なやみ
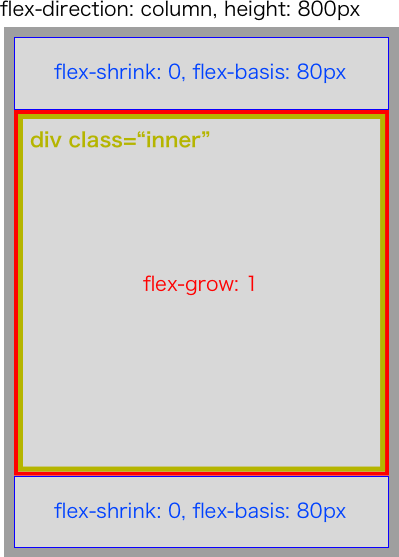
下みたいなflex-grow: 1で作った子要素を、親要素と同じ高さにしたい
つらい
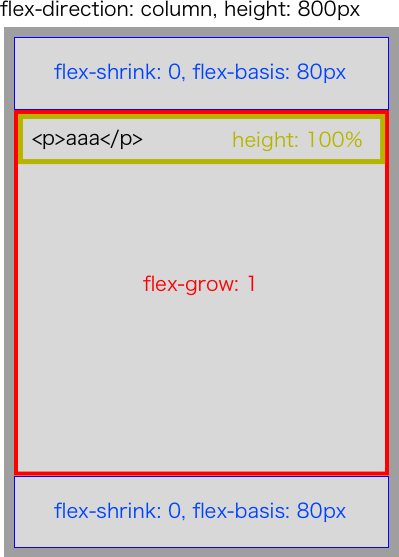
試しに子要素を height: 100% にしてみると、まぁそりゃ子要素見ちゃうよね
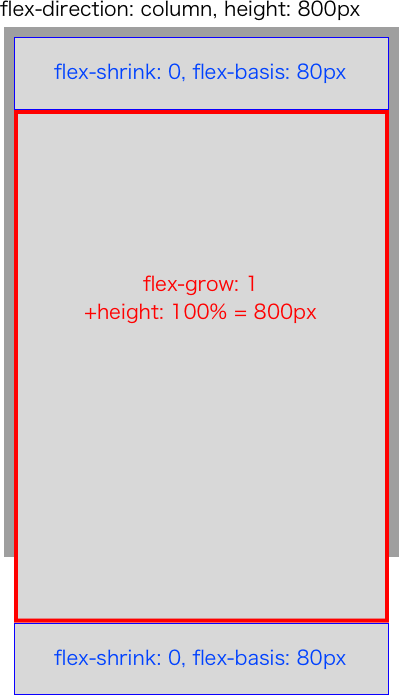
じゃあ親要素を100%にすればいいじゃん、としても、その親の高さを見ちゃうのでflex-grow台無し。そんなに人生甘くない
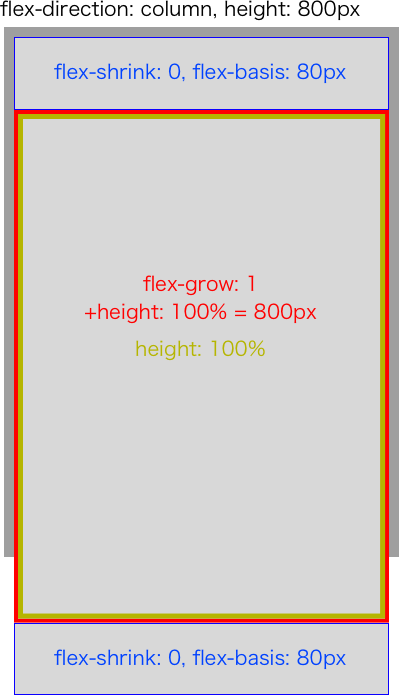
ここで子要素100%にしても残当な結果
ひらめき
The box’s position (and possibly size) is specified with the top, right, bottom, and left properties. These properties specify offsets with respect to the box’s containing block
position: relative / absolute の関係にすれば、子absoluteは包含するrelativeの座標系になるはず、じゃあ100%というのも親をとれる…?
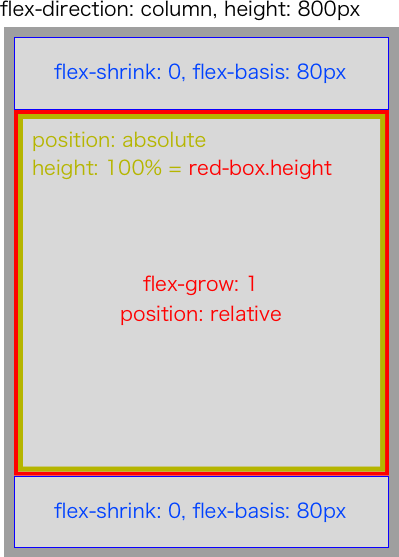
出来た
![]()
サンプル ↓
https://codepen.io/anon/pen/zdwQRG
他にも
Thanks for @nanto_vi ![]()
コメントに貴重な知見頂いて、赤枠をflexboxにし、黄色にflex-grow: 1を適用することでも同等のスタイルを当てることができます!
確かに幾つかボックスを更に内側に並べるのであれば、このやり方のほうが賢い!かと思います。
ありがとうございます!