はじめに
こんにちは!この記事では、強力なオンラインガントチャートを迅速に作成し、それを他のドキュメント(Notion、Wiki、Qiita、GitHub、Obsidian、Emailなど)に埋め込む方法を詳しく解説します。対象のツールがネットワーク画像の参照をサポートしていれば、簡単にこの操作を実現できます。
なぜオンラインである必要があるのか?
ガントチャートは主に、プロジェクト計画の策定、進捗状況の追跡、およびタスクの割り当てに使用されます。オンラインガントチャートを使用する利点は、リアルタイムで更新できることです。どのドキュメントに埋め込んでも、ユーザーはいつでもプロジェクトの最新の状態を確認できます。
なぜSVGである必要があるのか?
SVGはベクターグラフィックス形式であり、異なるデバイスの解像度でも最適な鮮明さを維持できます。同時にファイルサイズが小さいため、ドキュメントへの埋め込みや共有に非常に適しています。
オンラインガントチャートの作成
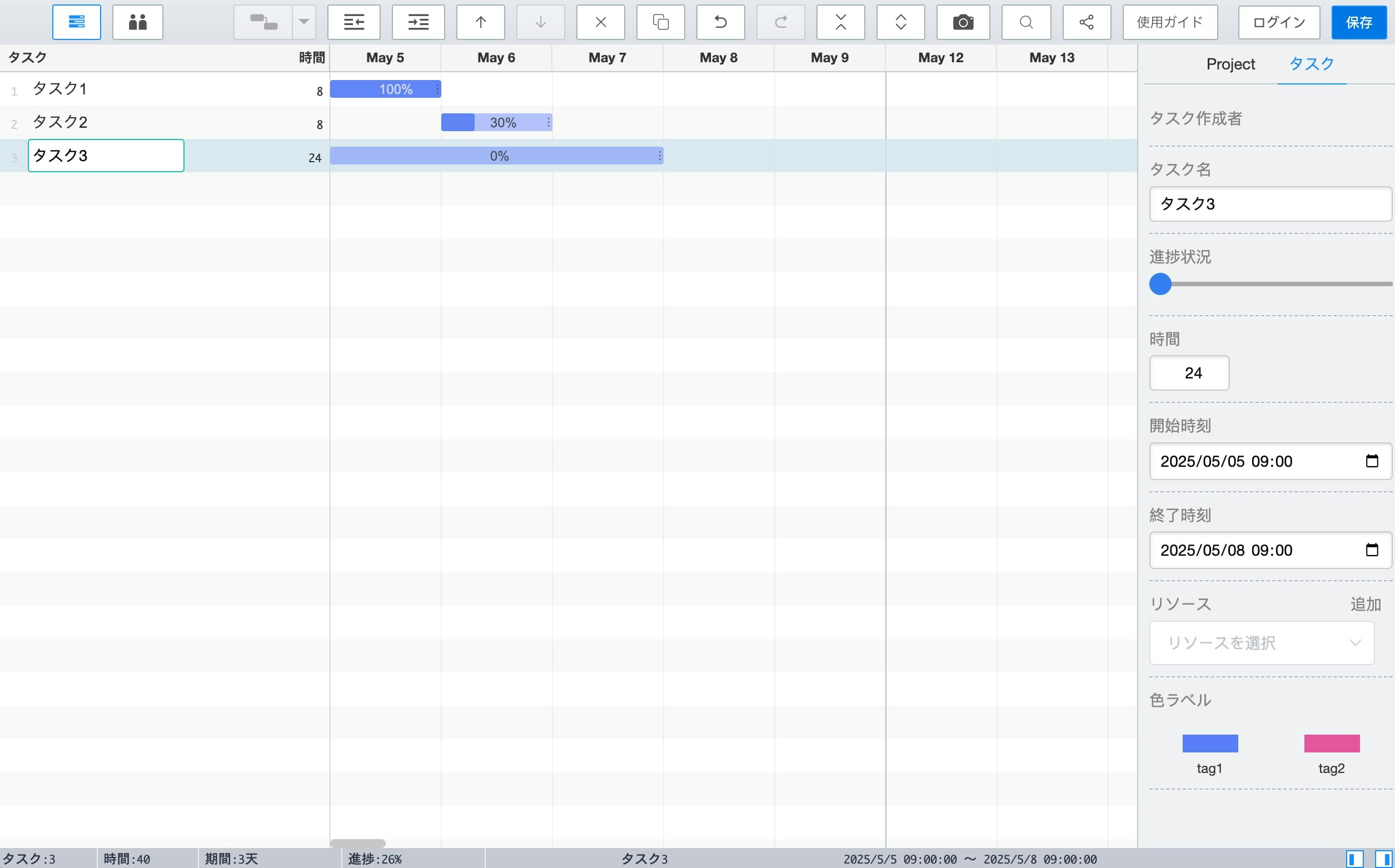
-
GanttNow オンラインガントチャート作成プラットフォームを開きます。
-
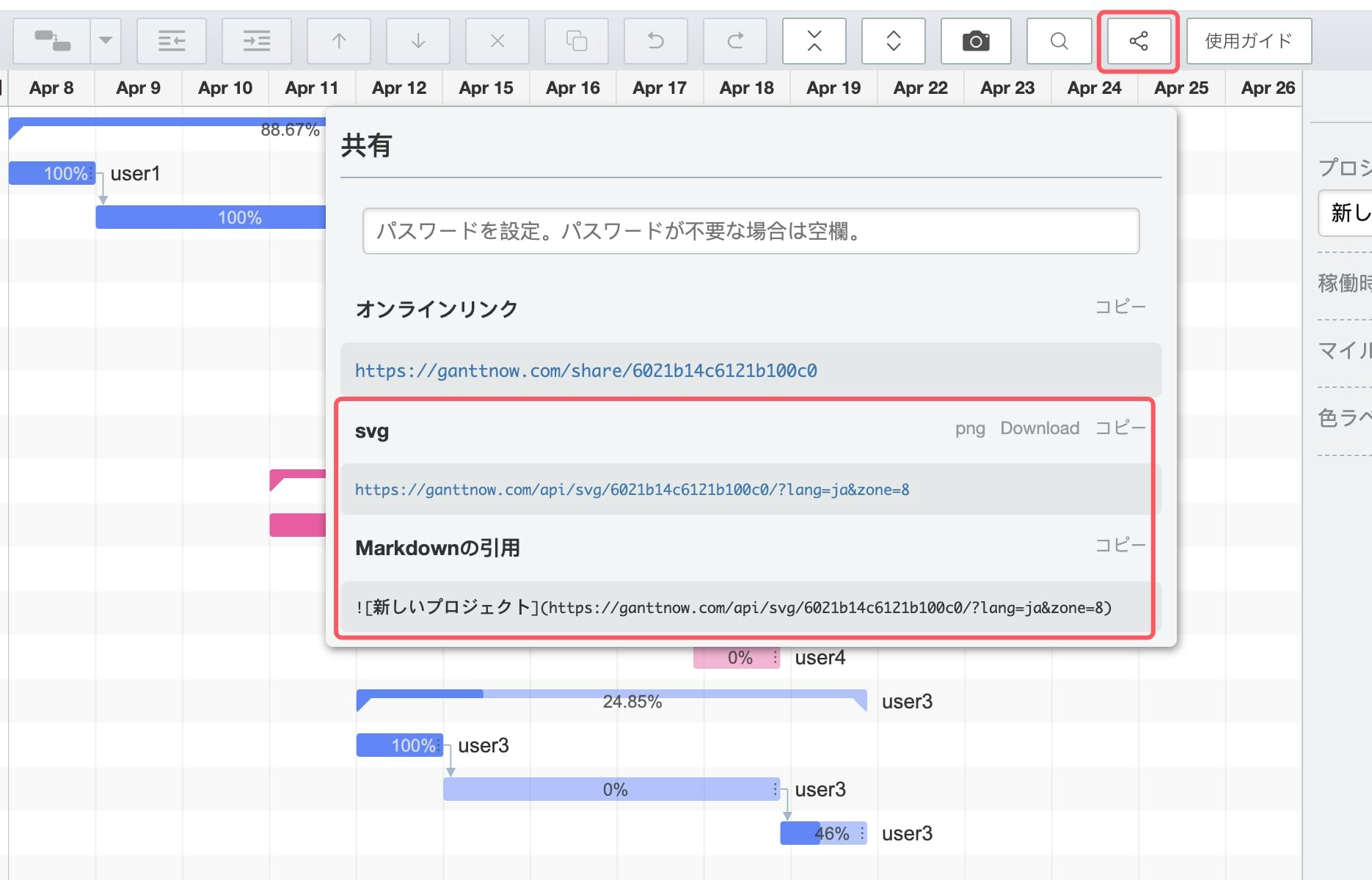
作成が完了したら、右上の「保存」ボタンをクリックするか、ショートカットキー
Ctrl+Sを使用します。 -
このアドレスを対象のドキュメントに埋め込み、参照を完了します。
ログインしていない場合は、現在のガントチャートのアドレスを保存して、次回開いて更新できるようにすることをお勧めします。ログインすると、このガントチャートはプロジェクトリストに自動的に保存されます。
注意事項
- ログインしていない場合は、後で更新できるように、現在のガントチャートのアドレスを保存することをお勧めします。
- ログインすると、ガントチャートは個人のプロジェクトリストに自動的に保存され、いつでもアクセスして変更できます。
例: