メモ
pandocの環境をいちいち構築するのがだるすぎるので、Pandocのdockerイメージを使ってMarkdownからHTMLに変換する。
docker導入は以下を参照。
https://qiita.com/tsnb/items/d10d2770c08abc60b500
環境
dockerは入っている前提。
- CentOS 7(Core)
- docker 17.09.0-ce
- proxyあり
- firefoxで確認
$ ./pandoc.sh test.md
$ ls
test.md(入力) test.md.html(吐き出されるhtmlファイル) github.css(変更したもの)
https://gist.github.com/andyferra/2554919/github.css
をローカルにコピーしてきて、以下のように変更する。para.pngとdirty-shade.pngをwebからとってくるようにする。
github.css
38c38
< background: url("../../images/modules/styleguide/para.png") no-repeat 10px center;
---
> background: url("https://raw.githubusercontent.com/gollum/gollum/master/lib/gollum/public/gollum/images/para.png") no-repeat 10px center;
85c85
< background: transparent url("../../images/modules/pulls/dirty-shade.png") repeat-x 0 0;
---
> background: transparent url("https://raw.githubusercontent.com/gollum/gollum/master/lib/gollum/public/gollum/images/dirty-shade.png") repeat-x 0 0;
pandoc.sh
$ docker run --rm -v `pwd`:/source jagregory/pandoc $1 -s -f markdown_github --mathjax=https://gist.githubusercontent.com/yohm/0c8ed72b6f18948a2fd3/raw/624defc8ffebb0934ab459854b7b3efc563f6efb/dynoload.js -t html5 -c github.css -o $1.html
プロキシ環境は以下をつけておく。(環境変数を設定するか、直でプロキシ設定を書く)
-e HTTPS_PROXY=${HTTPS_PROXY} -e HTTP_PROXY=${HTTP_PROXY}
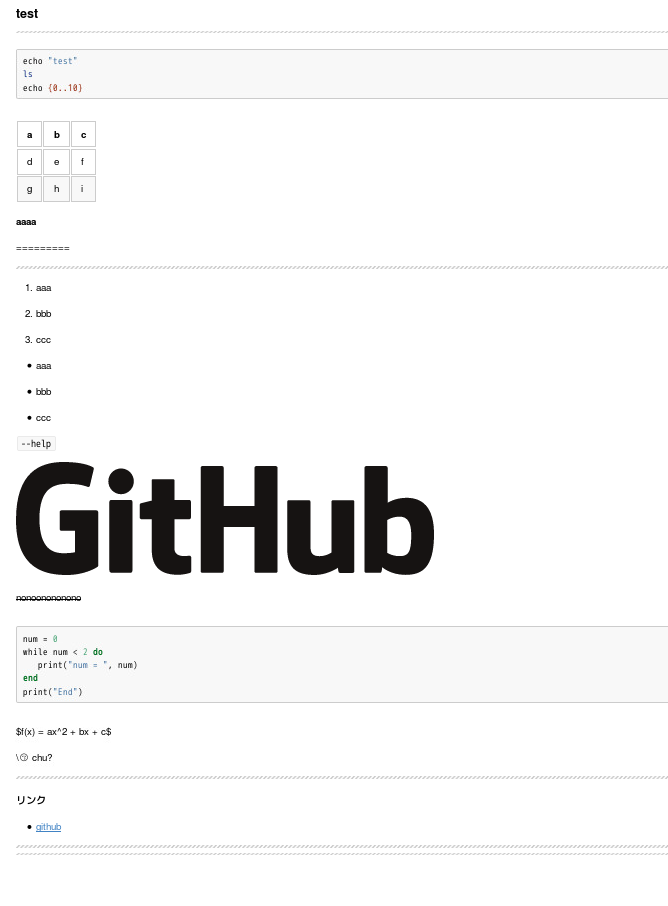
結果
入力mdは以下。適当。
### test
-------------------------------------------------------------------
```bash:aaa.sh
echo "test"
ls
echo {0..10}
```
|a|b|c|
|:---|:---|:---|
|d|e|f|
|g|h|i|
**aaaa**
=========
---------
1. aaa
2. bbb
3. ccc
- aaa
- bbb
- ccc
`--help`

~~nonoonononono~~
```rb
num = 0
while num < 2 do
print("num = ", num)
end
print("End")
```
$f(x) = ax^2 + bx + c$
\:kissing_closed_eyes: chu?
------
##### リンク
- [github][github_link_url]
-------------------------------------------------------------------
[github_link_url]: https://github.com
-------------------------------------------------------------------
数式がうまくいってない。。--mathjaxでも--mathmlでもダメぽ。。
とりあえず放置。時間ある時に試してみる。