はじめに
こんにちは。夜に見てくれている方は、こんばんは。
どうも @little555 です。
夏季休暇なうでヒャッハー!しております。
この記事は株式会社富士通システムズウェブテクノロジーが企画するいのべこ夏休みアドベントカレンダー 2020の20日目の記事です。
※毎回参加させていただき感謝の限りです。ありがとうございます!!
とりあえず本題に入る前に大切なお約束です。
本記事の掲載内容は私自身の見解であり、所属する組織を代表するものではありません。
背景
API作りたいけど、管理とか横展開がめんどくさいなぁ。
横展開用のドキュメントとか作りたくないなぁ。。。
いい感じに開発に組み込めないかなぁ。。。
そんな人が対象読者です。
そんなときはOpenAPI(Swagger)です。
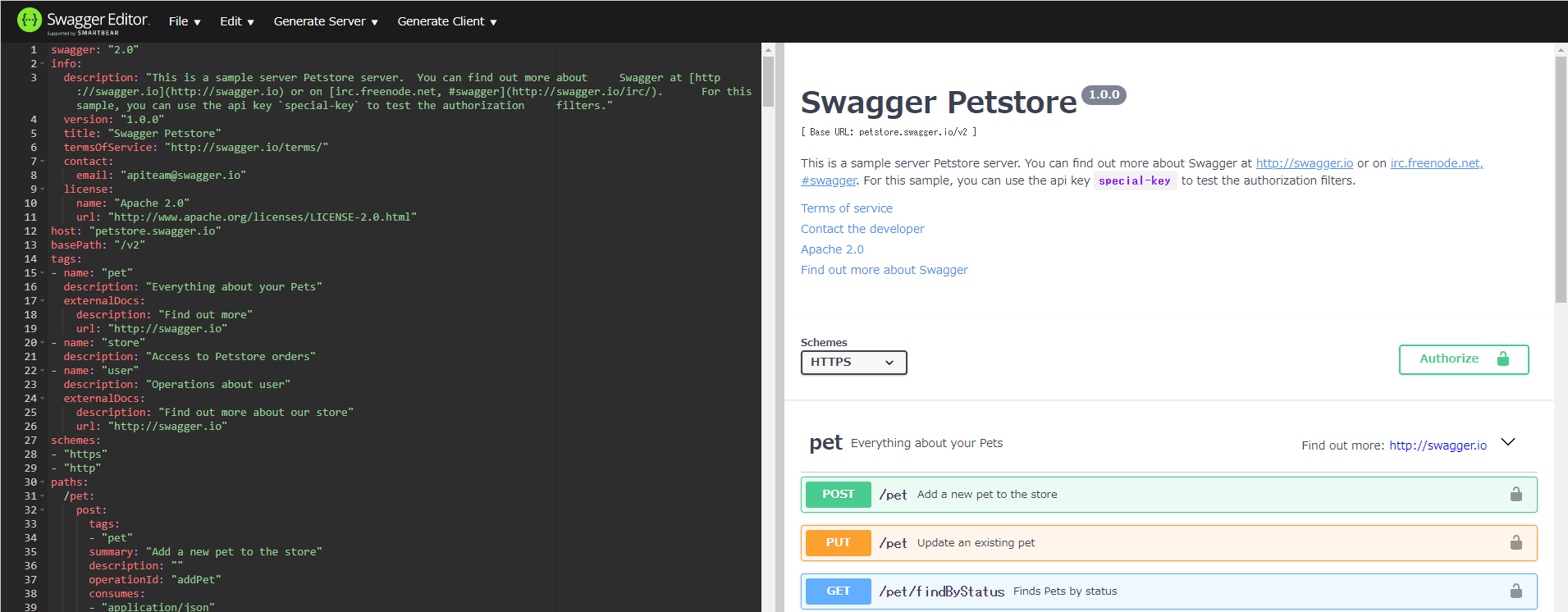
YamlやJson形式でAPIの仕様を下記のような感じで定義できます。

