UIDatePickerの学習の為に生年月日から星座を判定し、画像とラベルで対象の星座を表示するアプリを作成しました。
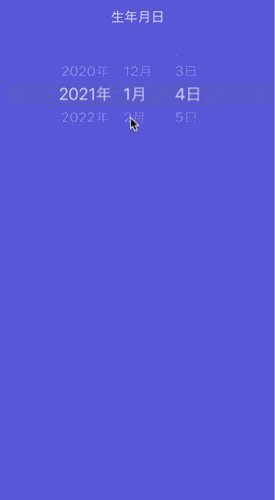
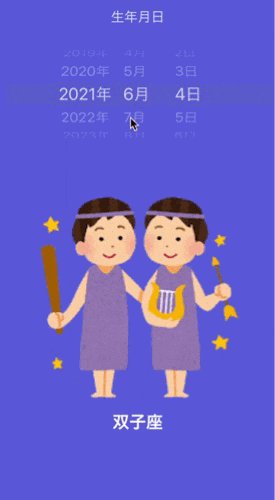
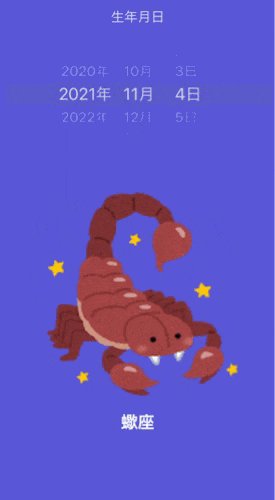
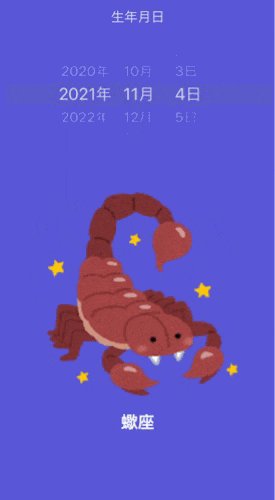
星座判定アプリの完成イメージ
1.UIDatePickerの値を取得する
UIDatePickerの値が変更された時に発動するActionがあるので、これを使用してDatePickerの値を取得します。

2.valueChangedActionで取得した値をDate型からInt型に変更する
@IBAction func valueChangedAction(_ sender: UIDatePicker) {
// 西暦は必要無いので、dateFormatを月日の取得だけにする。
let dateFormatter = DateFormatter()
dateFormatter.dateFormat = "MMdd"
// DatePickerから取得したDateをDateFormatterでString型に変換する
let birthdayString = dateFormatter.string(from: sender.date)
// String型のbirthdayをInt型に変換する
let birthdayInt = Int(birthdayString)
3.誕生日(birthDayInt)から該当する星座を返す
switchの条件に範囲演算子を設定し、該当する星座を返す
private func seizaCheck(withBirthday birtyday: Int) -> String {
switch birtyday {
case 321...419:
return "牡羊座"
case 420...520:
return "牡牛座"
case 521...621:
return "双子座"
case 622...722:
return "蟹座"
case 723...822:
return "獅子座"
case 823...922:
return "乙女座"
case 923...1023:
return "天秤座"
case 1024...1122:
return "蠍座"
case 1123...1221:
return "射手座"
case 120...218:
return "水瓶座"
case 219...320:
return "魚座"
default:
return "山羊座"
}
}
返ってきた星座を画像とテキストに代入する
// オプショナル型のbirthdayIntをオプショナルバインディング
if let birthdayInt = birthdayInt {
//星座チェック関数の引数に誕生日(birtdayInt)を代入して返ってきた星座を取得
let seiza = seizaCheck(withBirthday: birthdayInt)
//星座チェック関数で取得した文字列をUIImage(named:)とseizaLabel.textに代入
seizaImageView.image = UIImage(named: seiza)
seizaLabel.text = seiza
}
全体コード
class HoroscopeViewController: UIViewController {
@IBOutlet weak var datePicker: UIDatePicker!
@IBOutlet weak var seizaImageView: UIImageView!
@IBOutlet weak var seizaLabel: UILabel!
override func viewDidLoad() {
super.viewDidLoad()
// datePickerのテキストカラーを白に変更
datePicker.setValue(UIColor.white, forKey: "textColor")
datePicker.setValue(false, forKey: "highlightsToday")
}
@IBAction func ChangedDatePicker(_ sender: UIDatePicker) {
// 西暦は必要無いので、dateFormatを月日の取得だけにする。
let dateFormatter = DateFormatter()
dateFormatter.dateFormat = "MMdd"
// DatePickerから取得したDateをDateFormatterでString型に変換する
let birthdayString = dateFormatter.string(from: sender.date)
// 0215などの頭文字の0が必要では無い為、Int型に変換する
let birthdayInt = Int(birthdayString)
// オプショナル型のbirthdayIntをオプショナルバインディング
if let birthdayInt = birthdayInt {
//星座チェック関数の引数に誕生日(birtdayInt)を代入して返ってきた星座を取得
let seiza = seizaCheck(withBirthday: birthdayInt)
//星座チェック関数で取得した文字列をUIImage(named:)とseizaLabel.textに代入
seizaImageView.image = UIImage(named: seiza)
seizaLabel.text = seiza
}
}
private func seizaCheck(withBirthday birtyday: Int) -> String {
switch birtyday {
case 321...419:
return "牡羊座"
case 420...520:
return "牡牛座"
case 521...621:
return "双子座"
case 622...722:
return "蟹座"
case 723...822:
return "獅子座"
case 823...922:
return "乙女座"
case 923...1023:
return "天秤座"
case 1024...1122:
return "蠍座"
case 1123...1221:
return "射手座"
case 120...218:
return "水瓶座"
case 219...320:
return "魚座"
default:
return "山羊座"
}
}
}
参考
まとめ
if文よりswitch文の方が使い方によってはスマートに記述できるので上手に使えるようになりたい。