はじめに
こんにちは、株式会社 Live2D にて Cubism SDK の開発に携わっている田中です。
今回は、Unity を初めて触る人や Unity について調べ始めた人向けに、インストールから最低限の基本機能、そして、ビルド方法までの基礎程度の部分までを説明したいと思います。
環境情報
今回の筆者の開発環境は以下の通りです。
Windows 10 Pro (21H2)
Unity Hub 3.2.0
Unity 2021.3.8f1
Visual Studio 2019 (16.11.18)
Unity とは
Unity Technologies 社の開発するゲームエンジンです。
ロイヤリティフリーで、小規模 1 の企業や個人は無料の Personal 版を利用することができます。また、多くのプラットフォーム向けにビルドすることができるとあって、数多くのゲームやソフトウェアのエンジンとして採用されています。
かく言う弊社も、Live2D の Unity向けソフトウェア開発キット「Cubism SDK for Unity」を製品として提供しています。
学生の場合は Unity Student を利用して、Pro 版相当のライセンスを無料で利用することができます。
Unity Student
最近では、建築業向けに Reflect という製品を、自動車や製造業向けに Industrial Collection という製品を開発・提供しているようです。
https://unity.com/ja/solutions/architecture-engineering-construction
https://unity.com/ja/solutions/automotive-transportation-manufacturing
筆者は Pro 版を使って解説していきますが、今回取り扱う内容は Personal 版でも問題なく完了できるものとなっています。
プランについては以下のページを参考にしてください。
Unity Store プラン一覧
事前準備
Unity アカウントの作成
既に Unity ID を取得している場合はこのセクションを飛ばしてください。
Unity を利用するには公式サイトでアカウント(Unity ID)を作成する必要があります。
Unity 公式サイト
右上の人型のアイコンを押して、「Create a Unity ID」からアカウント登録ページへと飛べます。
その後は画面の指示に従って、アカウントを作成してください。

Unity Hub のインストール
Unity ID の作成が完了したら、次は Unity Hub のインストールに入ります。
以下のダウンロードページから環境に合わせた Unity Hub をダウンロードしてください。
Linux はやや特殊で、リポジトリをリストに追加して apt などのパッケージ管理システムからのインストールをする方式になっています。
Installing the Hub on Linux
初回設定
インストールが終わったら Sign in を押して Unity ID でログインしてください。
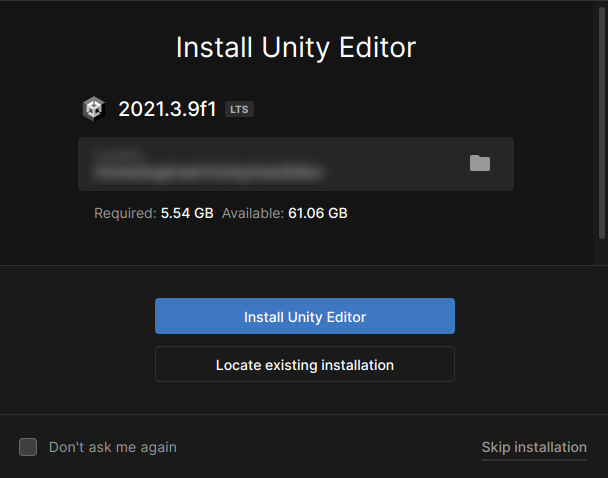
ログインすると最新の LTS バージョンのインストールを勧められます。
ここで出されたバージョンをインストールしても特に問題はありませんし、次のセクションで説明する Unity Download Archive から任意のUnityバージョンを選択してダウンロード・インストールする方法を利用しても問題ありません。
その場合は、右下のSkip installationを押してください。

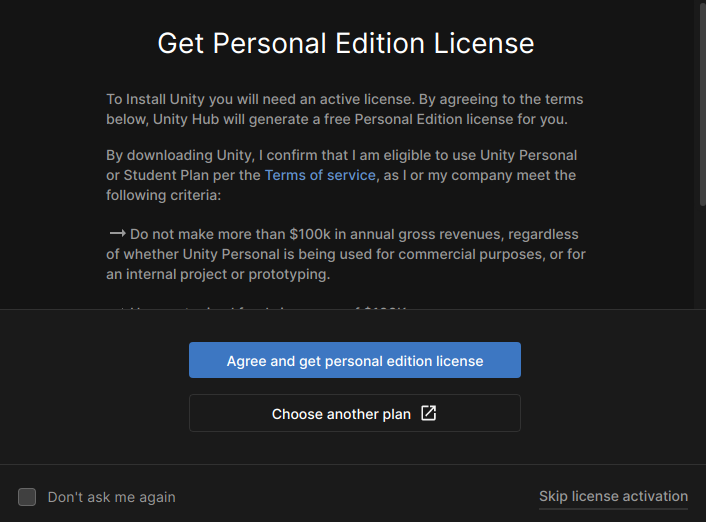
続いて、Get Personal Edition License と出てきます。
特にライセンスを持っていない場合は Agree and get personal edition license を押してください。ライセンスがアクティベートされます。
何かしらのライセンスを持っている場合は Skip license activation で大丈夫です。

日本語化
Unity Hub は日本語に対応しています。
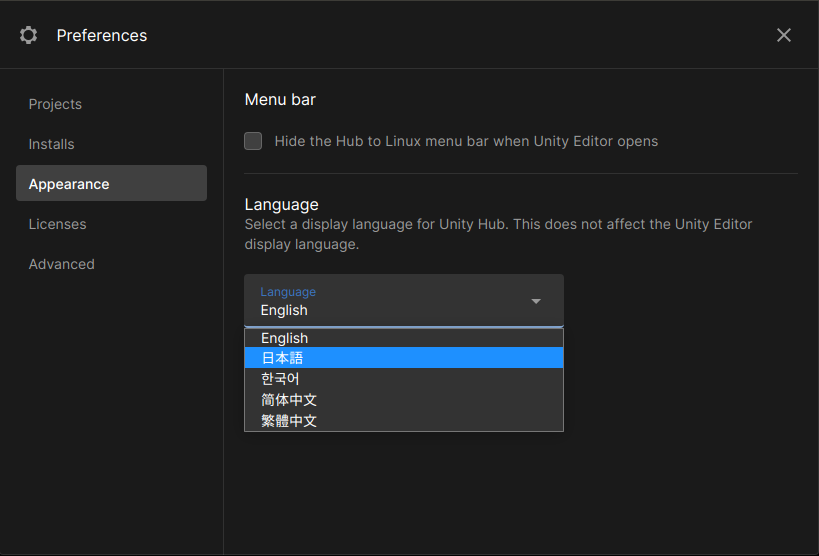
日本語化するには、画像右上の歯車マークを押して環境設定を開いてください。

Appearance のタブを開くと Language というタブが現れますので、そこから「日本語」を選択してください。
以後、Unity Hub の説明は日本語UIで説明します。