参考:Swagger Editor
でもこう、なんていうか。。。
ちょっと古い印象を受けませんか?
そこでいいツールないかなぁーと探していて、であったのがこのツール。
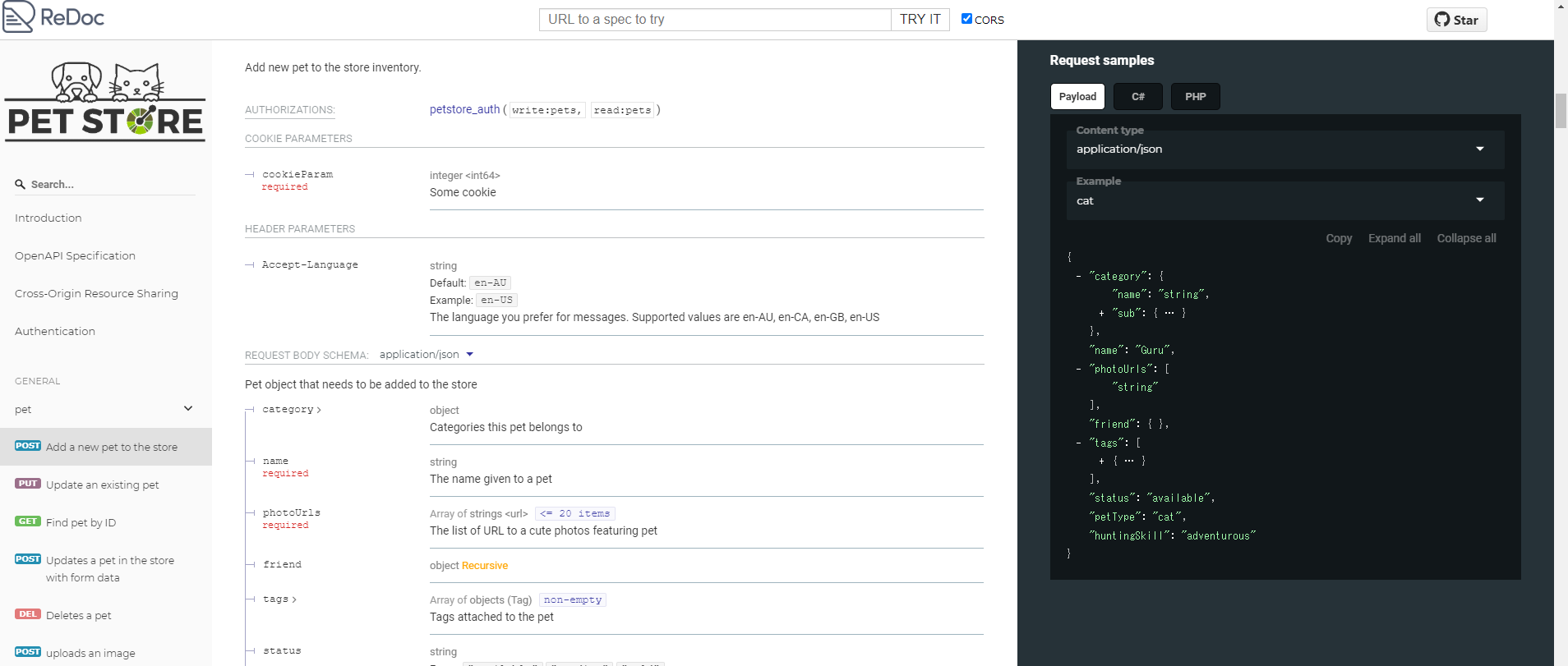
そうReDocです
下記のようなおしゃれ度の高いAPI一覧を作ることができます。

参考:ReDoc Interactive Demo
おしゃれですね。自分のデザインセンスではとても作れません。
では、さっそく取り掛かっていきましょう。
OpenAPI
とりあえず、まずは適当なOpenAPIを用意します。
公式のサンプルを取得するのが手っ取り早いでしょう。
OpenAPI-Specification/petstore.yaml at master · OAI/OpenAPI-Specification · GitHub
DLしたら、ローカルで動かせるように一部書き換えましょう
servers:
- - url: http://petstore.swagger.io/v1/pets
+ - url: http://localhost:3000/v1
ソースコード生成
次にソースコードを生成してみましょう。
@openapitools/openapi-generator-cliはYamlからソースコードを生成してくれます。
素晴らしいですね。
さっそくインストールします。
$ npm init
$ npm i -D @openapitools/openapi-generator-cli
※いろんなプロジェクトで使いたい場合は-gオプションでインストールするのが推奨です。
次に@openapitools/openapi-generator-cliを利用し、ソースコードを生成します。
"scripts": {
"validate": "openapi-generator validate -i ./spec/petstore.yaml",
"generate": "openapi-generator generate -g nodejs-express-server -i ./spec/petstore.yaml -o ./src"
},
$ npm run generate
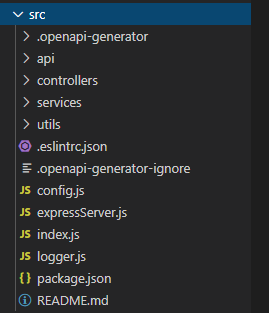
するとsrc配下にnode一式が生成されます。

