はじめに
サーバーサイドプログラミングを勉強していると、自分でWebサービスを作りたいという気持ちがわいてくるものです(私はそうでした)。しかし、ここで大きな問題が立ちはだかります。どんなにすごい機能をつけても、いい感じのデザインのWebサービスでないとそもそも使ってもらえないのです。
試しに、QiitaのトップページのCSSを無効にしてみました。使える機能は変わらないはずなのに、全く使う気が起きなくなりますね。
しかしそうは言っても、フロントエンドの経験がほとんどないとどうすれば見た目をいい感じにできるかがわかりません。今回は、ちょっとでも見た目のいいWebサービスを作るために、そんな状況の私がやってみたことをまとめました。
(この記事は、あくまで私が試行錯誤した結果をまとめたものであり、その結果出来上がったサービスの見た目の良さを保証するものではありません)
書いている人のプロフィール
Ruby on Rails歴一年。HTML、CSS、JS共に基本的な構文はわかるが、普段書くことはほとんどない。今回はRailsを使って個人で英作文の相互添削のWebサービスを制作。
やってみたこと:ライブラリ・フレームワーク編
Bootstrapを使わない
Webページの見た目を整えるのに非常に役立つのが、種々のCSSフレームワークです。用意されたクラスを追加すれば、簡単に自分のHTMLの各要素が整形されるので、CSSに詳しくない人でも簡単にある程度ちゃんとした見た目のWebページを作ることができます。
そんなCSSフレームワークの中でも、もっとも初心者にオススメされているのがBootstrapでしょう。
Bootstrap
非常に簡単にグリッドレイアウト(詳細は割愛します)を実装できる上、用意されているパーツも豊富です。Githubでのスター数が12万を超える(2018年3月時点)ことからも、その絶大な人気が伺えます。
しかし、その人気から、Bootstrapに標準で用意されたパーツはあまりにも有名になってしまっています。
例えば、下のページはBootstrapの公式ホームページに利用例として掲載されているものですが、黒色のナビゲーションバー、灰色のジャンボトロン、青色のボタンと、Bootstrapを一度でも使ったことがある人なら見覚えのあるパーツが満載で、非常に「Bootstrap臭がする」デザインになっています。

https://getbootstrap.com/docs/4.0/examples/navbar-static/
せっかくいい感じの見た目のWebサービスができても、「こいつ、Bootstrap使ってやがるな」と人に一発で見抜かれるのはなんだか気恥ずかしいものです。
しかし、2018年現在では、Bootstrapと同じように初心者でも簡単にグリッドレイアウトを実装でき、豊富なパーツを揃えたCSSフレームワークが数多くあります。そこで、今回はBootstrap以外のフレームワークを使ってみることにしました。
今回使ったフレームワークはMaterializeです。
Materialize
Googleが提唱するマテリアルデザインを手軽に実装するためのフレームワークで、マテリアルデザインを実現するためのコンポーネントを使ったり、Bootstrapと同様のグリッドレイアウトを簡単に実装したりできます。
基本的にBootstrapライクなフレームワークなので、Bootstrapを使っていた人なら公式ドキュメントさえ読めば簡単に始められると思います。
最終的に出来上がったページはこちら。