ライセンスアクティベート
以下は、シリアルナンバーでライセンスのアクティベーションを行う場合の手順です。
先ほどの Personal 版のアクティベーションのように、既にライセンスのアクティベーションを行った場合は次のセクションへ移っていただいて問題ありません。
環境設定からライセンスタブを開くと次のような表示が出ます。
画像は Personal ライセンスを適用している場合の例です。
新規のライセンスを適用するには右上の「インストール」を押してください。

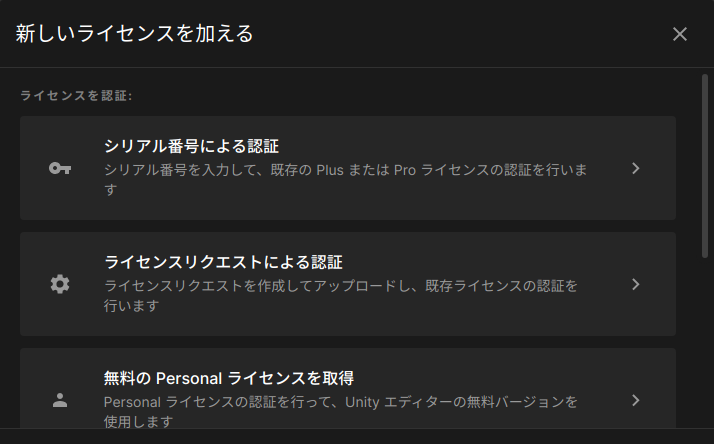
下の画像のようなライセンスの認証ウィンドウが表示されたら、自身の持つライセンスキーを「シリアル番号による認証」から入力して適用するか、「無料の Personal ライセンスを取得」から Personal 版のライセンスを適用してください。
成功すれば環境設定のライセンスの欄に、自身のライセンスが反映されます。

Unity Editor のインストール
続いては Unity Editor のインストールに移ります。
Unity Download Archive にアクセスしてください。
任意のバージョンを入れたいときはここから取得するのでブックマークしておくことをお勧めします。
リリースノートのリンクもあるので、とても便利です。
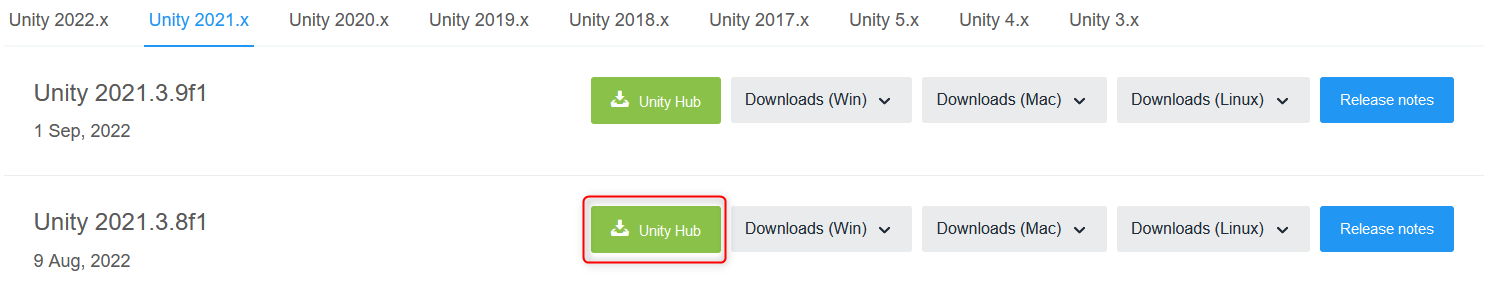
今回は Unity 2021.3.8f1 を使って解説します。
特にこだわりが無ければ Unity 2021.3.8f1。それ以外の場合は可能な限り、Unity LTS バージョンをご利用ください。
画像内では、バージョンの横の Unity Hub という緑色のボタンから、Unity Hub経由でのダウンロード・インストールを開始することができます。

もしブラウザが次の画像のような表示を出した場合は「~常に許可する」にチェックを入れて、「リンクを開く」を押してください。
次回からは自動でUnity Hubが開かれます。

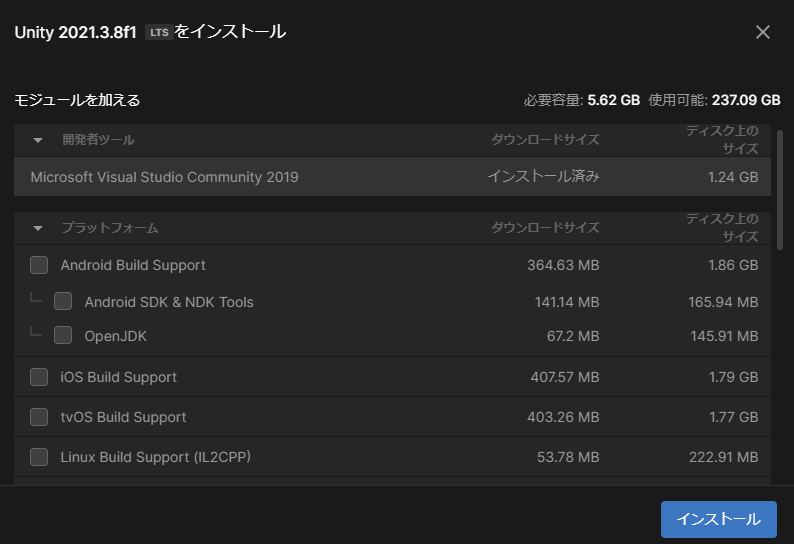
Unity Hubで開くと、次の画像のようなウィンドウが出てきます。
こちらから必要なモジュール(開発したいプラットフォームのモジュール)を選択していれてください。
とりあえず触りたいという場合は開発するコンピュータのモジュールで「(IL2CPP)」とあるものを選択すると無難です。(選ばずとも開発はできます)
開発者ツールにVisual Studio Community 2019とありますが、未インストールであれば可能な限りこの Visual Studio 2019 (もしくは、より新しいバージョン) を使うことをオススメします。(もちろん、Professional を既に利用しているならば、そちらを利用してください。)
理由としては Visual Studio Tools for Unity という拡張機能を利用することができるためです。
このツールはデバッグ機能の他、Unity 固有の IntelliSense コード補完や Unity へのコード変更通知がファイル保存時に自動で行われるなど便利な機能がたくさんあります。
Microsoft Docs / Unity を使ったクロスプラットフォーム開発のための Visual Studio の構成

