初めに
ジャバスクリプトのprivate, publicプロパティがあります。
private, publicプロパティに対して
①クラスを定義する
②private プロパティ、public プロパティを定義する
③ボタンをクリックすると、クラスのインスタンスを生成し、public プロパティをよぶ
①HTML分に以下のHTMLソースを追加する
<html>
<head>
<title>Hoge</title>
</head>
<body id="main-id">
</body>
</html>
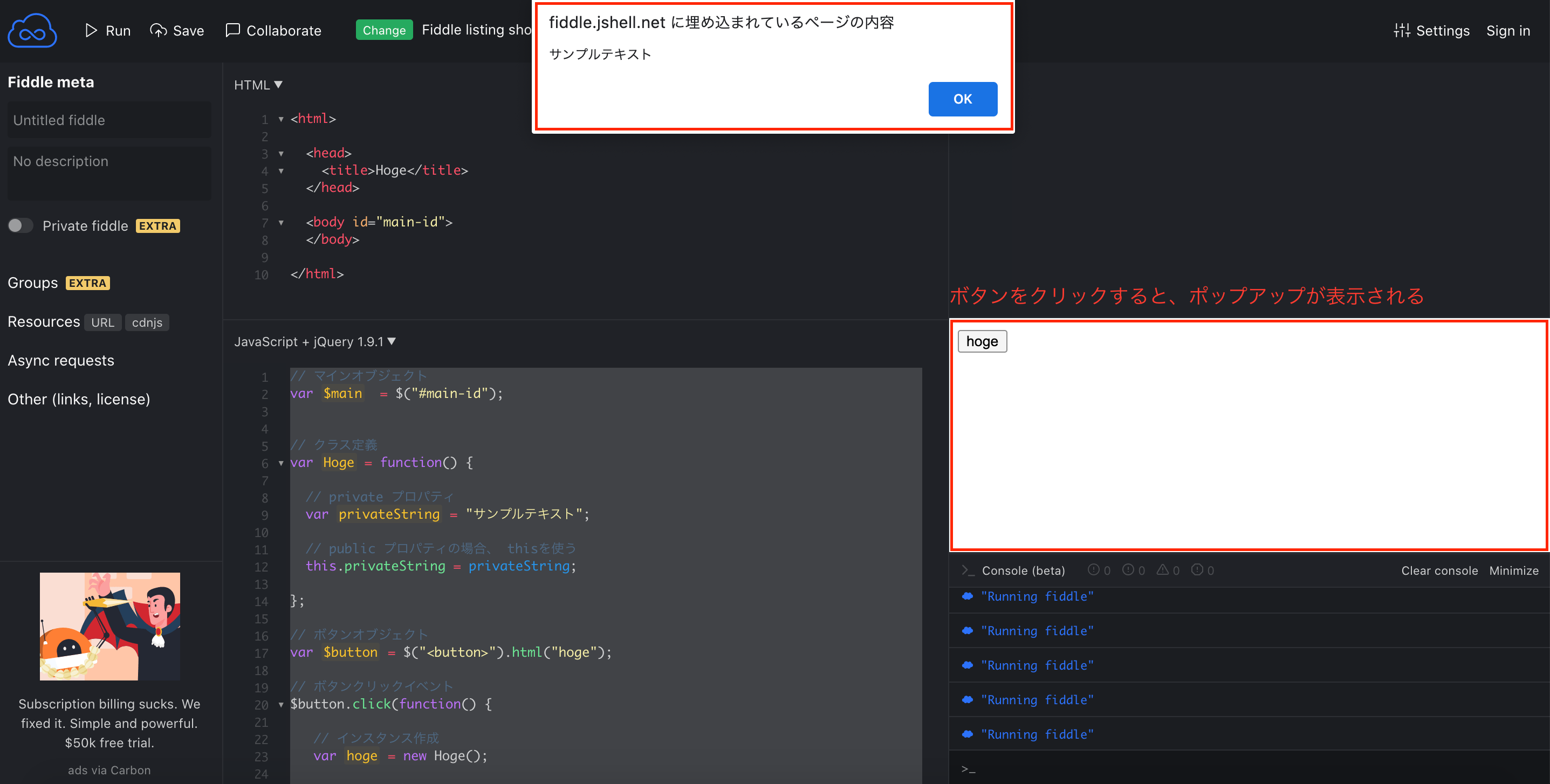
②JQUERYを選択してから、JAVASRIPT分に以下のソースを追加する
// マインオブジェクト
var $main = $("#main-id");
// クラス定義
var Hoge = function() {
// private プロパティ
var privateString = "サンプルテキスト";
// public プロパティの場合、 thisを使う
this.privateString = privateString;
};
// ボタンオブジェクト
var $button = $("<button>").html("hoge");
// ボタンクリックイベント
$button.click(function() {
// インスタンス作成
var hoge = new Hoge();
// public プロパティを呼ぶ
alert(hoge.privateString);
});
//親オブジェクトに子オブジェクトを追加