自分の手で少しでも「Bootstrapっぽくない」Webページを作ることができてテンションがあがりました。
しかし、MaterializeもBootstrapほどではないにしろかなりの知名度を誇ります。このページをある人に見せた時も、「Materialize使ってるよね」と一瞬で見抜かれてしまいました。やはりCSSフレームワークの標準パーツを使い続ける限り、「〜っぽいデザイン」と言われることは避けられないのかもしれません。
オススメ度: ☆☆
Vue.jsを導入する
Webサービスを作る際に、フロントエンドで何か動きを持たせたくなることはよくあると思います。しかし、フロントエンドエンジニアでない人にとっては、JSをゴリゴリ描くのはかなり気が重くなる作業です。
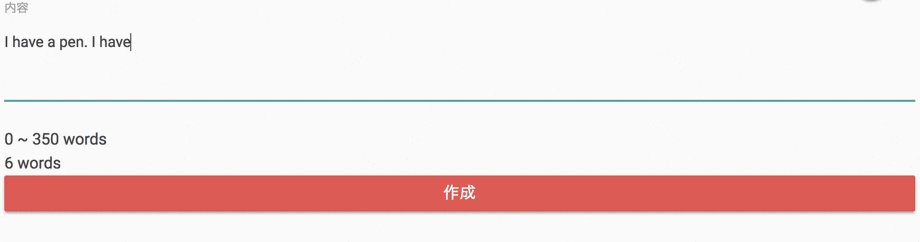
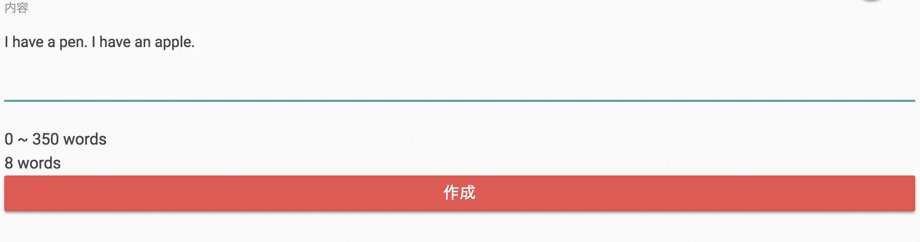
私も、「英作文を書くと同時並行で文章の語数が出る」という処理を入れたかったのですが、JavaScript(以下JS)はよくわからないのでどうしたものかと色々考えました。そんな中採用を決断したのが、JSフレームワークであるVue.jsです。
Vue.js
現在最も人気のあるJSフレームワークの一つで、対抗フレームワークであるReact.jsなどと比べて手軽に導入可能なことが売りと言われています。
Vueを含むJSフレームワークの大きな機能の一つに、双方向データバインディングがあります。これは、JS内の変数とHTMLフォームなどの中身を同期して、片方に変更が加えられればもう片方にも変更が加えられるようにするというものです。今回はこれを利用し、 作文フォームの中身とJSの変数を同期 -> この変数が変わるたびに語数を再計算 -> 画面に表示 という流れで簡単に希望していた機能が実装できました。
完成した機能がこちらです。

公式ドキュメントが非常に充実しており。かつ日本語版もあるので学習コストが低く、またRailsアプリケーションへの導入も非常に容易でした。JSがないと実現できなさそうな機能を実装する時に、選択肢に加えてみてもいいのではないかと思います。
オススメ度: ☆☆☆
とにかくgemに頼る
Rubyでは多くのライブラリが'gem'という形式で公開されています。その中にはRailsで使うことを意図したものも多く、gemに頼ることで簡単にwebページのグレードを上げることができます。
今回私が使用したKaminariというgemを例にあげてみましょう。Kaminariは、リストとして表示される項目に簡単にページネーション機能を導入できるgemです。これだけでもありがたいのですが、Kaminariはさらに各CSSフレームワークに合わせたテンプレートを描画する機能を持ち合わせています。
例えば私の場合、ターミナル上で
rails g kaminari:views materialize
と一行打つだけで、簡単にMaterializeに合ったページネーションを作成することができました。