追加するモジュールを決めたらインストールを押してください。
このとき、Android Build Support の Android SDK & NDK Tools など一部のモジュールでは「次へ」の表示になり、専用のライセンスへの同意が必要になります。
さあ、Unityを始めよう
プロジェクトの作成
いよいよ Unity Editor を実際に触る段階に入ります。
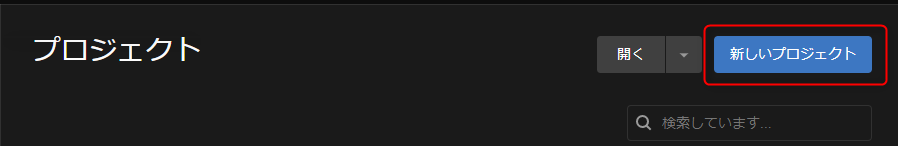
まずはプロジェクト一覧の上部から、「新しいプロジェクト」を選択します。

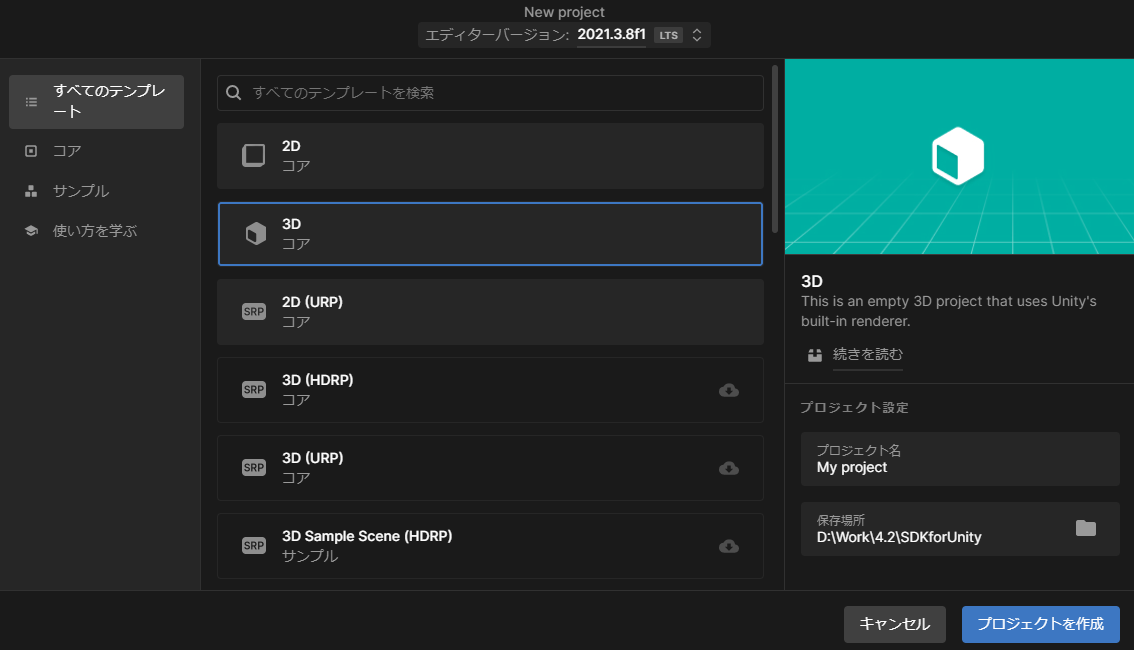
すると、画像のような画面に移ります。
ここではコアテンプレートから空のプロジェクトを作成したり、サンプルテンプレートからサンプルプロジェクトを作成することができます。
まずは画面の上部の「エディターバージョン」が利用したい Unity Editor のバージョンになっているか確認してください。
筆者はコアテンプレートの「3D」を使って作成しますが、「2D」でも問題ありません。URP や HDRP のものは今回は念のため避けてください。
「3D」または「2D」を選択したら、任意のプロジェクト名と保存場所を決めて「プロジェクト作成」を行ってください。

用語説明
この後の説明では若干用語が多くなってくるのでここで一度、Unity を触るうえでよく耳にすることになるであろう単語をまとめて説明します。
| 名称 | 説明 |
|---|---|
| アセット | ゲームに入っていないものも含む Unity プロジェクト全体で利用するアイテム。これにはモデルやテクスチャ、音楽などの他、数値データやライティング設定などの抽象的なデータも含みます。 |
| ゲームオブジェクト | キャラクターやアイテム、カメラ、ライトも含むゲーム内のすべてのオブジェクト。 |
| シーン | ゲームやアプリケーションが実際に動作する場所です。ここに設置されたものや扱われるものが実際のゲームやアプリケーション内で利用されます。 |
| コンポーネント | ゲームオブジェクトの機能部分です。ゲームオブジェクトについているスクリプトやテクスチャもコンポーネントとして扱われます。 |
| プレハブ | ゲームオブジェクトのテンプレートです。プレハブから動的にゲームオブジェクトをシーン上に生成することもできます。 |
プロジェクトの起動
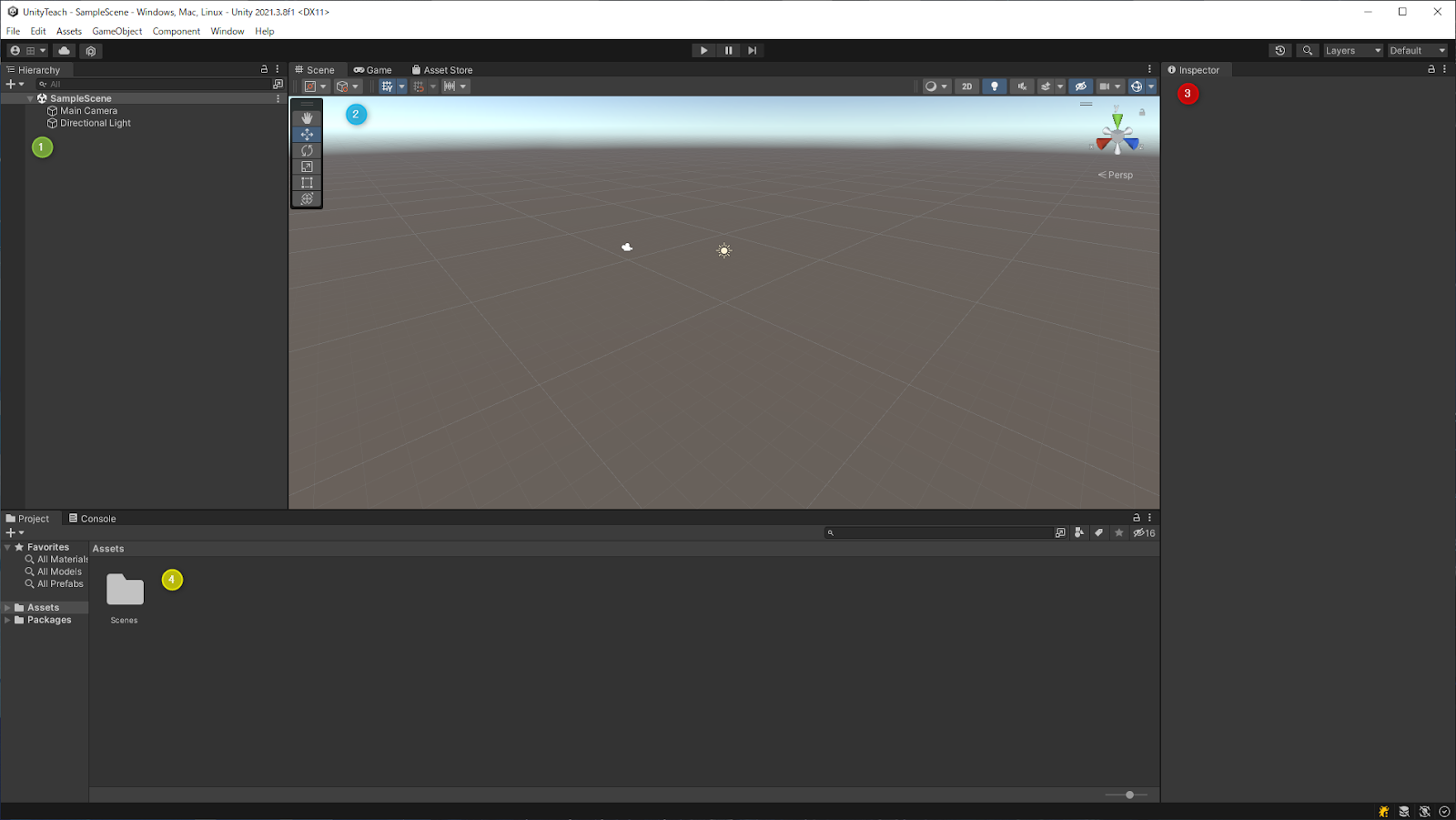
プロジェクトが作成され、Unity Editor が立ち上がると最初に次のようなサンプルシーンが開かれた状態となります。
レイアウトを設定していない初期状態では同一になっているはずですので、位置を示しつつ、各ウィンドウ(タブ)の説明をします。
①: Hierarchy(画像内: 黄緑の丸)
ここは現在開いているシーンのゲームオブジェクトのリストが表示されるウィンドウです。
ゲームオブジェクトの親子関係の操作を行うこともできます。
②: Scene(画像内: 青色の丸)
シーン編集用のウィンドウです。
ゲームオブジェクトの移動や配置を編集用の視点で行うことができます。
実際のゲーム画面の確認には、後ほど説明する「Game」ウィンドウを利用します。
③: Inspector(画像内: 赤色の丸)
選択しているアセットの情報を表示するウィンドウです。
コンポーネントの操作などはこちらから行います。
④: Project(画像内: 黄色の丸)
インポートしたアセットを管理するウィンドウです。通常は Assets フォルダ内のみ触ります。
ここのフォルダ構造は実際のプロジェクト内のフォルダ構造と一致します。
例えば、 Assets/Scenes の構造の場合は、[プロジェクトのルートフォルダ]/Assets/Scenes の構造になっています。