起動するために階層を移動して操作したくないので、起動できるようにしておきましょう。
※src配下にもpackage.jsonがいるのでそれを利用する。
"scripts": {
+ "clean": "rm -rf src",
+ "server": "cd src && npm run prestart && npm run start",
"validate": "openapi-generator validate -i ./spec/petstore.yaml",
"generate": "openapi-generator generate -g nodejs-express-server -i ./spec/petstore.yaml -o ./src"
},
$ npm run server
起動後下記URLにアクセスするとAPI一覧が動かせます。
http://localhost:3000/api-doc/

ReDoc
簡易表示
ReDocの素晴らしいところはJavaScriptとYAMLを読み込むだけで起動できることです。
※ただし、ローカルのYAMLファイルはReDocの利用するJavaScriptのロジックの関係で読み込めません。
サーバーを起動したのち、下記HTMLファイルを作成し開いてみてください。
<!DOCTYPE html>
<html>
<head>
<title>ReDoc</title>
<!-- needed for adaptive design -->
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://fonts.googleapis.com/css?family=Montserrat:300,400,700|Roboto:300,400,700" rel="stylesheet">
<!--
ReDoc doesn't change outer page styles
-->
<style>
body {
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<redoc spec-url='http://localhost:3000/openapi'></redoc>
<script src="https://cdn.jsdelivr.net/npm/redoc@next/bundles/redoc.standalone.js"> </script>
</body>
</html>

これだけです。これだけで表示できるのです。
すごい!
expressで表示できるようにする
せっかくなので、自動生成されるソースコードにReDocを表示するための機構を組み込みます。
そのためには、生成されるソースの元となるテンプレートファイルを取得&修正します。
まず、テンプレート元となるファイルを取得します。
https://github.com/OpenAPITools/openapi-generator/tree/v4.3.1/modules/openapi-generator/src/main/resources/nodejs-express-server
取得するのは次の2ファイルです。
- package.mustache
- expressServer.mustache
取得したら、次のように追記します。
"dependencies": {
...
+ "redoc-express": "^1.0.0",
},
...
const config = require('./config');
+ const redoc = require('redoc-express');
...
this.app.use('/api-doc', swaggerUI.serve, swaggerUI.setup(this.schema));
+ this.app.use('/redoc', redoc({title: '{{projectName}}', specUrl: '/openapi'}));
これでテンプレートの準備は整いました。
次は、変換時にテンプレートを読み込むように設定しましょう。
"scripts": {
"clean": "rm -rf src",
"server": "cd src && npm run prestart && npm run start",
"validate": "openapi-generator validate -i ./spec/petstore.yaml",
- "generate": "openapi-generator generate -g nodejs-express-server -i ./spec/petstore.yaml -o ./src"
+ "generate": "openapi-generator generate -g nodejs-express-server -i ./spec/petstore.yaml -o ./src -t ./spec/template"
},
再度変換して起動するとReDocが表示されます。
$ npm run generate
$ npm run server
http://localhost:3000/api-doc/

おまけ:単一のHTMLでRedocを表示したい
横展開していくと、「サーバーの起動方法がわからない」「参照しようにもネットワークが断絶してる」など、APIドキュメントを共有しにくい相手もいるでしょう。
そんな時に役に立つのがredoc-cliです。
HTMLに全部内包して、単一のHTMLで表示できるようにしてくれる優れものです。
使い方は下記の通り
# 依存ライブラリのインストール
$ npm i react react-dom mobx@^4.2.0 styled-components core-js -D
# インストール
$ npm i redoc redoc-cli -D
起動用スクリプトの定義。
"scripts": {
"clean": "rm -rf src",
"server": "cd src && npm run prestart && npm run start",
"validate": "openapi-generator validate -i ./spec/petstore.yaml",
"generate": "openapi-generator generate -g nodejs-express-server -i ./spec/petstore.yaml -o ./src -t ./spec/template",
"create-doc" "redoc-cli bundle ./spec/petstore.yaml"
},
実行!!!
$ npm run create-doc
そうするとredoc-static.htmlが生成されます。
これ一つでどこでも起動できる!便利!
おわりに
とりあえず、言いたいことは**ReDocすごくいいよ!**に尽きます。
自分の大好きなチャットツールであるMattermostの公式APIリファレンスなどもReDocで作られています。
結構使われていそうなので、みなさんも何かAPIを作る機会があればぜひ使ってみてください。
きれいなデザインはモチベを上げてくれます!
以上 @little555 でした。
参考資料
非常に参考になりました。ありがとうございます。