Ruby/Railsに限らず、このような見た目を整えるライブラリは各言語・フレームワークにあると思います。そういった機能に頼ってみると、CSSを書く量を最小限に抑えていい感じの見た目のWebページを構築できると思います。
オススメ度: ☆☆☆☆
Slimを導入する
この話はWebサイトの見た目とは直接関係しないのですが、一応フロントエンドに分類されると思うので書いておきます。今回私はSlimというHTMLテンプレートエンジンを採用しました。
Slimとは何か、を理解するために、GitHubのリポジトリのReadmeの一部を引用します。
Slim は Rails3 および 4 に対応した高速, 軽量なテンプレートエンジンです。
Slim の核となる構文は1つの考えによって導かれています: "この動作を行うために最低限必要なものは何か。"
つまり、Railsアプリケーション上でHTMLの記述をできるだけ短くしてくれるのです。
例を挙げましょう。下のHTMLをみてください。
<div class="container">
<div class="row">
<div class="col s12 m6">
<div class="input-field">
<textarea class="materialize-textarea">テキストエリア1</textarea>
</div>
</div>
<div class="col s12 m6">
<div class="input-field">
<textarea class="materialize-textarea">テキストエリア2</textarea>
</div>
</div>
</div>
</div>
単純にテキストエリアを二つ並べただけなのに、非常に記述が長くなっているのがわかります。これでは、後からコードを修正するのも一苦労です。様々なクラスを持ったdivを使うことで見た目を変えるCSSフレームワークを使うと、こうしたことはよく起こります。
では、Slimを使って同じページを表現するとどうなるでしょうか。
.container
.row
.col.s12.m6
.input-field
textarea.materialize-textarea テキストエリア1
.col.s12.m6
.input-field
textarea.materialize-textarea テキストエリア1
文字通り、記述がスリムになったのがわかります。慣れるまでは気持ち悪さを感じるかもしれませんが、慣れると書く時間が明らかに短くなるので非常に快適です。個人開発の場合は、自分が読めればいいのでSlimが読めない人に配慮する必要もありませんし、Railsの場合はslim-railsというgemを導入するだけで簡単にSlimが使えます。インターネットで見たHTMLの記述を気軽にコピー&ペーストしてこられないというデメリットはありますが、基本的に導入したメリットの方が大きかったなあというのが私の印象です。
JSで使えるpugなど、Rails以外の環境で使える似たようなテンプレートエンジンもあるので、是非一度触ってみることをおすすめします。
オススメ度: ☆☆☆☆
やってみたこと:デザイン編
トップページに写真を使う
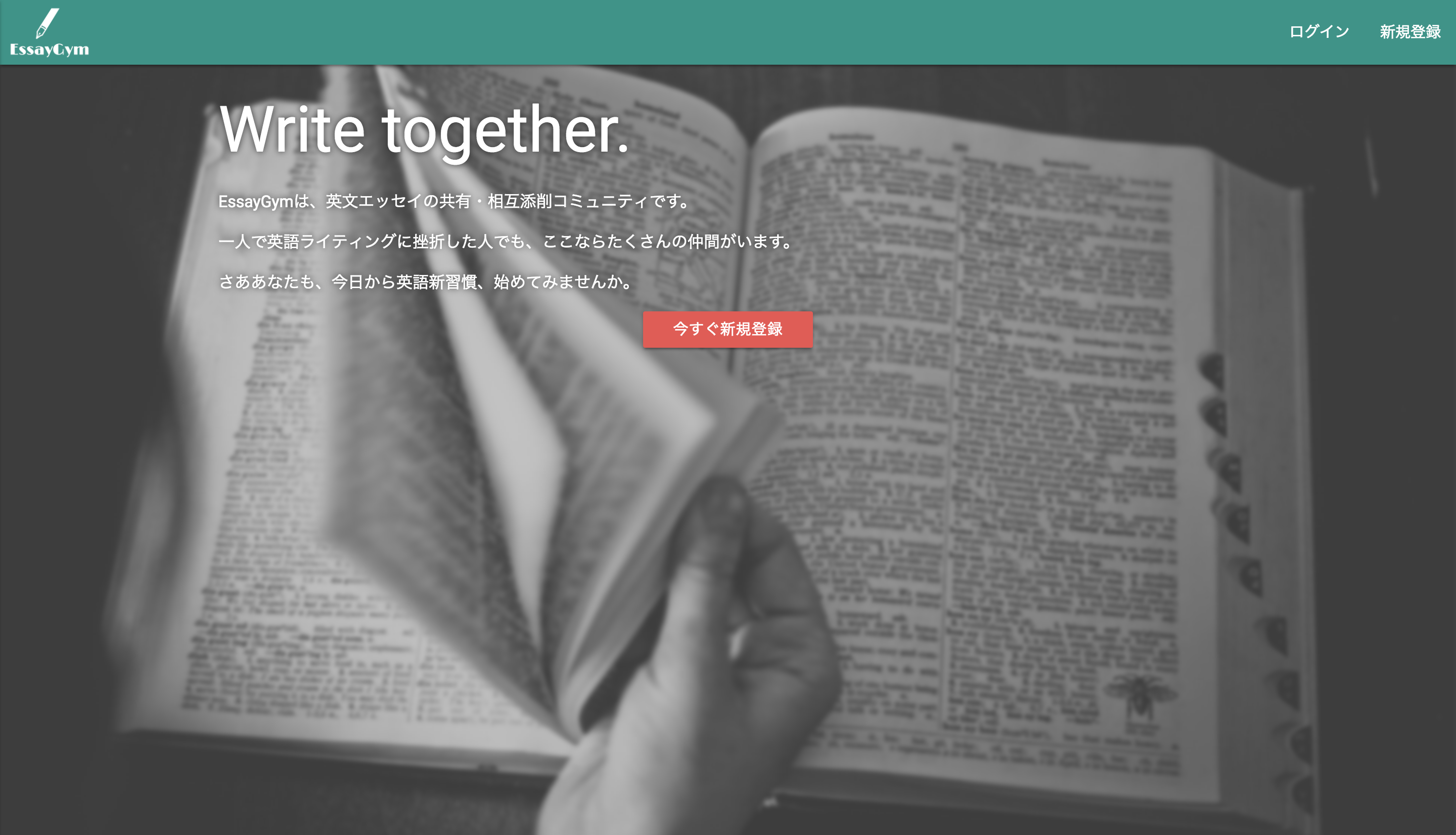
アクセスした時最初に出てくるページで、そのWebページの印象はガラリと変わります。しかし、一目見てインパクトのあるページを作るのはなかなか大変です。こんな時は、綺麗な背景画像に頼ってみましょう。
今回は、PEXELSというサービスで取ってきた画像を使用します。バラエティー豊かな写真が、どれも商用利用まで含めてフリーで使えるという素晴らしいサービスです。
PEXELS
ここで取ってきた画像をまずbodyの背景に設定します。
body {
background-image: url(xxx.jpg);
background-position: center center;
background-repeat: no-repeat;
background-attachment: fixed;
background-size: cover;
background-color: #464646;
z-index: 0;
}
画像をbackground-positionで中央に、 background-repeatとbackground-sizeでちょうど画面いっぱいになるように表示し、background-attachmentで上の要素がスクロールしても画像はスクロールしないようにしています。
ここから、下のページを参考に背景をぼかしていきます。
https://kuroeveryday.blogspot.jp/2017/04/blur-effects-to-background.html
CSSのfilterオプションでblurを選択すると、その要素全体にぼかしが入ります。今回は、z-index: 1に::beforeを使って擬似要素を作り、そこにぼかしを入れることで背景画像のみをぼかしています。(その他の説明は、参考ページを見てください)
body::before {
content: '';
position: absolute;
top: -5px;
bottom: -5px;
left: -5px;
right: -5px;
background: inherit;
filter: blur(2px);
z-index: -1;
}
ここから、さらに上のテキストに影をつけて浮かし、見やすくします。
.text_against_picture{
text-shadow: 0 0 10px #333;
color: #ffffff;
}
出来上がったページがこちら。自分でも、思わずかっこいいと言ってしまいたくなるような出来栄えです。