画面にタブとして映っているウィンドウを以下で説明します。
⑤: Game
実際のゲーム映像が映るウィンドウです。
細かく言うのであれば、ゲーム内のアクティブカメラから見える映像 + UI が映し出されます。
シーンの再生時には、このウィンドウが非アクティブの場合は自動的にアクティブ化されます。
⑥: Console
コンソールログです。
コンパイル時や実行時のエラー、あるいは警告の表示の他、任意のログを表示させることができます。
⑦: Assets Store
Unity の Assets Store です。上記のリンクにアクセスすることでも利用できます
これは Unity の機能ではなく、ウェブサイトに直通しているウィンドウですので、通常はUnity内では利用しないかと思います。
便利なウィンドウ
デフォルトで表示されている他にもよく使う、あるいは出しておくと便利なウィンドウがありますので、簡単に説明します。
ウィンドウは画面上部のメニューバーの「Window」から探し出すことができます。
Window 直下
・Package Manager
Unity ではアセットをまとめた「アセットパッケージ」(拡張子: .unitypackage)という形式の圧縮ファイルを生成・利用することができます。
それらを管理するための機能が Package Manager です。
Assets Store で購入したパッケージを管理できる他、アセットパッケージとして認識できる git リポジトリの URL を直接登録できるなどの利点があります。
General 以下
・Device Simulator
スマートフォンやタブレットといったモバイルデバイスの画面表示や簡易的な動作をシミュレートすることができます。
ターゲットと想定しているデバイスでUIの表示が崩れないかなどを確認するのに便利です。
Rendering 以下
・Lighting
シーン内のライティングに関する設定や Skybox の設定などを行うことができます。
特に 3D のシーンでよく使うので、覚えていて損はありません。
Animation 以下
・Animator
アニメーターコントローラーというアセットの編集用のウィンドウです。
アニメーションの遷移や遷移の条件を視覚的に分かりやすく設定することができます。
Analysis 以下
・Profiler
アプリケーションのパフォーマンスを記録し、その情報を表示するウィンドウです。
パフォーマンス計測に利用します。
(Standalone Process) の付いている Profiler はより実際のパフォーマンスに近い、ノイズとなる Unity Editor 側の処理が記録されていない状態を計測することができます。
全てのウィンドウはタブにしたり、メインウィンドウ外へ持っていけたりするのでご自身にあうレイアウトを探してみてください。
実際に動くシーンを触ってみよう
アセットパッケージをインポートしてみる
正直なことを言いますと、1からシーンを作るのはかなり骨が折れます。
カメラを設定して、ライトを設定して、オブジェクトを置いて...とかなり面倒なんです。
サクッと完成品を触りたい! 見たい! 楽がしたい!
そんな時には、アセットパッケージです。
Webサイトや技術ブログでは Unity Package という呼び方が主流かと思います。
アセットパッケージとは、基本的には拡張子が「.unitypackage」となっている圧縮ファイルを指します。
例外として、「便利なウィンドウ」の「Package Manager」の項目でも説明した git リポジトリ自体がパッケージになっている場合や、通常のフォルダをパッケージとして利用する方法もあります。
Unity 公式ストアである Asset Store からの入手はもちろん、圧縮ファイルですので Boothだったり、個人のサイトからでも配布されていることがあります。
今回は弊社の Cubism SDK for Unity がすでにアセットパッケージとなっており、実際に動くシーンがあるのでそちらを利用して説明します。
以下からダウンロードしてください。
※利用には各利用規約に同意する必要がございます。
ダウンロードが完了しましたら、画像のようなアイコンのファイルがあるはずです。