$main.append($button);
private, public関数に対して
①クラスを定義する
②private 関数、public 関数を定義する
③ボタンをクリックすると、クラスのインスタンスを生成し、public 関数をよぶ
①HTML分に以下のHTMLソースを追加する
<html>
<head>
<title>Hoge</title>
</head>
<body id="main-id">
</body>
</html>
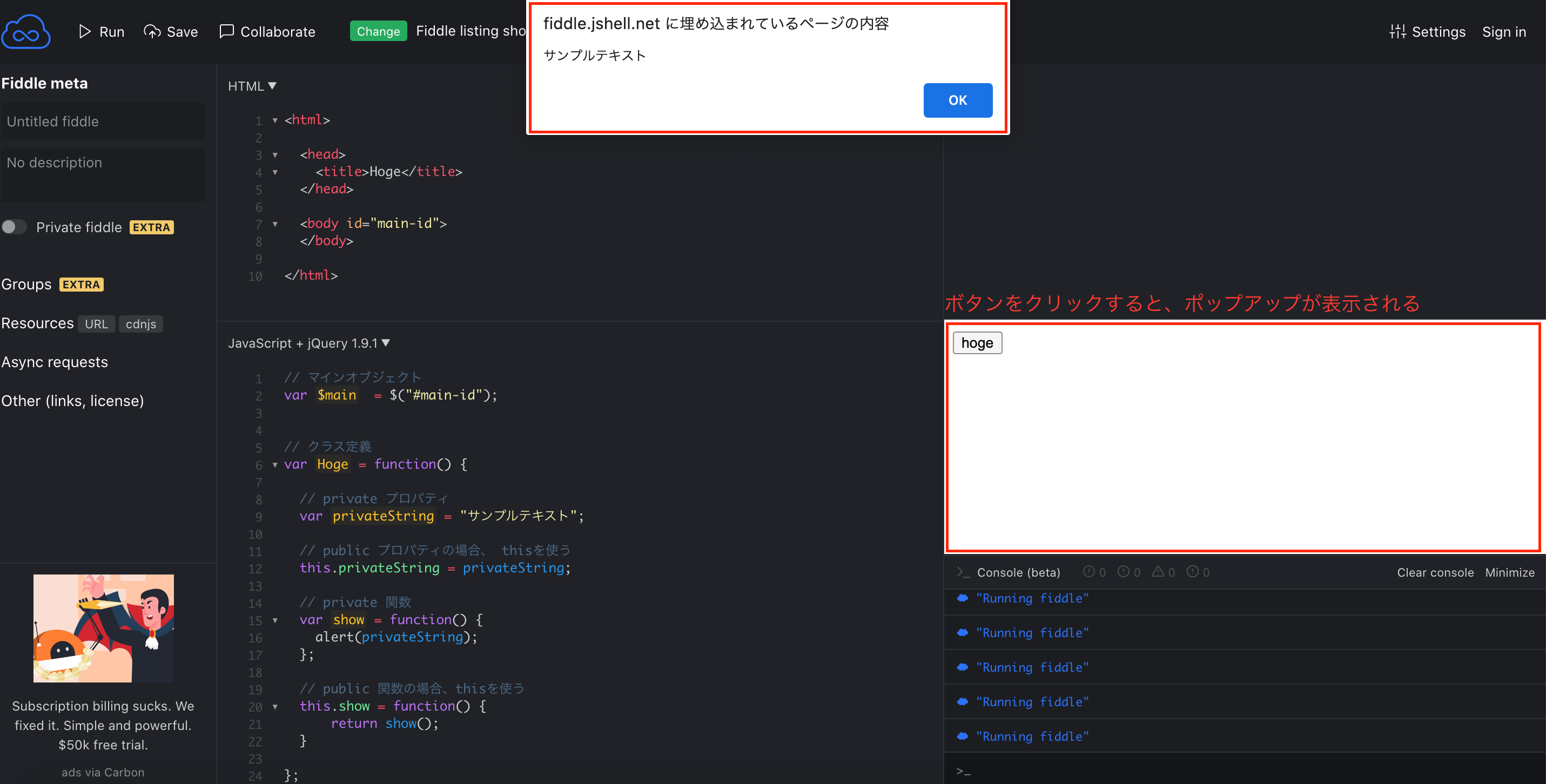
②JQUERYを選択してから、JAVASRIPT分に以下のソースを追加する
// マインオブジェクト
var $main = $("#main-id");
// クラス定義
var Hoge = function() {
// private プロパティ
var privateString = "サンプルテキスト";
// public プロパティの場合、 thisを使う
this.privateString = privateString;
// private 関数
var show = function() {
alert(privateString);
};
// public 関数の場合、thisを使う
this.show = function() {
return show();
}
};
// ボタンオブジェクト
var $button = $("<button>").html("hoge");
// ボタンクリックイベント
$button.click(function() {
// インスタンス作成
var hoge = new Hoge();
// public 関数を呼ぶ
hoge.show();
});
//親オブジェクトに子オブジェクトを追加
$main.append($button);
public関数に対してprototypeもできます。
例)
// クラス定義
var Hoge = function() {
// private プロパティ
var privateString = "サンプルテキスト";
// publicの場合、 thisを使う
this.privateString = privateString;
// private 関数
var show = function() {
alert(privateString);
};
// public 関数の場合、thisを使う
this.show = function() {
return show();
}
};
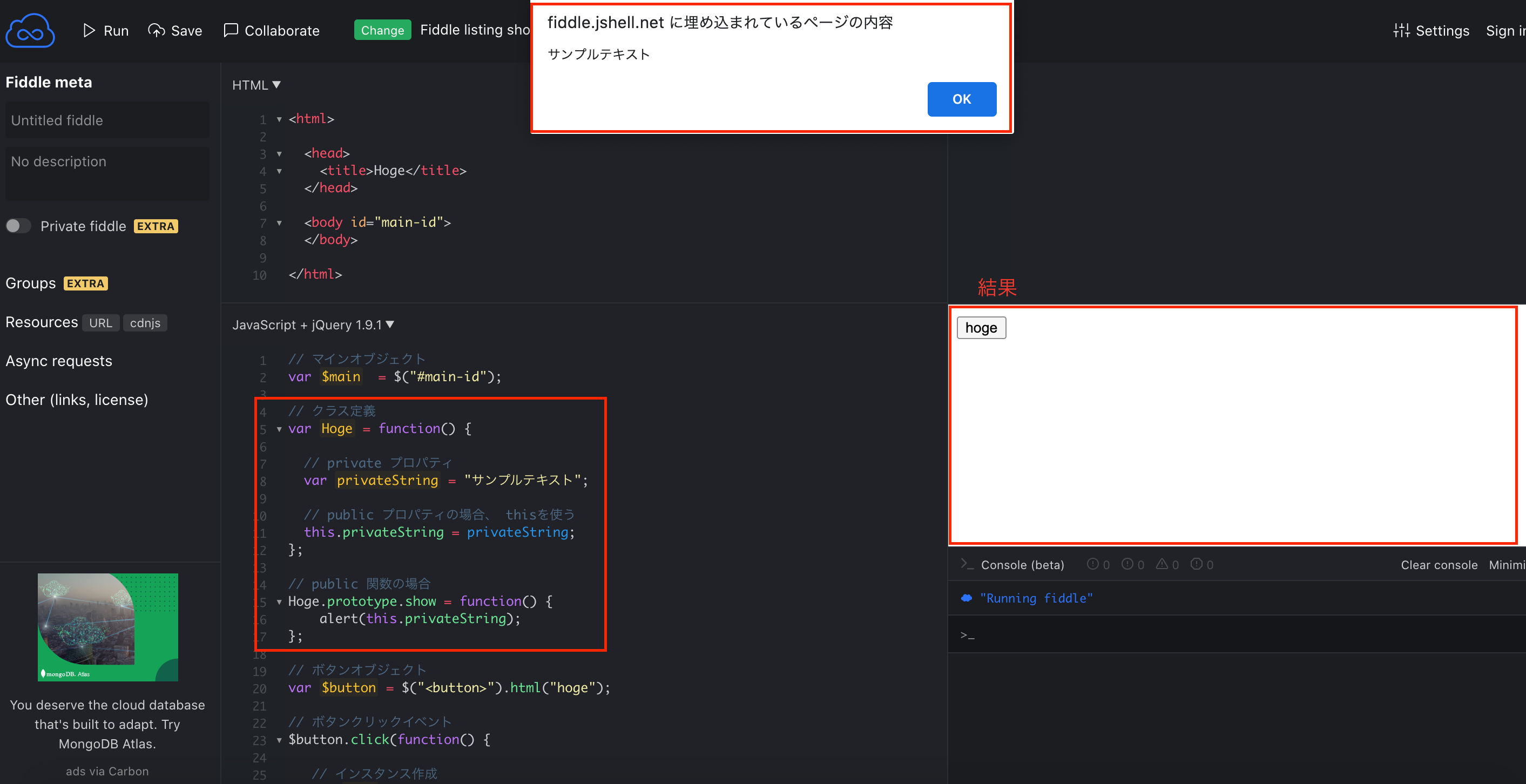
↓ 上の方法の代わりに、prototypeもできます
// クラス定義
var Hoge = function() {
// private プロパティ
var privateString = "サンプルテキスト";
// public プロパティの場合、 thisを使う
this.privateString = privateString;
};
// public 関数の場合
Hoge.prototype.show = function() {
alert(this.privateString);
};
以上