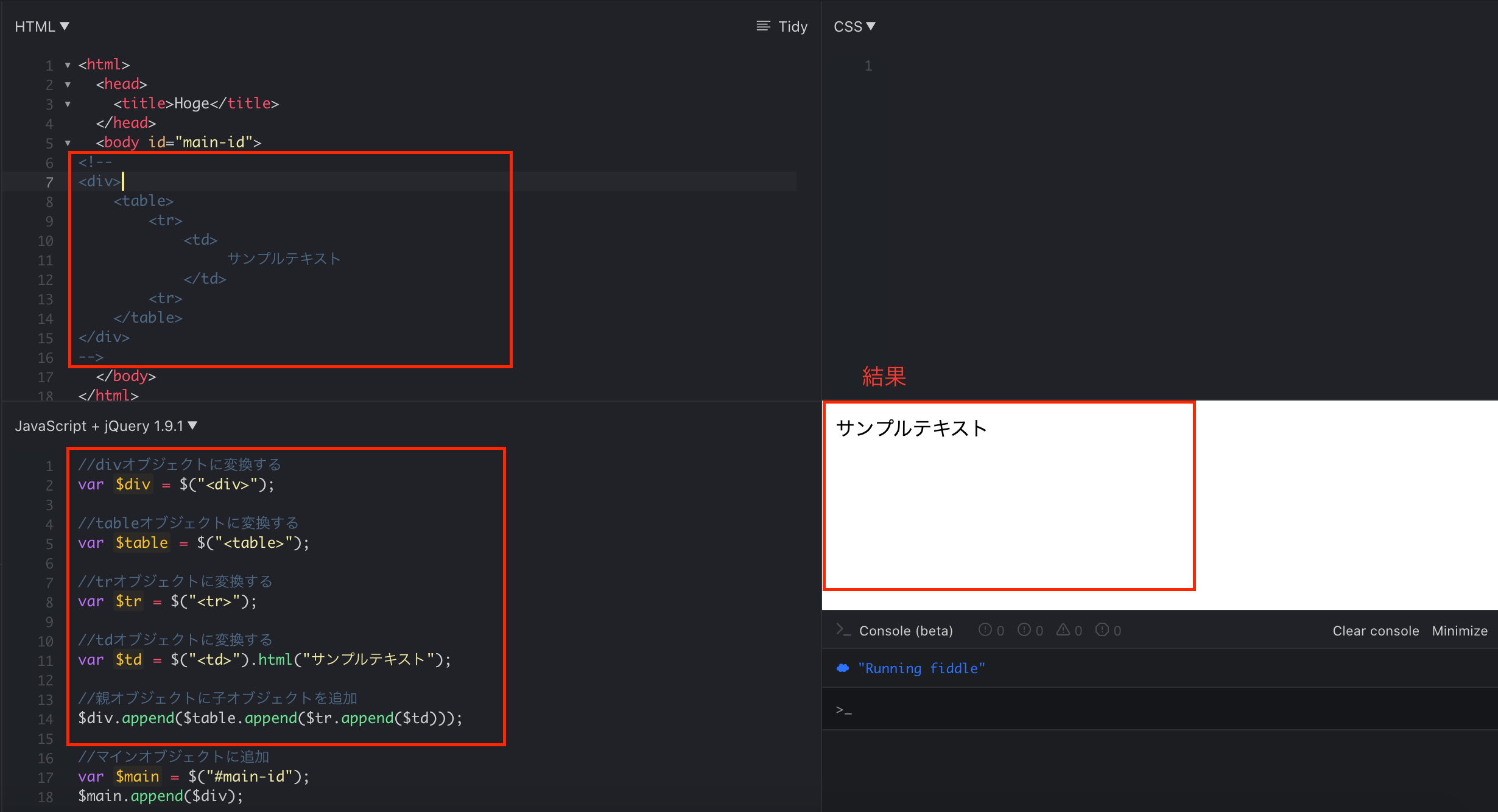
④( table)テーブルオブジェクト
html要素)
<div>
<table>
<tr>
<td>
サンプルテキスト
</td>
<tr>
</table>
</div>
↓ jQueryオブジェクトに変換する
//divオブジェクトに変換する
var $div = $("<div>");
//tableオブジェクトに変換する
var $table = $("<table>");
//trオブジェクトに変換する
var $tr = $("<tr>");
//tdオブジェクトに変換する
var $td = $("<td>").html("サンプルテキスト");
//親オブジェクトに子オブジェクトを追加
$div.append($table.append($tr.append($td)));
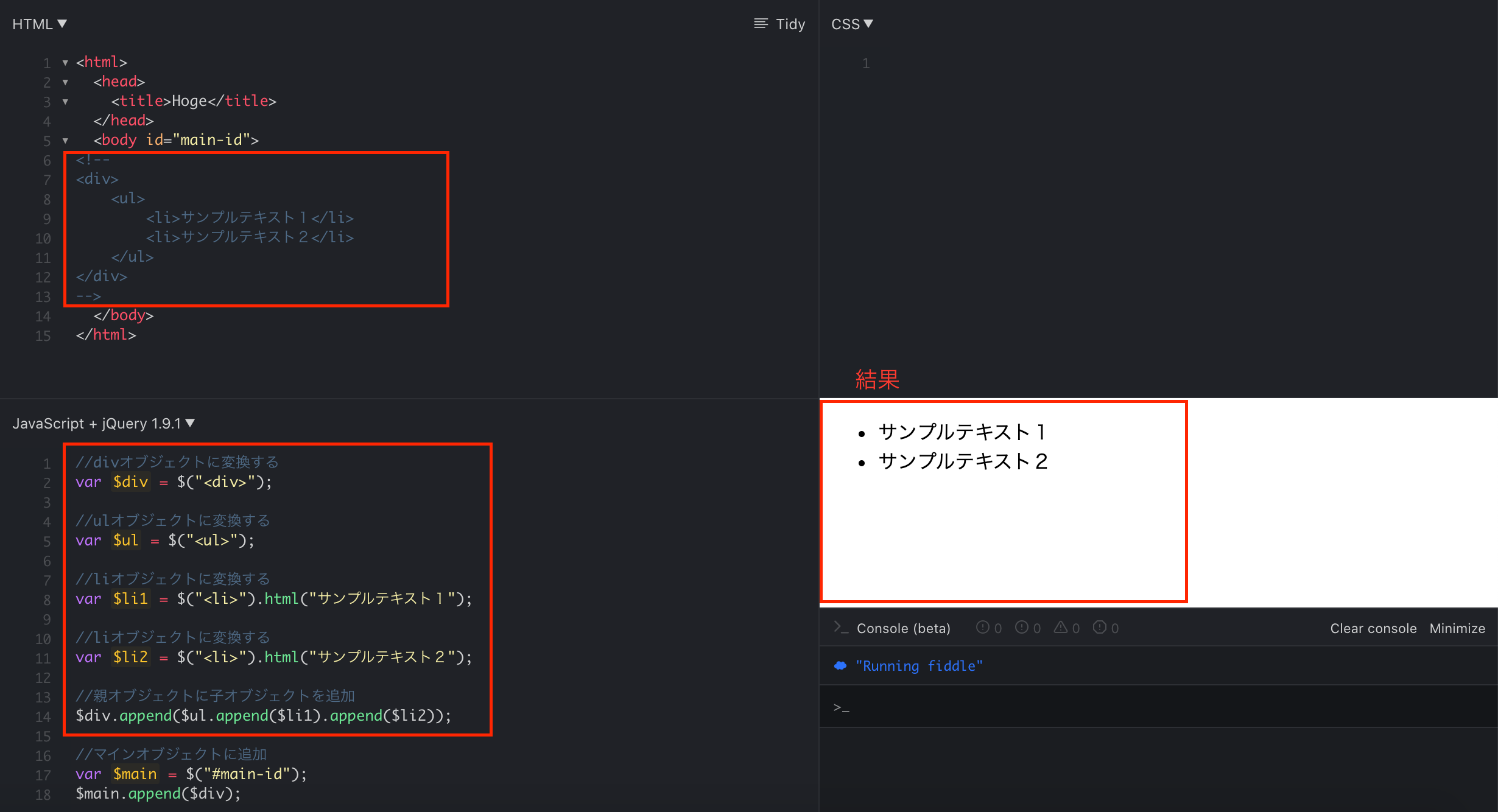
⑤ ulオブジェクト
html要素)
<div>
<ul>
<li>サンプルテキスト1</li>
<li>サンプルテキスト2</li>
</ul>
</div>
↓ jQueryオブジェクトに変換する
//divオブジェクトに変換する
var $div = $("<div>");
//ulオブジェクトに変換する
var $ul = $("<ul>");
//liオブジェクトに変換する
var $li1 = $("<li>").html("サンプルテキスト1");
//liオブジェクトに変換する
var $li2 = $("<li>").html("サンプルテキスト2");
//親オブジェクトに子オブジェクトを追加
$div.append($ul.append($li1).append($li2));
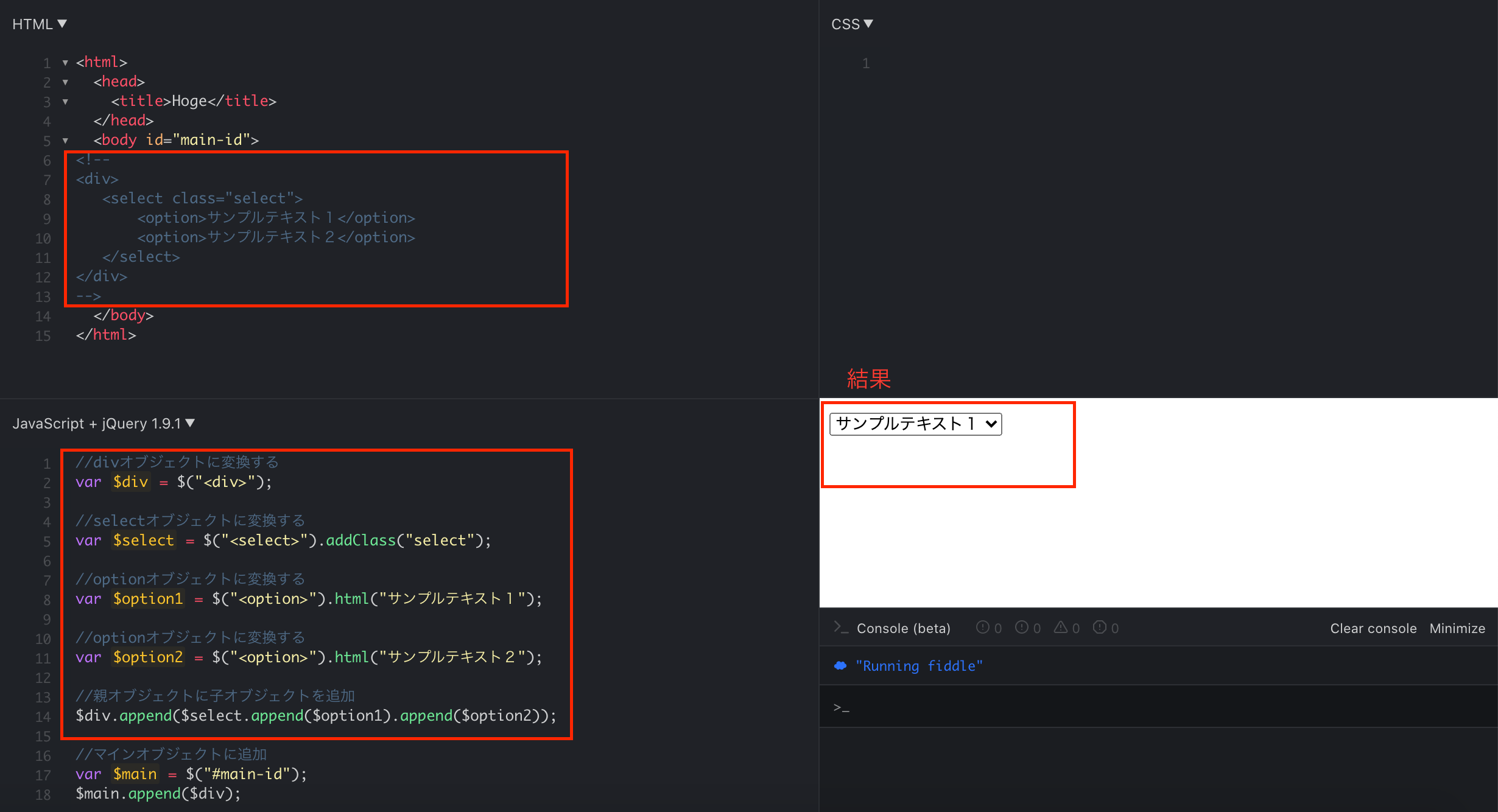
⑥(combobox)選択ボックスオブジェクト
html要素)
<div>
<select class="select">
<option>サンプルテキスト1</option>
<option>サンプルテキスト2</option>
</select>
</div>
↓ jQueryオブジェクトに変換する
//divオブジェクトに変換する
var $div = $("<div>");
//selectオブジェクトに変換する
var $select = $("<select>").addClass("select");
//optionオブジェクトに変換する
var $option1 = $("<option>").html("サンプルテキスト1");
//optionオブジェクトに変換する
var $option2 = $("<option>").html("サンプルテキスト2");
//親オブジェクトに子オブジェクトを追加
$div.append($select.append($option1).append($option2));
以上