こちらを Unity の「Project」ウィンドウから Assets フォルダにドラッグアンドドロップしてください。

すると、以下のようなインポートのウィンドウが出てきます。
右下の Import ボタンを押すとインポートが始まります。

インポートが完了したら、一度 Unity Editor を再起動してください。Unity Editor のウィンドウを閉じて、Unity Hub から起動し直すだけです(作成済みのプロジェクトの開き方は後述します)。
これはプラグインがパッケージに含まれる場合に、再起動しないと読み込めない(Unity Editor が認識しない)場合があるためです。
今回使っている Cubism SDK for Unity もプラグインが利用されています。
パッケージによって使っているか使っていないかは異なりますが、インポート後、パッケージ内のアセットを使用する前に一度 Unity Editor の再起動をかける癖をつけておくと楽です。
Unity Hub から作成済みのプロジェクトを開く
方法1 Unity Hubに登録済みのプロジェクトを開く
Unity Hub のプロジェクトタブから、目当てのプロジェクトの名前をクリックするだけで起動することができます。

方法2 Unity Hub に登録していないプロジェクトを開く
Webサイトなどから通常の zip ファイルなどの圧縮ファイルで落としてきて、展開したプロジェクトをUnity Editorで開きたい場合に有効です。
ローカルのファイルを開く場合は「ディスクのプロジェクト...」で、リモートプロジェクトは使ったことが無いのと情報がありませんでしたので今回は省きます。

ディスクのプロジェクトから Assets フォルダの入っている一個上の、プロジェクト名のフォルダを選択して、「プロジェクトに加える」を押すと Unity Hub のプロジェクト一覧に表示されるようになります。

シーンを開く
プロジェクトを開き直したら次はシーンを開いてみます。
Assets フォルダ以下、Live2D/Cubism/Samples/AsyncBenchmark フォルダがあるのでその中の「AsyncBenchmark」というシーンをダブルクリックして開いてください。

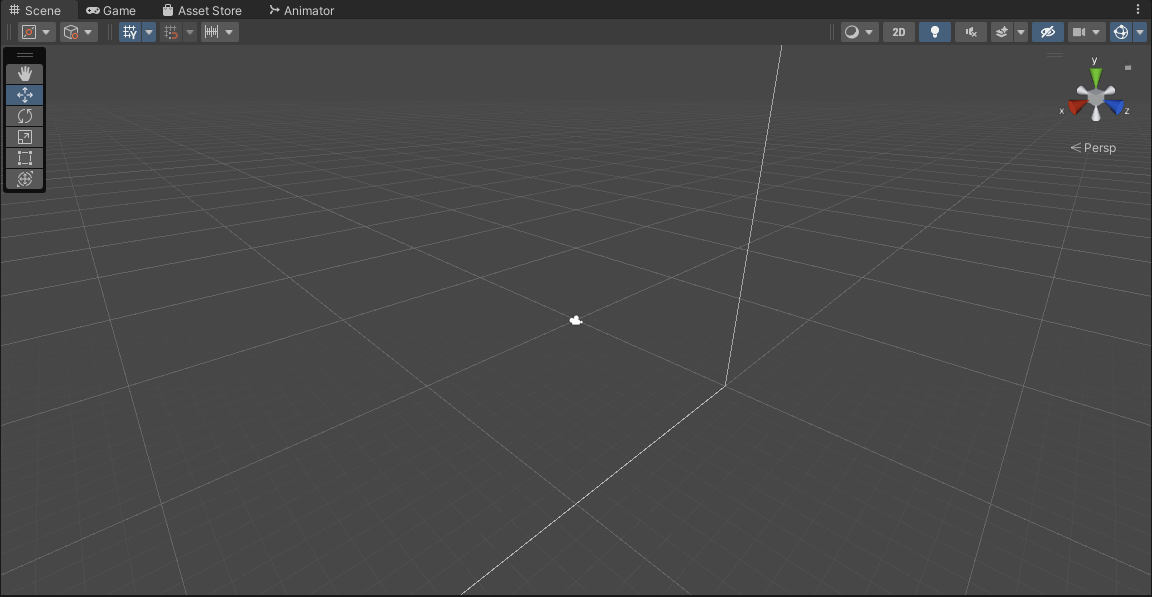
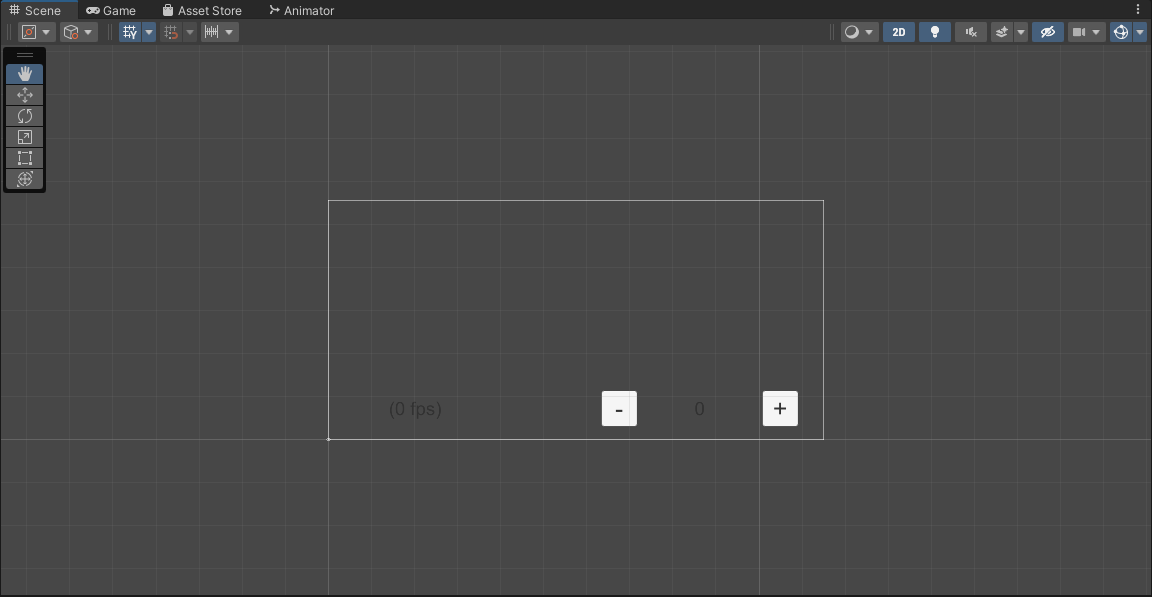
すると、次のようなシーンが表示されるかと思います。
一見すると、空のプロジェクトと同様に見えるのですが Hierarchy ウィンドウを見るとそうではないことが分かるかと思います。
実はこれは3D空間に配置され、 2D のように見えるシーンとして作成されたものです。
Unity では3D空間が原則です。
最終的に2Dのゲームとして出力されようが、カメラの配置やオブジェクトの配置は全て3D空間で行っていると思っていただいて問題ありません。
特に「3D」のコアテンプレートを利用した場合では初めてシーンを開くとこのような視点で始まります。