少ない手間で簡単にかっこいいページを作れるので、非常におすすめです。
オススメ度: ☆☆☆☆☆
自分のロゴを作ってみる
有名Webサービスは皆、特徴的なロゴを持っています。Facebookやtwitterと言われたら、誰しもあの有名なロゴを思い出しますよね。個人開発だって、そんなかっこいいロゴを作りたいものです。幸いにして、現在は素人でも無料でロゴを作れるサービスがたくさんあります。私は今回、この中の一つであるSquarespaceのロゴ作成機能を使ってロゴを作成しました。
Squarespace
完成したロゴがこちらです。

用意された画像とフォントを選ぶだけで、簡単にロゴが作成できました。やはりオリジナルのロゴがあるとサービスの格がグッと上がる気がしますね。個人利用の範囲なら無料で使えるようなので、皆さんも一度作って見ましょう。
オススメ度: ☆☆☆
hrタグで他の要素を区切る
デザインの鉄則に、関連する要素はまとめる、というものがあるようです。しかし、このグルーピングされた要素の区切り方が難しい。例えばbrなどで空白を作って区切ろうとしても、思うような見た目にならないことが多いです。
そんな時は、hr要素を使いましょう。
hrは水平の掛線を表す要素です。この要素に、以下のように簡単なCSSを適用します。
hr {
box-sizing: content-box;
height: 0;
margin-top: 20px;
margin-bottom: 20px;
border: 0;
border-top: 1px solid #eee;
}
簡単にいうと、要素自身の高さを0に指定した上で上下にmarginをとり、要素の上にだけ1pxの境界線を張っています。また、色は薄いグレーにしています。あとは<hr>とHTML中に書き込むだけで、目立たずいい感じに要素を分割できます。(ちなみに、このCSSについてはQiitaを非常に参考にしています。ありがとうございます。)
完成はこんな感じ。

仕上がりはそれなりに気に入っていますが、その手軽さから後々乱用してしまったのは否めません。もっとちゃんと区切り方を考えるべきだったかもしれません。
オススメ度: ☆☆☆
最後に
ここまで、私がやったことを並べてきました。繰り返しになりますが、これはあくまで「初心者の私が試してみた方法」であって、「よい方法」ではありません。もっと良いやり方があれば、教えていただけると嬉しいです。
最後に私の今回作ったWebサービスを載せておきます。よかったらどうぞ・・・
EssayGym