ここでちょっとだけ便利なショートカットをご紹介します。
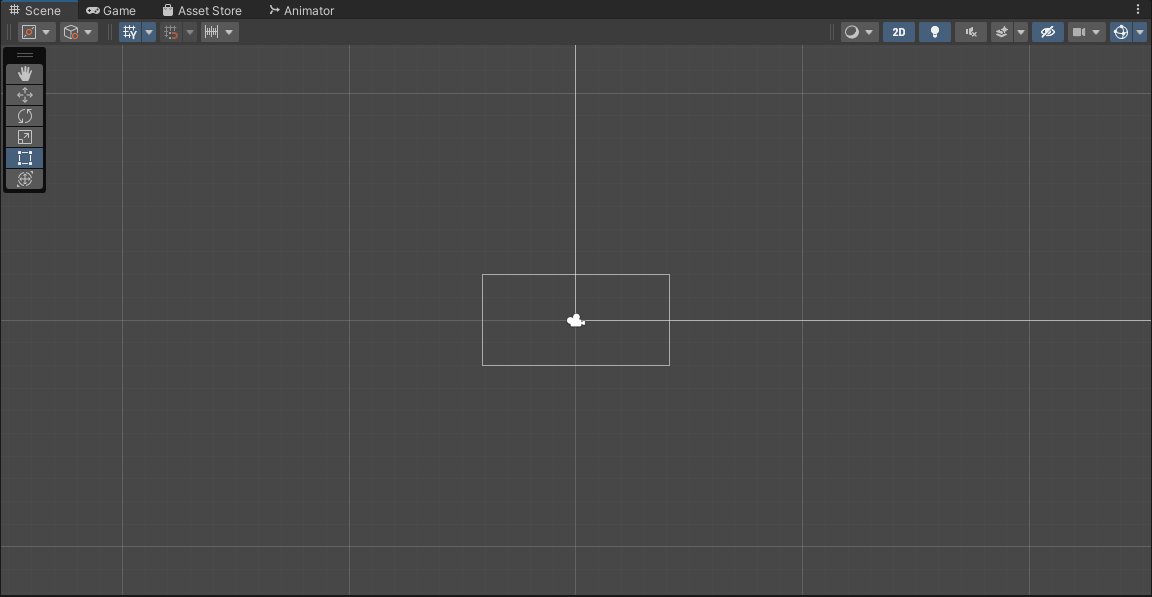
シーンウィンドウを一回クリック(アクティブな状態に)して、数字キーの「2」を押してみてください。
すると、こんな画面になるかと思います。

このショートカットキーは2Dと3Dの切り替えを行うショートカットです。
対応しているのはxy平面のみです。
シーンウィンドウ右上、下の画像の赤丸で囲われた箇所を押しても切り替えることができます。

この状態で Hierarchy ウィンドウから「Canvas」を探してください。
その「Canvas」をダブルクリックすると以下の画像のようになるかと思います。
ならなかったら開いたシーンが異なっていますので、もう一度ご確認ください。

「Canvas」は Canvas コンポーネントを持つゲームオブジェクトです。
Canvas コンポーネントは Render Mode の設定によってはどこに配置されていようが実行時の画面上にUIとして表示されます。
例えば、デフォルトの Render Mode である「Screen Space - Overlay」ではカメラの範囲に関わらず、常に画面上にUIとして表示されます(この時、Canvas ゲームオブジェクトの位置は設定できないようになっています)。
Canvas コンポーネントについては以下のリンクに詳しく載っています。
Hierarchy ウィンドウでオブジェクトをダブルクリックすると、Scene ウィンドウではそのオブジェクトにフォーカスします。
どこにあるか分からなくなったときや Canvas (UI) の編集をする際にはとても便利です。
Editor上でシーンを実行する
開いたシーンが正しいことが分かったら、いよいよシーンを触ってみます。
ちょっと見づらいですが、画面の上部に再生マークがありますのでそちらを触ってみてください。(画像赤枠)

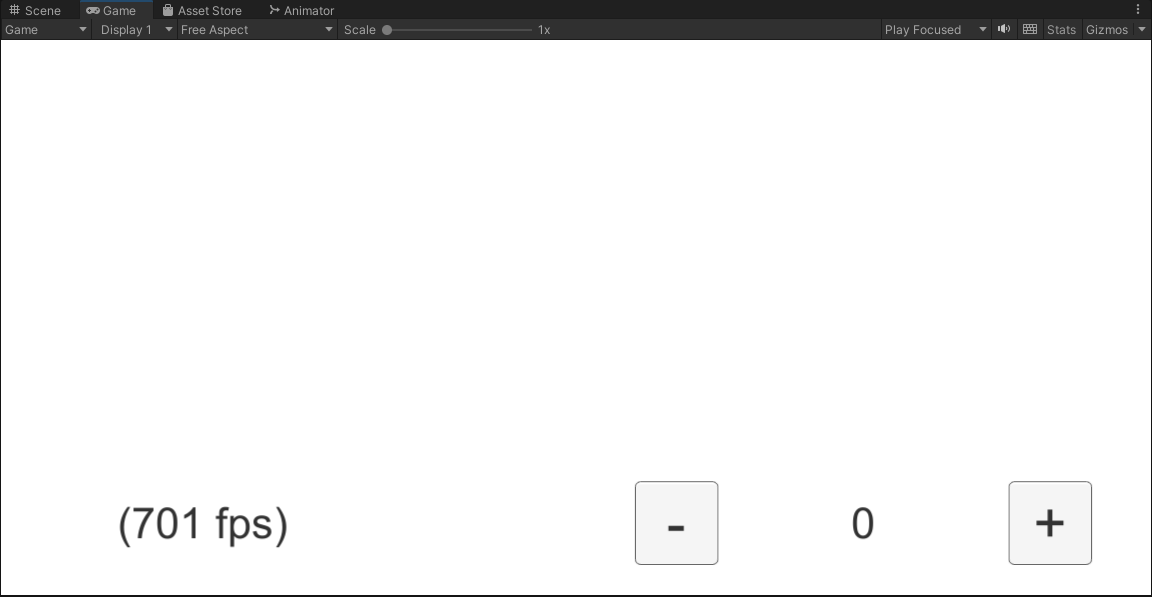
そうすると、Game ウィンドウがアクティブになり、画像のような画面に切り替わるかと思います。
切り替わらない場合は Console ウィンドウにエラーが出ているか、正しく再生ボタンが押せていない可能性があるので確認してみてください。

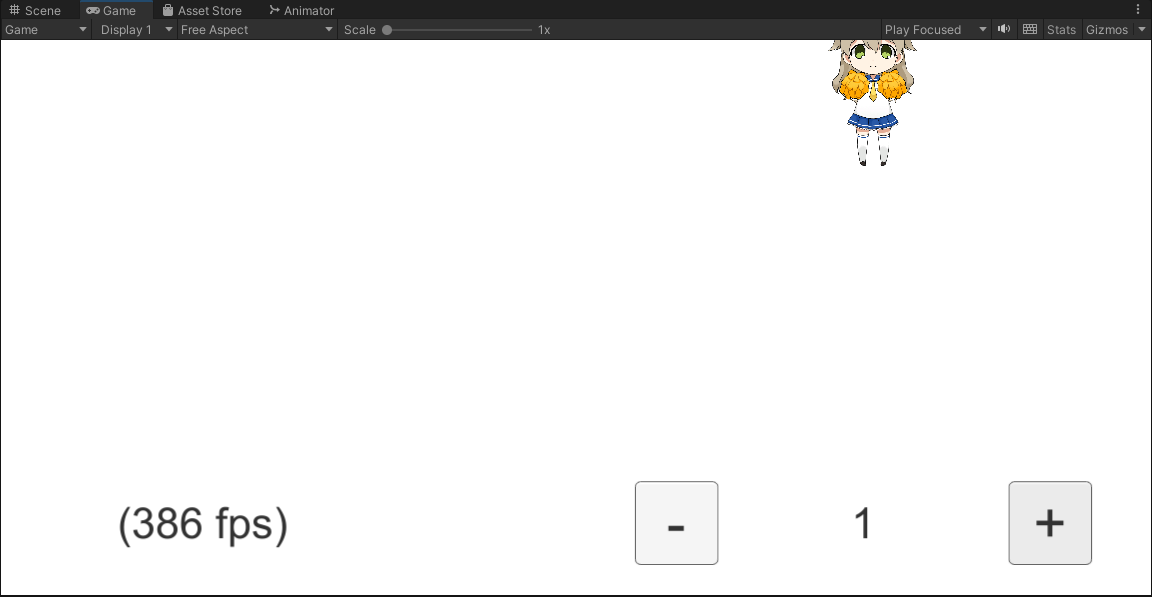
この状態で Game ウィンドウ内の「+」マークのUIを押すと、Live2D モデルが一体表示されます。
そして、その Live2D モデルがアニメーションしているのが分かるかと思います。
Unity でのアニメーションについては次回の記事で説明したいと思いますので、ひとまず今回は置いておきます。

このシーンは UI の「+」ボタンを押すと、作成済みのプレハブからクローンを画面内(Game シーンで映っているカメラの範囲)のランダムな位置に生成し、「-」を押すとクローンを削除します。
また、画面左下に fps 値を測定するためのUIも存在します。
シーンを止めるには、もう一度再生ボタンを押すことで動作を停止することができます。
ビルドしてみよう
いよいよ最後の章となります。
Unity Editor で作成したシーンを実際のアプリケーションとして動かすには「ビルド」という作業が必要となります。
アプリケーションを開発した経験や知識がある方ならば「ビルド」という言葉には親しみがあるかもしれません。
この言葉に親しみの無い方に向けて簡単に説明すると、「ビルド」とはソースコードからアプリケーションとして実行可能なファイルを作り出すことを言います。
そして、ビルドしたアプリケーションと必要なリソース、すなわちテクスチャやモデル、音楽データなどをひとまとめに(パッケージ化)することでユーザーの手元にわたるようなアプリケーションになります。
今回、Unityでの「ビルド」には、パッケージ化の部分も含まれることに注意してください。
ビルドのための設定
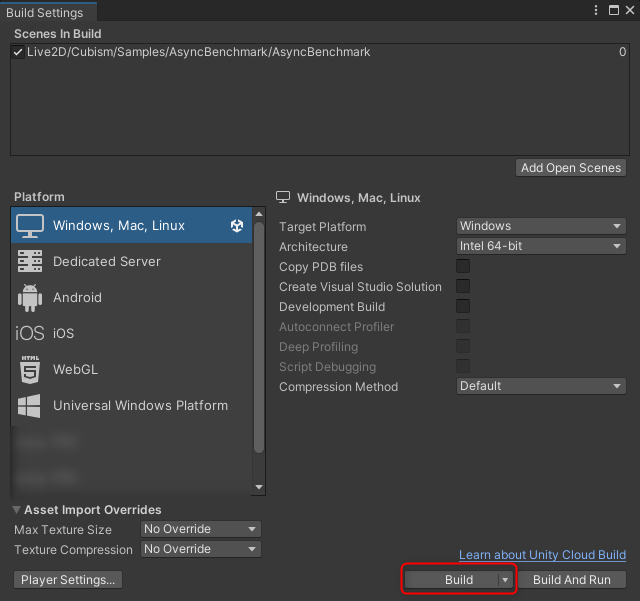
Unity Editor でビルドするにはまず「Build Settings」を確認する必要があります。
上部のメニューバーから File -> Build Settings を選んでください。

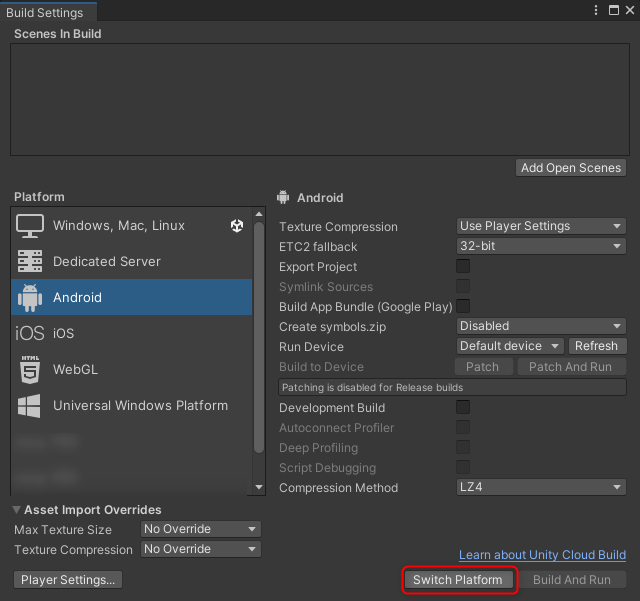
すると画像のようなウィンドウが表示されます。

今回は Windows で開発しているのでウィンドウ右側の Target Platform が Windows になっていますが、Mac や Linux であればそれぞれにあったものに変わっているはずです。
Windows、Mac、Linux は他のプラットフォームと異なり、Standalone と呼ばれて一括りにされています。
この3つのプラットフォームについては Target Platform を変えるだけでそれぞれに合ったアプリケーションをビルドできるようになります。
Android 向けなど、Standalone 以外のプラットフォーム向けにビルドしたい場合は、ウィンドウ左側の Platform から目的のプラットフォームを選択して「Switch Platform」(画像赤枠)を押すとプラットフォーム向けにビルドできるよう調整が行われた後、ビルドができるようになります。

続いて、ビルドするシーンを決めます。
どういうことかというと、Unity ではビルドをする際にアプリケーションに含めるシーンを選択することができます。
つまり、テスト用のシーンを作っても自らビルドの候補に入れない限りはアプリケーション内に組み込まれません。
これはかなり便利です。
シーンをビルドに含める方法は2通りあります。
一つはとても簡単。
現在開いているシーンを入れる方法です。
画像の赤枠、Add Open Sceneをクリックします。

すると、Scenes In Build が画像のようになると思います。
ここに表示されるのは Scene 名とインデックス番号となっています。
Unity ではスクリプトでシーンを制御(シーン遷移など)する場合に、インデックス番号でも管理できるようになっています。

ビルド周りの設定の更なる詳細やスクリプティングについては、次回以降で説明したいと思います。
ビルドをしてみよう
お待たせしました、いよいよビルドです。
今回は Standalone の Windows を使って説明します。
まず、ビルドに含めたいシーンがちゃんと Scenes In Build に登録されていることを確認してください。
筆者もよくやらかします。
確認したら、画像赤枠の「Build」を押して、出力先のフォルダを選択してください。
この時、出力先には Build フォルダ等の空のフォルダを作成し、その中でさらにもう一つ空のフォルダを作成して選択することを推奨します。
これは、プラットフォームや設定によっては選択したフォルダと同階層に複数のフォルダが作成される場合があるからです。

すると、ビルドが開始され、実行ファイルなどが出力されます。
特に設定していなければ、アプリケーションの主となる実行ファイルの名前はプロジェクト名と同じになっています。
ビルドされたアプリケーションを起動してみる
実際にアプリケーションを触ってみましょう。
ここで一つ注意点として、デフォルトでは Standalone 向けのアプリケーションはフルスクリーン、もしくは、ボーダーレスウィンドウとなっています。
今回出力するシーンにはアプリケーション終了のスクリプトは設定されていません。
alt + F4 や Windows キーを押してタスクバーからの終了(Windows の場合)などでの終了が必要です。
そのため、何かしらの機能でゲームやフルスクリーンアプリケーションの実行中に Windows キーを無効化していたりする場合は注意してください。
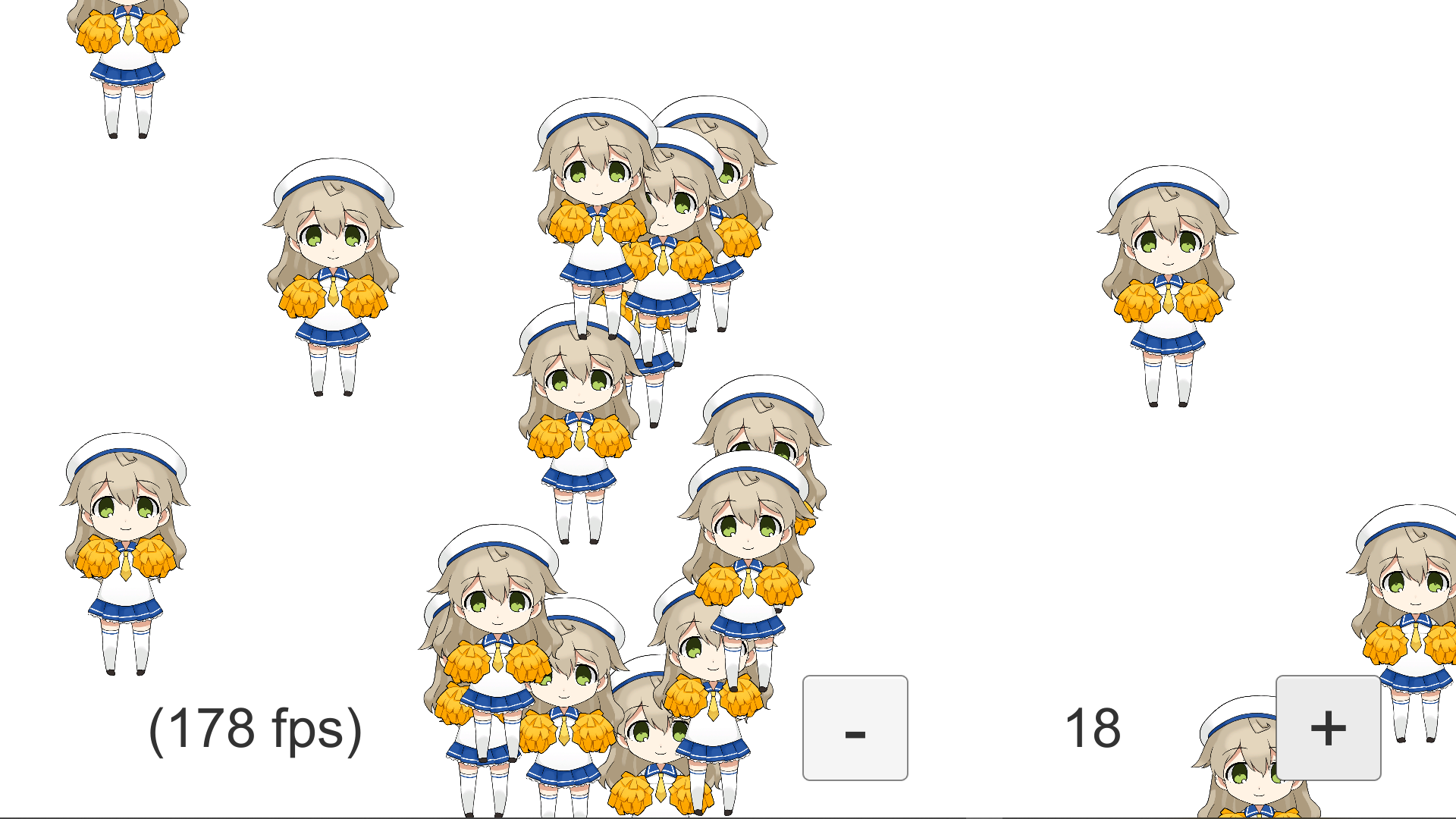
さて、それでは実行ファイルを起動しましょう。
通常のアプリケーションと同じくダブルクリックで起動できます。
上手くビルドできていれば、画像のようなアプリケーションが起動できます。
操作方法は、シーンを触った際と同じです。

あとがき
ここまで読んでいただきありがとうございました。
かなりボリュームのある内容となってしまったかもしれませんが、これが少しでも Unity を始める、もしくは、始めた方の参考になれば幸いです。
次回以降では、Unity の機能単体の解説やもう少し踏み込んだ内容についてお話しできればと思います。
お疲れ様でした、良き Unity ライフを!
-
収入並びに、資金調達(自己資金を含む)の過去12ヶ月の合計が年間で10万ドルを超えない場合。 ↩
